JavaFX - Guida rapida
Rich Internet Applicationssono quelle applicazioni web che forniscono funzionalità ed esperienza simili a quelle delle applicazioni desktop. Offrono una migliore esperienza visiva rispetto alle normali applicazioni web per gli utenti. Queste applicazioni vengono fornite come plug-in del browser o come macchina virtuale e vengono utilizzate per trasformare le tradizionali applicazioni statiche in applicazioni più avanzate, fluide, animate e coinvolgenti.
A differenza delle applicazioni desktop tradizionali, le RIA non richiedono alcun software aggiuntivo per l'esecuzione. In alternativa, è necessario installare software come ActiveX, Java, Flash, a seconda dell'applicazione.
In una RIA, la presentazione grafica è gestita dal lato client, poiché ha un plug-in che fornisce supporto per una grafica ricca. In poche parole, la manipolazione dei dati in una RIA viene eseguita sul lato server, mentre la relativa manipolazione degli oggetti viene eseguita sul lato client.
Abbiamo tre tecnologie principali con le quali possiamo sviluppare una RIA. Questi includono quanto segue:
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Questa piattaforma software è sviluppata da Adobe Systems e viene utilizzata nella creazione di applicazioni Internet avanzate. Insieme a questi, puoi anche creare altre applicazioni come Vector, Animation, Browser Games, Applicazioni desktop, Applicazioni mobili e giochi, ecc.
Questa è la piattaforma più comunemente utilizzata per lo sviluppo e l'esecuzione di RIA con un tasso di penetrazione del browser desktop del 96%.
Microsoft Silverlight
Proprio come Adobe Flash, Microsoft Silverlight è anche un framework per applicazioni software per lo sviluppo e l'esecuzione di Rich Internet Application. Inizialmente questo framework è stato utilizzato per lo streaming multimediale. Le attuali versioni supportano anche multimedia, grafica e animazione.
Questa piattaforma viene utilizzata raramente con un tasso di penetrazione del browser desktop del 66%.
JavaFX
JavaFX è una libreria Java utilizzando la quale è possibile sviluppare applicazioni Internet avanzate. Utilizzando la tecnologia Java, queste applicazioni hanno un tasso di penetrazione del browser del 76%.
Cos'è JavaFX?
JavaFX è una libreria Java utilizzata per creare applicazioni Internet avanzate. Le applicazioni scritte utilizzando questa libreria possono essere eseguite in modo coerente su più piattaforme. Le applicazioni sviluppate utilizzando JavaFX possono essere eseguite su vari dispositivi come computer desktop, telefoni cellulari, TV, tablet, ecc.
Sviluppare GUI Applications utilizzando il linguaggio di programmazione Java, i programmatori si affidano a librerie come Advanced Windowing Toolkit e Swing. Dopo l'avvento di JavaFX, questi programmatori Java possono ora sviluppare applicazioni GUI in modo efficace con contenuti ricchi.
Necessità di JavaFX
Sviluppare Client Side Applicationscon ricche funzionalità, i programmatori dipendevano da varie librerie per aggiungere funzionalità come Media, controlli UI, Web, 2D e 3D, ecc. JavaFX include tutte queste funzionalità in un'unica libreria. Oltre a questi, gli sviluppatori possono anche accedere alle funzionalità esistenti di una libreria Java comeSwing.
JavaFX fornisce un ricco set di API grafiche e multimediali e sfrutta il moderno Graphical Processing Unittramite grafica con accelerazione hardware. JavaFX fornisce anche interfacce che utilizzano le quali gli sviluppatori possono combinare l'animazione grafica e il controllo dell'interfaccia utente.
Si può usare JavaFX con tecnologie basate su JVM come Java, Groovy e JRuby. Se gli sviluppatori optano per JavaFX, non è necessario apprendere tecnologie aggiuntive, poiché la conoscenza preliminare di una qualsiasi delle tecnologie sopra menzionate sarà sufficiente per sviluppare RIA utilizzando JavaFX.
Caratteristiche di JavaFX
Di seguito sono riportate alcune delle caratteristiche importanti di JavaFX:
Written in Java - La libreria JavaFX è scritta in Java ed è disponibile per i linguaggi che possono essere eseguiti su una JVM, che includono: Java, Groovy and JRuby. Queste applicazioni JavaFX sono anche indipendenti dalla piattaforma.
FXML- JavaFX presenta un linguaggio noto come FXML, che è un linguaggio di markup dichiarativo simile all'HTML. L'unico scopo di questa lingua è definire un'interfaccia utente.
Scene Builder- JavaFX fornisce un'applicazione denominata Scene Builder. Integrando questa applicazione in IDE come Eclipse e NetBeans, gli utenti possono accedere a un'interfaccia di progettazione drag and drop, che viene utilizzata per sviluppare applicazioni FXML (proprio come Swing Drag & Drop e DreamWeaver Applications).
Swing Interoperability - In un'applicazione JavaFX, puoi incorporare contenuto Swing utilizzando l'estensione Swing Nodeclasse. Allo stesso modo, puoi aggiornare le applicazioni Swing esistenti con funzionalità JavaFX come contenuti web incorporati e supporti grafici ricchi.
Built-in UI controls - La libreria JavaFX soddisfa i controlli dell'interfaccia utente utilizzando i quali possiamo sviluppare un'applicazione completa.
CSS like Styling- JavaFX fornisce uno stile simile a CSS. Usando questo, puoi migliorare il design della tua applicazione con una semplice conoscenza dei CSS.
Canvas and Printing API- JavaFX fornisce Canvas, uno stile di rendering API in modalità immediata. All'interno del pacchettojavafx.scene.canvascontiene un insieme di classi per la tela, utilizzando le quali possiamo disegnare direttamente all'interno di un'area della scena JavaFX. JavaFX fornisce anche classi per scopi di stampa nel pacchettojavafx.print.
Rich set of API’s- La libreria JavaFX fornisce un ricco set di API per sviluppare applicazioni GUI, grafica 2D e 3D, ecc. Questo set di API include anche funzionalità della piattaforma Java. Pertanto, utilizzando questa API, puoi accedere alle funzionalità dei linguaggi Java come Generics, Annotations, Multithreading ed Lambda Expressions. La tradizionale libreria Java Collections è stata migliorata e sono stati inclusi concetti come elenchi e mappe osservabili. Usandoli, gli utenti possono osservare i cambiamenti nei modelli di dati.
Integrated Graphics library - JavaFX fornisce classi per 2d e 3d grafica.
Graphics pipeline- JavaFX supporta la grafica basata sulla pipeline grafica con accelerazione hardware nota come Prism. Se utilizzato con una scheda grafica o GPU supportata, offre una grafica fluida. Nel caso in cui il sistema non supporti la scheda grafica, il prisma utilizza per impostazione predefinita lo stack di rendering del software.
Storia di JavaFX
JavaFX è stato originariamente sviluppato da Chris Oliver, quando lavorava per un'azienda denominata See Beyond Technology Corporation, successivamente acquisito da Sun Microsystems nell'anno 2005.
I seguenti punti ci danno maggiori informazioni su questo progetto:
Inizialmente questo progetto è stato chiamato F3 (Form Follows Functions) ed è stato sviluppato con l'intenzione di fornire interfacce più ricche per lo sviluppo di applicazioni GUI.
Sun Microsystems ha acquisito la società See Beyond nel giugno 2005, ha adattato il progetto F3 come JavaFX.
Nell'anno 2007, JavaFX è stato annunciato ufficialmente a Java One, una conferenza sul web che si tiene ogni anno.
Nell'anno 2008, Net Beansintegrato con JavaFX era disponibile. Nello stesso anno, il JavaStandard Development Kit per JavaFX 1.0 è stato rilasciato.
Nell'anno 2009, Oracle Corporation ha acquisito Sun Microsystems e nello stesso anno è stata rilasciata anche la versione successiva di JavaFX (1.2).
Nell'anno 2010 è uscito JavaFX 1.3 e nell'anno 2011 è stato rilasciato JavaFX 2.0.
L'ultima versione, JavaFX8, è stata rilasciata come parte integrante di Java il 18 marzo 2014.
Da Java8 in poi, il JDK (Java Development Kit) include JavaFXlibreria in esso. Pertanto, per eseguire applicazioni JavaFX, è sufficiente installare Java8 o versione successiva nel sistema.
Inoltre, IDE come Eclipse e NetBeans forniscono il supporto per JavaFX. Questo capitolo insegna come impostare l'ambiente per eseguire applicazioni JavaFX in vari modi.
Installazione di Java 8
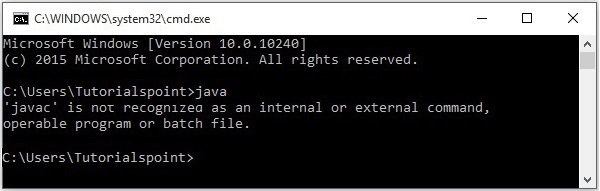
Prima di tutto, dovrai verificare se nel tuo sistema è installato Java oppure no aprendo il prompt dei comandi e digitando il comando “Java” al suo interno.
Se non hai installato Java nel tuo sistema, il prompt dei comandi visualizza il messaggio mostrato nella seguente schermata.

Quindi installa Java seguendo i passaggi indicati di seguito.
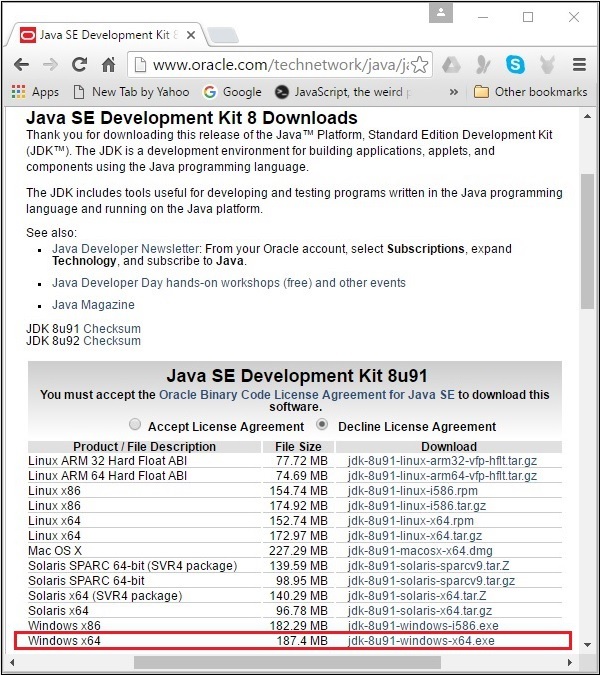
Step 1- Visita la pagina dei download di JavaSE , fai clic su JDKDownload come evidenziato nella seguente schermata

Step 2 - Facendo clic sul pulsante Download, verrai reindirizzato al file Java SE Development Kit 8 Downloadspagina. Questa pagina fornisce collegamenti di JDK per varie piattaforme.
Accetta il contratto di licenza e scarica il software richiesto facendo clic sul relativo collegamento.
Ad esempio, se stai lavorando su un sistema operativo Windows a 64 bit, devi scaricare la versione JDK evidenziata nello screenshot seguente.

Facendo clic sul collegamento evidenziato, il Java8 Development Kit adatto per il sistema operativo Windows a 64 bit verrà scaricato sul sistema.
Step 3 - Esegui il file eseguibile binario scaricato per avviare l'installazione di JDK8.

Step 4 - Scegli la directory di installazione.

Step 5 - Selezionando la cartella di destinazione e facendo clic su Avanti, il processo di installazione di JavaFX inizia a visualizzare la barra di avanzamento come mostrato nella seguente schermata.

Step 6 - Modificare la directory di installazione se necessario, altrimenti mantenere quelle predefinite e procedere oltre.

Step 7 - Termina il processo di installazione facendo clic sul pulsante Chiudi come mostrato nella seguente schermata.

Configurazione del percorso per Windows
Dopo aver installato Java, è necessario impostare le variabili del percorso. Supponi di aver installato Java inC:\Program Files\java\jdk1.8.0_91directory.
Ora puoi seguire i passaggi indicati di seguito:
Fare clic con il pulsante destro del mouse su "Risorse del computer" e selezionare "Proprietà".
Fare clic sul pulsante "Variabili d'ambiente" nella scheda "Avanzate".
Ora, modifica la variabile "Path" in modo che contenga anche il percorso dell'eseguibile Java. Ad esempio, se il percorso è attualmente impostato su "C: \ WINDOWS \ SYSTEM32", modificare il percorso in "C: \ WINDOWS \ SYSTEM32; C: \ Programmi \ java \ jdk1.8.0_91 \ bin '.

Impostazione dell'ambiente NetBeans di JavaFX
NetBeans8fornisce supporto integrato per JavaFX. Durante l'installazione, è possibile creare un'applicazione JavaFX senza plug-in o file JAR aggiuntivi. Per configurare l'ambiente NetBeans, sarà necessario seguire i passaggi indicati di seguito.
Step 1- Visitare il sito Web NetBeans sito Web NetBeans e fare clic sul pulsante Download per scaricare il software NetBeans.

Step 2 - Facendo clic Download, si accederà alla pagina Download del software NetBeans, che fornisce bundle NetBeans per varie applicazioni Java. Scarica il software NetBeans perJavaSE come mostrato nello screenshot seguente.

Step 3 - Facendo clic su questo pulsante, un file denominato netbeans-8.0-windows.exe verrà scaricato sul tuo sistema. Esegui questo file per installarlo. Quando si esegue questo file, verrà avviato un programma di installazione di NetBeans come mostrato nello screenshot seguente.

Dopo il completamento della configurazione, vedrai il file Welcome Page of the installer.
Step 4 - Fare clic sul pulsante Avanti e procedere con l'installazione.

Step 5 - La finestra successiva contiene il file NETBEANS IDE 8.0 license agreement. Leggilo attentamente e accetta il contratto selezionando la casella di controllo in "Accetto i termini del contratto di licenza", quindi fai clic suNext pulsante.

Step 6 - Nella finestra successiva, incontrerai il contratto di licenza per Junit, accettalo selezionando il pulsante di opzione "Accetto i termini del contratto di licenza, Installa JUnit" e fai clic su Next.

Step 7- Scegli la directory di destinazione in cui desideri installare Netbeans 8.0. Inoltre, puoi anche navigare nella directory in cuiJava Development Kit è installato nel tuo sistema e fai clic su Next pulsante.

Step 8 - Allo stesso modo, scegli la directory di destinazione per Glassfish Serverinstallazione. Sfogliare la directory del Java Development Kit (ora per Glassfish Reference) e quindi fare clic suNext.

Step 9 - Controlla il file Check for Updates casella per gli aggiornamenti automatici e fare clic sul pulsante Installa per avviare l'installazione.

Step 10 - Questo passaggio avvia l'installazione di NetBeans IDE 8.0 e potrebbe richiedere del tempo.

Step 11 - Una volta completato il processo, fai clic su Finish pulsante per terminare l'installazione.
Step 12 - Una volta avviato NetBeans IDE, vedrai la pagina iniziale come mostrato nello screenshot seguente.

Step 13 - Nel menu File, seleziona New Project... per aprire la procedura guidata Nuovo progetto come mostrato nella seguente schermata.

Step 14 - Nel New Project procedura guidata, selezionare JavaFX e fare clic su Next. Inizia a creare una nuova applicazione JavaFX per te.

Step 15 - Seleziona il nome del progetto e la posizione del progetto nel file NewJavaFX Application finestra e quindi fare clic su Finish. Crea un'applicazione di esempio con il nome specificato.

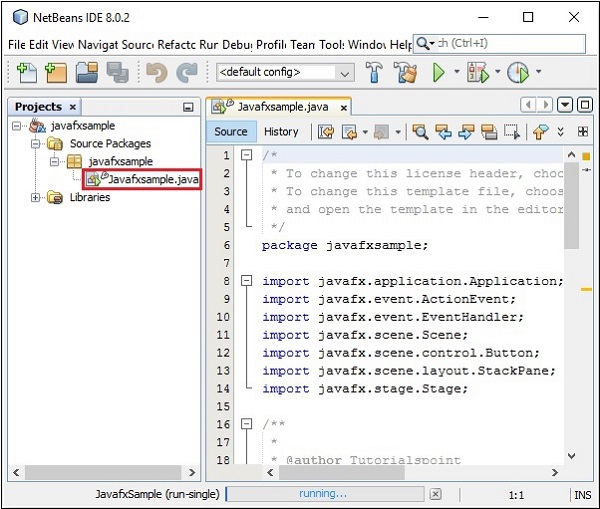
In questo caso, un'applicazione con un nome javafxsampleè creato. All'interno di questa applicazione, l'IDE NetBeans genererà un programma Java con il nomeJavafxsample.java. Come mostrato nello screenshot seguente, questo programma verrà creato all'interno di NetBeans Source Package→ javafxsample.

Step 16 - Fare clic con il tasto destro sul file e selezionare Run File per eseguire questo codice come mostrato nello screenshot seguente.

Questo programma creato automaticamente contiene il codice che genera una semplice finestra JavaFX con un pulsante con l'etichetta Say ‘Hello World’dentro. Ogni volta che fai clic su questo pulsante, la stringaHello World verrà visualizzato sulla console come mostrato di seguito.

Installazione di JavaFX in Eclipse
Un plugin denominato e(fx)clipse è disponibile anche in JavaFX. È possibile utilizzare i seguenti passaggi per impostare JavaFX in Eclipse. Prima di tutto, assicurati di avere Eclipse nel tuo sistema. In caso contrario, scarica e installa Eclipse nel tuo sistema.
Una volta installato Eclipse, seguire i passaggi indicati di seguito per l'installazione e(fx)clipse nel tuo sistema.
Step 1 - Apri Eclipse in Help menu e selezionare Install New Software... opzione come mostrato di seguito.

Facendo clic, verrà visualizzato il file Available Software finestra, come mostrato nello screenshot seguente.

Nella casella di testo Work with di questa finestra, è necessario fornire il collegamento del plugin per il software richiesto.
Step 2 - Fare clic su Add... pulsante. Fornisci il nome del plugin comee(fx)clipse. Quindi, fornire il seguente collegamento come posizione.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Dopo aver specificato il nome e la posizione del plug-in, fare clic sul pulsante OK, come evidenziato nello screenshot seguente.

Step 4 - Subito dopo aver aggiunto il plugin, troverai due caselle di controllo per e(fx)clipse – install e e(fx)clipse – single components. Seleziona entrambe queste caselle di controllo e fai clic suAdd... come mostrato nella seguente schermata.
clipse_single_components.jpg)
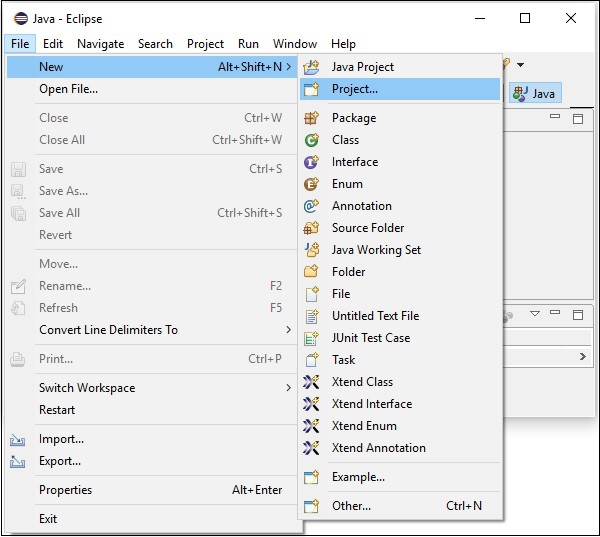
Step 5- Quindi, apri il tuo IDE Eclipse. Fare clic sul menu File e selezionare Progetto come mostrato nello screenshot seguente.

Step 6- Quindi, otterrai una finestra in cui puoi vedere un elenco di procedure guidate fornite da Eclipse per creare un progetto. Espandi il fileJavaFX procedura guidata, selezionare JavaFX Project e fare clic su Next come mostrato nella seguente schermata.

Step 7 - Facendo clic Next, si apre una procedura guidata per il nuovo progetto. Qui puoi digitare il nome del progetto richiesto e fare clicFinish.

Step 8- Facendo clic su Fine, viene creata un'applicazione con il nome specificato (campione). Nel sottopacchetto denominatoapplication, un programma con il nome Main.java viene generato come mostrato di seguito.

Step 9- Questo programma generato automaticamente contiene il codice per generare una finestra JavaFX vuota. Fare clic con il tasto destro su questo file, selezionareRun As → Java Application come mostrato nello screenshot seguente.

Quando si esegue questa applicazione, viene visualizzata una finestra JavaFX vuota come mostrato di seguito.

Note - Discuteremo di più sul codice nei capitoli successivi.
JavaFX fornisce un'API completa con un ricco set di classi e interfacce per creare applicazioni GUI con una grafica ricca. I pacchetti importanti di questa API sono:
javafx.animation - Contiene classi per aggiungere animazioni basate su transizioni come riempimento, dissolvenza, rotazione, ridimensionamento e traslazione, ai nodi JavaFX.
javafx.application - Contiene una serie di classi responsabili del ciclo di vita dell'applicazione JavaFX.
javafx.css - Contiene classi per aggiungere stili simili a CSS alle applicazioni GUI JavaFX.
javafx.event - Contiene classi e interfacce per fornire e gestire eventi JavaFX.
javafx.geometry - Contiene classi per definire oggetti 2D ed eseguire operazioni su di essi.
javafx.stage - Questo pacchetto contiene le classi contenitore di primo livello per l'applicazione JavaFX.
javafx.scene- Questo pacchetto fornisce classi e interfacce per supportare il grafico della scena. Inoltre, fornisce anche sotto-pacchetti come tela, grafico, controllo, effetto, immagine, input, layout, media, pittura, forma, testo, trasformazione, web, ecc. Ci sono diversi componenti che supportano questa ricca API di JavaFX .
La figura seguente mostra l'architettura dell'API JavaFX. Qui puoi vedere i componenti che supportano l'API JavaFX.

Grafico della scena
In JavaFX, le applicazioni GUI sono state codificate utilizzando un grafico di scena. Un grafico di scena è il punto di partenza della costruzione dell'applicazione GUI. Contiene le primitive dell'applicazione (GUI) che vengono definite nodi.
Un nodo è un oggetto visivo / grafico e può includere:
Geometrical (Graphical) objects - (2D e 3D) come cerchio, rettangolo, poligono, ecc.
UI controls - come pulsante, casella di controllo, casella di scelta, area di testo, ecc.
Containers - (riquadri layout) come riquadro bordo, riquadro griglia, riquadro flusso, ecc.
Media elements - come oggetti audio, video e immagine.
In generale, una raccolta di nodi crea un grafico di scena. Tutti questi nodi sono disposti in ordine gerarchico come mostrato di seguito.

Ogni nodo nel grafico della scena ha un unico genitore e il nodo che non contiene alcun genitore è noto come root node.
Allo stesso modo, ogni nodo ha uno o più figli e il nodo senza figli è chiamato leaf node; un nodo con figli è definito come unbranch node.
Un'istanza di nodo può essere aggiunta a un grafico di scena solo una volta. I nodi di un grafico di scena possono avere effetti, opacità, trasformazioni, gestori di eventi, gestori di eventi, stati specifici dell'applicazione.
Prisma
Prism è un file high performance hardware–accelerated graphical pipelineche viene utilizzato per eseguire il rendering della grafica in JavaFX. Può eseguire il rendering sia di grafica 2-D che 3-D.
Per eseguire il rendering della grafica, un prisma utilizza:
- DirectX 9 su Windows XP e Vista.
- DirectX 11 su Windows 7.
- OpenGL su Mac e Linux, sistemi integrati.
Nel caso in cui il supporto hardware per la grafica sul sistema non sia sufficiente, Prism utilizza il percorso di rendering del software per elaborare la grafica.
Se utilizzato con una scheda grafica o GPU supportata, offre una grafica più fluida. Nel caso in cui il sistema non supporti una scheda grafica, Prism utilizza per impostazione predefinita lo stack di rendering del software (uno dei due precedenti).
GWT (Glass Windowing Toolkit)
Come suggerisce il nome, GWT fornisce servizi per la gestione di Windows, timer, superfici e code di eventi. GWT collega la piattaforma JavaFX al sistema operativo nativo.
Quantum Toolkit
È un'astrazione sui componenti di basso livello di Prism, Glass, Media Engine e Web Engine. Collega Prism e GWT insieme e li rende disponibili per JavaFX.
WebView
Utilizzando JavaFX, puoi anche incorporare contenuto HTML in un grafico di scena. WebView è il componente di JavaFX che viene utilizzato per elaborare questo contenuto. Utilizza una tecnologia chiamataWeb Kit, che è un motore browser Web open source interno. Questo componente supporta diverse tecnologie web come HTML5, CSS, JavaScript, DOM e SVG.
Utilizzando WebView, puoi:
- Renderizza contenuto HTML da URL locale o remoto.
- Supportare la cronologia e fornire la navigazione avanti e indietro.
- Ricarica il contenuto.
- Applicare effetti al componente Web.
- Modifica il contenuto HTML.
- Esegui comandi JavaScript.
- Gestisci gli eventi.
In generale, utilizzando WebView, è possibile controllare il contenuto Web da Java.
Media Engine
Il JavaFX media engine si basa su un motore open source noto come Streamer. Questo motore multimediale supporta la riproduzione di contenuti video e audio.
Il motore multimediale JavaFX fornisce supporto per l'audio per i seguenti formati di file:
| Audio |
|
|---|---|
| Video |
|
Il pacchetto javafx.scene.mediacontiene le classi e le interfacce per fornire funzionalità multimediali in JavaFX. Viene fornito sotto forma di tre componenti, che sono:
Media Object - Questo rappresenta un file multimediale
Media Player - Per riprodurre contenuti multimediali.
Media View - Per visualizzare i media.
In questo capitolo, discuteremo la struttura di un'applicazione JavaFX in dettaglio e impareremo anche a creare un'applicazione JavaFX con un esempio.
Struttura dell'applicazione JavaFX
In generale, un'applicazione JavaFX avrà tre componenti principali, vale a dire Stage, Scene e Nodes come mostrato nel diagramma seguente.

Palcoscenico
Uno stage (una finestra) contiene tutti gli oggetti di un'applicazione JavaFX. È rappresentato daStage classe del pacchetto javafx.stage. La fase principale è creata dalla piattaforma stessa. L'oggetto stage creato viene passato come argomento al filestart() metodo del Application classe (spiegato nella sezione successiva).
Uno stadio ha due parametri che determinano la sua posizione e cioè Width e Height. È suddiviso in Area contenuto e Decorazioni (barra del titolo e bordi).
Sono disponibili cinque tipi di fasi:
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Devi chiamare il show() metodo per visualizzare il contenuto di una fase.
Scena
Una scena rappresenta il contenuto fisico di un'applicazione JavaFX. Contiene tutti i contenuti di un grafico di scena. La classeScene del pacchetto javafx.scenerappresenta l'oggetto scena. In un'istanza, l'oggetto scena viene aggiunto a una sola fase.
Puoi creare una scena istanziando la Scene Class. Puoi optare per la dimensione della scena passando le sue dimensioni (altezza e larghezza) insieme al fileroot node al suo costruttore.
Grafico e nodi della scena
UN scene graphè una struttura di dati ad albero (gerarchica) che rappresenta il contenuto di una scena. Al contrario, anode è un oggetto visivo / grafico di un grafico di scena.
Un nodo può includere:
Oggetti geometrici (grafici) (2D e 3D) come: cerchio, rettangolo, poligono, ecc.
Controlli dell'interfaccia utente come: pulsante, casella di controllo, casella di scelta, area di testo, ecc.
Contenitori (riquadri layout) come riquadro bordo, riquadro griglia, riquadro flusso, ecc.
Elementi multimediali come oggetti audio, video e immagine.
Il Node Classe del pacchetto javafx.scene rappresenta un nodo in JavaFX, questa classe è la super classe di tutti i nodi.
Come discusso in precedenza, un nodo è di tre tipi:
Root Node - Il primo grafico scena è noto come nodo radice.
Branch Node/Parent Node- I nodi con nodi figlio sono noti come nodi ramo / padre. La classe astratta denominataParent del pacchetto javafx.scene è la classe base di tutti i nodi padre e quei nodi padre saranno dei seguenti tipi:
Group- Un nodo di gruppo è un nodo collettivo che contiene un elenco di nodi figli. Ogni volta che viene eseguito il rendering del nodo del gruppo, tutti i suoi nodi figlio vengono visualizzati in ordine. Qualsiasi trasformazione, stato dell'effetto applicato al gruppo verrà applicato a tutti i nodi figlio.
Region - È la classe base di tutti i controlli dell'interfaccia utente basati sul nodo JavaFX, come Chart, Pane e Control.
WebView - Questo nodo gestisce il motore web e ne visualizza i contenuti.
Leaf Node- Il nodo senza nodi figlio è noto come nodo foglia. Ad esempio, Rectangle, Ellipse, Box, ImageView, MediaView sono esempi di nodi foglia.
È obbligatorio passare il nodo radice al grafico della scena. Se il Gruppo viene passato come root, tutti i nodi verranno ritagliati sulla scena e qualsiasi alterazione nella dimensione della scena non influenzerà il layout della scena.
Creazione di un'applicazione JavaFX
Per creare un'applicazione JavaFX, è necessario creare un'istanza della classe Application e implementare il suo metodo astratto start(). In questo metodo, scriveremo il codice per l'applicazione JavaFX.
Classe di applicazione
Il Application classe del pacchetto javafx.applicationè il punto di ingresso dell'applicazione in JavaFX. Per creare un'applicazione JavaFX, è necessario ereditare questa classe e implementare il suo metodo astrattostart(). In questo metodo, è necessario scrivere l'intero codice per la grafica JavaFX
Nel main metodo, devi avviare l'applicazione utilizzando il launch()metodo. Questo metodo chiama internamente il filestart() metodo della classe Application come mostrato nel seguente programma.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}All'interno del start() metodo, per creare una tipica applicazione JavaFX, è necessario seguire i passaggi indicati di seguito:
Prepara un grafico di scena con i nodi richiesti.
Preparare una scena con le dimensioni richieste e aggiungervi il grafico della scena (nodo radice del grafico della scena).
Prepara uno stage e aggiungi la scena allo stage e mostra i contenuti dello stage.
Preparazione del grafico della scena
Secondo la tua applicazione, devi preparare un grafico di scena con i nodi richiesti. Poiché il nodo radice è il primo nodo, è necessario creare un nodo radice. Come nodo radice, puoi scegliere dal fileGroup, Region or WebView.
Group - Un nodo Gruppo è rappresentato dalla classe denominata Group che appartiene al pacchetto javafx.scene, puoi creare un nodo Gruppo istanziando questa classe come mostrato di seguito.
Group root = new Group();Il getChildren() metodo del Group class ti dà un oggetto del ObservableListclasse che contiene i nodi. Possiamo recuperare questo oggetto e aggiungervi nodi come mostrato di seguito.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Possiamo anche aggiungere oggetti Node al gruppo, semplicemente passandoli al file Group class e al suo costruttore al momento dell'istanziazione, come mostrato di seguito.
Group root = new Group(NodeObject);Region - È la classe Base di tutti i controlli dell'interfaccia utente basati su nodi JavaFX, come:
Chart - Questa classe è la classe base di tutti i grafici e appartiene al pacchetto javafx.scene.chart.
Questa classe ha due sottoclassi, che sono: PieChart e XYChart. Questi due a loro volta hanno sottoclassi comeAreaChart, BarChart, BubbleChart, ecc. utilizzati per disegnare diversi tipi di grafici piano XY in JavaFX.
Puoi utilizzare queste classi per incorporare grafici nella tua applicazione.
Pane - Un riquadro è la classe base di tutti i riquadri di layout come AnchorPane, BorderPane, DialogPane, ecc. Questa classe appartiene a un pacchetto chiamato come - javafx.scene.layout.
È possibile utilizzare queste classi per inserire layout predefiniti nella propria applicazione.
Control - È la classe base dei controlli dell'interfaccia utente come Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
È possibile utilizzare queste classi per inserire vari elementi dell'interfaccia utente nella propria applicazione.
In un gruppo, puoi istanziare una qualsiasi delle classi sopra menzionate e usarle come nodi root, come mostrato nel programma seguente.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Questo nodo gestisce il motore web e ne visualizza i contenuti.
Di seguito è riportato un diagramma che rappresenta la gerarchia delle classi dei nodi di JavaFX.

Preparare la scena
Una scena JavaFX è rappresentata dal file Scene classe del pacchetto javafx.scene. Puoi creare una scena istanziando questa classe come mostrato nel seguente blocco di merluzzo.
Durante la creazione dell'istanza, è obbligatorio passare l'oggetto radice al costruttore della classe scene.
Scene scene = new Scene(root);Puoi anche passare due parametri di tipo double che rappresentano l'altezza e la larghezza della scena come mostrato di seguito.
Scene scene = new Scene(root, 600, 300);Preparare il palco
Questo è il contenitore di qualsiasi applicazione JavaFX e fornisce una finestra per l'applicazione. È rappresentato dalStage classe del pacchetto javafx.stage. Un oggetto di questa classe viene passato come parametro distart() metodo del Application classe.
Usando questo oggetto, puoi eseguire varie operazioni sullo stage. Principalmente puoi eseguire le seguenti operazioni:
Imposta il titolo per lo stage utilizzando il metodo setTitle().
Attacca l'oggetto scena allo stage usando il setScene() metodo.
Visualizza il contenuto della scena usando il show() metodo come mostrato di seguito.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Ciclo di vita dell'applicazione JavaFX
La classe dell'applicazione JavaFX ha tre metodi del ciclo di vita, che sono:
start() - Il metodo del punto di ingresso in cui deve essere scritto il codice grafico JavaFX.
stop() - Un metodo vuoto che può essere sovrascritto, qui puoi scrivere la logica per fermare l'applicazione.
init() - Un metodo vuoto che può essere sovrascritto, ma non è possibile creare stage o scene con questo metodo.
Oltre a questi, fornisce un metodo statico denominato launch() per avviare l'applicazione JavaFX.
Dal momento che il launch()è statico, è necessario chiamarlo da un contesto statico (principale in genere). Ogni volta che viene avviata un'applicazione JavaFX, verranno eseguite le seguenti azioni (nello stesso ordine).
Viene creata un'istanza della classe dell'applicazione.
Init() viene chiamato il metodo.
Il start() viene chiamato il metodo.
Il programma di avvio attende che l'applicazione termini e chiama il file stop() metodo.
Chiusura dell'applicazione JavaFX
Quando l'ultima finestra dell'applicazione viene chiusa, l'applicazione JavaFX viene terminata implicitamente. È possibile disattivare questo comportamento passando il valore booleano "False" al metodo statico setImplicitExit() (dovrebbe essere chiamato da un contesto statico).
È possibile terminare un'applicazione JavaFX esplicitamente utilizzando i metodi Platform.exit() o System.exit(int).
Esempio 1: creazione di una finestra vuota
Questa sezione insegna come creare un'applicazione di esempio JavaFX che visualizza una finestra vuota. Di seguito sono riportati i passaggi:
Passaggio 1: creazione di una classe
Crea una classe Java ed eredita il file Application classe del pacchetto javafx.application e implementare il metodo start () di questa classe come segue.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Passaggio 2: creazione di un oggetto gruppo
Nel start() metodo crea un oggetto gruppo istanziando la classe denominata Group, che appartiene al pacchetto javafx.scene, come segue.
Group root = new Group();Passaggio 3: creazione di un oggetto scena
Crea una scena istanziando la classe denominata Scene che appartiene al pacchetto javafx.scene. A questa classe, passa l'oggetto Group(root), creato nel passaggio precedente.
Oltre all'oggetto radice, puoi anche passare due parametri doppi che rappresentano l'altezza e la larghezza dello schermo insieme all'oggetto della classe Group come segue.
Scene scene = new Scene(root,600, 300);Passaggio 4: impostazione del titolo dello stage
Puoi impostare il titolo dello stage utilizzando il setTitle() metodo del Stageclasse. IlprimaryStage è un oggetto Stage che viene passato al metodo di avvio della classe scene, come parametro.
Usando il primaryStage oggetto, imposta il titolo della scena come Sample Application come mostrato di seguito.
primaryStage.setTitle("Sample Application");Passaggio 5: aggiunta di una scena allo stage
Puoi aggiungere un oggetto Scene allo stage utilizzando il metodo setScene() della classe denominata Stage. Aggiungi l'oggetto Scene preparato nei passaggi precedenti utilizzando questo metodo come mostrato di seguito.
primaryStage.setScene(scene);Passaggio 6: visualizzazione dei contenuti dello stage
Visualizza il contenuto della scena utilizzando il metodo denominato show() del Stage classe come segue.
primaryStage.show();Passaggio 7: avvio dell'applicazione
Avvia l'applicazione JavaFX chiamando il metodo statico launch() del Application class dal metodo principale come segue.
public static void main(String args[]){
launch(args);
}Esempio
Il seguente programma genera una finestra JavaFX vuota. Salva questo codice in un file con il nomeJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac JavafxSample.java
java JavafxSampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Esempio 2: disegno di una linea retta
Nell'esempio precedente, abbiamo visto come creare uno stage vuoto, ora in questo esempio proviamo a disegnare una linea retta utilizzando la libreria JavaFX.
Di seguito sono riportati i passaggi:
Passaggio 1: creazione di una classe
Crea una classe Java ed eredita il file Application classe del pacchetto javafx.application e implementare il start() metodo di questa classe come segue.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Passaggio 2: creazione di una linea
È possibile creare una riga in JavaFX istanziando la classe denominata Line che appartiene a un pacchetto javafx.scene.shape, creare un'istanza di questa classe come segue.
//Creating a line object
Line line = new Line();Passaggio 3: impostazione delle proprietà sulla linea
Specificare le coordinate per disegnare la linea su un piano XY impostando le proprietà startX, startY, endX e endY, utilizzando i rispettivi metodi setter come mostrato nel seguente blocco di codice.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Passaggio 4: creazione di un oggetto gruppo
Nel metodo start () creare un oggetto gruppo istanziando la classe denominata Group, che appartiene al pacchetto javafx.scene.
Passare l'oggetto Line (nodo), creato nel passaggio precedente, come parametro al costruttore della classe Group, per aggiungerlo al gruppo come segue:
Group root = new Group(line);Passaggio 5: creazione di un oggetto scena
Crea una scena istanziando la classe denominata Scene che appartiene al pacchetto javafx.scene. A questa classe, passa l'oggetto Group(root) creato nel passaggio precedente.
Oltre all'oggetto radice, puoi anche passare due parametri doppi che rappresentano l'altezza e la larghezza dello schermo insieme all'oggetto della classe Group come segue.
Scene scene = new Scene(group ,600, 300);Passaggio 6: impostazione del titolo dello stage
Puoi impostare il titolo dello stage utilizzando il setTitle() metodo del Stageclasse. IlprimaryStage è un oggetto Stage che viene passato al metodo di avvio della classe scene, come parametro.
Usando il primaryStage oggetto, imposta il titolo della scena come Sample Application come segue.
primaryStage.setTitle("Sample Application");Passaggio 7: aggiunta di scene allo stage
Puoi aggiungere un oggetto Scene allo stage utilizzando il metodo setScene() della classe denominata Stage. Aggiungere l'oggetto Scene preparato nei passaggi precedenti utilizzando questo metodo come segue.
primaryStage.setScene(scene);Passaggio 8: visualizzazione dei contenuti dello stage
Visualizza il contenuto della scena utilizzando il metodo denominato show() del Stage classe come segue.
primaryStage.show();Passaggio 9: avvio dell'applicazione
Avvia l'applicazione JavaFX chiamando il metodo statico launch() del Application class dal metodo principale come segue.
public static void main(String args[]){
launch(args);
}Esempio
Il seguente programma mostra come generare una linea retta utilizzando JavaFX. Salva questo codice in un file con il nomeJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac DrawingLine.java
java DrawingLineAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra una linea retta come mostrato di seguito.

Esempio 3 - Visualizzazione di testo
Possiamo anche incorporare testo nella scena JavaFX. Questo esempio mostra come incorporare testo in JavaFX.
Di seguito sono riportati i passaggi:
Passaggio 1: creazione di una classe
Crea una classe Java ed eredita il file Application classe del pacchetto javafx.application e implementare il start() metodo di questa classe come segue.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Passaggio 2: incorporare il testo
Puoi incorporare testo in una scena JavaFX istanziando la classe denominata Text che appartiene a un pacchetto javafx.scene.shape, crea un'istanza di questa classe.
È possibile creare un'istanza di questa classe passando il testo da incorporare, in formato String. Oppure è possibile creare un oggetto di testo utilizzando il costruttore predefinito come mostrato di seguito.
//Creating a Text object
Text text = new Text();Passaggio 3: impostazione del carattere
È possibile impostare il carattere sul testo utilizzando il setFont() metodo del Textclasse. Questo metodo accetta un oggetto carattere come parametri. Imposta il carattere del testo dato su 45 come mostrato di seguito.
//Setting font to the text
text.setFont(new Font(45));Passaggio 4: impostazione della posizione del testo
È possibile impostare la posizione del testo sul piano XY impostando le coordinate X, Y utilizzando i rispettivi metodi di impostazione setX() e setY() come segue.
//setting the position of the text
text.setX(50);
text.setY(150);Passaggio 5: impostazione del testo da aggiungere
È possibile impostare il testo da aggiungere utilizzando il metodo setText () della classe Text. Questo metodo accetta un parametro stringa che rappresenta il testo da aggiungere.
text.setText("Welcome to Tutorialspoint");Passaggio 6: creazione di un oggetto gruppo
Nel start() metodo, creare un oggetto gruppo istanziando la classe denominata Group, che appartiene al pacchetto javafx.scene.
Passa l'oggetto Text (nodo), creato nel passaggio precedente, come parametro al costruttore della classe Group, per aggiungerlo al gruppo come segue:
Group root = new Group(text)Passaggio 7: creazione di un oggetto scena
Crea una scena istanziando la classe denominata Scene che appartiene al pacchetto javafx.scene. A questa classe, passa l'oggetto Group(root), creato nel passaggio precedente.
Oltre all'oggetto radice, puoi anche passare due parametri doppi che rappresentano l'altezza e la larghezza dello schermo insieme all'oggetto della classe Group come segue.
Scene scene = new Scene(group ,600, 300);Passaggio 8: impostazione del titolo dello stage
Puoi impostare il titolo dello stage utilizzando il setTitle() metodo del Stageclasse. IlprimaryStage è un oggetto Stage che viene passato al metodo di avvio della classe scene, come parametro.
Usando il primaryStage oggetto, imposta il titolo della scena come Sample Application come mostrato di seguito.
primaryStage.setTitle("Sample Application");Passaggio 9: aggiunta di una scena allo stage
Puoi aggiungere un oggetto Scene allo stage utilizzando il metodo setScene() della classe denominata Stage. Aggiungere l'oggetto Scene preparato nei passaggi precedenti utilizzando questo metodo come segue.
primaryStage.setScene(scene);Passaggio 10: visualizzazione dei contenuti dello stage
Visualizza il contenuto della scena utilizzando il metodo denominato show() del Stage classe come segue.
primaryStage.show();Passaggio 11: avvio dell'applicazione
Avvia l'applicazione JavaFX chiamando il metodo statico launch() del Application class dal metodo principale come segue.
public static void main(String args[]){
launch(args);
}Esempio
Di seguito è riportato il programma per visualizzare il testo utilizzando JavaFX. Salva questo codice in un file con nomeDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac DisplayingText.java
java DisplayingTextAll'esecuzione, il programma precedente genera una finestra JavaFX che mostra il testo come mostrato di seguito.

Nel capitolo precedente abbiamo visto l'applicazione di base di JavaFX, dove abbiamo imparato come creare una finestra vuota e come disegnare una linea su un piano XY di JavaFX. Oltre alla linea, possiamo anche disegnare molte altre forme 2D.
Forma 2D
In generale, una forma 2D è una figura geometrica che può essere disegnata sul piano XY, questi includono Linea, Rettangolo, Cerchio, ecc.
Utilizzando la libreria JavaFX, puoi disegnare:
Forme predefinite come Linea, Rettangolo, Cerchio, Ellisse, Poligono, Polilinea, Curva cubica, Curva quadrupla, Arco.
Elementi del percorso come MoveTO Path Element, Line, Horizontal Line, Vertical Line, Cubic Curve, Quadratic Curve, Arc.
Oltre a questi, puoi anche disegnare una forma 2D analizzando il percorso SVG.
Ciascuna delle forme 2D sopra menzionate è rappresentata da una classe e tutte queste classi appartengono al pacchetto javafx.scene.shape. La classe denominataShape è la classe base di tutte le forme bidimensionali in JavaFX.
Creazione di una forma 2D
Per creare un grafico, devi:
- Istanziare la rispettiva classe della forma richiesta.
- Imposta le proprietà della forma.
- Aggiungi l'oggetto forma al gruppo.
Istanziare la rispettiva classe
Per creare una forma bidimensionale, prima di tutto devi istanziare la sua rispettiva classe.
Ad esempio, se vuoi creare una linea devi istanziare la classe chiamata Linea come segue:
Line line = new Line();Impostazione delle proprietà della forma
Dopo aver creato un'istanza della classe, è necessario impostare le proprietà per la forma utilizzando i metodi setter.
Ad esempio, per disegnare una linea è necessario passare le sue coordinate xey del punto iniziale e del punto finale della linea. È possibile specificare questi valori utilizzando i rispettivi metodi setter come segue:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Aggiunta dell'oggetto forma al gruppo
Infine, è necessario aggiungere l'oggetto della forma al gruppo passandolo come parametro del costruttore come mostrato di seguito.
//Creating a Group object
Group root = new Group(line);La tabella seguente fornisce l'elenco delle varie forme (classi) fornite da JavaFX.
| S.No | Forma e descrizione |
|---|---|
| 1 | Linea Una linea è una struttura geometrica che unisce due punti. IlLine classe del pacchetto javafx.scene.shape rappresenta una linea nel piano XY. |
| 2 | Rettangolo In generale, un rettangolo è un poligono a quattro lati che ha due coppie di lati paralleli e simultanei con tutti gli angoli interni come angoli retti. In JavaFX, un rettangolo è rappresentato da una classe denominataRectangle. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 3 | Rettangolo arrotondato In JavaFX, puoi disegnare un rettangolo con bordi affilati o con bordi arcuati e Quello con bordi arcuati è noto come rettangolo arrotondato. |
| 4 | Cerchio Un cerchio è una linea che forma un anello chiuso, ogni punto su cui è una distanza fissa da un punto centrale. In JavaFX, un cerchio è rappresentato da una classe denominataCircle. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 5 | Ellisse Un'ellisse è definita da due punti, ciascuno chiamato focus. Se viene preso un punto qualsiasi dell'ellisse, la somma delle distanze dai punti focali è costante. La dimensione dell'ellisse è determinata dalla somma di queste due distanze. In JavaFX, un'ellisse è rappresentata da una classe denominata Ellipse. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 6 | Poligono Una forma chiusa formata da un numero di segmenti di linea complanari collegati da un'estremità all'altra. In JavaFX, un poligono è rappresentato da una classe denominataPolygon. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 7 | Polilinea Una polilinea è uguale a un poligono tranne per il fatto che una polilinea non è chiusa alla fine. Oppure, linea continua composta da uno o più segmenti di linea. In JavaFX, una Polyline è rappresentata da una classe denominataPolygon. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 8 | Curva cubica Una curva cubica è una curva parametrica di Bezier nel piano XY è una curva di grado 3. In JavaFX, una curva cubica è rappresentata da una classe denominata CubicCurve. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 9 | QuadCurve Una curva quadratica è una curva parametrica di Bezier nel piano XY è una curva di grado 2. In JavaFX, una QuadCurve è rappresentata da una classe denominata QuadCurve. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 10 | Arco Un arco fa parte di una curva. In JavaFX, un arco è rappresentato da una classe denominataArc. Questa classe appartiene al pacchetto -javafx.scene.shape. Tipi di arcoOltre a questo possiamo disegnare tre tipi di archi Open, Chord, Round. |
| 11 | SVGPath In JavaFX, possiamo costruire immagini analizzando i percorsi SVG. Tali forme sono rappresentate dalla classe denominataSVGPath. Questa classe appartiene al pacchettojavafx.scene.shape. Questa classe ha una proprietà denominatacontentdi tipo di dati String. Questo rappresenta la stringa codificata SVG Path, da cui deve essere disegnata l'immagine. |
Disegnare più forme tramite la classe Path
Nella sezione precedente, abbiamo visto come disegnare alcune semplici forme predefinite istanziando classi e impostando i rispettivi parametri.
Tuttavia, solo queste forme predefinite non sono sufficienti per costruire forme più complesse diverse dalle primitive fornite da javafx.shape package.
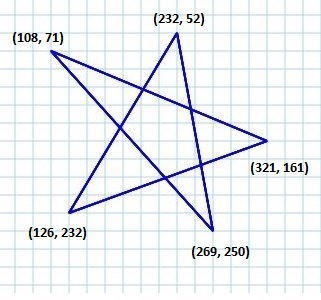
Ad esempio, se desideri disegnare un elemento grafico come mostrato nel diagramma seguente, non puoi fare affidamento su quelle forme semplici.

La classe Path
Per disegnare strutture così complesse JavaFX fornisce una classe denominata Path. Questa classe rappresenta il contorno geometrico di una forma.
È allegato a un elenco osservabile che ne contiene diversi Path Elements come moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Durante la creazione di un'istanza, questa classe costruisce un percorso basato sugli elementi del percorso specificato.
Puoi passare gli elementi del percorso a questa classe istanziandola come segue:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Oppure puoi ottenere l'elenco osservabile e aggiungere tutti gli elementi del percorso utilizzando addAll() metodo come segue -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Puoi anche aggiungere elementi individualmente usando il metodo add () come -
Path myshape = new Path();
myshape.getElements().add(pathElement1);L'elemento Move to Path
L'elemento percorso MoveToviene utilizzato per spostare la posizione corrente del percorso in un punto specificato. Viene generalmente utilizzato per impostare il punto di partenza di una forma disegnata utilizzando gli elementi del percorso.
È rappresentato da una classe denominata LineTo del pacchetto javafx.scene.shape. Ha 2 proprietà del doppio tipo di dati:
X - La coordinata x del punto in cui deve essere tracciata una linea dalla posizione corrente.
Y - La coordinata y del punto in cui deve essere tracciata una linea dalla posizione corrente.
È possibile creare uno spostamento su un elemento del percorso istanziando la classe MoveTo e passando le coordinate x, y del nuovo punto come segue:
MoveTo moveTo = new MoveTo(x, y);Se non si passa alcun valore al costruttore, il nuovo punto verrà impostato su (0,0).
È inoltre possibile impostare i valori sulle coordinate x, y, utilizzando i rispettivi metodi di impostazione come segue:
setX(value);
setY(value);Esempio: disegno di un percorso complesso
In questo esempio, mostreremo come disegnare la seguente forma usando il Path, MoveTo e Line classi.

Salva questo codice in un file con il nome ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac ComplexShape.java
java ComplexShapeAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra un arco, che viene tracciato dalla posizione corrente al punto specificato come mostrato di seguito.

Di seguito sono riportati i vari elementi di percorso (classi) forniti da JavaFX. Queste classi esistono nel pacchettojavafx.shape. Tutte queste classi ereditano la classePathElement.
| S.No | Forma e descrizione |
|---|---|
| 1 | LineTo L'elemento percorso lineviene utilizzato per tracciare una linea retta a un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataLineTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 2 | HlineTo L'elemento percorso HLineToviene utilizzato per disegnare una linea orizzontale in un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataHLineTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 3 | VLineTo L'elemento percorso vertical lineviene utilizzato per disegnare una linea verticale a un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataVLineTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 4 | QuadCurveTo La curva quadratica dell'elemento percorso viene utilizzata per disegnare un file quadratic curvea un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataQuadraticCurveTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 5 | CubicCurveTo L'elemento percorso cubic curveviene utilizzato per disegnare una curva cubica in un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataCubicCurveTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
| 6 | ArcTo L'elemento percorso Arcviene utilizzato per disegnare un arco verso un punto nelle coordinate specificate dalla posizione corrente. È rappresentato da una classe denominataArcTo. Questa classe appartiene al pacchettojavafx.scene.shape. |
Proprietà degli oggetti 2D
Per tutti gli oggetti bidimensionali, è possibile impostare varie proprietà come riempimento, tratto, StrokeType, ecc. La sezione seguente discute varie proprietà degli oggetti 2D.
- Tipo di tratto
- Larghezza tratto
- Riempimento tratto
- Stroke
- Linea del tratto
- Limite di taglio ad angolo
- Tappo linea tratto
- Smooth
Operazioni su oggetti 2D
Se aggiungiamo più di una forma a un gruppo, la prima forma viene sovrapposta alla seconda come mostrato di seguito.

Oltre alle trasformazioni (ruota, scala, trasla, ecc.), Transizioni (animazioni), puoi anche eseguire tre operazioni su oggetti 2D, ovvero: Union, Subtraction e Intersection.
| S.No | Funzionamento e descrizione |
|---|---|
| 1 | Operazione dell'Unione Questa operazione prende due o più forme come input e restituisce l'area da esse occupata. |
| 2 | Operazione di intersezione Questa operazione prende due o più forme come input e restituisce l'area di intersezione tra di loro. |
| 3 | Operazione di sottrazione Questa operazione accetta due o più forme come input. Quindi, restituisce l'area della prima forma escludendo l'area sovrapposta alla seconda. |
Proprio come le varie forme, puoi anche creare un nodo di testo in JavaFX. Il nodo di testo è rappresentato dalla classe denominataText, che appartiene al pacchetto javafx.scene.text.
Questa classe contiene diverse proprietà per creare testo in JavaFX e modificarne l'aspetto. Questa classe eredita anche la classe Shape che appartiene al pacchettojavafx.scene.shape.
Pertanto, oltre alle proprietà del testo come carattere, allineamento, interlinea, testo, ecc. Eredita anche le proprietà del nodo forma di base come strokeFill, stroke, strokeWidth, strokeType, eccetera.
Creazione di un nodo di testo
Poiché la classe Text del pacchetto javafx.scene.text rappresenta il nodo di testo in JavaFX, puoi creare un testo istanziando questa classe come segue:
Text text = new Text();La classe Text contiene una proprietà denominata text di tipo stringa, che rappresenta il testo che deve essere creato.
Dopo aver creato un'istanza della classe Text, è necessario impostare il valore su questa proprietà utilizzando il setText() metodo come mostrato di seguito.
String text = "Hello how are you"
Text.setText(text);Puoi anche impostare la posizione (origine) del testo specificando i valori delle proprietà xey usando i rispettivi metodi setter, vale a dire setX() e setY() come mostrato nel seguente blocco di codice -
text.setX(50);
text.setY(50);Esempio
Il seguente programma è un esempio che dimostra come creare un nodo di testo in JavaFX. Salva questo codice in un file con nomeTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac TextExample.java
java TextExampleAll'esecuzione, il programma precedente genera una finestra JavaFX che mostra il testo specificato come segue:

Posizione e carattere del testo
Per impostazione predefinita, il testo creato dalla classe di testo è del tipo di carattere ..., dimensione ... e di colore nero.
È possibile modificare la dimensione del carattere e il colore del testo utilizzando il setFont()metodo. Questo metodo accetta un oggetto diFont classe.
La classe denominata Font del pacchetto javafx.scene.textviene utilizzato per definire il carattere del testo. Questa classe contiene un metodo statico denominatofont().
Questo metodo accetta quattro parametri, ovvero:
family - È di tipo String e rappresenta la famiglia del font che vogliamo applicare al testo.
weight- Questa proprietà rappresenta il peso del carattere. Accetta 9 valori, che sono:FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Questa proprietà rappresenta la postura del carattere (normale o corsivo). Accetta due valoriFontPosture.REGULAR e FontPosture.ITALIC.
size - Questa proprietà è di tipo double e rappresenta la dimensione del carattere.
È possibile impostare il carattere sul testo utilizzando il seguente metodo:
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Esempio
Il seguente programma è un esempio che dimostra come impostare il carattere del nodo di testo in JavaFX. Qui stiamo impostando il carattere su Verdana, il peso su grassetto, la postura su normale e la dimensione su 20.
Salva questo codice in un file con il nome TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac TextFontExample.java
java TextFontExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra il testo con il carattere specificato come segue:

Tratto e colore
La classe Text eredita anche la classe Shape del pacchetto. Pertanto, puoi usarejavafx.scene.shape con cui puoi impostare il tratto e il colore anche sul nodo del testo.
È possibile impostare il colore del testo utilizzando il setFill() metodo della classe shape (ereditata) come segue:
text.setFill(Color.BEIGE);Allo stesso modo, puoi impostare il colore del tratto del testo utilizzando il metodo setStroke(). Mentre la larghezza del tratto può essere impostata utilizzando il metodosetStrokeWidth() come segue -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Esempio
Il seguente programma è un esempio che mostra come impostare il colore, strokeWidth e strokeColor, del nodo di testo. In questo codice, impostiamo il colore del tratto su - blu, il colore del testo su - marrone e la larghezza del tratto su - 2.
Salva questo codice in un file con il nome StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac StrokeExample.java
java StrokeExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra il testo con gli attributi di tratto e colore specificati come segue:

Applicazione di decorazioni al testo
Puoi anche applicare decorazioni come strike through; in tal caso viene passata una riga nel testo. È possibile sottolineare un testo utilizzando i metodi diText classe.
Puoi barrare il testo usando il metodo setStrikethrough(). Questo accetta un valore booleano, passare il valoretrue a questo metodo per barrare il testo come mostrato nella casella del codice seguente:
//Striking through the text
text1.setStrikethrough(true);Allo stesso modo, puoi sottolineare un testo passando il valore true al metodo setUnderLine() come segue -
//underlining the text
text2.setUnderline(true);Esempio
Il seguente programma è un esempio che mostra come applicare decorazioni come underline o strike througha un testo. Salva questo codice in un file con il nomeDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file Java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac DecorationsExample.java
java DecorationsExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito -

Un effetto è qualsiasi azione che migliora l'aspetto della grafica. In JavaFX, un effetto è un algoritmo che viene applicato ai nodi per migliorarne visivamente l'aspetto. La proprietà effetto diNode class viene utilizzato per specificare l'effetto.
In JavaFX, puoi impostare vari effetti su un nodo come bloom, blur e glow. Ciascuno di questi effetti è rappresentato da una classe e tutte queste classi sono disponibili in un pacchetto denominatojavafx.scene.effect.
Applicazione di effetti a un nodo
È possibile applicare un effetto a un nodo utilizzando il setEffect()metodo. A questo metodo, è necessario passare l'oggetto dell'effetto.
Per applicare un effetto a un nodo, è necessario:
Crea il nodo.
Istanziare la rispettiva classe dell'effetto che è necessario applicare.
Imposta le proprietà dell'effetto.
Applicare l'effetto al nodo utilizzando il setEffect() metodo.
Creazione dei nodi
Prima di tutto, crea i nodi in un'applicazione JavaFX istanziando le rispettive classi.
Ad esempio, se desideri applicare l'effetto bagliore a un'immagine nella tua applicazione. Innanzitutto, è necessario creare un nodo immagine istanziando la classe Image e impostarne la visualizzazione come mostrato di seguito.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Istanziare la rispettiva classe
Istanziare la classe che rappresenta l'effetto che è necessario applicare al nodo creato.
Ad esempio: per applicare l'effetto bagliore, è necessario istanziare il file Glow classe come mostrato nella casella del codice seguente:
Glow glow = new Glow();Impostazione delle proprietà dell'effetto
Dopo aver istanziato la classe, è necessario impostare le proprietà per l'effetto utilizzando i suoi metodi setter.
Ad esempio: per disegnare un riquadro tridimensionale, è necessario passarne la larghezza, l'altezza e la profondità. È possibile specificare questi valori utilizzando i rispettivi metodi di impostazione come mostrato di seguito:
//setting the level property
glow.setLevel(0.9);Aggiunta di effetti al nodo
Infine, puoi applicare l'effetto richiesto al nodo utilizzando il setEffect()metodo. Ad esempio: per impostare l'effetto bagliore sul nodo dell'immagine, è necessario passare l'oggetto della classe Glow a questo metodo come segue:
imageView.setEffect(glow);JavaFX Effects- La tabella seguente fornisce l'elenco dei vari effetti (classi) forniti da JavaFX. Queste classi esistono nel pacchetto chiamatojavafx.scene.effect.
| S.No | Forma e descrizione |
|---|---|
| 1 | Regolazione del colore È possibile regolare il colore di un'immagine applicandovi l'effetto di regolazione del colore. Ciò include la regolazione delhue, saturation, brightness e contrast su ogni pixel La classe denominata ColorAdjust del pacchetto javafx.scene.effect rappresenta l'effetto di regolazione del colore. |
| 2 | Input colore Effetto input colore fornisce lo stesso risultato del disegno di un rettangolo e del riempimento con il colore. A differenza di altri effetti, se questo effetto viene applicato a qualsiasi nodo, viene visualizzato solo un riquadro rettangolare (non il nodo). Questo effetto viene utilizzato principalmente per passare come input per altri effetti. La classe denominata ColorInput del pacchetto javafx.scene.effect rappresenta l'effetto di input del colore. |
| 3 | Input immagine L'effetto di input dell'immagine in JavaFX incorpora semplicemente un'immagine nella schermata JavaFX. Proprio come l'effetto Input colore (viene utilizzato per trasferire la regione rettangolare colorata specificata come input per un altro effetto), l'effetto Input immagine viene utilizzato per passare l'immagine specificata come input a un altro effetto. La classe denominata ImageInput del pacchetto javafx.scene.effect rappresenta l'effetto Input immagine. |
| 4 | Miscela In generale, miscela significa miscela di due o più cose o sostanze diverse. Se applichiamo questo effetto di fusione, prende i pixel di due diversi input, nella stessa posizione e produce un output combinato basato sulblend mode. La classe denominata Blend del pacchetto javafx.scene.effect rappresenta l'effetto di fusione. |
| 5 | fioritura Quando si applica l'effetto sbavatura, i pixel in alcune parti del nodo vengono fatti brillare. La classe denominata Bloom del pacchetto javafx.scene.effect rappresenta l'effetto bloom. |
| 6 | Bagliore Proprio come Bloom, l'effetto Bagliore fa risplendere l'immagine in ingresso, questo effetto rende più luminosi i pixel luminosi dell'input. La classe denominata Glow del pacchetto javafx.scene.effect rappresenta l'effetto bagliore. |
| 7 | Box Blur Applicando questo effetto di sfocatura a un nodo, non è chiaro. La sfocatura del riquadro è una sorta di effetto sfocatura fornito da JavaFX. In questo effetto, quando applichiamo la sfocatura a un nodo, viene utilizzato un semplice filtro a riquadro. La classe denominata BoxBlur del pacchetto javafx.scene.effect rappresenta l'effetto boxblur. |
| 8 | Sfocatura gaussiana Proprio come Box Blur Gaussian è un effetto per sfocare i nodi in JavaFX. L'unica differenza inGaussian Blur effect è che un kernel di convoluzione gaussiana viene utilizzato per produrre un effetto di sfocatura. La classe denominata GaussianBlur del pacchetto javafx.scene.effect rappresenta l'effetto Gaussian Blur. |
| 9 | Sfocatura movimento Proprio come gli effetti gaussiani, Motion Blur è un effetto per sfocare i nodi in JavaFX. Utilizza anche un kernel di convoluzione gaussiana per produrre un effetto di sfocatura, ma la differenza è che in questo effetto il kernel di convoluzione gaussiana viene utilizzato con un angolo specificato. La classe denominata MotionBlur del pacchetto javafx.scene.effect rappresenta l'effetto Motion Blur. |
| 10 | Riflessione Applicando l'effetto di riflessione a un nodo in JavaFX, viene aggiunto un riflesso nella parte inferiore del nodo. La classe denominata Reflection del pacchetto javafx.scene.effect rappresenta l'effetto di riflessione. |
| 11 | Seppia Applicando l'effetto tonalità seppia a un nodo in JavaFX (immagine in generale), viene modificato con un colore marrone rossastro. La classe denominata SepiaTone del pacchetto javafx.scene.effect rappresenta l'effetto seppia. |
| 12 | Ombra Questo effetto crea un duplicato del nodo specificato con bordi sfocati. La classe denominata Shadow del pacchetto javafx.scene.effect rappresenta l'effetto seppia. |
| 13 | DropShadow Applicando questo effetto a un nodo, verrà creata un'ombra dietro il nodo specificato. La classe denominata DropShadow del pacchetto javafx.scene.effect rappresenta l'effetto ombra esterna. |
| 14 | Ombra interiore Applicando questo effetto a un nodo, verrà creata un'ombra all'interno dei bordi del nodo. La classe denominata InnerShadow del pacchetto javafx.scene.effect rappresenta l'effetto ombra interna. |
| 15 | Illuminazione L'effetto luminoso viene utilizzato per simulare una luce da una sorgente luminosa. Esistono diversi tipi di sorgenti luminosepoint, distant e spot. La classe denominata Lighting del pacchetto javafx.scene.effect rappresenta l'effetto luminoso. |
| 16 | Leggero, distante Applicando questo effetto a un nodo, su di esso viene simulata una luce, come se fosse generata da una sorgente luminosa distante. Distant Light Source- Una sorgente molto distante dal nodo. Qui la luce è attenuata in una direzione dalla sorgente. La classe denominata Light.Distant del pacchetto javafx.scene.effect rappresenta la sorgente di luce distante. |
| 17 | Luce.Spot Applicando questo effetto a un nodo, su di esso viene simulata una luce, come se fosse generata da un punto luce. Spot light Source- La luce proveniente da questa sorgente si attenua in tutte le direzioni. L'intensità della luce dipende dalla distanza dell'oggetto dalla sorgente. La classe denominata Light.Spot del pacchetto javafx.scene.effect rappresenta la sorgente di luce distante. |
| 18 | Point.Spot Applicando questo effetto a un nodo, su di esso viene simulata una luce, come se fosse generata da una sorgente di luce puntiforme. Point Light Source- La luce proveniente da questa sorgente si attenua in tutte le direzioni da un unico punto. L'intensità della luce dipende dalla distanza dell'oggetto dalla sorgente. La classe denominata Point.Spot del pacchetto javafx.scene.effect rappresenta il punto luce. |
Trasformazione significa cambiare alcuni elementi grafici in qualcos'altro applicando delle regole. Possiamo avere vari tipi di trasformazioni comeTranslation, Scaling Up or Down, Rotation, Shearing, eccetera.
Utilizzando JavaFX, puoi applicare trasformazioni sui nodi come rotazione, ridimensionamento e traduzione. Tutte queste trasformazioni sono rappresentate da varie classi e queste appartengono al pacchettojavafx.scene.transform.
| S.No | Trasformazione e descrizione |
|---|---|
| 1 | Rotazione In rotazione, ruotiamo l'oggetto con una particolare angolazione θ (theta) dalla sua origine. |
| 2 | Ridimensionamento Per modificare le dimensioni di un oggetto, viene utilizzata la trasformazione in scala. |
| 3 | Traduzione Sposta un oggetto in una posizione diversa sullo schermo. |
| 4 | Tosatura Una trasformazione che inclina la forma di un oggetto è chiamata Trasformazione Shear. |
Trasformazioni multiple
È inoltre possibile applicare più trasformazioni sui nodi in JavaFX. Il seguente programma è un esempio che esegueRotation, Scaling e Translation trasformazioni simultanee su un rettangolo.
Salva questo codice in un file con il nome -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Trasformazioni su oggetti 3D
È inoltre possibile applicare trasformazioni su oggetti 3D. Di seguito è riportato un esempio che ruota e traduce una scatola tridimensionale.
Salva questo codice in un file con il nome RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac RotationExample3D.java
java RotationExample3DAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

In generale, animare un oggetto implica creare l'illusione del suo movimento mediante una visualizzazione rapida. In JavaFX, un nodo può essere animato modificandone la proprietà nel tempo. JavaFX fornisce un pacchetto denominatojavafx.animation. Questo pacchetto contiene classi utilizzate per animare i nodi. L'animazione è la classe base di tutte queste classi.
Utilizzando JavaFX, puoi applicare animazioni (transizioni) come Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, eccetera.
Tutte queste transizioni sono rappresentate da singole classi nel pacchetto javafx.animation.
Per applicare una particolare animazione a un nodo, devi seguire i passaggi indicati di seguito:
Crea un nodo require usando la rispettiva classe.
Istanziare la rispettiva classe di transizione (animazione) che deve essere applicata
Imposta le proprietà della transizione e
Infine riproduci la transizione usando il play() metodo del Animation classe.
In questo capitolo discuteremo esempi di transizioni di base (rotazione, scala, traslazione).
Ruota transizione
Di seguito è riportato il programma che mostra Rotate Transition in JavaFX. Salva questo codice in un file con il nomeRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac RotateTransitionExample.java
java RotateTransitionExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Transizione di scala
Di seguito è riportato il programma che mostra Scale Transition in JavaFX. Salva questo codice in un file con il nomeScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac ScaleTransitionExample.java
java ScaleTransitionExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Traduci transizione
Di seguito è riportato il programma che mostra Translate Transition in JavaFX. Salva questo codice in un file con il nomeTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac TranslateTransitionExample.java
java TranslateTransitionExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Oltre a questi, JavaFX fornisce classi per applicare più transizioni sui nodi. I seguenti sono gli altri tipi di transizioni supportati da JavaFX.
Transizioni che influenzano gli attributi dei nodi Fade, Fill, Stroke
Transizione che coinvolge più di una transizione di base Sequenziale, Parallela, Pausa
Transizione che trasporta l'oggetto lungo il percorso specificato Path Transition
Per applicare i colori a un'applicazione, JavaFX fornisce varie classi nel pacchetto javafx.scene.paintpacchetto. Questo pacchetto contiene una classe astratta denominata Paint ed è la classe base di tutte le classi utilizzate per applicare i colori.
Usando queste classi, puoi applicare i colori nei seguenti modelli:
Uniform - In questo modello, il colore viene applicato uniformemente su tutto il nodo.
Image Pattern - Ciò consente di riempire la regione del nodo con un motivo di immagine.
Gradient- In questo motivo, il colore applicato al nodo varia da un punto all'altro. Ha due tipi di gradienti, vale a direLinear Gradient e Radial Gradient.
Tutte quelle classi di nodi a cui puoi applicare il colore come Shape, Text (inclusa la scena), hanno metodi denominati setFill() e setStroke(). Questi aiuteranno a impostare i valori di colore dei nodi e dei loro tratti rispettivamente.
Questi metodi accettano un oggetto di tipo Paint. Pertanto, per creare uno di questi tipi di immagini, è necessario creare un'istanza di queste classi e passare l'oggetto come parametro a questi metodi.
Applicazione del colore ai nodi
Per impostare un modello di colore uniforme per i nodi, è necessario passare un oggetto del colore della classe al file setFill(), setStroke() metodi come segue -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Nel blocco di codice sopra, stiamo usando le variabili statiche della classe color per creare un oggetto color.
Allo stesso modo, puoi anche utilizzare i valori RGB o lo standard HSB di colorazione o codici hash web dei colori come mostrato di seguito -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Esempio
Di seguito è riportato un esempio che dimostra come applicare il colore ai nodi in JavaFX. Qui, stiamo creando un cerchio e nodi di testo e applicandovi i colori.
Salva questo codice in un file con il nome ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac ColorExample.java
java ColorExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:

Applicazione di pattern immagine ai nodi
Per applicare un modello di immagine ai nodi, creare un'istanza del file ImagePattern class e passa il suo oggetto al file setFill(), setStroke() metodi.
Il costruttore di questa classe accetta sei parametri, vale a dire:
Image - L'oggetto dell'immagine utilizzando il quale si desidera creare il motivo.
x and y - Variabili doppie che rappresentano le coordinate (x, y) di origine del rettangolo di ancoraggio.
height and width - Variabili doppie che rappresentano l'altezza e la larghezza dell'immagine utilizzata per creare un motivo.
isProportional- Questa è una variabile booleana; impostando questa proprietà su true, le posizioni di inizio e fine sono impostate in modo proporzionale.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Esempio
Di seguito è riportato un esempio che dimostra come applicare il modello di immagine ai nodi in JavaFX. Qui creiamo un cerchio e un nodo di testo e applichiamo loro un modello di immagine.
Salva questo codice in un file con nome ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac ImagePatternExample.java
java ImagePatternExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:

Applicazione di un motivo sfumato lineare
Per applicare un modello a gradiente lineare ai nodi, creare un'istanza del file LinearGradient class e passa il suo oggetto al file setFill(), setStroke() metodi.
Il costruttore di questa classe accetta cinque parametri, ovvero:
startX, startY - Queste doppie proprietà rappresentano le coordinate xey del punto iniziale del gradiente.
endX, endY - Queste doppie proprietà rappresentano le coordinate xey del punto finale del gradiente.
cycleMethod - Questo argomento definisce come devono essere riempite le regioni al di fuori dei limiti del gradiente di colore, definiti dai punti iniziale e finale.
proportional- Questa è una variabile booleana; sull'impostazione di questa proprietà sutrue, le posizioni di inizio e fine sono impostate su una proporzione.
Stops - Questo argomento definisce i punti di interruzione del colore lungo la linea del gradiente.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Esempio
Di seguito è riportato un esempio che dimostra come applicare un motivo a gradiente ai nodi in JavaFX. Qui, stiamo creando un cerchio e un nodo di testo e applicando loro un motivo a gradiente lineare.
Salva questo codice in un file con nome LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac LinearGradientExample.java
java LinearGradientExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:

Applicazione di un motivo sfumato radiale
Per applicare un motivo sfumato radiale ai nodi, creare un'istanza del file GradientPattern class e passa il suo oggetto al file setFill(), setStroke() metodi.
Il costruttore di questa classe accetta alcuni parametri, alcuni dei quali sono:
startX, startY - Queste doppie proprietà rappresentano le coordinate xey del punto iniziale del gradiente.
endX, endY - Queste doppie proprietà rappresentano le coordinate xey del punto finale del gradiente.
cycleMethod - Questo argomento definisce come le regioni al di fuori dei limiti del gradiente di colore sono definite dai punti iniziale e finale e come devono essere riempite.
proportional- Questa è una variabile booleana; sull'impostazione di questa proprietà sutrue le posizioni di inizio e fine sono impostate su una proporzione.
Stops - Questo argomento definisce i punti di interruzione del colore lungo la linea del gradiente.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Esempio
Di seguito è riportato un esempio che dimostra come applicare un modello di gradiente radiale ai nodi in JavaFX. Qui, stiamo creando un cerchio e un nodo di testo e applicando loro un motivo sfumato.
Salva questo codice in un file con il nome RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac RadialGradientExample.java
java RadialGradientExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:

È possibile caricare e modificare le immagini utilizzando le classi fornite da JavaFX nel pacchetto javafx.scene.image. JavaFX supporta i formati di immagine comeBmp, Gif, Jpeg, Png.
Questo capitolo insegna come caricare immagini in JavaFX, come proiettare un'immagine in più viste e come alterare i pixel di un'immagine.
Caricamento di un'immagine
È possibile caricare un'immagine in JavaFX istanziando la classe denominata Image del pacchetto javafx.scene.image.
Al costruttore della classe, devi passare uno dei seguenti:
Un InputStream oggetto dell'immagine da caricare o,
Una variabile stringa che contiene l'URL dell'immagine.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Dopo aver caricato l'immagine, è possibile impostare la visualizzazione dell'immagine creando un'istanza del file ImageView class e passando l'immagine al suo costruttore come segue:
ImageView imageView = new ImageView(image);Esempio
Di seguito è riportato un esempio che mostra come caricare un'immagine in JavaFX e impostare la visualizzazione.
Salva questo codice in un file con il nome ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac ImageExample.java
java ImageExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:

Viste multiple di un'immagine
È inoltre possibile impostare più visualizzazioni per un'immagine nella stessa scena. Il seguente programma è un esempio che dimostra come impostare varie visualizzazioni per un'immagine in una scena in JavaFX.
Salva questo codice in un file con il nome MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac MultipleViews.java
java MultipleViewsAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:

Pixel di scrittura
JavaFX fornisce classi denominate PixelReader e PixelWriterclassi per leggere e scrivere pixel di un'immagine. IlWritableImage class viene utilizzata per creare un'immagine scrivibile.
Di seguito è riportato un esempio che dimostra come leggere e scrivere pixel di un'immagine. Qui stiamo leggendo il valore del colore di un'immagine e rendendolo più scuro.
Salva questo codice in un file con il nome WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac WritingPixelsExample.java
java WritingPixelsExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come segue:
Nei capitoli precedenti abbiamo visto come disegnare forme 2D su un piano XY. Oltre a queste forme 2D, possiamo disegnare anche molte altre forme 3D usando JavaFX.
Forma 3D
In generale, una forma 3D è una figura geometrica che può essere disegnata sul piano XYZ. Questi includono aCylinder, Sphere e a Box.
Ciascuna delle forme 3D sopra menzionate è rappresentata da una classe e tutte queste classi appartengono al pacchetto javafx.scene.shape. La classe denominataShape3D è la classe base di tutte le forme tridimensionali in JavaFX.
Creazione di una forma 3D
Per creare una forma tridimensionale, è necessario:
Istanziare la rispettiva classe della forma 3D richiesta.
Imposta le proprietà della forma 3D.
Aggiungi l'oggetto forma 3D al gruppo.
Istanziare la rispettiva classe
Per creare una forma tridimensionale, prima di tutto devi istanziare la sua rispettiva classe. Ad esempio, se vuoi creare una scatola 3D, devi istanziare la classe denominata Box come segue:
Box box = new Box();Impostazione delle proprietà della forma
Dopo aver creato un'istanza della classe, è necessario impostare le proprietà per la forma utilizzando i metodi setter.
Ad esempio, per disegnare un riquadro 3D è necessario passare la sua Larghezza, Altezza, Profondità. È possibile specificare questi valori utilizzando i rispettivi metodi setter come segue:
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Aggiunta dell'oggetto forma al gruppo
Infine, è necessario aggiungere l'oggetto della forma al gruppo passandolo come parametro del costruttore come mostrato di seguito.
//Creating a Group object
Group root = new Group(box);La tabella seguente fornisce l'elenco delle varie forme 3D fornite da JavaFX.
| S.No | Forma e descrizione |
|---|---|
| 1 | Scatola Un cuboide è una forma tridimensionale con a length (profondità), widthe a height. In JavaFX una scatola tridimensionale è rappresentata da una classe denominata Box. Questa classe appartiene al pacchettojavafx.scene.shape. Istanziando questa classe, puoi creare un nodo Box in JavaFX. Questa classe ha 3 proprietà del tipo di dati doppio, ovvero:
|
| 2 | Cilindro Un cilindro è un solido chiuso che ha due basi parallele (per lo più circolari) collegate da una superficie curva. È descritto da due parametri, vale a dire, il radius della sua base circolare e il height del cilindro. In JavaFX, un cilindro è rappresentato da una classe denominata Cylinder. Questa classe appartiene al pacchettojavafx.scene.shape. Istanziando questa classe, è possibile creare un nodo cilindro in JavaFX. Questa classe ha 2 proprietà del doppio tipo di dati, ovvero:
|
| 3 | Sfera Una sfera è definita come l'insieme di punti che sono tutti alla stessa distanza r da un dato punto in uno spazio 3D. Questa distanza r è il raggio della sfera e il punto dato è il centro della sfera. In JavaFX, una sfera è rappresentata da una classe denominata Sphere. Questa classe appartiene al pacchettojavafx.scene.shape. Istanziando questa classe, è possibile creare un nodo sfera in JavaFX. Questa classe ha una proprietà denominata radiusdi doppio tipo di dati. Rappresenta il raggio di una Sfera. |
Proprietà degli oggetti 3D
Per tutti i 3 oggetti dimensionali, puoi impostare varie proprietà come Cull Face, Drawing Mode, Material.
La sezione seguente discute le proprietà degli oggetti 3D.
Cull Face
In generale, l'abbattimento è la rimozione di parti di una forma orientate in modo improprio (che non sono visibili nell'area di visualizzazione).
La proprietà Cull Face è del tipo CullFacee rappresenta il Cull Face di una forma 3D. È possibile impostare la faccia di esclusione di una forma utilizzando il metodosetCullFace() come mostrato di seguito -
box.setCullFace(CullFace.NONE);Il tipo di tratto di una forma può essere:
None - Non viene eseguito alcun abbattimento (CullFace.NONE).
Front- Tutti i poligoni frontali vengono eliminati. (CullFace.FRONT).
Back- Tutti i poligoni rivolti verso il retro vengono eliminati. (StrokeType.BACK).
Per impostazione predefinita, la faccia di selezione di una forma tridimensionale è Indietro.
Esempio
Il seguente programma è un esempio che mostra varie facce di abbattimento della sfera. Salva questo codice in un file con il nomeSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file Java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac SphereCullFace.java
java SphereCullFaceAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra tre sfere con i valori di abbreviazione FRONT, BACK e NONE rispettivamente come segue -

Modalità di disegno
È la proprietà è del tipo DrawModee rappresenta la modalità di disegno utilizzata per disegnare la forma 3D corrente. Puoi scegliere la modalità di disegno per disegnare una forma 3D usando il metodo setDrawMode () come segue:
box.setDrawMode(DrawMode.FILL);In JavaFX, puoi scegliere due modalità di disegno per disegnare una forma 3D, che sono:
Fill - Questa modalità disegna e riempie una forma 2D (DrawMode.FILL).
Line - Questa modalità disegna una forma 3D utilizzando linee (DrawMode.LINE).
Per impostazione predefinita, la modalità di disegno di una forma tridimensionale è riempimento.
Esempio
Il seguente programma è un esempio che mostra le varie modalità di disegno di una scatola 3D. Salva questo codice in un file con il nomeBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac BoxDrawMode.java
java BoxDrawModeAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra due caselle con i valori della modalità di disegno LINE e FILL rispettivamente, come segue:

Materiale
La proprietà Cull Face è del tipo Materialed è usato per scegliere la superficie del materiale di una forma 3D. È possibile impostare il materiale di una forma 3D utilizzando il metodosetCullFace() come segue -
cylinder.setMaterial(material);Come accennato in precedenza per questo metodo, è necessario passare un oggetto del tipo Material. IlPhongMaterial classe del pacchetto javafx.scene.paintè una sottoclasse di questa classe e fornisce 7 proprietà che rappresentano un materiale sfumato Phong. È possibile applicare tutti questi tipi di materiali alla superficie di una forma 3D utilizzando i metodi di incastonatura di queste proprietà.
Di seguito sono riportati i tipi di materiali disponibili in JavaFX:
bumpMap - Rappresenta una normale mappa memorizzata come immagine RGB.
diffuseMap - Questo rappresenta una mappa diffusa.
selfIlluminationMap - Questo rappresenta una mappa di autoilluminazione di questo materiale Phong.
specularMap - Questo rappresenta una mappa speculare di questo PhongMaterial.
diffuseColor - Questo rappresenta un colore diffuso di questo materiale Phong.
specularColor - Questo rappresenta un colore speculare di questo materiale Phong.
specularPower - Questo rappresenta un potere speculare di questo PhongMaterial.
Per impostazione predefinita, il materiale di una forma tridimensionale è un PhongMaterial con un colore diffuso di grigio chiaro.
Esempio
Di seguito è riportato un esempio che mostra vari materiali sul cilindro. Salva questo codice in un file con il nomeCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
Javac CylinderMaterials.java
java CylinderMaterialsAll'esecuzione, il programma di cui sopra genera una finestra JavaFX che mostra 7 cilindri con Materiali, Bump Map, Diffuse Map, Self-Illumination Map, Specular Map, Diffuse Color, Specular Color, (BLANCHEDALMOND) Specular Power, rispettivamente, come mostrato nella seguente schermata -

In JavaFX, possiamo sviluppare applicazioni GUI, applicazioni web e applicazioni grafiche. In tali applicazioni, ogni volta che un utente interagisce con l'applicazione (nodi), si dice che si è verificato un evento.
Ad esempio, fare clic su un pulsante, spostare il mouse, inserire un carattere tramite la tastiera, selezionare un elemento dall'elenco, scorrere la pagina sono le attività che provocano un evento.
Tipi di eventi
Gli eventi possono essere ampiamente classificati nelle seguenti due categorie:
Foreground Events- Quegli eventi che richiedono l'interazione diretta di un utente. Vengono generati come conseguenza dell'interazione di una persona con i componenti grafici in un'interfaccia utente grafica. Ad esempio, fare clic su un pulsante, spostare il mouse, immettere un carattere tramite la tastiera, selezionare un elemento dall'elenco, scorrere la pagina, ecc.
Background Events- Gli eventi che richiedono l'interazione dell'utente finale sono noti come eventi in background. Le interruzioni del sistema operativo, il guasto hardware o software, la scadenza del timer, il completamento dell'operazione sono un esempio di eventi in background.
Eventi in JavaFX
JavaFX fornisce supporto per gestire un'ampia varietà di eventi. La classe denominataEvent del pacchetto javafx.event è la classe base per un evento.
Un'istanza di una qualsiasi delle sue sottoclassi è un evento. JavaFX fornisce un'ampia varietà di eventi. Alcuni di loro sono elencati di seguito.
Mouse Event- Questo è un evento di input che si verifica quando si fa clic su un mouse. È rappresentato dalla classe denominataMouseEvent. Include azioni come clic con il mouse, pressione del mouse, rilascio del mouse, spostamento del mouse, destinazione inserita con il mouse, destinazione uscita dal mouse, ecc.
Key Event- Questo è un evento di input che indica la pressione del tasto avvenuta su un nodo. È rappresentato dalla classe denominataKeyEvent. Questo evento include azioni come tasto premuto, tasto rilasciato e tasto digitato.
Drag Event- Questo è un evento di input che si verifica quando il mouse viene trascinato. È rappresentato dalla classe denominataDragEvent. Include azioni come trascinamento inserito, trascinamento rilasciato, trascinamento del target inserito, trascinamento del target uscito, trascinamento, ecc.
Window Event- Questo è un evento relativo alle azioni che mostrano / nascondono le finestre. È rappresentato dalla classe denominataWindowEvent. Include azioni come nascondere la finestra, mostrare la finestra, nascondere la finestra, mostrare la finestra, ecc.
Gestione degli eventi
La gestione degli eventi è il meccanismo che controlla l'evento e decide cosa dovrebbe accadere, se si verifica un evento. Questo meccanismo ha il codice noto come gestore di eventi che viene eseguito quando si verifica un evento.
JavaFX fornisce gestori e filtri per gestire gli eventi. In JavaFX ogni evento ha:
Target- Il nodo su cui si è verificato un evento. Un obiettivo può essere una finestra, una scena e un nodo.
Source- La fonte da cui viene generato l'evento sarà la fonte dell'evento. Nello scenario precedente, il mouse è l'origine dell'evento.
Type- Tipo di evento accaduto; in caso di evento del mouse - mouse premuto, mouse rilasciato sono il tipo di eventi.
Supponiamo di avere un'applicazione che ha i pulsanti Circle, Stop e Play inseriti utilizzando un oggetto di gruppo come segue:

Se si fa clic sul pulsante di riproduzione, la sorgente sarà il mouse, il nodo di destinazione sarà il pulsante di riproduzione e il tipo di evento generato è il clic del mouse.
Fasi della gestione degli eventi in JavaFX
Ogni volta che viene generato un evento, JavaFX subisce le seguenti fasi.
Costruzione del percorso
Ogni volta che viene generato un evento, il percorso predefinito / iniziale dell'evento è determinato dalla costruzione di un file Event Dispatch chain. È il percorso dallo stage alla sorgente Node.
Di seguito è riportata la catena di invio dell'evento per l'evento generato, quando si fa clic sul pulsante di riproduzione nello scenario precedente.

Fase di cattura dell'evento
Dopo la costruzione della catena di distribuzione degli eventi, il nodo radice dell'applicazione invia l'evento. Questo evento viaggia a tutti i nodi della catena di invio (dall'alto verso il basso). Se uno di questi nodi ha l'estensionefilterregistrato per l'evento generato, verrà eseguito. Se nessuno dei nodi nella catena di distribuzione dispone di un filtro per l'evento generato, viene passato al nodo di destinazione e infine il nodo di destinazione elabora l'evento.
Fase di ribollimento dell'evento
Nella fase di bubbling dell'evento, l'evento viene viaggiato dal nodo target al nodo dello stage (dal basso verso l'alto). Se uno dei nodi nella catena di distribuzione dell'evento ha l'estensionehandlerregistrato per l'evento generato, verrà eseguito. Se nessuno di questi nodi dispone di gestori per gestire l'evento, l'evento raggiunge il nodo radice e alla fine il processo sarà completato.
Gestori di eventi e filtri
I filtri e i gestori degli eventi sono quelli che contengono la logica dell'applicazione per elaborare un evento. Un nodo può registrarsi su più di un gestore / filtro. In caso di nodi padre-figlio, è possibile fornire un filtro / gestore comune ai genitori, che viene elaborato come predefinito per tutti i nodi figlio.
Come accennato in precedenza, durante l'evento, l'elaborazione è un filtro che viene eseguito e durante la fase di bubbling dell'evento, viene eseguito un gestore. Tutti i gestori e filtri implementano l'interfacciaEventHandler del pacchetto javafx.event.
Aggiunta e rimozione del filtro eventi
Per aggiungere un filtro eventi a un nodo, è necessario registrare questo filtro utilizzando il metodo addEventFilter() del Node classe.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Allo stesso modo, puoi rimuovere un filtro usando il metodo removeEventFilter () come mostrato di seguito -
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Esempio di gestione degli eventi
Di seguito è riportato un esempio che mostra la gestione degli eventi in JavaFX utilizzando i filtri degli eventi. Salva questo codice in un file con nomeEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac EventFiltersExample.java
java EventFiltersExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Aggiunta e rimozione di gestori di eventi
Per aggiungere un gestore di eventi a un nodo, è necessario registrare questo gestore utilizzando il metodo addEventHandler() del Node classe come mostrato di seguito.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Allo stesso modo, puoi rimuovere un gestore di eventi usando il metodo removeEventHandler () come mostrato di seguito -
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Esempio
Il seguente programma è un esempio che mostra la gestione degli eventi in JavaFX utilizzando i gestori di eventi.
Salva questo codice in un file con nome EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac EventHandlersExample.java
java EventHandlersExampleAll'esecuzione, il programma precedente genera una finestra JavaFX che mostra un campo di testo e una casella 3D come mostrato di seguito -

Qui, se digiti una lettera nel campo di testo, la casella 3D inizia a ruotare lungo l'asse x. Se fai di nuovo clic sulla casella, la rotazione si interrompe.
Utilizzo di metodi convenienti per la gestione degli eventi
Alcune delle classi in JavaFX definiscono le proprietà del gestore eventi. Impostando i valori su queste proprietà utilizzando i rispettivi metodi setter, è possibile registrarsi a un gestore di eventi. Questi metodi sono noti come metodi di convenienza.
La maggior parte di questi metodi esiste nelle classi come Node, Scene, Window, ecc. E sono disponibili per tutte le loro sottoclassi.
Ad esempio, per aggiungere un listener di eventi del mouse a un pulsante, è possibile utilizzare il metodo conveniente setOnMouseClicked() come mostrato di seguito.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Esempio
Il seguente programma è un esempio che dimostra la gestione degli eventi in JavaFX utilizzando i metodi convenienti.
Salva questo codice in un file con il nome ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito. Qui fai clic sul pulsante di riproduzione per avviare l'animazione e fai clic sul pulsante di interruzione per interrompere l'animazione.

Ogni interfaccia utente considera i seguenti tre aspetti principali:
UI elements- Questi sono gli elementi visivi principali con cui l'utente alla fine vede e interagisce. JavaFX fornisce un vasto elenco di elementi comuni e ampiamente utilizzati che variano da quelli di base a quelli complessi, che tratteremo in questo tutorial.
Layouts- Definiscono come gli elementi dell'interfaccia utente dovrebbero essere organizzati sullo schermo e forniscono un aspetto finale alla GUI (Graphical User Interface). Questa parte verrà trattata nel capitolo Layout.
Behavior- Si tratta di eventi che si verificano quando l'utente interagisce con gli elementi dell'interfaccia utente. Questa parte verrà trattata nel capitolo Gestione degli eventi.
JavaFX fornisce diverse classi nel pacchetto javafx.scene.control. Per creare vari componenti GUI (controlli), JavaFX supporta diversi controlli come il selettore di date, il campo di testo dei pulsanti, ecc.
Ogni controllo è rappresentato da una classe; è possibile creare un controllo istanziando la rispettiva classe.
Di seguito è riportato l'elenco dei controlli comunemente utilizzati mentre la GUI è progettata utilizzando JavaFX.
| S.No | Controllo e descrizione |
|---|---|
| 1 | Label Un oggetto Etichetta è un componente per il posizionamento del testo. |
| 2 | Button Questa classe crea un pulsante etichettato. |
| 3 | ColorPicker Un ColorPicker fornisce un pannello di controlli progettato per consentire a un utente di manipolare e selezionare un colore. |
| 4 | CheckBox Un CheckBox è un componente grafico che può essere in uno stato on (true) o off (false). |
| 5 | RadioButton La classe RadioButton è un componente grafico, che può essere in uno stato ON (true) o OFF (false) in un gruppo. |
| 6 | ListView Un componente ListView presenta all'utente un elenco a scorrimento di elementi di testo. |
| 7 | TextField Un oggetto TextField è un componente di testo che consente la modifica di una singola riga di testo. |
| 8 | PasswordField Un oggetto PasswordField è un componente di testo specializzato per l'immissione di password. |
| 9 | Scrollbar Un controllo barra di scorrimento rappresenta un componente barra di scorrimento per consentire all'utente di selezionare da un intervallo di valori. |
| 10 | FileChooser Un controllo FileChooser rappresenta una finestra di dialogo da cui l'utente può selezionare un file. |
| 11 | ProgressBar Man mano che l'attività procede verso il completamento, la barra di avanzamento mostra la percentuale di completamento dell'attività. |
| 12 | Slider Uno Slider consente all'utente di selezionare graficamente un valore facendo scorrere una manopola all'interno di un intervallo limitato. |
Esempio
Il seguente programma è un esempio che visualizza una pagina di accesso in JavaFX. Qui stiamo usando i controllilabel, text field, password field e button.
Salva questo codice in un file con il nome LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac LoginPage.java
java LoginPageAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

Il seguente programma è un esempio di un modulo di registrazione, che mostra i controlli in JavaFX come Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, eccetera.
Salva questo codice in un file con il nome Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac Registration.java
java RegistrationAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.

In generale, un grafico è una rappresentazione grafica dei dati. Esistono vari tipi di grafici per rappresentare dati comeBar Chart, Pie Chart, Line Chart, Scatter Chart, eccetera.
JavaFX Fornisce supporto per vari Pie Charts e XY Charts. I grafici rappresentati su un piano XY includonoAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, eccetera.
Ogni grafico è rappresentato da una classe e tutti questi grafici appartengono al pacchetto javafx.scene.chart. La classe denominataChart è la classe base di tutti i grafici in JavaFX e in XYChart è la classe base di tutti quei grafici disegnati sul piano XY.

Creazione di un grafico
Per creare un grafico, devi:
- Definisci l'asse del grafico
- Istanziare la rispettiva classe
- Prepara e passa i dati al grafico
Istanziare la rispettiva classe
Per creare un grafico, istanziare la rispettiva classe. Ad esempio, se desideri creare un grafico a linee, devi creare un'istanza della classe denominataLine come segue -
LineChart linechart = new LineChart(xAxis, yAxis);Come osservato nel codice sopra, durante l'istanza, è necessario passare due oggetti che rappresentano rispettivamente l'asse X e Y del grafico.
Definizione dell'asse
In generale, l'asse dei grafici può essere rappresentato da:
- Numeri come Popolazione, Età e
- Categorie come Giorni in una settimana, Paesi.
In JavaFX, un asse è una classe astratta che rappresenta l'asse X o Y. Ha due sottoclassi per definire ogni tipo di asse, vale a direCategoryAxis e NumberAxis come mostrato nel diagramma seguente -

Category Axis- Istanziando questa classe, è possibile definire (creare) un asse X o Y lungo il quale ogni valore rappresenta una categoria. È possibile definire un asse di categoria istanziando questa classe come mostrato di seguito:
CategoryAxis xAxis = new CategoryAxis();Per questo asse, è necessario impostare l'elenco delle categorie e l'etichetta sull'asse come mostrato di seguito:
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Istanziando questa classe, è possibile definire (creare) un asse X o Y lungo il quale ogni valore rappresenta un valore numerico. Puoi usare qualsiasi tipo di numero con questoAxis, Long, Double, BigDecimal, ecc. Puoi definire un asse numerico istanziando questa classe come segue:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Passaggio di dati ai grafici XY
Tutti i grafici XY sono rappresentati lungo il piano XY. Per tracciare un insieme di punti in un grafico, dobbiamo specificare una serie di coordinate XY.
Il <X,Y> classe di javafx.scene.chartpacchetto è una classe che utilizza la quale è possibile inviare dati a un grafico. Questa classe contiene un elenco osservabile di serie denominate. Puoi ottenere questo elenco utilizzando ilgetData() metodo di XYChart.Series classe come mostrato di seguito -
ObservableList list = series.getData();Dove, series è l'oggetto del XYChart.Seriesclasse. È possibile aggiungere dati a questo elenco utilizzando iladd() metodo come segue -
list.add(new XYChart.Data(x-axis data, y-axis data));Queste due righe possono essere scritte insieme come mostrato di seguito:
series.getData().add(new XYChart.Data(x-axis data, y-axis data));La tabella seguente fornisce una descrizione di vari grafici (classi) forniti da JavaFX -
| S.No | Grafico e descrizione |
|---|---|
| 1 | Grafico a torta Un grafico a torta è una rappresentazione di valori come fette di un cerchio con colori diversi. Queste sezioni sono etichettate e i valori corrispondenti a ciascuna sezione sono rappresentati nel grafico. In JavaFX, un grafico a torta è rappresentato da una classe denominata PieChart. Questa classe appartiene al pacchettojavafx.scene.chart. |
| 2 | Grafico a linee Un grafico a linee o un grafico a linee visualizza le informazioni come una serie di punti dati (indicatori) collegati da segmenti di linea retta. Il grafico a linee mostra come i dati cambiano alla stessa frequenza temporale. In JavaFX, un grafico a linee è rappresentato da una classe denominata LineChart. Questa classe appartiene al pacchettojavafx.scene.chart. Istanziando questa classe, è possibile creare un nodo LineChart in JavaFX. |
| 3 | Grafico ad area I grafici ad area vengono utilizzati per disegnare grafici basati su area. Traccia l'area tra la serie di punti data e l'asse. In generale, questo grafico viene utilizzato per confrontare due quantità. In JavaFX, un grafico ad area è rappresentato da una classe denominata AreaChart. Questa classe appartiene al pacchettojavafx.scene.chart. Istanziando questa classe, è possibile creare un nodo AreaChart in JavaFX. |
| 4 | Grafico a barre Un grafico a barre viene utilizzato per rappresentare i dati raggruppati utilizzando barre rettangolari. La lunghezza di queste barre rappresenta i valori. Le barre nel grafico a barre possono essere tracciate verticalmente o orizzontalmente. In JavaFX, un grafico a barre è rappresentato da una classe denominata BarChart. Questa classe appartiene al pacchettojavafx.scene.chart. Istanziando questa classe, è possibile creare un nodo BarChart in JavaFX. |
| 5 | Grafico a bolle Un grafico a bolle viene utilizzato per posizionare i dati tridimensionali. La terza dimensione sarà rappresentata dalla dimensione (raggio) della bolla. In JavaFX, un grafico a bolle è rappresentato da una classe denominata BubbleChart. Questa classe appartiene al pacchettojavafx.scene.chart. Istanziando questa classe, puoi creare un nodo BubbleChart in JavaFX. |
| 6 | Grafico a dispersione Un grafico a dispersione è un tipo di grafico che utilizza i valori di due variabili tracciate su un piano cartesiano. Di solito viene utilizzato per scoprire la relazione tra due variabili. In JavaFX, un grafico a dispersione è rappresentato da una classe denominata ScatterChart. Questa classe appartiene al pacchettojavafx.scene.chart. Istanziando questa classe, è possibile creare un nodo ScatterChart in JavaFX. |
| 7 | Grafico ad area in pila In JavaFX, un grafico ad area in pila è rappresentato da una classe denominata StackedAreaChart. Questa classe appartiene al pacchetto javafx.scene.chart. Istanziando questa classe, è possibile creare un nodo StackedAreaChart in JavaFX. |
| 8 | Grafico a barre in pila In JavaFX, un grafico a barre in pila è rappresentato da una classe denominata StackedBarChart. Questa classe appartiene al pacchetto javafx.scene.chart. Istanziando questa classe, è possibile creare un nodo StackedBarChart in JavaFX. |
Dopo aver costruito tutti i nodi richiesti in una scena, generalmente li sistemeremo in ordine.
Questa disposizione dei componenti all'interno del contenitore è chiamata Layout del contenitore. Possiamo anche dire di aver seguito un layout poiché include il posizionamento di tutti i componenti in una posizione particolare all'interno del contenitore.
JavaFX fornisce diversi layout predefiniti come HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, eccetera.
Ciascuno dei layout sopra menzionati è rappresentato da una classe e tutte queste classi appartengono al pacchetto javafx.layout. La classe denominataPane è la classe base di tutti i layout in JavaFX.
Creazione di un layout
Per creare un layout, è necessario:
- Crea nodo.
- Istanziare la rispettiva classe del layout richiesto.
- Imposta le proprietà del layout.
- Aggiungi tutti i nodi creati al layout.
Creazione di nodi
Prima di tutto, crea i nodi richiesti dell'applicazione JavaFX istanziando le rispettive classi.
Ad esempio, se vuoi avere un campo di testo e due pulsanti, cioè riproduci e interrompi in un layout HBox - dovrai inizialmente creare quei nodi come mostrato nel seguente blocco di codice -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Istanziare la rispettiva classe
Dopo aver creato i nodi (e aver completato tutte le operazioni su di essi), istanziare la classe del layout richiesto.
Ad esempio, se vuoi creare un layout Hbox, devi istanziare questa classe come segue.
HBox hbox = new HBox();Impostazione delle proprietà del layout
Dopo aver istanziato la classe, è necessario impostare le proprietà del layout utilizzando i rispettivi metodi setter.
Ad esempio: se si desidera impostare lo spazio tra i nodi creati nel layout HBox, è necessario impostare il valore sulla proprietà denominata spaziatura. Questo può essere fatto usando il metodo settersetSpacing() come mostrato di seguito -
hbox.setSpacing(10);Aggiunta dell'oggetto forma al gruppo
Infine, è necessario aggiungere l'oggetto della forma al gruppo passandolo come parametro del costruttore come mostrato di seguito.
//Creating a Group object
Group root = new Group(line);Riquadri di layout
Di seguito sono riportati i vari riquadri di layout (classi) forniti da JavaFX. Queste classi esistono nel pacchettojavafx.scene.layout.
| S.No | Forma e descrizione |
|---|---|
| 1 | HBox Il layout HBox dispone tutti i nodi nella nostra applicazione in una singola riga orizzontale. La classe denominata HBox del pacchetto javafx.scene.layout rappresenta il layout della casella orizzontale del testo. |
| 2 | VBox Il layout VBox dispone tutti i nodi nella nostra applicazione in un'unica colonna verticale. La classe denominata VBox del pacchetto javafx.scene.layout rappresenta il testo Layout riquadro verticale. |
| 3 | BorderPane Il layout del riquadro dei bordi dispone i nodi nella nostra applicazione nelle posizioni superiore, sinistra, destra, inferiore e centrale. La classe denominata BorderPane del pacchetto javafx.scene.layout rappresenta il layout del riquadro del bordo. |
| 4 | StackPane Il layout del riquadro dello stack dispone i nodi nella nostra applicazione uno sopra l'altro proprio come in uno stack. Il nodo aggiunto per primo viene posizionato in fondo alla pila e il nodo successivo viene posizionato sopra di esso. La classe denominata StackPane del pacchetto javafx.scene.layout rappresenta il layout del riquadro dello stack. |
| 5 | TextFlow Il layout Flusso di testo dispone più nodi di testo in un unico flusso. La classe denominata TextFlow del pacchetto javafx.scene.layout rappresenta il layout del flusso di testo. |
| 6 | AnchorPane Il layout del riquadro Anchor fissa i nodi nella nostra applicazione a una distanza particolare dal riquadro. La classe denominata AnchorPane del pacchetto javafx.scene.layout rappresenta il layout del riquadro di ancoraggio. |
| 7 | TilePane Il layout Tile Pane aggiunge tutti i nodi della nostra applicazione sotto forma di piastrelle di dimensioni uniformi. La classe denominata TilePane del pacchetto javafx.scene.layout rappresenta il layout TilePane. |
| 8 | GridPane Il layout del riquadro a griglia dispone i nodi nella nostra applicazione come una griglia di righe e colonne. Questo layout è utile durante la creazione di moduli utilizzando JavaFX. La classe denominata GridPane del pacchetto javafx.scene.layout rappresenta il layout GridPane. |
| 9 | FlowPane Il layout del riquadro di flusso racchiude tutti i nodi in un flusso. Un riquadro di flusso orizzontale avvolge gli elementi del riquadro alla sua altezza, mentre un riquadro di flusso verticale avvolge gli elementi alla sua larghezza. La classe denominata FlowPane del pacchetto javafx.scene.layout rappresenta il layout del riquadro di flusso. |
Cascading Style Sheets, noto anche come CSS, è un semplice linguaggio di progettazione inteso a semplificare il processo di presentazione delle pagine web.
CSS gestisce l'aspetto grafico di una pagina web. Usando CSS, puoi controllare il colore del testo, lo stile dei caratteri, la spaziatura tra i paragrafi, la dimensione delle colonne e il layout. Oltre a questi, puoi anche controllare le immagini di sfondo oi colori utilizzati, i design del layout, le variazioni di visualizzazione per diversi dispositivi e dimensioni dello schermo, nonché una varietà di altri effetti.
CSS in JavaFX
JavaFX ti offre la possibilità di utilizzare i CSS per migliorare l'aspetto dell'applicazione. Il pacchettojavafx.css contiene le classi utilizzate per applicare CSS per le applicazioni JavaFX.
Un CSS comprende regole di stile che vengono interpretate dal browser e quindi applicate agli elementi corrispondenti nel documento.
Una regola di stile è composta da tre parti, che sono:
Selector- Un selettore è un tag HTML a cui verrà applicato uno stile. Questo potrebbe essere qualsiasi tag come<h1> o <table>, eccetera.
Property- Una proprietà è un tipo di attributo del tag HTML. In termini più semplici, tutti gli attributi HTML vengono convertiti in proprietà CSS. Potrebbero essere colore,border, eccetera.
Value- I valori vengono assegnati alle proprietà. Ad esempio, una proprietà color può avere un valorered o #F1F1F1, eccetera.
Puoi inserire la sintassi della regola dello stile CSS come segue:
selector { property: value }
Il foglio di stile predefinito utilizzato da JavaFX è modena.css. Si trova nel jar runtime JavaFX.
Aggiungere il tuo foglio di stile
Puoi aggiungere il tuo foglio di stile a una scena in JavaFX come segue:
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Aggiunta di fogli di stile in linea
Puoi anche aggiungere stili in linea utilizzando il file setStyle()metodo. Questi stili sono costituiti solo da coppie chiave-valore e sono applicabili ai nodi su cui sono impostati. Di seguito è riportato un codice di esempio per l'impostazione di un foglio di stile in linea su un pulsante.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Esempio
Supponiamo di aver sviluppato un'applicazione JavaFX che visualizza un modulo con un campo di testo, un campo password, due pulsanti. Per impostazione predefinita, questo modulo ha l'aspetto mostrato nello screenshot seguente:

Il seguente programma è un esempio che dimostra come aggiungere stili all'applicazione sopra in JavaFX.
Salva questo codice in un file con il nome CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compilare ed eseguire il file java salvato dal prompt dei comandi utilizzando i seguenti comandi.
javac CssExample.java
java CssExampleAll'esecuzione, il programma di cui sopra genera una finestra JavaFX come mostrato di seguito.
