JavaFX - Forme 2D
Nel capitolo precedente abbiamo visto l'applicazione di base di JavaFX, dove abbiamo imparato come creare una finestra vuota e come disegnare una linea su un piano XY di JavaFX. Oltre alla linea, possiamo disegnare anche molte altre forme 2D.
Forma 2D
In generale, una forma 2D è una figura geometrica che può essere disegnata sul piano XY, questi includono Linea, Rettangolo, Cerchio, ecc.
Utilizzando la libreria JavaFX, puoi disegnare:
Forme predefinite come Linea, Rettangolo, Cerchio, Ellisse, Poligono, Polilinea, Curva cubica, Curva quadrupla, Arco.
Elementi del percorso come MoveTO Path Element, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc.
Oltre a questi, puoi anche disegnare una forma 2D analizzando il percorso SVG.
Ciascuna delle forme 2D sopra menzionate è rappresentata da una classe e tutte queste classi appartengono al pacchetto javafx.scene.shape. La classe denominataShape è la classe base di tutte le forme bidimensionali in JavaFX.
Creazione di una forma 2D
Per creare un grafico, devi:
- Istanziare la rispettiva classe della forma richiesta.
- Imposta le proprietà della forma.
- Aggiungi l'oggetto forma al gruppo.
Istanziare la rispettiva classe
Per creare una forma bidimensionale, prima di tutto devi istanziare la sua rispettiva classe.
Ad esempio, se si desidera creare una riga, è necessario creare un'istanza della classe denominata Line come segue:
Line line = new Line();Impostazione delle proprietà della forma
Dopo aver creato un'istanza della classe, è necessario impostare le proprietà per la forma utilizzando i metodi setter.
Ad esempio, per disegnare una linea è necessario passare le sue coordinate xey del punto iniziale e del punto finale della linea. È possibile specificare questi valori utilizzando i rispettivi metodi setter come segue:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Aggiunta dell'oggetto forma al gruppo
Infine, è necessario aggiungere l'oggetto della forma al gruppo passandolo come parametro del costruttore come mostrato di seguito.
//Creating a Group object
Group root = new Group(line);La tabella seguente fornisce l'elenco delle varie forme (classi) fornite da JavaFX.
| S.No | Forma e descrizione |
|---|---|
| 1 |
Linea
Una linea è una struttura geometrica che unisce due punti. IlLine classe del pacchetto javafx.scene.shape rappresenta una linea nel piano XY. |
| 2 |
Rettangolo
In generale, un rettangolo è un poligono a quattro lati che ha due coppie di lati paralleli e simultanei con tutti gli angoli interni come angoli retti. In JavaFX, un rettangolo è rappresentato da una classe denominataRectangle. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 3 |
Rettangolo arrotondato
In JavaFX, puoi disegnare un rettangolo con bordi affilati o con bordi arcuati e Quello con bordi arcuati è noto come rettangolo arrotondato. |
| 4 |
Cerchio
Un cerchio è una linea che forma un anello chiuso, ogni punto su cui è una distanza fissa da un punto centrale. In JavaFX, un cerchio è rappresentato da una classe denominataCircle. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 5 |
Ellisse
Un'ellisse è definita da due punti, ciascuno chiamato focus. Se viene preso un punto qualsiasi dell'ellisse, la somma delle distanze dai punti focali è costante. La dimensione dell'ellisse è determinata dalla somma di queste due distanze. In JavaFX, un'ellisse è rappresentata da una classe denominata Ellipse. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 6 |
Poligono
Una forma chiusa formata da un numero di segmenti di linea complanari collegati da un'estremità all'altra. In JavaFX, un poligono è rappresentato da una classe denominataPolygon. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 7 |
Polilinea
Una polilinea è uguale a un poligono tranne per il fatto che una polilinea non è chiusa alla fine. Oppure, linea continua composta da uno o più segmenti di linea. In JavaFX, una Polyline è rappresentata da una classe denominataPolygon. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 8 |
Curva cubica
Una curva cubica è una curva parametrica di Bezier nel piano XY è una curva di grado 3. In JavaFX, una curva cubica è rappresentata da una classe denominata CubicCurve. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 9 |
QuadCurve
Una curva quadratica è una curva parametrica di Bezier nel piano XY è una curva di grado 2. In JavaFX, una QuadCurve è rappresentata da una classe chiamata QuadCurve. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 10 |
Arco
Un arco fa parte di una curva. In JavaFX, un arco è rappresentato da una classe denominataArc. Questa classe appartiene al pacchetto -javafx.scene.shape. Tipi di arcoOltre a questo possiamo disegnare tre tipi di archi Open, Chord, Round. |
| 11 |
SVGPath
In JavaFX, possiamo costruire immagini analizzando i percorsi SVG. Tali forme sono rappresentate dalla classe denominataSVGPath. Questa classe appartiene al pacchettojavafx.scene.shape. Questa classe ha una proprietà denominatacontentdi tipo di dati String. Questo rappresenta la stringa codificata SVG Path, da cui deve essere disegnata l'immagine. |
Disegnare più forme attraverso la classe Path
Nella sezione precedente, abbiamo visto come disegnare alcune semplici forme predefinite istanziando classi e impostando i rispettivi parametri.
Tuttavia, solo queste forme predefinite non sono sufficienti per costruire forme più complesse diverse dalle primitive fornite da javafx.shape package.
Ad esempio, se desideri disegnare un elemento grafico come mostrato nel diagramma seguente, non puoi fare affidamento su quelle forme semplici.

La classe Path
Per disegnare strutture così complesse JavaFX fornisce una classe denominata Path. Questa classe rappresenta il contorno geometrico di una forma.
È allegato a un elenco osservabile che ne contiene diversi Path Elements come moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Durante la creazione di un'istanza, questa classe costruisce un percorso basato sugli elementi del percorso specificato.
Puoi passare gli elementi del percorso a questa classe istanziandola come segue:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Oppure puoi ottenere l'elenco osservabile e aggiungere tutti gli elementi del percorso utilizzando addAll() metodo come segue -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Puoi anche aggiungere elementi individualmente usando il metodo add () come -
Path myshape = new Path();
myshape.getElements().add(pathElement1);L'elemento Move to Path
L'elemento percorso MoveToviene utilizzato per spostare la posizione corrente del percorso in un punto specificato. Viene generalmente utilizzato per impostare il punto di partenza di una forma disegnata utilizzando gli elementi del percorso.
È rappresentato da una classe denominata LineTo del pacchetto javafx.scene.shape. Ha 2 proprietà del doppio tipo di dati:
X - La coordinata x del punto in cui deve essere tracciata una linea dalla posizione corrente.
Y - La coordinata y del punto in cui deve essere tracciata una linea dalla posizione corrente.
È possibile creare un elemento di spostamento su percorso istanziando la classe MoveTo e passando le coordinate x, y del nuovo punto come segue:
MoveTo moveTo = new MoveTo(x, y);Se non si passa alcun valore al costruttore, il nuovo punto verrà impostato su (0,0).
È inoltre possibile impostare i valori sulle coordinate x, y, utilizzando i rispettivi metodi di impostazione come segue:
setX(value);
setY(value);Esempio: disegno di un percorso complesso
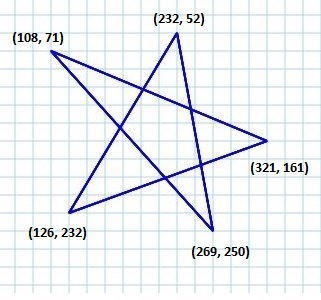
In questo esempio, mostreremo come disegnare la seguente forma usando il Path, MoveTo e Line classi.

Salva questo codice in un file con il nome ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac ComplexShape.java
java ComplexShapeAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra un arco, che viene disegnato dalla posizione corrente al punto specificato come mostrato di seguito.

Di seguito sono riportati i vari elementi di percorso (classi) forniti da JavaFX. Queste classi esistono nel pacchettojavafx.shape. Tutte queste classi ereditano la classePathElement.
| S.No | Forma e descrizione |
|---|---|
| 1 |
LineTo
L'elemento percorso lineviene utilizzato per disegnare una linea retta a un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataLineTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 2 |
HlineTo
L'elemento percorso HLineToviene utilizzato per disegnare una linea orizzontale in un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataHLineTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 3 |
VLineTo
L'elemento percorso vertical lineviene utilizzato per disegnare una linea verticale in un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataVLineTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 4 |
QuadCurveTo
La curva quadratica dell'elemento percorso viene utilizzata per disegnare un file quadratic curvea un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataQuadraticCurveTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 5 |
CubicCurveTo
L'elemento percorso cubic curveviene utilizzato per disegnare una curva cubica in un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataCubicCurveTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 6 |
ArcTo
L'elemento percorso Arcviene utilizzato per disegnare un arco verso un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataArcTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
Proprietà degli oggetti 2D
Per tutti gli oggetti bidimensionali, è possibile impostare varie proprietà come riempimento, tratto, StrokeType, ecc. La sezione seguente discute varie proprietà degli oggetti 2D.
- Tipo di tratto
- Larghezza tratto
- Riempimento tratto
- Stroke
- Linea del tratto
- Limite del taglio ad angolo
- Tappo linea tratto
- Smooth
Operazioni su oggetti 2D
Se aggiungiamo più di una forma a un gruppo, la prima forma viene sovrapposta alla seconda come mostrato di seguito.

Oltre alle trasformazioni (ruota, scala, trasla, ecc.), Transizioni (animazioni), puoi anche eseguire tre operazioni su oggetti 2D, ovvero: Union, Subtraction e Intersection.
| S.No | Funzionamento e descrizione |
|---|---|
| 1 |
Operazione dell'Unione
Questa operazione prende due o più forme come input e restituisce l'area da esse occupata. |
| 2 |
Operazione di intersezione
Questa operazione prende due o più forme come input e restituisce l'area di intersezione tra di loro. |
| 3 |
Operazione di sottrazione
Questa operazione accetta due o più forme come input. Quindi, restituisce l'area della prima forma escludendo l'area sovrapposta alla seconda. |