Silverlight - Integrazione del browser
In questo capitolo, vedremo come un'applicazione Silverlight può funzionare insieme a una pagina Web utilizzando il supporto per l'integrazione del browser.
Possiamo esplorare l'integrazione di Silverlight con il browser nei due modi seguenti:
Il codice JavaScript in esecuzione nel browser può accedere alle funzionalità all'interno dell'applicazione Silverlight.
Silverlight ha la capacità di fornire wrapper JavaScript per gli oggetti. Il tuo.NET il codice in esecuzione all'interno del plug-in Silverlight ha accesso al DOM HTML e ad altre funzionalità di scripting del browser grazie a Silverlight .NET wrapper per oggetti JavaScript.
Vedremo come un'applicazione software basata su browser può memorizzare le informazioni in modo persistente sul client.
Silverlight e HTML
Per quanto riguarda il mondo dell'HTML, il contenuto di Silverlight è solo un singolo elemento. Questo è vero per il layout. L'intero plug-in Silverlight e tutto il suo contenuto sembra un singolo elemento oggetto.
Devi tenere a mente che -
Silverlight non era un sostituto dell'HTML, è stato progettato per integrarlo. Pertanto, la capacità di accedere solo a un altro elemento nel DOM è importante.
Consente di utilizzare Silverlight dove appropriato.
In una pagina, che utilizza principalmente HTML, l'integrazione di Silverlight con il mondo del browser va oltre il mero esistere come elemento DOM, soggetto al normale layout HTML.
Accesso a DOM
Il contenuto di Silverlight deve essere in grado di partecipare pienamente a una pagina web. Pertanto, dovrebbe essere in grado di accedere al DOM HTML. Silverlight fornisce gli oggetti bridge che racchiudono gli oggetti script del browser come oggetti Dot Net, i fileScript objectclasse nel sistema. Lo spazio dei nomi del browser fornisce metodi che consentono di leggere e scrivere proprietà e dedicare funzioni all'oggetto script del browser.
Hai bisogno di un modo per entrare in possesso di un oggetto Script in primo luogo. Silverlight fornisce una classe di pagine HTML che consente di accedere a varie pagine delle funzionalità come gli oggetti Script.
Diamo un'occhiata a un semplice esempio in cui abbiamo un semplice script che crea un oggetto con pochi attributi. Alcuni di loro sono solo valori e un paio di loro sono funzioni.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Di seguito è riportato il codice XAML in cui viene aggiunto un pulsante.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Ecco l'implementazione del clic del pulsante in cui viene chiamato uno script creato in un file HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Di seguito è riportato il file HTML completo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
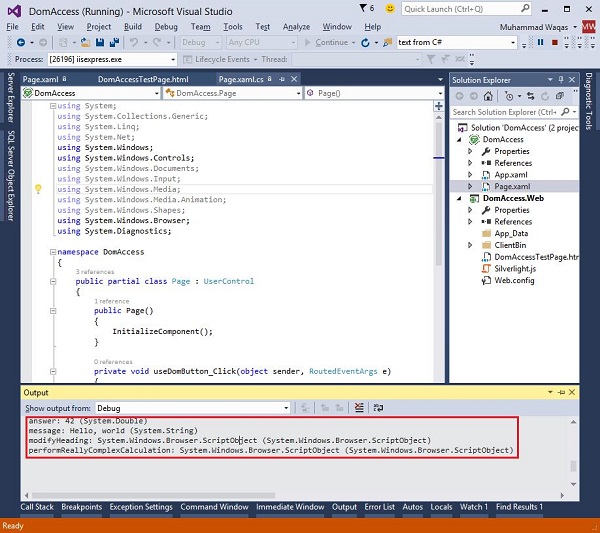
</html>Quando il codice sopra viene compilato ed eseguito, vedrai tutti i valori nella finestra di output, che vengono recuperati dal file HTML.