Silverlight - Layout dinamico
Il Canvasè il meno interessante di tutti i pannelli Layout di Silverlight. Gli altri pannelli si abilitanoDynamic Layouts, il che significa che i layout possono adattarsi al variare del numero di elementi visualizzati, o la dimensione delle informazioni visualizzate, o se la quantità di spazio disponibile per l'applicazione cambia perché l'utente ha ridimensionato il browser.
Silverlight offre due pannelli con strategie di layout dinamico.
StackPanel - che dispone gli elementi in una pila verticale o orizzontale.
Grid - che fornisce un sistema di layout flessibile simile a una griglia o simile a una tabella.
Pannello Stack
Il pannello Stack è un pannello di layout semplice e utile in XAML. InStack Panel, gli elementi figlio possono essere disposti in una singola riga in orizzontale o in verticale in base alla loro proprietà di orientamento. Viene spesso utilizzato ogni volta che è necessario creare qualsiasi tipo di elenco. ItemsControls utilizzano pannelli stack.Menu, ListBox e ComboBox sono il loro pannello di layout interno predefinito.
Di seguito sono riportati quelli comunemente usati properties di StackPanel.
| Sr. No. | Proprietà e descrizione |
|---|---|
| 1 | Background Ottiene o imposta un pennello che riempie l'area del contenuto del pannello. (Ereditato da Panel) |
| 2 | Children Ottiene un UIElementCollection di elementi figlio di questo pannello. (Ereditato da Panel.) |
| 3 | Height Ottiene o imposta l'altezza suggerita dell'elemento. (Ereditato da FrameworkElement.) |
| 4 | ItemHeight Ottiene o imposta un valore che specifica l'altezza di tutti gli elementi contenuti in un WrapPanel. |
| 5 | ItemWidth Ottiene o imposta un valore che specifica la larghezza di tutti gli elementi contenuti in un WrapPanel. |
| 6 | LogicalChildren Ottiene un enumeratore che può iterare gli elementi figlio logici di questo elemento del pannello. (Ereditato da Panel.) |
| 7 | LogicalOrientation L'orientamento del pannello, se il pannello supporta il layout in una sola dimensione. (Ereditato da Panel.) |
| 8 | Margin Ottiene o imposta il margine esterno di un elemento. (Ereditato da FrameworkElement.) |
| 9 | Name Ottiene o imposta il nome identificativo dell'elemento. Il nome fornisce un riferimento in modo che il codice sottostante, ad esempio il codice del gestore eventi, possa fare riferimento a un elemento di markup dopo che è stato costruito durante l'elaborazione da un processore XAML. (Ereditato da FrameworkElement.) |
| 10 | Orientation Ottiene o imposta un valore che specifica la dimensione in cui è disposto il contenuto figlio. |
| 11 | Parent Ottiene l'elemento padre logico di questo elemento. (Ereditato da FrameworkElement.) |
| 12 | Resources Ottiene o imposta il dizionario delle risorse definito localmente. (Ereditato da FrameworkElement.) |
| 13 | Style Ottiene o imposta lo stile utilizzato da questo elemento durante il rendering. (Ereditato da FrameworkElement.) |
| 14 | Width Ottiene o imposta la larghezza dell'elemento. (Ereditato da FrameworkElement.) |
L'esempio seguente mostra come aggiungere elementi figlio in un file StackPanel. Di seguito è riportata l'implementazione XAML in cuiButtons vengono creati all'interno di uno StackPanel con alcune proprietà.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
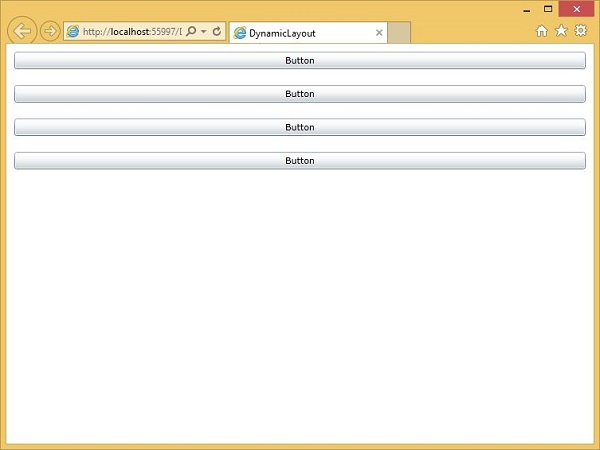
</UserControl>Quando il codice sopra viene compilato ed eseguito, vedrai il seguente output.

Lo StackPanel cerca di fare in modo che ogni elemento abbia lo spazio necessario nella direzione di impilamento.
Ora se ridimensionate il browser, vedrete che anche la larghezza dei pulsanti è cambiata.

Griglia
Il pannello Griglia fornisce un'area flessibile, composta da righe e colonne. InGrid, gli elementi figlio possono essere disposti in forma tabulare. Un elemento può essere aggiunto a qualsiasi riga e colonna specifica utilizzandoGrid.Row e Grid.Columnproprietà. Per impostazione predefinita, ilGridpannello viene creato con una riga e una colonna. Più righe e colonne vengono create daRowDefinitions e ColumnDefinitionsproprietà. L'altezza delle righe e la larghezza delle colonne possono essere definite nei tre modi seguenti:
Fixed value - Per assegnare una dimensione fissa di unità logiche (1/96 di pollice).
Auto - Ci vorrà lo spazio necessario per i controlli in quella specifica riga / colonna.
Star (*) - Ci vorrà lo spazio rimanente quando Auto e fixed sized sono pieni.
Di seguito sono riportati quelli comunemente usati properties di Grid classe.
| Sr. No. | Proprietà e descrizione |
|---|---|
| 1 | Background Ottiene o imposta un pennello che riempie l'area del contenuto del pannello. (Ereditato da Panel) |
| 2 | Children Ottiene un UIElementCollection di elementi figlio di questo pannello. (Ereditato da Panel.) |
| 3 | ColumnDefinitions Ottiene un elenco di oggetti ColumnDefinition definiti in questa istanza di Grid. |
| 4 | Height Ottiene o imposta l'altezza suggerita dell'elemento. (Ereditato da FrameworkElement.) |
| 5 | ItemHeight Ottiene o imposta un valore che specifica l'altezza di tutti gli elementi contenuti in un WrapPanel. |
| 6 | ItemWidth Ottiene o imposta un valore che specifica la larghezza di tutti gli elementi contenuti in un WrapPanel. |
| 7 | Margin Ottiene o imposta il margine esterno di un elemento. (Ereditato da FrameworkElement.) |
| 8 | Name Ottiene o imposta il nome identificativo dell'elemento. Il nome fornisce un riferimento in modo che il codice sottostante, ad esempio il codice del gestore eventi, possa fare riferimento a un elemento di markup dopo che è stato costruito durante l'elaborazione da un processore XAML. (Ereditato da FrameworkElement.) |
| 9 | Orientation Ottiene o imposta un valore che specifica la dimensione in cui è disposto il contenuto figlio. |
| 10 | Parent Ottiene l'elemento padre logico di questo elemento. (Ereditato da FrameworkElement.) |
| 11 | Resources Ottiene o imposta il dizionario delle risorse definito localmente. (Ereditato da FrameworkElement.) |
| 12 | RowDefinitions Ottiene un elenco di oggetti RowDefinition definiti in questa istanza di Grid. |
| 13 | Style Ottiene o imposta lo stile utilizzato da questo elemento durante il rendering. (Ereditato da FrameworkElement.) |
| 14 | Width Ottiene o imposta la larghezza dell'elemento. (Ereditato da FrameworkElement.) |
Di seguito sono riportati quelli comunemente usati methods di Grid classe.
| Sr. No. | Metodo e descrizione |
|---|---|
| 1 | GetColumn Ottiene il valore della proprietà associata XAML Grid.Column dall'oggetto FrameworkElement specificato. |
| 2 | GetColumnSpan Ottiene il valore della proprietà associata XAML Grid.ColumnSpan dall'oggetto FrameworkElement specificato. |
| 3 | GetRow Ottiene il valore della proprietà associata XAML Grid.Row dall'oggetto FrameworkElement specificato. |
| 4 | SetColumn Imposta il valore della proprietà associata XAML Grid.Column sull'oggetto FrameworkElement specificato. |
| 5 | SetRow Imposta il valore della proprietà associata XAML Grid.Row sull'oggetto FrameworkElement specificato. |
| 6 | SetRowSpan Imposta il valore della proprietà associata XAML Grid.RowSpan sull'oggetto FrameworkElement specificato. |
L'esempio seguente mostra come aggiungere gli elementi figlio in un Grid per specificarlo in un formato tabulare. Di seguito è riportata l'implementazione XAML in cui vengono aggiunti alcuni elementi dell'interfaccia utente.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>La prima colonna è impostata su una dimensione fissa. Qualsiasi elemento in questa colonna avrà quella larghezza.Grid.Column e Grid.Row le proprietà specificano in quale riga e colonna si trovano questi elementi e si tratta di proprietà basate su 0.
La seconda o la terza colonna hanno una larghezza di 1* e 2*. Ciò significa che condividono lo spazio rimanente dopo che le colonne a larghezza fissa e automatica hanno occupato il loro spazio. Il significato di1 e 2 ecco che il 2* occupa il doppio dello spazio della colonna 1* colonna.
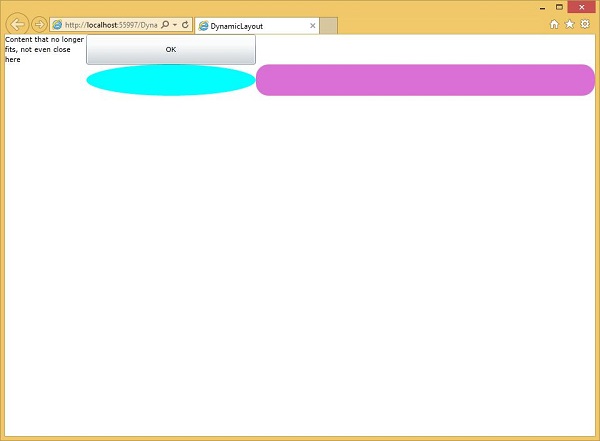
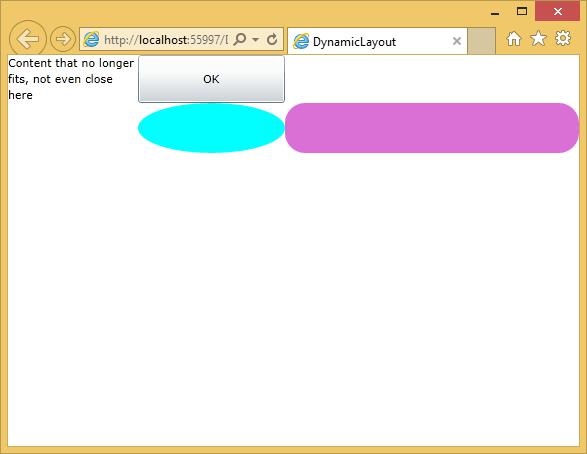
Quando il codice sopra viene eseguito, vedrai il seguente output.

Quando ridimensionate l'applicazione, il contenuto di queste due colonne viene ridimensionato per corrispondere. A proposito, il valore assoluto di una riga o colonna delle dimensioni di una stella non ha importanza; sono solo i rapporti che sono importanti.