TypeScript - Configurazione dell'ambiente
Provalo Opzione online
Abbiamo già impostato la programmazione TypeScript online, in modo che tu possa eseguire tutti gli esempi disponibili online nello stesso momento in cui svolgi il tuo lavoro teorico. Questo ti dà fiducia in ciò che stai leggendo e per controllare il risultato con diverse opzioni. Sentiti libero di modificare qualsiasi esempio ed eseguirlo online.
Prova il seguente esempio utilizzando la nostra opzione del compilatore online disponibile su CodingGround
var message:string = "Hello World"
console.log(message)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Per la maggior parte degli esempi forniti in questo tutorial, troverai un file Try itopzione nelle sezioni del codice del nostro sito Web nell'angolo in alto a destra, che ti porterà al compilatore online. Quindi usalo e goditi il tuo apprendimento.
In questo capitolo, discuteremo come installare TypeScript sulla piattaforma Windows. Spiegheremo anche come installare Brackets IDE.
TypeScript ─ Prova l'opzione online
Puoi testare i tuoi script in linea utilizzando The TypeScript su www.typescriptlang.org/Playground . L'editor in linea mostra il JavaScript corrispondente emesso dal compilatore.

Puoi provare il seguente esempio usando Playground.
var num:number = 12
console.log(num)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);L'output del programma di cui sopra è dato di seguito:
12Configurazione dell'ambiente locale
Typescript è una tecnologia Open Source. Può essere eseguito su qualsiasi browser, host e sistema operativo. Avrai bisogno dei seguenti strumenti per scrivere e testare un programma Typescript:
Un editor di testo
L'editor di testo ti aiuta a scrivere il tuo codice sorgente. Esempi di alcuni editor includono Blocco note di Windows, Blocco note ++, Emacs, vim o vi, ecc. Gli editor utilizzati possono variare a seconda dei sistemi operativi.
I file di origine sono in genere denominati con l'estensione .ts
Il compilatore TypeScript
Il compilatore TypeScript è esso stesso un file .tsfile compilato in un file JavaScript (.js). Il TSC (TypeScript Compiler) è un compilatore da sorgente a sorgente (transcompiler / transpiler).

Il TSC genera una versione JavaScript di .tsfile passato ad esso. In altre parole, il TSC produce un codice sorgente JavaScript equivalente dal file Typescript fornito come input. Questo processo è definito come transpilation.
Tuttavia, il compilatore rifiuta qualsiasi file JavaScript non elaborato passato ad esso. Il compilatore si occupa solo di.ts o .d.ts File.
Installazione di Node.js
Node.js è un ambiente di runtime multipiattaforma open source per JavaScript lato server. Node.js è necessario per eseguire JavaScript senza il supporto del browser. Utilizza il motore JavaScript V8 di Google per eseguire il codice. Puoi scaricare il codice sorgente di Node.js o un programma di installazione predefinito per la tua piattaforma. Il nodo è disponibile qui -https://nodejs.org/en/download
Installazione su Windows
Seguire i passaggi indicati di seguito per installare Node.js in ambiente Windows.
Step 1 - Scarica ed esegui il programma di installazione .msi per Node.

Step 2 - Per verificare se l'installazione è andata a buon fine, inserisci il comando node –v nella finestra del terminale.

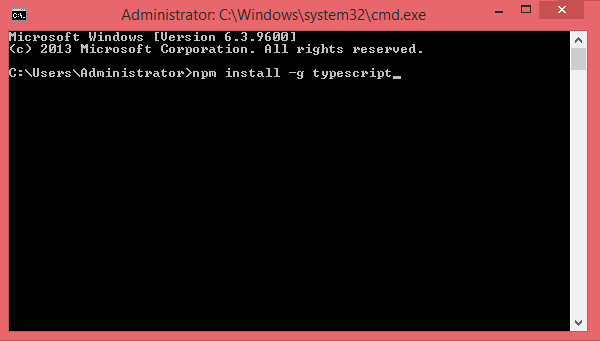
Step 3 - Digita il seguente comando nella finestra del terminale per installare TypeScript.
npm install -g typescript
Installazione su Mac OS X
Per installare node.js su Mac OS X, puoi scaricare un pacchetto binario precompilato che rende un'installazione piacevole e facile. Vai ahttp://nodejs.org/ e fare clic sul pulsante di installazione per scaricare il pacchetto più recente.

Installa il pacchetto da .dmg seguendo la procedura guidata di installazione che installerà sia il nodo che il file npm. npm è Node Package Manager che facilita l'installazione di pacchetti aggiuntivi per node.js.

Installazione su Linux
È necessario installare una serie di dipendenze prima di poter installare Node.js e NPM.
Ruby e GCC. Avrai bisogno di Ruby 1.8.6 o più recente e GCC 4.2 o più recente.
Homebrew. Homebrew è un gestore di pacchetti originariamente progettato per Mac, ma è stato portato su Linux come Linuxbrew. Puoi saperne di più su Homebrew suhttp://brew.sh/ e Linuxbrew su http://brew.sh/linuxbrew
Una volta installate queste dipendenze, è possibile installare Node.js utilizzando il seguente comando sul terminale:
brew install node.Supporto IDE
Typescript può essere costruito su una pletora di ambienti di sviluppo come Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, ecc. Visual Studio Code e Brackets IDE sono discussi qui. L'ambiente di sviluppo utilizzato qui è Visual Studio Code (piattaforma Windows).
Codice di Visual Studio
Questo è un IDE open source di Visual Studio. È disponibile per piattaforme Mac OS X, Linux e Windows. VScode è disponibile su -https://code.visualstudio.com/
Installazione su Windows
Step 1- Scarica Visual Studio Code per Windows.

Step 2- Fare doppio clic su VSCodeSetup.exe


Step 3 - Di seguito viene fornito uno screenshot dell'IDE.

Step 4- Puoi attraversare direttamente il percorso del file facendo clic con il pulsante destro del mouse sul file → apri nel prompt dei comandi. Allo stesso modo, l'opzione Reveal in Explorer mostra il file in File Explorer.

Installazione su Mac OS X
La guida all'installazione specifica per Mac OS X di Visual Studio Code è disponibile all'indirizzo
https://code.visualstudio.com/Docs/editor/setup
Installazione su Linux
La guida all'installazione specifica di Linux per Visual Studio Code è disponibile all'indirizzo
https://code.visualstudio.com/Docs/editor/setup
Parentesi
Brackets è un editor open source gratuito per lo sviluppo web, creato da Adobe Systems. È disponibile per Linux, Windows e Mac OS X. Brackets è disponibile all'indirizzohttp://brackets.io/

Estensioni TypeScript per parentesi
Brackets supporta estensioni per l'aggiunta di funzionalità extra tramite Extension Manager. I passaggi seguenti spiegano l'installazione delle estensioni TypeScript utilizzando lo stesso file.
Dopo l'installazione, fai clic sull'icona del gestore delle estensioni
sul lato destro dell'editor. Inserisci il dattiloscritto nella casella di ricerca.
Installa i plugin Brackets TSLint e Brackets TypeScript.

Puoi eseguire il prompt / shell DOS all'interno di Brackets stesso aggiungendo un'altra estensione Brackets Shell.

Al momento dell'installazione, troverai un'icona della shell sul lato destro dell'editor


Note- Typescript è disponibile anche come plug-in per gli ambienti Visual Studio 2012 e 2013 (https://www.typescriptlang.org/#Download).VS 2015 e versioni successive includono il plug-in Typescript per impostazione predefinita.
Ora sei pronto !!!