Silverlight - Testo
In questo capitolo vedremo cosa offre Silverlight per visualizzare il testo. Il blocco di testo viene utilizzato per tutto il rendering del testo e Silverlight. Altre caratteristiche importanti sono:
- Può essere utilizzato per semplice testo normale o è possibile applicare una combinazione di stili di formattazione.
- Silverlight supporta un set standard di caratteri incorporati.
- Puoi anche scaricare caratteri personalizzati quando lo stile di visualizzazione delle tue applicazioni richiede qualcosa di meno ordinario.
TextBlock
Per visualizzare il testo utilizziamo l'elemento Silverlight textbook, che è un controllo leggero per la visualizzazione di piccole quantità di testo di sola lettura. In effetti, l'abbiamo già visto abbastanza perché il suo utilizzo di base non ha bisogno di molte spiegazioni. Devi solo impostare la proprietà del testo e ti verrà visualizzato quel testo.
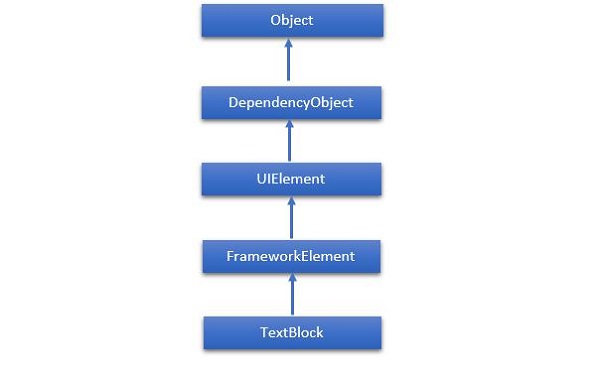
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>L'eredità gerarchica della classe TextBlock è la seguente,

Di seguito sono riportati quelli comunemente usati properties di TextBlock classe.
| Sr. No. | Proprietà e descrizione |
|---|---|
| 1 | ContentEnd Ottiene un oggetto TextPointer per la fine del contenuto di testo in TextBlock. |
| 2 | ContentStart Ottiene un oggetto TextPointer per l'inizio del contenuto di testo in TextBlock. |
| 3 | IsTextSelectionEnabled Ottiene o imposta un valore che indica se la selezione del testo è abilitata in TextBlock, tramite l'azione dell'utente o chiamando l'API correlata alla selezione. |
| 4 | IsTextSelectionEnabledProperty Identifica la proprietà di dipendenza IsTextSelectionEnabled. |
| 5 | LineHeight Ottiene o imposta l'altezza di ogni riga di contenuto. |
| 6 | MaxLines Ottiene o imposta il numero massimo di righe di testo visualizzato in TextBlock. |
| 7 | SelectedText Ottiene un intervallo di testo del testo selezionato. |
| 8 | SelectionEnd Ottiene la posizione finale del testo selezionato in TextBlock. |
| 9 | SelectionHighlightColor Ottiene o imposta il pennello utilizzato per evidenziare il testo selezionato. |
| 10 | SelectionStart Ottiene la posizione iniziale del testo selezionato in TextBlock. |
| 11 | Text Ottiene o imposta il contenuto del testo di un TextBlock. |
| 12 | TextAlignment Ottiene o imposta un valore che indica l'allineamento orizzontale del contenuto di testo. |
| 13 | TextTrimming Ottiene o imposta il comportamento di ritaglio del testo da utilizzare quando il contenuto supera l'area del contenuto. |
| 14 | TextWrapping Ottiene o imposta il modo in cui TextBlock esegue il wrapping del testo. |
Di seguito sono comunemente usati events di TextBlock classe.
| Sr. No. | Descrizione dell'evento |
|---|---|
| 1 | ContextMenuOpening Si verifica quando il sistema elabora un'interazione che visualizza un menu di scelta rapida. |
| 2 | SelectionChanged Si verifica quando la selezione del testo è cambiata. |
Di seguito sono riportati quelli comunemente usati methods in TextBlock classe.
| Sr. No. | Metodo e descrizione |
|---|---|
| 1 | Focus Focalizza TextBlock, come se fosse un controllo attivabile in modo convenzionale. |
| 2 | Select Seleziona un intervallo di testo in TextBlock. |
| 3 | SelectAll Seleziona l'intero contenuto in TextBlock. |
Correre
A volte si desidera un controllo dettagliato sulla formattazione e sull'impostazione di uno stile per un intero blocco di testo. A volte è utile formattare singole parole o anche lettere e, se lo desideri, invece di utilizzare l'estensioneText proprietà, inserisci il testo all'interno della proprietà TextBlockcome contenuto. Se stai usando un codice, questo corrisponde ad aggiungere elementi al fileTextBlock proprietà inline.
Utilizzando questo approccio, è possibile aggiungere una serie di elementi di rampa. Ogni sequenza supporta le stesse proprietà di famiglia di caratteri, peso frontale, primo piano e così via per il controllo dello stile del testo. Sebbene Run sia un elemento separato, ciò non interrompe il flusso.
Diamo uno sguardo a un semplice esempio, che contiene più Run elemento all'interno TextBlock. Di seguito è riportato il codice XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Quando il codice sopra viene compilato ed eseguito, vedrai il seguente output.

Come puoi vedere, questo blocco di testo è organizzato con diversi stili di formattazione utilizzando il Run elemento.
A proposito, non è necessario avvolgere ogni singolo bit di testo in una sequenza. Puoi lasciare la maggior parte del contenuto di un blocco di testo come testo normale e applicarlorun alle parti che richiedono una formattazione diversa come mostrato di seguito.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Interruzione di linea
Silverlight in genere ignora le interruzioni di riga nel XAML. Si presume che la maggior parte degli spazi bianchi siano lì per renderli più facili da leggere perché in realtà vuoi che lo spazio appaia.
Diamo un'occhiata a questo codice XAML, che contiene tre righe di testo separate.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
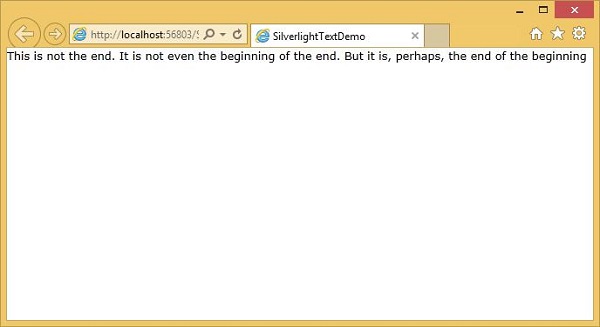
</TextBlock>Quando il codice sopra viene compilato ed eseguito, vedrai il seguente output.

Come puoi vedere, ha ignorato le interruzioni di riga ed eseguito tutto il testo insieme.
Se abiliti text wrapping, inserirà interruzioni di riga dove devono essere per adattare il testo, ma ignorerà le interruzioni di riga nel tuo esempio.
Se desideri solo aggiungere interruzioni di riga esplicite, devi aggiungere un tag di interruzione di riga all'interno del blocco di testo. Il testo che segue inizierà su una nuova riga.
Diamo di nuovo un'occhiata allo stesso esempio aggiungendo il file LineBreak etichetta.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
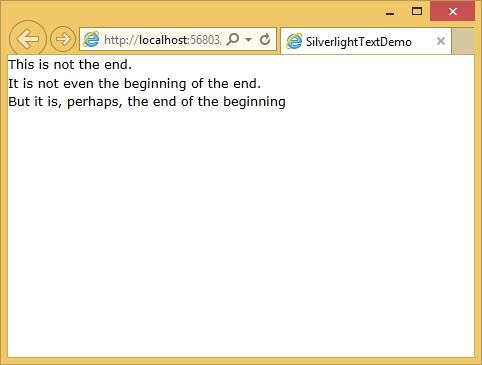
</TextBlock>Quando il codice precedente viene eseguito, vedrai che ora ha l'aspetto specificato in XAML.

Font incorporati
Silverlight ha una serie fissa di famiglie di caratteri incorporate. I caratteri hanno effettivamente nomi di famiglia diversi per ragioni storiche. La famiglia predefinita è tecnicamente diversa su Mac OS e Windows come su Mac OS è Lucida Grande, mentre su Windows è la quasi identica ma chiamata Lucida Sans Unicode.
Di seguito sono riportati alcuni dei caratteri più comunemente utilizzati.
| Caratteri |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Georgia |
| Lucida Grande (Mac) o Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |