TypeScript - Guida rapida
JavaScript è stato introdotto come linguaggio per il lato client. Lo sviluppo di Node.js ha contrassegnato JavaScript anche come una tecnologia lato server emergente. Tuttavia, man mano che il codice JavaScript cresce, tende a diventare più disordinato, rendendo difficile la manutenzione e il riutilizzo del codice. Inoltre, la sua incapacità di abbracciare le caratteristiche dell'orientamento agli oggetti, il controllo del tipo forte e il controllo degli errori in fase di compilazione impedisce a JavaScript di avere successo a livello aziendale come tecnologia lato server a tutti gli effetti.TypeScript è stato presentato per colmare questa lacuna.
Cos'è TypeScript?
Per definizione, "TypeScript è JavaScript per lo sviluppo su scala di applicazione".
TypeScript è un linguaggio compilato fortemente tipizzato, orientato agli oggetti. È stato progettato daAnders Hejlsberg(designer di C #) presso Microsoft. TypeScript è sia un linguaggio che un insieme di strumenti. TypeScript è un superset tipizzato di JavaScript compilato in JavaScript. In altre parole, TypeScript è JavaScript più alcune funzionalità aggiuntive.

Caratteristiche di TypeScript
TypeScript is just JavaScript. TypeScript inizia con JavaScript e termina con JavaScript. Typescript adotta gli elementi costitutivi di base del tuo programma da JavaScript. Quindi, devi solo conoscere JavaScript per usare TypeScript. Tutto il codice TypeScript viene convertito nel suo equivalente JavaScript ai fini dell'esecuzione.
TypeScript supports other JS libraries. TypeScript compilato può essere utilizzato da qualsiasi codice JavaScript. JavaScript generato da TypeScript può riutilizzare tutti i framework, gli strumenti e le librerie JavaScript esistenti.
JavaScript is TypeScript. Ciò significa che qualsiasi file.js il file può essere rinominato in .ts e compilato con altri file TypeScript.
TypeScript is portable. TypeScript è portabile su browser, dispositivi e sistemi operativi. Può essere eseguito su qualsiasi ambiente in cui viene eseguito JavaScript. A differenza delle sue controparti, TypeScript non necessita di una VM dedicata o di uno specifico ambiente di runtime per essere eseguito.
TypeScript ed ECMAScript
La specifica ECMAScript è una specifica standardizzata di un linguaggio di scripting. Sono state pubblicate sei edizioni di ECMA-262. La versione 6 dello standard ha il nome in codice "Harmony". TypeScript è allineato con la specifica ECMAScript6.

TypeScript adotta le sue caratteristiche del linguaggio di base dalla specifica ECMAScript5, cioè la specifica ufficiale per JavaScript. Le funzionalità del linguaggio TypeScript come i moduli e l'orientamento basato sulla classe sono in linea con la specifica EcmaScript 6. Inoltre, TypeScript comprende anche funzionalità come i generici e le annotazioni di tipo che non fanno parte della specifica EcmaScript6.
Perché usare TypeScript?
TypeScript è superiore alle altre sue controparti come i linguaggi di programmazione CoffeeScript e Dart in un modo in cui TypeScript è JavaScript esteso. Al contrario, linguaggi come Dart e CoffeeScript sono di per sé nuovi linguaggi e richiedono un ambiente di esecuzione specifico del linguaggio.
I vantaggi di TypeScript includono:
Compilation- JavaScript è un linguaggio interpretato. Quindi, deve essere eseguito per verificare che sia valido. Significa che scrivi tutti i codici solo per non trovare alcun output, nel caso in cui ci sia un errore. Quindi, devi passare ore a cercare bug nel codice. Il transpiler TypeScript fornisce la funzione di controllo degli errori. TypeScript compilerà il codice e genererà errori di compilazione, se trova una sorta di errori di sintassi. Questo aiuta a evidenziare gli errori prima che lo script venga eseguito.
Strong Static Typing- JavaScript non è fortemente tipizzato. TypeScript viene fornito con una digitazione statica opzionale e un sistema di inferenza del tipo tramite TLS (TypeScript Language Service). Il tipo di una variabile, dichiarata senza tipo, può essere dedotto dal TLS in base al suo valore.
Dattiloscritto supports type definitionsper le librerie JavaScript esistenti. File di definizione TypeScript (con estensione.d.tsextension) fornisce la definizione per le librerie JavaScript esterne. Quindi, il codice TypeScript può contenere queste librerie.
Dattiloscritto supports Object Oriented Programming concetti come classi, interfacce, ereditarietà, ecc.
Componenti di TypeScript
Fondamentalmente, TypeScript ha i seguenti tre componenti:
Language - Comprende la sintassi, le parole chiave e le annotazioni di tipo.
The TypeScript Compiler - Il compilatore TypeScript (tsc) converte le istruzioni scritte in TypeScript nel suo equivalente JavaScript.
The TypeScript Language Service- Il "Language Service" espone un livello aggiuntivo attorno alla pipeline del compilatore principale che sono applicazioni simili a editor. Il servizio linguistico supporta l'insieme comune di operazioni tipiche di un editor come il completamento delle istruzioni, l'aiuto della firma, la formattazione e la struttura del codice, la colorazione, ecc.

File di dichiarazione
Quando uno script TypeScript viene compilato, c'è un'opzione per generare un file declaration file (con l'estensione .d.ts) che funziona come interfaccia per i componenti nel JavaScript compilato. Il concetto di file di dichiarazione è analogo al concetto di file di intestazione trovato in C / C ++. I file di dichiarazione (file con estensione.d.ts extension) forniscono intellisense per tipi, chiamate di funzione e supporto di variabili per librerie JavaScript come jQuery, MooTools, ecc.
Provalo Opzione online
Abbiamo già impostato la programmazione TypeScript online, in modo che tu possa eseguire tutti gli esempi disponibili online nello stesso momento in cui svolgi il tuo lavoro teorico. Questo ti dà fiducia in ciò che stai leggendo e per controllare il risultato con diverse opzioni. Sentiti libero di modificare qualsiasi esempio ed eseguirlo online.
Prova il seguente esempio utilizzando la nostra opzione del compilatore online disponibile su CodingGround
var message:string = "Hello World"
console.log(message)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Per la maggior parte degli esempi forniti in questo tutorial, troverai un file Try itopzione nelle sezioni del codice del nostro sito Web nell'angolo in alto a destra, che ti porterà al compilatore online. Quindi usalo e goditi il tuo apprendimento.
In questo capitolo, discuteremo come installare TypeScript sulla piattaforma Windows. Spiegheremo anche come installare Brackets IDE.
TypeScript ─ Prova l'opzione online
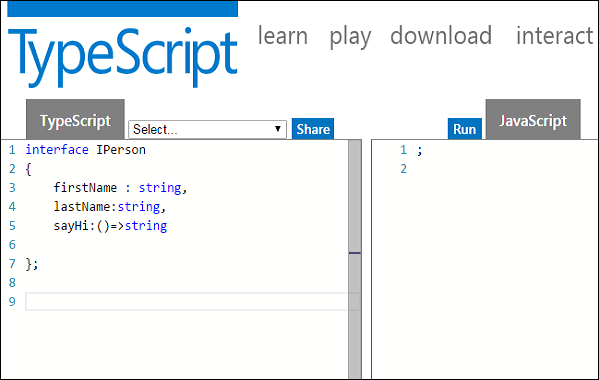
Puoi testare i tuoi script online usando The TypeScript su www.typescriptlang.org/Playground . L'editor in linea mostra il JavaScript corrispondente emesso dal compilatore.

Puoi provare il seguente esempio usando Playground.
var num:number = 12
console.log(num)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);L'output del programma di cui sopra è dato di seguito:
12Configurazione dell'ambiente locale
Typescript è una tecnologia Open Source. Può essere eseguito su qualsiasi browser, host e sistema operativo. Avrai bisogno dei seguenti strumenti per scrivere e testare un programma Typescript:
Un editor di testo
L'editor di testo ti aiuta a scrivere il tuo codice sorgente. Esempi di pochi editor includono Blocco note di Windows, Blocco note ++, Emacs, vim o vi, ecc. Gli editor utilizzati possono variare a seconda dei sistemi operativi.
I file di origine sono in genere denominati con l'estensione .ts
Il compilatore TypeScript
Il compilatore TypeScript è esso stesso un file .tsfile compilato fino al file JavaScript (.js). Il TSC (TypeScript Compiler) è un compilatore da sorgente a sorgente (transcompiler / transpiler).

Il TSC genera una versione JavaScript di .tsfile passato ad esso. In altre parole, il TSC produce un codice sorgente JavaScript equivalente dal file Typescript fornito come input. Questo processo è definito come transpilation.
Tuttavia, il compilatore rifiuta qualsiasi file JavaScript non elaborato passato ad esso. Il compilatore si occupa solo di.ts o .d.ts File.
Installazione di Node.js
Node.js è un ambiente di runtime multipiattaforma open source per JavaScript lato server. Node.js è necessario per eseguire JavaScript senza il supporto del browser. Utilizza il motore JavaScript V8 di Google per eseguire il codice. Puoi scaricare il codice sorgente di Node.js o un programma di installazione predefinito per la tua piattaforma. Node è disponibile qui -https://nodejs.org/en/download
Installazione su Windows
Seguire i passaggi indicati di seguito per installare Node.js in ambiente Windows.
Step 1 - Scarica ed esegui il programma di installazione .msi per Node.

Step 2 - Per verificare se l'installazione è andata a buon fine, inserisci il comando node –v nella finestra del terminale.

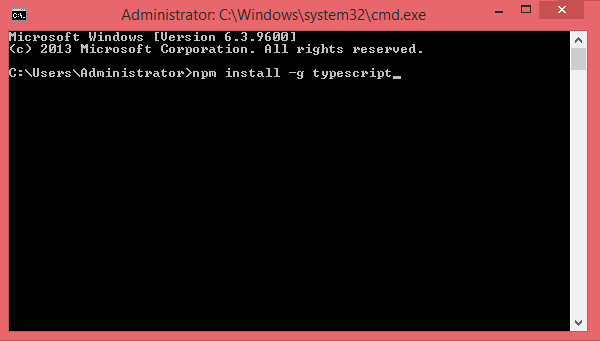
Step 3 - Digita il seguente comando nella finestra del terminale per installare TypeScript.
npm install -g typescript
Installazione su Mac OS X
Per installare node.js su Mac OS X, puoi scaricare un pacchetto binario precompilato che rende un'installazione piacevole e facile. Vai ahttp://nodejs.org/ e fare clic sul pulsante di installazione per scaricare il pacchetto più recente.

Installa il pacchetto da .dmg seguendo la procedura guidata di installazione che installerà sia il nodo che il file npm. npm è Node Package Manager che facilita l'installazione di pacchetti aggiuntivi per node.js.

Installazione su Linux
È necessario installare una serie di dipendenze prima di poter installare Node.js e NPM.
Ruby e GCC. Avrai bisogno di Ruby 1.8.6 o più recente e GCC 4.2 o più recente.
Homebrew. Homebrew è un gestore di pacchetti originariamente progettato per Mac, ma è stato portato su Linux come Linuxbrew. Puoi saperne di più su Homebrew suhttp://brew.sh/ e Linuxbrew su http://brew.sh/linuxbrew
Una volta installate queste dipendenze, è possibile installare Node.js utilizzando il seguente comando sul terminale:
brew install node.Supporto IDE
Typescript può essere costruito su una pletora di ambienti di sviluppo come Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, ecc. Visual Studio Code e Brackets IDE sono discussi qui. L'ambiente di sviluppo utilizzato qui è Visual Studio Code (piattaforma Windows).
Codice di Visual Studio
Questo è un IDE open source di Visual Studio. È disponibile per piattaforme Mac OS X, Linux e Windows. VScode è disponibile su -https://code.visualstudio.com/
Installazione su Windows
Step 1- Scarica Visual Studio Code per Windows.

Step 2- Fare doppio clic su VSCodeSetup.exe


Step 3 - Di seguito viene fornito uno screenshot dell'IDE.

Step 4- Puoi attraversare direttamente il percorso del file facendo clic con il pulsante destro del mouse sul file → apri nel prompt dei comandi. Allo stesso modo, l'opzione Reveal in Explorer mostra il file in File Explorer.

Installazione su Mac OS X
La guida all'installazione specifica per Mac OS X di Visual Studio Code è disponibile all'indirizzo
https://code.visualstudio.com/Docs/editor/setup
Installazione su Linux
La guida all'installazione specifica di Linux per Visual Studio Code è disponibile all'indirizzo
https://code.visualstudio.com/Docs/editor/setup
Parentesi
Brackets è un editor open source gratuito per lo sviluppo web, creato da Adobe Systems. È disponibile per Linux, Windows e Mac OS X. Brackets è disponibile all'indirizzohttp://brackets.io/

Estensioni TypeScript per parentesi
Brackets supporta estensioni per l'aggiunta di funzionalità extra tramite Extension Manager. I passaggi seguenti spiegano l'installazione delle estensioni TypeScript utilizzando lo stesso file.
Dopo l'installazione, fai clic sull'icona del gestore delle estensioni
sul lato destro dell'editor. Inserisci il dattiloscritto nella casella di ricerca.
Installa i plugin Brackets TSLint e Brackets TypeScript.

Puoi eseguire il prompt / shell DOS all'interno di Brackets stesso aggiungendo un'altra estensione Brackets Shell.

Al momento dell'installazione, troverai un'icona della shell sul lato destro dell'editor


Note- Typescript è disponibile anche come plug-in per gli ambienti Visual Studio 2012 e 2013 (https://www.typescriptlang.org/#Download).VS 2015 e versioni successive includono il plug-in Typescript per impostazione predefinita.
Ora sei pronto !!!
La sintassi definisce un insieme di regole per la scrittura di programmi. Ogni specifica del linguaggio definisce la propria sintassi. Un programma TypeScript è composto da:
- Modules
- Functions
- Variables
- Dichiarazioni ed espressioni
- Comments
Il tuo primo codice TypeScript
Cominciamo con il tradizionale esempio "Hello World":
var message:string = "Hello World"
console.log(message)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);La riga 1 dichiara una variabile con il nome messaggio. Le variabili sono un meccanismo per memorizzare i valori in un programma.
La riga 2 stampa il valore della variabile nel prompt. In questo caso, console si riferisce alla finestra del terminale. Il registro delle funzioni () viene utilizzato per visualizzare il testo sullo schermo.
Compilare ed eseguire un programma TypeScript
Vediamo come compilare ed eseguire un programma TypeScript utilizzando Visual Studio Code. Segui i passaggi indicati di seguito:
Step 1- Salva il file con estensione .ts. Salveremo il file come Test.ts. L'editor di codice contrassegna gli eventuali errori nel codice durante il salvataggio.
Step 2- Fare clic con il pulsante destro del mouse sul file TypeScript sotto l'opzione File di lavoro nel riquadro Esplora di VS Code. Seleziona l'opzione Apri nel prompt dei comandi.

Step 3 - Per compilare il file utilizzare il seguente comando nella finestra del terminale.
tsc Test.tsStep 4- Il file viene compilato in Test.js. Per eseguire il programma scritto, digitare quanto segue nel terminale.
node Test.jsFlag del compilatore
I flag del compilatore consentono di modificare il comportamento del compilatore durante la compilazione. Ogni flag del compilatore espone un'impostazione che consente di modificare il comportamento del compilatore.
La tabella seguente elenca alcuni flag comuni associati al compilatore TSC. Un tipico utilizzo della riga di comando utilizza alcune o tutte le opzioni.
| S.No. | Flag del compilatore e descrizione |
|---|---|
| 1. | --help Visualizza il manuale della guida |
| 2. | --module Carica moduli esterni |
| 3. | --target Imposta la versione ECMA di destinazione |
| 4. | --declaration Genera un file .d.ts aggiuntivo |
| 5. | --removeComments Rimuove tutti i commenti dal file di output |
| 6. | --out Compila più file in un unico file di output |
| 7. | --sourcemap Genera un file sourcemap (.map) |
| 8. | --module noImplicitAny Non consente al compilatore di dedurre qualsiasi tipo |
| 9. | --watch Controlla le modifiche ai file e ricompilali al volo |
Note - È possibile compilare più file contemporaneamente.
tsc file1.ts, file2.ts, file3.tsIdentificatori in TypeScript
Gli identificatori sono nomi dati agli elementi in un programma come variabili, funzioni ecc. Le regole per gli identificatori sono:
Gli identificatori possono includere sia caratteri che cifre. Tuttavia, l'identificatore non può iniziare con una cifra.
Gli identificatori non possono includere simboli speciali ad eccezione del carattere di sottolineatura (_) o del simbolo del dollaro ($).
Gli identificatori non possono essere parole chiave.
Devono essere unici.
Gli identificatori fanno distinzione tra maiuscole e minuscole.
Gli identificatori non possono contenere spazi.
Le seguenti tabelle elencano alcuni esempi di identificatori validi e non validi:
| Identificatori validi | Identificatori non validi |
|---|---|
| nome di battesimo | Var |
| nome di battesimo | nome di battesimo |
| num1 | nome di battesimo |
| $ risultato | 1numero |
TypeScript ─ Parole chiave
Le parole chiave hanno un significato speciale nel contesto di una lingua. La tabella seguente elenca alcune parole chiave in TypeScript.
| rompere | come | qualunque | interruttore |
| Astuccio | Se | gettare | altro |
| var | numero | corda | ottenere |
| modulo | genere | istanza di | tipo di |
| pubblico | privato | enum | esportare |
| finalmente | per | mentre | vuoto |
| nullo | super | Questo | nuovo |
| in | ritorno | vero | falso |
| qualunque | si estende | statico | permettere |
| pacchetto | attrezzi | interfaccia | funzione |
| nuovo | provare | dare la precedenza | const |
| Continua | fare | catturare |
Spazi vuoti e interruzioni di riga
TypeScript ignora gli spazi, le tabulazioni e le nuove righe che appaiono nei programmi. Puoi usare spazi, tabulazioni e nuove righe liberamente nel tuo programma e sei libero di formattare e far rientrare i tuoi programmi in un modo ordinato e coerente che renda il codice facile da leggere e capire.
TypeScript fa distinzione tra maiuscole e minuscole
TypeScript fa distinzione tra maiuscole e minuscole. Ciò significa che TypeScript distingue tra caratteri maiuscoli e minuscoli.
I punti e virgola sono facoltativi
Ogni riga di istruzione è chiamata a statement. I punti e virgola sono facoltativi in TypeScript.
Example
console.log("hello world")
console.log("We are learning TypeScript")Una singola riga può contenere più istruzioni. Tuttavia, queste istruzioni devono essere separate da un punto e virgola.
Commenti in TypeScript
I commenti sono un modo per migliorare la leggibilità di un programma. I commenti possono essere utilizzati per includere informazioni aggiuntive su un programma come l'autore del codice, suggerimenti su una funzione / costrutto ecc. I commenti vengono ignorati dal compilatore.
TypeScript supporta i seguenti tipi di commenti:
Single-line comments ( // ) - Qualsiasi testo compreso tra // e la fine di una riga viene trattato come un commento
Multi-line comments (/* */) - Questi commenti possono estendersi su più righe.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript e orientamento agli oggetti
TypeScript è JavaScript orientato agli oggetti. L'orientamento agli oggetti è un paradigma di sviluppo software che segue la modellazione del mondo reale. Object Orientation considera un programma come una raccolta di oggetti che comunicano tra loro tramite meccanismi chiamati metodi. TypeScript supporta anche questi componenti orientati agli oggetti.
Object- Un oggetto è una rappresentazione in tempo reale di qualsiasi entità. Secondo Grady Brooch, ogni oggetto deve avere tre caratteristiche:
State - descritto dagli attributi di un oggetto
Behavior - descrive come agirà l'oggetto
Identity - un valore univoco che distingue un oggetto da un insieme di simili oggetti simili.
Class- Una classe in termini di OOP è un modello per la creazione di oggetti. Una classe incapsula i dati per l'oggetto.
Method - I metodi facilitano la comunicazione tra gli oggetti.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();L'esempio precedente definisce un saluto di classe . La classe ha un metodo greet () . Il metodo stampa la stringa "Hello World" sul terminale. Ilnewparola chiave crea un oggetto della classe (obj). L'oggetto invoca il metodo greet () .
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()L'output del programma di cui sopra è dato di seguito:
Hello World!!!Il Type System rappresenta i diversi tipi di valori supportati dalla lingua. Il Type System verifica la validità dei valori forniti, prima che vengano memorizzati o manipolati dal programma. Ciò garantisce che il codice si comporti come previsto. Il Type System consente inoltre suggerimenti più ricchi sul codice e documentazione automatizzata.
TypeScript fornisce i tipi di dati come parte del suo sistema di tipi opzionale. La classificazione del tipo di dati è la seguente:

Il tipo Any
Il anyil tipo di dati è il super tipo di tutti i tipi in TypeScript. Denota un tipo dinamico. Usando ilany il tipo equivale a disattivare il controllo del tipo per una variabile.
Tipi incorporati
La tabella seguente illustra tutti i tipi incorporati in TypeScript:
| Tipo di dati | Parola chiave | Descrizione |
|---|---|---|
| Numero | numero | Valori a virgola mobile a 64 bit a doppia precisione. Può essere utilizzato per rappresentare sia interi che frazioni. |
| Corda | corda | Rappresenta una sequenza di caratteri Unicode |
| Booleano | booleano | Rappresenta valori logici, vero e falso |
| Void | vuoto | Utilizzato sui tipi di ritorno di funzione per rappresentare funzioni che non restituiscono |
| Nullo | nullo | Rappresenta un'assenza intenzionale di un valore oggetto. |
| Non definito | non definito | Indica il valore dato a tutte le variabili non inizializzate |
Note - Non esiste un tipo intero in TypeScript e JavaScript.
Null e indefinito ─ Sono la stessa cosa?
Il null e il undefinedi tipi di dati sono spesso fonte di confusione. I valori null e undefined non possono essere utilizzati per fare riferimento al tipo di dati di una variabile. Possono essere assegnati solo come valori a una variabile.
Tuttavia, null e undefined non sono la stessa cosa . Una variabile inizializzata con undefined significa che la variabile non ha alcun valore o oggetto ad essa assegnato mentre null significa che la variabile è stata impostata su un oggetto il cui valore è indefinito.
Tipi definiti dall'utente
I tipi definiti dall'utente includono enumerazioni (enumerazioni), classi, interfacce, array e tuple. Questi sono discussi in dettaglio nei capitoli successivi.
Una variabile, per definizione, è "uno spazio con nome nella memoria" che memorizza i valori. In altre parole, funge da contenitore per i valori in un programma. Le variabili TypeScript devono seguire le regole di denominazione JavaScript -
I nomi delle variabili possono contenere alfabeti e cifre numeriche.
Non possono contenere spazi e caratteri speciali, tranne il carattere di sottolineatura (_) e il segno del dollaro ($).
I nomi delle variabili non possono iniziare con una cifra.
Una variabile deve essere dichiarata prima di essere utilizzata. Utilizzare ilvar parola chiave per dichiarare le variabili.
Dichiarazione di variabili in TypeScript
La sintassi del tipo per la dichiarazione di una variabile in TypeScript consiste nell'includere i due punti (:) dopo il nome della variabile, seguito dal suo tipo. Proprio come in JavaScript, utilizziamo l'estensionevar parola chiave per dichiarare una variabile.
Quando dichiari una variabile, hai quattro opzioni:
Dichiara il suo tipo e valore in un'unica istruzione.

Dichiara il suo tipo ma nessun valore. In questo caso, la variabile sarà impostata su undefined.

Dichiara il suo valore ma nessun tipo. Il tipo di variabile verrà impostato sul tipo di dati del valore assegnato.

Non dichiarare né valore né tipo. In questo caso, il tipo di dati della variabile sarà qualsiasi e verrà inizializzato su undefined.

La tabella seguente illustra la sintassi valida per la dichiarazione delle variabili come discusso sopra -
| S.No. | Sintassi e descrizione della dichiarazione di variabili |
|---|---|
| 1. | var name:string = ”mary” La variabile memorizza un valore di tipo stringa |
| 2. | var name:string; La variabile è una variabile stringa. Il valore della variabile è impostato su undefined per impostazione predefinita |
| 3. | var name = ”mary” Il tipo di variabile viene dedotto dal tipo di dati del valore. Qui, la variabile è di tipo stringa |
| 4. | var name; Il tipo di dati della variabile è qualsiasi. Il suo valore è impostato su undefined per impostazione predefinita. |
Esempio: variabili in TypeScript
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);L'output del programma di cui sopra è dato di seguito:
name:John
first score:50
second score:42.50
sum of the scores:92.50Il compilatore TypeScript genererà errori, se tentiamo di assegnare un valore a una variabile che non è dello stesso tipo. Quindi, TypeScript segue la digitazione forte. La sintassi di digitazione forte garantisce che i tipi specificati su entrambi i lati dell'operatore di assegnazione (=) siano gli stessi. Questo è il motivo per cui il codice seguente risulterà in un errore di compilazione:
var num:number = "hello" // will result in a compilation errorAsserzione di tipo in TypeScript
TypeScript consente di modificare una variabile da un tipo a un altro. TypeScript fa riferimento a questo processo come Asserzione del tipo . La sintassi consiste nel mettere il tipo di destinazione tra i simboli <> e posizionarlo davanti alla variabile o all'espressione. L'esempio seguente spiega questo concetto:
Esempio
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Se passi il puntatore del mouse sull'istruzione di asserzione del tipo in Visual Studio Code, viene visualizzata la modifica nel tipo di dati della variabile. Fondamentalmente consente l'affermazione dal tipo S a T se S è un sottotipo di T o T è un sottotipo di S.
Il motivo per cui non si chiama "casting di tipo" è che il casting generalmente implica una sorta di supporto di runtime mentre le "asserzioni di tipo" sono puramente un costrutto in fase di compilazione e un modo per fornire suggerimenti al compilatore su come si desidera che il codice essere analizzato.
Durante la compilazione, genererà il seguente codice JavaScript.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));Produrrà il seguente output:
stringDigitazione dedotta in TypeScript
Dato che Typescript è fortemente tipizzata, questa caratteristica è opzionale. TypeScript incoraggia anche la digitazione dinamica delle variabili. Ciò significa che TypeScript incoraggia la dichiarazione di una variabile senza un tipo. In tali casi, il compilatore determinerà il tipo di variabile in base al valore ad essa assegnato. TypeScript troverà il primo utilizzo della variabile all'interno del codice, determinerà il tipo su cui è stato inizialmente impostato e quindi assumerà lo stesso tipo per questa variabile nel resto del blocco di codice.
Lo stesso è spiegato nel seguente frammento di codice:
Esempio: digitazione dedotta
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);Nello snippet di codice sopra:
Il codice dichiara una variabile e ne imposta il valore su 2. Si noti che la dichiarazione della variabile non specifica il tipo di dati. Pertanto, il programma utilizza la tipizzazione dedotta per determinare il tipo di dati della variabile, ovvero assegna il tipo del primo valore su cui è impostata la variabile. In questo caso,num è impostato sul numero di tipo.
Quando il codice tenta di impostare il valore della variabile su stringa. Il compilatore genera un errore poiché il tipo della variabile è già impostato su numero.
Produrrà il seguente output:
error TS2011: Cannot convert 'string' to 'number'.Ambito della variabile TypeScript
L'ambito di una variabile specifica dove viene definita la variabile. La disponibilità di una variabile all'interno di un programma è determinata dal suo ambito. Le variabili TypeScript possono essere dei seguenti ambiti:
Global Scope- Le variabili globali sono dichiarate al di fuori dei costrutti di programmazione. È possibile accedere a queste variabili da qualsiasi punto all'interno del codice.
Class Scope - Queste variabili sono anche chiamate fields. I campi o le variabili di classe vengono dichiarati all'interno della classe ma al di fuori dei metodi. È possibile accedere a queste variabili utilizzando l'oggetto della classe. I campi possono anche essere statici. È possibile accedere ai campi statici utilizzando il nome della classe.
Local Scope - Le variabili locali, come suggerisce il nome, sono dichiarate all'interno dei costrutti come metodi, cicli, ecc. Le variabili locali sono accessibili solo all'interno del costrutto in cui sono dichiarate.
L'esempio seguente illustra gli ambiti delle variabili in TypeScript.
Esempio: ambito variabile
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)Durante il transpiling, viene generato il seguente codice JavaScript:
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);Produrrà il seguente output:
Global num: 12
10
Global num: 13Se si tenta di accedere alla variabile locale al di fuori del metodo, si verifica un errore di compilazione.
error TS2095: Could not find symbol 'local_num'.Cos'è un operatore?
Un operatore definisce alcune funzioni che verranno eseguite sui dati. I dati su cui lavorano gli operatori sono chiamati operandi. Considera la seguente espressione:
7 + 5 = 12
Qui, i valori 7, 5 e 12 sono operands, mentre + e = sono operators.
I principali operatori in TypeScript possono essere classificati come:
- Operatori aritmetici
- Operatori logici
- Operatori relazionali
- Operatori bit per bit
- Operatori di assegnazione
- Operatore ternario / condizionale
- Operatore di stringa
- Tipo Operatore
Operatori aritmetici
Supponiamo che i valori nelle variabili aeb siano rispettivamente 10 e 5.
Mostra esempi
| Operatore | Descrizione | Esempio |
|---|---|---|
| + (Aggiunta) | restituisce la somma degli operandi | a + b è 15 |
| - (Sottrazione) | restituisce la differenza dei valori | a - b è 5 |
| * (Moltiplicazione) | restituisce il prodotto dei valori | a * b è 50 |
| / (Divisione) | esegue l'operazione di divisione e restituisce il quoziente | a / b è 2 |
| % (Modulo) | esegue l'operazione di divisione e restituisce il resto | a% b è 0 |
| ++ (incremento) | Incrementa il valore della variabile di uno | a ++ è 11 |
| - (Decremento) | Decrementa il valore della variabile di uno | a-- è 9 |
Operatori relazionali
Gli operatori relazionali testano o definiscono il tipo di relazione tra due entità. Gli operatori relazionali restituiscono un valore booleano, ovvero vero / falso.
Supponiamo che il valore di A sia 10 e B sia 20.
Mostra esempi
| Operatore | Descrizione | Esempio |
|---|---|---|
| > | Più grande di | (A> B) è False |
| < | Minore di | (A <B) è vero |
| > = | Maggiore o uguale a | (A >= B) is False |
| <= | Lesser than or equal to | (A <= B) is True |
| == | Equality | (A == B) is false |
| != | Not equal | (A != B) is True |
Logical Operators
Logical Operators are used to combine two or more conditions. Logical operators too return a Boolean value. Assume the value of variable A is 10 and B is 20.
Show Examples
| Operator | Description | Example |
|---|---|---|
| && (And) | The operator returns true only if all the expressions specified return true | (A > 10 && B > 10) is False |
| || (OR) | The operator returns true if at least one of the expressions specified return true | (A > 10 || B >10) is True |
| ! (NOT) | The operator returns the inverse of the expression’s result. For E.g.: !(>5) returns false | !(A >10 ) is True |
Bitwise Operators
Assume variable A = 2 and B = 3
Show Examples
| Operator | Description | Example |
|---|---|---|
| & (Bitwise AND) | It performs a Boolean AND operation on each bit of its integer arguments. | (A & B) is 2 |
| | (BitWise OR) | It performs a Boolean OR operation on each bit of its integer arguments. | (A | B) is 3 |
| ^ (Bitwise XOR) | It performs a Boolean exclusive OR operation on each bit of its integer arguments. Exclusive OR means that either operand one is true or operand two is true, but not both. | (A ^ B) is 1 |
| ~ (Bitwise Not) | It is a unary operator and operates by reversing all the bits in the operand. | (~B) is -4 |
| << (Left Shift) | It moves all the bits in its first operand to the left by the number of places specified in the second operand. New bits are filled with zeros. Shifting a value left by one position is equivalent to multiplying it by 2, shifting two positions is equivalent to multiplying by 4, and so on. | (A << 1) is 4 |
| >> (Right Shift) | Binary Right Shift Operator. The left operand’s value is moved right by the number of bits specified by the right operand. | (A >> 1) is 1 |
| >>> (Right shift with Zero) | This operator is just like the >> operator, except that the bits shifted in on the left are always zero. | (A >>> 1) is 1 |
Assignment Operators
Show Examples
| Operator | Description | Example |
|---|---|---|
| = (Simple Assignment) | Assigns values from the right side operand to the left side operand | C = A + B will assign the value of A + B into C |
| += (Add and Assignment) | It adds the right operand to the left operand and assigns the result to the left operand. | C += A is equivalent to C = C + A |
| -= (Subtract and Assignment) | It subtracts the right operand from the left operand and assigns the result to the left operand. | C -= A is equivalent to C = C - A |
| *= (Multiply and Assignment) | It multiplies the right operand with the left operand and assigns the result to the left operand. | C *= A is equivalent to C = C * A |
| /= (Divide and Assignment) | It divides the left operand with the right operand and assigns the result to the left operand. |
Note − Same logic applies to Bitwise operators, so they will become <<=, >>=, >>=, &=, |= and ^=.
Miscellaneous Operators
The negation operator (-)
Changes the sign of a value. Let’s take an example.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4It will produce the following output −
value of x: 4
value of y: -4String Operators: Concatenation operator (+)
The + operator when applied to strings appends the second string to the first. The following example helps us to understand this concept.
var msg:string = "hello"+"world"
console.log(msg)On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);It will produce the following output −
helloworldThe concatenation operation doesn’t add a space between strings. Multiple strings can be concatenated in a single statement.
Conditional Operator (?)
This operator is used to represent a conditional expression. The conditional operator is also sometimes referred to as the ternary operator. The syntax is as given below −
Test ? expr1 : expr2Test − refers to the conditional expression
expr1 − value returned if the condition is true
expr2 − value returned if the condition is false
Let’s take a look at the following code −
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)Line 2 checks whether the value in the variable num is greater than zero. If num is set to a value greater than zero, it returns the string “positive” else the string “non-positive” is returned.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);The above code snippet will produce the following output −
non-positiveType Operators
typeof operator
It is a unary operator. This operator returns the data type of the operand. Take a look at the following example −
var num = 12
console.log(typeof num); //output: numberOn compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: numberIt will produce the following output −
numberinstanceof
This operator can be used to test if an object is of a specified type or not. The use of instanceof operator is discussed in the chapter classes.
Decision-making structures require that the programmer specifies one or more conditions to be evaluated or tested by the program, along with a statement or statements to be executed if the condition is determined to be true, and optionally, other statements to be executed if the condition is determined to be false.
Shown below is the general form of a typical decision-making structure found in most of the programming languages −

A decision-making construct evaluates a condition before the instructions are executed. Decision-making constructs in TypeScript are classified as follows −
| S.No. | Statement & Description |
|---|---|
| 1. | if statement An ‘if’ statement consists of a Boolean expression followed by one or more statements. |
| 2. | if...else statement An ‘if’ statement can be followed by an optional ‘else’ statement, which executes when the Boolean expression is false. |
| 3. | else…if and nested if statements You can use one ‘if’ or ‘else if’ statement inside another ‘if’ or ‘else if’ statement(s). |
| 4. | switch statement A ‘switch’ statement allows a variable to be tested against a list of values. |
You may encounter situations, when a block of code needs to be executed several number of times. In general, statements are executed sequentially: The first statement in a function is executed first, followed by the second, and so on.
Programming languages provide various control structures that allow for more complicated execution paths.
A loop statement allows us to execute a statement or group of statements multiple times. Given below is the general form of a loop statement in most of the programming languages.

TypeScript provides different types of loops to handle looping requirements. The following figure illustrates the classification of loops −

Definite Loop
A loop whose number of iterations are definite/fixed is termed as a definite loop. The for loop is an implementation of a definite loop.
| S.No. | Loops & Description |
|---|---|
| 1. | for loop The for loop is an implementation of a definite loop. |
Indefinite Loop
An indefinite loop is used when the number of iterations in a loop is indeterminate or unknown.
Indefinite loops can be implemented using −
| S.No | Loops & Description |
|---|---|
| 1. | while loop The while loop executes the instructions each time the condition specified evaluates to true. |
| 2. | do… while The do…while loop is similar to the while loop except that the do...while loop doesn’t evaluate the condition for the first time the loop executes. |
Example: while versus do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)The example initially declares a while loop. The loop is entered only if the expression passed to while evaluates to true. In this example, the value of n is not greater than zero, hence the expression returns false and the loop is skipped.
On the other hand, the do…while loop executes statement once. This is because the initial iteration does not consider the Boolean expression. However, for the subsequent iteration, the while checks the condition and takes the control out of the loop.
On compiling, it will generate following JavaScript code −
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);The above code will produce the following output −
Entered do…whileThe break Statement
The break statement is used to take the control out of a construct. Using break in a loop causes the program to exit the loop. Its syntax is as follows −
Syntax
breakFlow diagram

Example
Now, take a look at the following example code −
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loopOn compiling, it will generate the following JavaScript code −
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loopIt will produce the following output −
The first multiple of 5 between 1 and 10 is : 5The continue Statement
The continue statement skips the subsequent statements in the current iteration and takes the control back to the beginning of the loop. Unlike the break statement, the continue doesn’t exit the loop. It terminates the current iteration and starts the subsequent iteration.
Syntax
continueFlowchart

Example
An example of the continue statement is given below −
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10The above example displays the number of even values between 0 and 20. The loop exits the current iteration if the number is even. This is achieved using the continue statement.
On compiling, it will generate following JavaScript code.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10Output
The count of odd values between 0 and 20 is: 10Il ciclo infinito
Un ciclo infinito è un ciclo che viene eseguito all'infinito. Ilfor loop e il while loop può essere utilizzato per creare un loop infinito.
Sintassi: ciclo infinito utilizzando il ciclo for
for(;;) {
//statements
}Esempio: ciclo infinito utilizzando il ciclo for
for(;;) {
console.log(“This is an endless loop”)
}Sintassi: ciclo infinito utilizzando il ciclo while
while(true) {
//statements
}Esempio: ciclo infinito utilizzando il ciclo while
while(true) {
console.log(“This is an endless loop”)
}Le funzioni sono gli elementi costitutivi del codice leggibile, gestibile e riutilizzabile. Una funzione è un insieme di istruzioni per eseguire un'attività specifica. Le funzioni organizzano il programma in blocchi logici di codice. Una volta definite, le funzioni possono essere chiamate per accedere al codice. Ciò rende il codice riutilizzabile. Inoltre, le funzioni facilitano la lettura e la manutenzione del codice del programma.
Una dichiarazione di funzione indica al compilatore il nome, il tipo restituito e i parametri di una funzione. Una definizione di funzione fornisce il corpo effettivo della funzione.
| Suor n | Funzioni e descrizione |
|---|---|
| 1. | Definizione di una funzione Una definizione di funzione specifica cosa e come verrà eseguita un'attività specifica. |
| 2. | Chiamare una funzione Una funzione deve essere chiamata in modo da eseguirla. |
| 3. | Restituzione di funzioni Le funzioni possono anche restituire valore insieme al controllo, al chiamante. |
| 4. | Funzione parametrizzata I parametri sono un meccanismo per passare valori alle funzioni. |
Parametri opzionali
I parametri opzionali possono essere utilizzati quando gli argomenti non devono essere obbligatoriamente passati per l'esecuzione di una funzione. Un parametro può essere contrassegnato come facoltativo aggiungendo un punto interrogativo al suo nome. Il parametro facoltativo dovrebbe essere impostato come ultimo argomento in una funzione. La sintassi per dichiarare una funzione con un parametro opzionale è la seguente:
function function_name (param1[:type], param2[:type], param3[:type])Esempio: parametri opzionali
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");L'esempio precedente dichiara una funzione parametrizzata. Qui, il terzo parametro, cioè mail_id è un parametro opzionale.
Se a un parametro facoltativo non viene passato un valore durante la chiamata alla funzione, il valore del parametro viene impostato su undefined.
La funzione stampa il valore di mail_id solo se all'argomento viene passato un valore.
Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");Il codice precedente produrrà il seguente output:
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]Parametri di riposo
I parametri di riposo sono simili agli argomenti delle variabili in Java. I parametri di riposo non limitano il numero di valori che puoi passare a una funzione. Tuttavia, i valori passati devono essere tutti dello stesso tipo. In altre parole, i parametri rest agiscono come segnaposto per più argomenti dello stesso tipo.
Per dichiarare un parametro rest, il nome del parametro è preceduto da tre punti. Qualsiasi parametro nonrest dovrebbe precedere il parametro rest.
Esempio: parametri di riposo
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)La dichiarazione della funzione addNumbers (), accetta un parametro rest nums . Il tipo di dati del parametro rest deve essere impostato su un array. Inoltre, una funzione può avere al massimo un parametro di riposo.
La funzione viene richiamata due volte, passando rispettivamente tre e sei valori.
Il ciclo for scorre l'elenco degli argomenti, passa alla funzione e calcola la loro somma.
Durante la compilazione, genererà il seguente codice JavaScript:
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);L'output del codice sopra è il seguente:
sum of numbers 6
sum of numbers 50Parametri predefiniti
I parametri delle funzioni possono anche essere assegnati valori per impostazione predefinita. Tuttavia, tali parametri possono anche essere passati in modo esplicito valori.
Sintassi
function function_name(param1[:type],param2[:type] = default_value) {
}Note - Un parametro non può essere dichiarato opzionale e predefinito allo stesso tempo.
Esempio: parametri predefiniti
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);Il suo output è il seguente:
Discount amount : 500
Discount amount : 300L'esempio dichiara la funzione, prepare_discount . La funzione ha due parametri: prezzo e tariffa.
Il valore del tasso di parametro è impostato su 0,50 per impostazione predefinita.
Il programma richiama la funzione, passandole solo il valore del parametro price. Qui, il valore del tasso è 0,50 (predefinito)
Viene invocata la stessa funzione, ma con due argomenti. Il valore predefinito di rate viene sovrascritto e viene impostato sul valore passato esplicitamente.
Funzione anonima
Le funzioni che non sono associate a un identificatore (nome della funzione) vengono chiamate come anonymous functions. Queste funzioni vengono dichiarate dinamicamente in fase di esecuzione. Le funzioni anonime possono accettare input e restituire output, proprio come fanno le funzioni standard. Una funzione anonima di solito non è accessibile dopo la sua creazione iniziale.
Alle variabili può essere assegnata una funzione anonima. Tale espressione è chiamata espressione di funzione.
Sintassi
var res = function( [arguments] ) { ... }Esempio ─ Una funzione semplice anonima
var msg = function() {
return "hello world";
}
console.log(msg())Durante la compilazione, genererà lo stesso codice in JavaScript.
Produrrà il seguente output:
hello worldEsempio ─ Funzione anonima con parametri
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))La funzione anonima restituisce il prodotto dei valori ad essa passati.
Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));L'output del codice sopra è il seguente:
24Espressione di funzione e dichiarazione di funzione ─ Sono sinonimi?
L'espressione di funzione e la dichiarazione di funzione non sono sinonimi. A differenza di un'espressione di funzione, una dichiarazione di funzione è vincolata dal nome della funzione.
La differenza fondamentale tra i due è che le dichiarazioni di funzione vengono analizzate prima della loro esecuzione. D'altra parte, le espressioni di funzione vengono analizzate solo quando il motore di script le incontra durante l'esecuzione.
Quando il parser JavaScript vede una funzione nel flusso di codice principale, assume la dichiarazione di funzione. Quando una funzione si presenta come parte di un'istruzione, è un'espressione di funzione.
Il costruttore di funzioni
TypeScript supporta anche la definizione di una funzione con il costruttore JavaScript integrato chiamato Function ().
Sintassi
var res = new Function( [arguments] ) { ... }.Esempio
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);Il new Function () è una chiamata al costruttore che a sua volta crea e restituisce un riferimento a una funzione.
Durante la compilazione, genererà lo stesso codice in JavaScript.
L'output del codice di esempio sopra è il seguente:
12Ricorsione e funzioni TypeScript
La ricorsione è una tecnica per iterare su un'operazione avendo una funzione chiamata a se stessa ripetutamente finché non arriva a un risultato. La ricorsione viene applicata al meglio quando è necessario chiamare ripetutamente la stessa funzione con parametri diversi dall'interno di un ciclo.
Esempio: ricorsione
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720Durante la compilazione, genererà lo stesso codice in JavaScript.
Ecco il suo output:
720Esempio: funzione ricorsiva anonima
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()Durante la compilazione, genererà lo stesso codice in JavaScript.
Il suo output è il seguente:
Hello!!Funzioni Lambda
Lambda si riferisce a funzioni anonime nella programmazione. Le funzioni Lambda sono un meccanismo conciso per rappresentare funzioni anonime. Queste funzioni sono anche chiamate comeArrow functions.
Funzione Lambda - Anatomia
Ci sono 3 parti in una funzione Lambda:
Parameters - Una funzione può facoltativamente avere parametri
The fat arrow notation/lambda notation (=>) - Viene anche chiamato come operatore va a
Statements - rappresenta il set di istruzioni della funzione
Tip - Per convenzione, l'uso del parametro di una singola lettera è incoraggiato per una dichiarazione di funzione compatta e precisa.
Espressione lambda
È un'espressione di funzione anonima che punta a una singola riga di codice. La sua sintassi è la seguente:
( [param1, parma2,…param n] )=>statement;Esempio: espressione Lambda
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110Il programma dichiara una funzione di espressione lambda. La funzione restituisce la somma di 10 e l'argomento passato.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110Ecco l'output del codice sopra -
110Istruzione Lambda
L'istruzione Lambda è una dichiarazione di funzione anonima che punta a un blocco di codice. Questa sintassi viene utilizzata quando il corpo della funzione si estende su più righe. La sua sintassi è la seguente:
( [param1, parma2,…param n] )=> {
//code block
}Esempio: istruzione Lambda
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)Il riferimento della funzione viene restituito e memorizzato nella variabile foo.
Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);L'output del programma di cui sopra è il seguente:
110Variazioni sintattiche
Tipo di parametro Inferenza
Non è obbligatorio specificare il tipo di dati di un parametro. In tal caso, il tipo di dati del parametro è qualsiasi. Diamo un'occhiata al seguente snippet di codice:
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");Il suo output è il seguente:
12 is numeric
Tom is a stringParentesi opzionali per un singolo parametro
var display = x=> {
console.log("The function got "+x)
}
display(12)Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);Il suo output è il seguente:
The function got 12Parentesi graffe opzionali per una singola istruzione, parentesi vuote per nessun parametro
L'esempio seguente mostra queste due varianti sintattiche.
var disp =()=> {
console.log("Function invoked");
}
disp();Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();Il suo output è il seguente:
Function invokedSovraccarichi di funzioni
Le funzioni hanno la capacità di operare in modo diverso sulla base dell'input fornito loro. In altre parole, un programma può avere più metodi con lo stesso nome con un'implementazione diversa. Questo meccanismo è definito come sovraccarico della funzione. TypeScript fornisce il supporto per il sovraccarico delle funzioni.
Per sovraccaricare una funzione in TypeScript, è necessario seguire i passaggi indicati di seguito:
Step 1- Dichiarare più funzioni con lo stesso nome ma diversa firma di funzione. La firma della funzione include quanto segue.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note - La firma della funzione non include il tipo di ritorno della funzione.
Step 2- La dichiarazione deve essere seguita dalla definizione della funzione. I tipi di parametro dovrebbero essere impostati suanyse i tipi di parametro differiscono durante il sovraccarico. Inoltre, percase b spiegato sopra, si può considerare di contrassegnare uno o più parametri come opzionali durante la definizione della funzione.
Step 3 - Infine, devi richiamare la funzione per renderla funzionale.
Esempio
Diamo ora un'occhiata al seguente codice di esempio:
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");Le prime due righe rappresentano la dichiarazione di sovraccarico della funzione. La funzione ha due sovraccarichi:
Funzione che accetta un singolo parametro di stringa.
Funzione che accetta rispettivamente due valori di tipo numero e stringa.
La terza riga definisce la funzione. Il tipo di dati dei parametri è impostato suany. Inoltre, il secondo parametro è facoltativo qui.
La funzione sovraccaricata viene richiamata dalle ultime due istruzioni.
Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");Il codice precedente produrrà il seguente output:
abc
1
xyzTypeScript come JavaScript supporta valori numerici come oggetti Number. Un oggetto numero converte il valore letterale numerico in un'istanza della classe numerica. La classe Number funge da wrapper e consente la manipolazione di letterali numerici come se fossero oggetti.
Sintassi
var var_name = new Number(value)Nel caso in cui un argomento non numerico viene passato come argomento al costruttore del numero, restituisce NaN (Not – a – Number)
La tabella seguente elenca una serie di proprietà dell'oggetto Number:
| S.No. | Proprietà e descrizione |
|---|---|
| 1. | MAX_VALUE Il valore più grande possibile un numero in JavaScript può avere 1.7976931348623157E + 308. |
| 2. | MIN_VALUE Il valore più piccolo possibile un numero in JavaScript può avere 5E-324. |
| 3. | NaN Uguale a un valore che non è un numero. |
| 4. | NEGATIVE_INFINITY Un valore inferiore a MIN_VALUE. |
| 5. | POSITIVE_INFINITY Un valore maggiore di MAX_VALUE. |
| 6. | prototype Una proprietà statica dell'oggetto Number. Utilizzare la proprietà prototype per assegnare nuove proprietà e metodi all'oggetto Number nel documento corrente. |
| 7. | constructor Restituisce la funzione che ha creato l'istanza di questo oggetto. Per impostazione predefinita, questo è l'oggetto Numero. |
Esempio
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);Durante la compilazione, genererà lo stesso codice in JavaScript.
Il suo output è il seguente:
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:InfinityEsempio: NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}Durante la compilazione, genererà lo stesso codice in JavaScript.
Il suo output è il seguente:
Month is NaNEsempio: prototye
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);Il suo output è il seguente:
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]Metodi numerici
L'oggetto Number contiene solo i metodi predefiniti che fanno parte della definizione di ogni oggetto. Alcuni dei metodi comunemente usati sono elencati di seguito:
| S.No. | Metodi e descrizione |
|---|---|
| 1. | toExponential () Forza la visualizzazione di un numero in notazione esponenziale, anche se il numero è compreso nell'intervallo in cui JavaScript normalmente utilizza la notazione standard. |
| 2. | toFixed () Formatta un numero con un numero specifico di cifre a destra del decimale. |
| 3. | toLocaleString () Restituisce una versione del valore stringa del numero corrente in un formato che può variare in base alle impostazioni locali del browser. |
| 4. | toPrecision () Definisce il numero totale di cifre (comprese le cifre a sinistra ea destra del decimale) da visualizzare per un numero. Una precisione negativa genererà un errore. |
| 5. | accordare() Restituisce la rappresentazione di stringa del valore del numero. Alla funzione viene passata la radice, un numero intero compreso tra 2 e 36 che specifica la base da utilizzare per rappresentare i valori numerici. |
| 6. | valore di() Restituisce il valore primitivo del numero. |
L'oggetto String ti consente di lavorare con una serie di caratteri. Avvolge il tipo di dati primitivo stringa con un numero di metodi di supporto.
Sintassi
var var_name = new String(string);Di seguito viene fornito un elenco dei metodi disponibili nell'oggetto String insieme alla loro descrizione:
| S.No. | Proprietà e descrizione |
|---|---|
| 1. | Costruttore Restituisce un riferimento alla funzione String che ha creato l'oggetto. |
| 2. | Lunghezza Restituisce la lunghezza della stringa. |
| 3. | Prototipo La proprietà prototype consente di aggiungere proprietà e metodi a un oggetto. |
Metodi di stringa
Di seguito viene fornito un elenco dei metodi disponibili nell'oggetto String insieme alla loro descrizione:
| S.No. | Metodo e descrizione |
|---|---|
| 1. | charAt () Restituisce il carattere all'indice specificato. |
| 2. | charCodeAt () Restituisce un numero che indica il valore Unicode del carattere in corrispondenza dell'indice specificato. |
| 3. | concat () Combina il testo di due stringhe e restituisce una nuova stringa. |
| 4. | indice di() Restituisce l'indice all'interno dell'oggetto String chiamante della prima occorrenza del valore specificato o -1 se non trovato. |
| 5. | lastIndexOf () Restituisce l'indice all'interno dell'oggetto String chiamante dell'ultima occorrenza del valore specificato o -1 se non trovato. |
| 6. | localeCompare () Restituisce un numero che indica se una stringa di riferimento viene prima o dopo o è uguale alla stringa data nell'ordinamento. |
| 7. | match() Utilizzato per abbinare un'espressione regolare a una stringa. |
| 8. | sostituire() Utilizzato per trovare una corrispondenza tra un'espressione regolare e una stringa e per sostituire la sottostringa corrispondente con una nuova sottostringa. |
| 9. | ricerca() Esegue la ricerca di una corrispondenza tra un'espressione regolare e una stringa specificata. |
| 10. | fetta() Estrae una sezione di una stringa e restituisce una nuova stringa. |
| 11. | Diviso() Divide un oggetto String in un array di stringhe separando la stringa in sottostringhe. |
| 12. | substr () Restituisce i caratteri in una stringa che inizia dalla posizione specificata fino al numero di caratteri specificato. |
| 13. | sottostringa () Restituisce i caratteri in una stringa tra due indici nella stringa. |
| 14. | toLocaleLowerCase () I caratteri all'interno di una stringa vengono convertiti in minuscolo rispettando le impostazioni internazionali correnti. |
| 15. | toLocaleUpperCase () I caratteri all'interno di una stringa vengono convertiti in maiuscolo rispettando le impostazioni internazionali correnti. |
| 16. | toLowerCase () Restituisce il valore della stringa chiamante convertito in minuscolo. |
| 17. | accordare() Restituisce una stringa che rappresenta l'oggetto specificato. |
| 18. | toUpperCase () Restituisce il valore della stringa chiamante convertito in maiuscolo. |
| 19. | valore di() Restituisce il valore primitivo dell'oggetto specificato. |
L'uso di variabili per memorizzare i valori pone le seguenti limitazioni:
Le variabili sono di natura scalare. In altre parole, una dichiarazione di variabile può contenerne solo una alla volta. Ciò significa che per memorizzare n valori in un programma saranno necessarie n dichiarazioni di variabili. Pertanto, l'uso di variabili non è fattibile quando è necessario memorizzare una raccolta di valori più ampia.
Alle variabili in un programma viene allocata la memoria in ordine casuale, rendendo così difficile recuperare / leggere i valori nell'ordine della loro dichiarazione.
TypeScript introduce il concetto di array per affrontare lo stesso. Un array è una raccolta omogenea di valori. Per semplificare, un array è una raccolta di valori dello stesso tipo di dati. È un tipo definito dall'utente.
Caratteristiche di un array
Ecco un elenco delle caratteristiche di un array:
Una dichiarazione di matrice alloca blocchi di memoria sequenziali.
Gli array sono statici. Ciò significa che un array una volta inizializzato non può essere ridimensionato.
Ogni blocco di memoria rappresenta un elemento dell'array.
Gli elementi della matrice sono identificati da un numero intero univoco chiamato come pedice / indice dell'elemento.
Come le variabili, anche gli array dovrebbero essere dichiarati prima di essere utilizzati. Usa la parola chiave var per dichiarare un array.
L'inizializzazione dell'array si riferisce al popolamento degli elementi dell'array.
I valori degli elementi della matrice possono essere aggiornati o modificati ma non possono essere eliminati.
Dichiarazione e inizializzazione di array
Per dichiarare l'inizializzazione di un array in Typescript utilizzare la seguente sintassi:
Sintassi
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initializationUna dichiarazione di matrice senza il tipo di dati è considerata del tipo any. Il tipo di tale array viene dedotto dal tipo di dati del primo elemento dell'array durante l'inizializzazione.
Ad esempio, una dichiarazione come - var numlist:number[] = [2,4,6,8] creerà un array come indicato di seguito -

Il puntatore all'array fa riferimento al primo elemento per impostazione predefinita.
Arrays may be declared and initialized in a single statement. La sintassi per lo stesso è:
var array_name[:data type] = [val1,val2…valn]Note - La coppia di [] è chiamata dimensione dell'array.
Accesso agli elementi dell'array
Il nome dell'array seguito dall'indice viene utilizzato per fare riferimento a un elemento dell'array. La sua sintassi è la seguente:
array_name[subscript] = valueEsempio: Simple Array
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);L'output del codice sopra è il seguente:
1
2Esempio: dichiarazione e inizializzazione di una singola istruzione
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);Il suo output è il seguente:
1
2
3
3Oggetto array
È inoltre possibile creare un array utilizzando l'oggetto Array. Il costruttore di array può essere passato.
Un valore numerico che rappresenta la dimensione della matrice o
Un elenco di valori separati da virgole.
L'esempio seguente mostra come creare un array utilizzando questo metodo.
Esempio
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}Il suo output è il seguente:
0
2
4
6Esempio: Array Constructor accetta valori separati da virgole
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}Durante la compilazione, genererà il seguente codice JavaScript:
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}Il suo output è il seguente:
Mary
Tom
Jack
JillMetodi di matrice
Di seguito viene fornito un elenco dei metodi dell'oggetto Array con la loro descrizione.
| S.No. | Metodo e descrizione |
|---|---|
| 1. | concat () Restituisce un nuovo array composto da questo array unito ad altri array e / o valori. |
| 2. | ogni() Restituisce vero se ogni elemento in questo array soddisfa la funzione di test fornita. |
| 3. | filtro() Crea un nuovo array con tutti gli elementi di questo array per il quale la funzione di filtro fornita restituisce true. |
| 4. | per ciascuno() Chiama una funzione per ogni elemento dell'array. |
| 5. | indice di() Restituisce il primo (minimo) indice di un elemento all'interno della matrice uguale al valore specificato o -1 se non ne viene trovato nessuno. |
| 6. | aderire() Unisce tutti gli elementi di un array in una stringa. |
| 7. | lastIndexOf () Restituisce l'ultimo (massimo) indice di un elemento all'interno della matrice uguale al valore specificato o -1 se non ne viene trovato nessuno. |
| 8. | carta geografica() Crea un nuovo array con i risultati della chiamata di una funzione fornita su ogni elemento in questo array. |
| 9. | pop() Rimuove l'ultimo elemento da un array e restituisce quell'elemento. |
| 10. | Spingere() Aggiunge uno o più elementi alla fine di una matrice e restituisce la nuova lunghezza della matrice. |
| 11. | ridurre() Applicare una funzione contemporaneamente a due valori dell'array (da sinistra a destra) per ridurla a un unico valore. |
| 12. | reduceRight () Applicare una funzione contemporaneamente su due valori dell'array (da destra a sinistra) per ridurla a un unico valore. |
| 13. | inversione() Inverte l'ordine degli elementi di un array: il primo diventa l'ultimo e l'ultimo diventa il primo. |
| 14. | cambio() Rimuove il primo elemento da un array e restituisce quell'elemento. |
| 15. | fetta() Estrae una sezione di un array e restituisce un nuovo array. |
| 16. | alcuni() Restituisce vero se almeno un elemento in questo array soddisfa la funzione di test fornita. |
| 17. | ordinare() Ordina gli elementi di un array. |
| 18. | giunzione () Aggiunge e / o rimuove elementi da un array. |
| 19. | accordare() Restituisce una stringa che rappresenta l'array e i suoi elementi. |
| 20. | unshift () Aggiunge uno o più elementi all'inizio di un array e restituisce la nuova lunghezza dell'array. |
Array Destructuring
Si riferisce alla rottura della struttura di un'entità. TypeScript supporta la destrutturazione quando viene utilizzato nel contesto di un array.
Esempio
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);Il suo output è il seguente:
12
13Array Traversal utilizzando for ... in loop
Si può usare il for…in loop per attraversare un array.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}Il ciclo esegue un traversal dell'array basato sull'indice.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}L'output del codice sopra è dato di seguito:
1001
1002
1003
1004Array in TypeScript
TypeScript supporta i seguenti concetti negli array:
| S.No. | Concetto e descrizione |
|---|---|
| 1. | Array multidimensionali TypeScript supporta array multidimensionali. La forma più semplice dell'array multidimensionale è l'array bidimensionale. |
| 2. | Passaggio di array a funzioni È possibile passare alla funzione un puntatore a un array specificando il nome dell'array senza un indice. |
| 3. | Restituisce array dalle funzioni Consente a una funzione di restituire un array |
A volte, potrebbe essere necessario memorizzare una raccolta di valori di vari tipi. Gli array non serviranno a questo scopo. TypeScript ci fornisce un tipo di dati chiamato tupla che aiuta a raggiungere tale scopo.
Rappresenta una raccolta eterogenea di valori. In altre parole, le tuple consentono di memorizzare più campi di diversi tipi. Le tuple possono anche essere passate come parametri alle funzioni.
Sintassi
var tuple_name = [value1,value2,value3,…value n]Per esempio
var mytuple = [10,"Hello"];Puoi anche dichiarare una tupla vuota in Typescript e scegliere di inizializzarla in seguito.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234Accesso ai valori nelle tuple
I valori della tupla sono chiamati individualmente elementi. Le tuple sono basate sull'indice. Ciò significa che è possibile accedere agli elementi in una tupla utilizzando il loro indice numerico corrispondente. L'indice dell'elemento della tupla inizia da zero e si estende fino a n-1 (dove n è la dimensione della tupla).
Sintassi
tuple_name[index]Esempio: tupla semplice
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])Nell'esempio sopra, una tupla, mytuple, viene dichiarato. La tupla contiene rispettivamente valori di tipo numerico e stringa.
Durante la compilazione, genererà lo stesso codice in JavaScript.
Il suo output è il seguente:
10
HelloEsempio: tupla vuota
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])Durante la compilazione, genererà lo stesso codice in JavaScript.
Il suo output è il seguente:
12
23Operazioni su tuple
Le tuple in TypeScript supportano varie operazioni come il push di un nuovo elemento, la rimozione di un elemento dalla tupla, ecc.
Esempio
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)Push () aggiunge un elemento alla tupla
Il pop () rimuove e restituisce l'ultimo valore nella tupla
Durante la compilazione, genererà lo stesso codice in JavaScript.
L'output del codice sopra è il seguente:
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4Aggiornamento delle tuple
Le tuple sono mutabili, il che significa che puoi aggiornare o modificare i valori degli elementi della tupla.
Esempio
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])Durante la compilazione, genererà lo stesso codice in JavaScript.
L'output del codice sopra è il seguente:
Tuple value at index 0 10
Tuple value at index 0 changed to 121Distruzione di una tupla
La destrutturazione si riferisce alla rottura della struttura di un'entità. TypeScript supporta la destrutturazione quando viene utilizzato nel contesto di una tupla.
Esempio
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);Il suo output è il seguente:
10
helloTypeScript 1.4 offre ai programmi la possibilità di combinare uno o due tipi. I tipi di unione sono un modo potente per esprimere un valore che può essere uno dei diversi tipi. Due o più tipi di dati vengono combinati utilizzando il simbolo della barra verticale (|) per indicare un tipo di unione. In altre parole, un tipo di unione viene scritto come una sequenza di tipi separati da barre verticali.
Sintassi: letterale dell'Unione
Type1|Type2|Type3Esempio: variabile di tipo unione
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)Nell'esempio precedente, il tipo della variabile è union. Significa che la variabile può contenere un numero o una stringa come valore.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);Il suo output è il seguente:
numeric value of val 12
string value of val this is a stringEsempio: tipo di unione e parametro di funzione
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])La funzione disp () può accettare argomenti di tipo stringa o array di stringhe.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);L'output è il seguente:
Mark
Printing names array….
Mark
Tom
Mary
JohnTipo di unione e array
I tipi di unione possono essere applicati anche ad array, proprietà e interfacce. Di seguito viene illustrato l'uso del tipo di unione con un array.
Esempio: tipo di unione e matrice
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}Il programma dichiara un array. La matrice può rappresentare una raccolta numerica o una raccolta di stringhe.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}Il suo output è il seguente:
**numeric array**
1
2
4
**string array**
Mumbai
Pune
DelhiUn'interfaccia è un contratto sintattico a cui un'entità dovrebbe conformarsi. In altre parole, un'interfaccia definisce la sintassi a cui deve aderire qualsiasi entità.
Le interfacce definiscono proprietà, metodi ed eventi, che sono i membri dell'interfaccia. Le interfacce contengono solo la dichiarazione dei membri. È responsabilità della classe derivante definire i membri. Spesso aiuta a fornire una struttura standard che le classi derivate seguirebbero.
Consideriamo un oggetto -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Se consideriamo la firma dell'oggetto, potrebbe essere:
{
FirstName:string,
LastName:string,
sayHi()=>string
}Per riutilizzare la firma tra gli oggetti possiamo definirla come un'interfaccia.
Dichiarazione di interfacce
La parola chiave interface viene utilizzata per dichiarare un'interfaccia. Ecco la sintassi per dichiarare un'interfaccia:
Sintassi
interface interface_name {
}Esempio: interfaccia e oggetti
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);L'esempio definisce un'interfaccia. L'oggetto cliente è del tipo IPerson. Quindi, ora sarà vincolante sull'oggetto per definire tutte le proprietà come specificato dall'interfaccia.
Un altro oggetto con la seguente firma, è ancora considerato come IPerson perché quell'oggetto è trattato dalla sua dimensione o firma.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);L'output del codice di esempio sopra è il seguente:
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
Hello!!!Le interfacce non devono essere convertite in JavaScript. È solo una parte di TypeScript. Se vedi la schermata dello strumento TS Playground, non viene emesso alcun java script quando dichiari un'interfaccia diversa da una classe. Quindi le interfacce non hanno alcun impatto JavaScript di runtime.

Tipo di unione e interfaccia
Il seguente esempio mostra l'uso di Union Type e Interface -
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Il suo output è il seguente:
Hello
Hello
World
**Hello World**Interfacce e array
L'interfaccia può definire sia il tipo di chiave utilizzata da un array sia il tipo di voce che contiene. L'indice può essere di tipo stringa o tipo numero.
Esempio
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorInterfacce ed ereditarietà
Un'interfaccia può essere estesa da altre interfacce. In altre parole, un'interfaccia può ereditare da un'altra interfaccia. Typescript consente a un'interfaccia di ereditare da più interfacce.
Usa la parola chiave extends per implementare l'ereditarietà tra le interfacce.
Sintassi: ereditarietà dell'interfaccia singola
Child_interface_name extends super_interface_nameSintassi: ereditarietà dell'interfaccia multipla
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameEsempio: ereditarietà dell'interfaccia semplice
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Il suo output è il seguente:
Age: 27
Instrument: DrumsEsempio: ereditarietà dell'interfaccia multipla
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)L'oggetto Iobj è del tipo interface leaf. La foglia dell'interfaccia in virtù dell'ereditarietà ora ha due attributi, rispettivamente v1 e v2. Quindi, l'oggetto Iobj deve ora contenere questi attributi.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);L'output del codice sopra è il seguente:
value 1: 12 value 2: 23TypeScript è JavaScript orientato agli oggetti. TypeScript supporta funzionalità di programmazione orientata agli oggetti come classi, interfacce, ecc. Una classe in termini di OOP è un modello per la creazione di oggetti. Una classe incapsula i dati per l'oggetto. Typescript fornisce un supporto integrato per questo concetto chiamato classe. JavaScript ES5 o versioni precedenti non supportavano le classi. Typescript ottiene questa funzione da ES6.
Creazione di classi
Usa la parola chiave class per dichiarare una classe in TypeScript. La sintassi per lo stesso è data di seguito:
Sintassi
class class_name {
//class scope
}La parola chiave class è seguita dal nome della classe. Le regole per gli identificatori devono essere considerate durante la denominazione di una classe.
Una definizione di classe può includere quanto segue:
Fields- Un campo è una qualsiasi variabile dichiarata in una classe. I campi rappresentano i dati relativi agli oggetti
Constructors - Responsabile dell'allocazione della memoria per gli oggetti della classe
Functions- Le funzioni rappresentano le azioni che un oggetto può intraprendere. A volte sono anche indicati come metodi
Questi componenti messi insieme sono definiti come i membri di dati della classe.
Considera una persona di classe in dattiloscritto.
class Person {
}Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());Esempio: dichiarazione di una classe
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}L'esempio dichiara una classe Car. La classe ha un campo denominato engine. Ilvarla parola chiave non viene utilizzata durante la dichiarazione di un campo. L'esempio sopra dichiara un costruttore per la classe.
Un costruttore è una funzione speciale della classe responsabile dell'inizializzazione delle variabili della classe. TypeScript definisce un costruttore utilizzando la parola chiave constructor. Un costruttore è una funzione e quindi può essere parametrizzato.
Il thisparola chiave si riferisce all'istanza corrente della classe. Qui, il nome del parametro e il nome del campo della classe coincidono. Quindi, per evitare ambiguità, il campo della classe è preceduto dathis parola chiave.
disp () è una semplice definizione di funzione. Notare che la parola chiave function non viene utilizzata qui.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());Creazione di oggetti istanza
Per creare un'istanza della classe, usa il newparola chiave seguita dal nome della classe. La sintassi per lo stesso è data di seguito:
Sintassi
var object_name = new class_name([ arguments ])Il new la parola chiave è responsabile dell'istanza.
Il lato destro dell'espressione richiama il costruttore. Al costruttore dovrebbero essere passati valori se è parametrizzato.
Esempio: creazione di un'istanza di una classe
var obj = new Car("Engine 1")Accesso ad attributi e funzioni
È possibile accedere agli attributi e alle funzioni di una classe tramite l'oggetto. Utilizzare il ' . notazione punto (chiamata punto) per accedere ai membri di dati di una classe.
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()Esempio: metterli insieme
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();L'output del codice sopra è il seguente:
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1Ereditarietà di classe
TypeScript supporta il concetto di ereditarietà. L'ereditarietà è la capacità di un programma di creare nuove classi da una classe esistente. La classe estesa per creare classi più recenti è chiamata classe genitore / super classe. Le classi appena create sono chiamate classi figlio / sotto.
Una classe eredita da un'altra classe utilizzando la parola chiave "extends". Le classi figlie ereditano tutte le proprietà e i metodi tranne i membri privati ei costruttori dalla classe genitore.
Sintassi
class child_class_name extends parent_class_nameTuttavia, TypeScript non supporta l'ereditarietà multipla.
Esempio: ereditarietà della classe
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();L'output del codice sopra è il seguente:
Area of the Circle: 223L'esempio sopra dichiara una classe Shape. La classe è estesa dalla classe Circle. Poiché esiste una relazione di ereditarietà tra le classi, la classe figlia, ovvero la classe Car, ottiene un accesso implicito al suo attributo della classe genitore, ovvero area.
L'ereditarietà può essere classificata come:
Single - Ogni classe può estendersi al massimo da una classe genitore
Multiple- Una classe può ereditare da più classi. TypeScript non supporta l'ereditarietà multipla.
Multi-level - L'esempio seguente mostra come funziona l'ereditarietà multilivello.
Esempio
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)La classe Leaf deriva gli attributi dalle classi Root e Child in virtù dell'ereditarietà multi-livello.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);Il suo output è il seguente:
Produzione
helloTypeScript ─ Ereditarietà della classe e sostituzione del metodo
L'override del metodo è un meccanismo mediante il quale la classe figlia ridefinisce il metodo della superclasse. L'esempio seguente illustra lo stesso:
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()La parola chiave super viene utilizzata per fare riferimento al genitore immediato di una classe. La parola chiave può essere utilizzata per fare riferimento alla versione super class di una variabile, proprietà o metodo. La riga 13 invoca la versione super class della funzione doWork ().
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();L'output del codice sopra è il seguente:
doPrint() from Parent called…
doPrint() is printing a string…La parola chiave statica
La parola chiave statica può essere applicata ai membri di dati di una classe. Una variabile statica mantiene i propri valori fino al termine dell'esecuzione del programma. I membri statici sono referenziati dal nome della classe.
Esempio
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static methodDurante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static methodL'output del codice sopra è il seguente:
The value of num is 12L'operatore instanceof
Il instanceof L'operatore restituisce true se l'oggetto appartiene al tipo specificato.
Esempio
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);L'output del codice sopra è il seguente:
obj is an instance of Person TrueDati nascosti
Una classe può controllare la visibilità dei suoi membri dati sui membri di altre classi. Questa capacità è definita come nascondere o incapsulamento dei dati.
L'orientamento agli oggetti utilizza il concetto di modificatori di accesso o specificatori di accesso per implementare il concetto di incapsulamento. Gli specificatori / modificatori di accesso definiscono la visibilità dei membri dati di una classe al di fuori della sua classe di definizione.
I modificatori di accesso supportati da TypeScript sono:
| S.No. | Identificatore di accesso e descrizione |
|---|---|
| 1. | public Un membro dei dati pubblici ha l'accessibilità universale. I membri dei dati in una classe sono pubblici per impostazione predefinita. |
| 2. | private I membri dei dati privati sono accessibili solo all'interno della classe che definisce questi membri. Se un membro della classe esterno tenta di accedere a un membro privato, il compilatore genera un errore. |
| 3. | protected Un membro di dati protetti è accessibile dai membri all'interno della stessa classe del primo e anche dai membri delle classi figlie. |
Esempio
Facciamo ora un esempio per vedere come funziona l'occultamento dei dati:
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is privateLa classe ha due attributi stringa, str1 e str2, che sono rispettivamente membri pubblici e privati. La classe viene istanziata. L'esempio restituisce un errore in fase di compilazione, poiché si accede all'attributo private str2 all'esterno della classe che lo dichiara.
Classi e interfacce
Le classi possono anche implementare interfacce.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )La classe AgriLoan implementa l'interfaccia Loan. Quindi, ora è vincolante per la classe includere la proprietàinterest come suo membro.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);L'output del codice sopra è il seguente:
Interest is : 10 Rebate is : 1Un objectè un'istanza che contiene un insieme di coppie di valori chiave. I valori possono essere valori o funzioni scalari o anche array di altri oggetti. La sintassi è data di seguito:
Sintassi
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};Come mostrato sopra, un oggetto può contenere valori scalari, funzioni e strutture come array e tuple.
Esempio: notazione letterale oggetto
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)Durante la compilazione, genererà lo stesso codice in JavaScript.
L'output del codice sopra è il seguente:
Tom
HanksTypeScript Type Template
Supponiamo che tu abbia creato un oggetto letterale in JavaScript come -
var person = {
firstname:"Tom",
lastname:"Hanks"
};Nel caso in cui desideri aggiungere un valore a un oggetto, JavaScript ti consente di apportare le modifiche necessarie. Supponiamo di dover aggiungere una funzione all'oggetto persona in un secondo momento, questo è il modo in cui puoi farlo.
person.sayHello = function(){ return "hello";}Se usi lo stesso codice in Typescript, il compilatore restituisce un errore. Questo perché in Typescript, gli oggetti concreti dovrebbero avere un modello di tipo. Gli oggetti in Typescript devono essere un'istanza di un tipo particolare.
Puoi risolvere questo problema utilizzando un modello di metodo nella dichiarazione.
Esempio: modello di tipo Typescript
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()Durante la compilazione, genererà lo stesso codice in JavaScript.
L'output del codice sopra è il seguente:
hello TomGli oggetti possono anche essere passati come parametri per funzionare.
Esempio: oggetti come parametri di funzione
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)L'esempio dichiara un oggetto letterale. L'espressione della funzione viene richiamata passando l'oggetto persona.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);Il suo output è il seguente:
first name :Tom
last name :HanksPuoi creare e passare un oggetto anonimo al volo.
Esempio: oggetto anonimo
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });Il suo output è il seguente:
first name :Sachin
last name :TendulkarDattilografia
Nella dattilografia, due oggetti sono considerati dello stesso tipo se condividono lo stesso insieme di proprietà. La dattilografia verifica la presenza di determinate proprietà negli oggetti, piuttosto che il loro tipo effettivo, per verificarne l'idoneità. Il concetto è generalmente spiegato dalla seguente frase:
"Quando vedo un uccello che cammina come un'anatra e nuota come un'anatra e fa il ciarlatano come un'anatra, io chiamo quell'uccello un'anatra."
Il compilatore TypeScript implementa il sistema di dattilografia che consente la creazione di oggetti al volo mantenendo l'indipendenza dai tipi. L'esempio seguente mostra come passare oggetti che non implementano esplicitamente un'interfaccia ma contengono tutti i membri richiesti a una funzione.
Esempio
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})Uno spazio dei nomi è un modo per raggruppare logicamente il codice correlato. Questo è integrato in TypeScript a differenza di JavaScript in cui le dichiarazioni delle variabili rientrano in un ambito globale e se vengono utilizzati più file JavaScript all'interno dello stesso progetto ci sarà la possibilità di sovrascrivere o interpretare erroneamente le stesse variabili, il che porterà al "problema di inquinamento dello spazio dei nomi globale" in JavaScript.
Definizione di uno spazio dei nomi
Una definizione di spazio dei nomi inizia con la parola chiave namespace seguito dal nome dello spazio dei nomi come segue:
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}Le classi o le interfacce a cui si dovrebbe accedere al di fuori dello spazio dei nomi dovrebbero essere contrassegnate con la parola chiave export.
Per accedere alla classe o all'interfaccia in un altro spazio dei nomi, la sintassi sarà namespaceName.className
SomeNameSpaceName.SomeClassName;Se il primo spazio dei nomi si trova in un file TypeScript separato, è necessario fare riferimento a esso utilizzando la sintassi di riferimento con la tripla barra.
/// <reference path = "SomeFileName.ts" />Il seguente programma dimostra l'uso degli spazi dei nomi:
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}Il codice sopra può essere compilato ed eseguito utilizzando il seguente comando:
tsc --out app.js TestShape.ts
node app.jsDurante la compilazione, genererà il seguente codice JavaScript (app.js).
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());Quando il codice precedente viene compilato ed eseguito, produce il seguente risultato:
Circle is drawn
Triangle is drawnSpazi dei nomi annidati
È possibile definire uno spazio dei nomi all'interno di un altro spazio dei nomi come segue:
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}È possibile accedere ai membri dello spazio dei nomi nidificato utilizzando l'operatore punto (.) Come segue:
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Il codice sopra può essere compilato ed eseguito utilizzando il seguente comando:
tsc --out app.js InvoiceTest.ts
node app.jsDurante la compilazione, genererà il seguente codice JavaScript (app.js).
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));Quando il codice precedente viene compilato ed eseguito, produce il seguente risultato:
200Un modulo è progettato con l'idea di organizzare il codice scritto in TypeScript. I moduli sono sostanzialmente suddivisi in:
- Moduli interni
- Moduli esterni
Modulo interno
I moduli interni erano disponibili nella versione precedente di Typescript. Questo è stato utilizzato per raggruppare logicamente classi, interfacce, funzioni in un'unità e può essere esportato in un altro modulo. Questo raggruppamento logico è denominato spazio dei nomi nell'ultima versione di TypeScript. Quindi i moduli interni sono obsoleti, invece possiamo usare lo spazio dei nomi. I moduli interni sono ancora supportati, ma si consiglia di utilizzare lo spazio dei nomi sui moduli interni.
Sintassi del modulo interno (vecchio)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}Sintassi dello spazio dei nomi (nuovo)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}JavaScript generato in entrambi i casi è lo stesso
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));Modulo esterno
Esistono moduli esterni in TypeScript per specificare e caricare le dipendenze tra più esterni jsFile. Se ce n'è solo unojsfile utilizzato, i moduli esterni non sono rilevanti. Tradizionalmente la gestione delle dipendenze tra i file JavaScript veniva eseguita utilizzando i tag di script del browser (<script> </script>). Ma non è estensibile, poiché è molto lineare durante il caricamento dei moduli. Ciò significa che invece di caricare i file uno dopo l'altro non è disponibile alcuna opzione asincrona per caricare i moduli. Quando si programma js per il server, ad esempio NodeJs, non si hanno nemmeno tag di script.
Esistono due scenari per il caricamento dei dipendenti js file da un unico file JavaScript principale.
- Lato client - RequireJs
- Lato server - NodeJs
Selezione di un caricatore di moduli
Per supportare il caricamento di file JavaScript esterni, è necessario un caricatore di moduli. Questo sarà un altrojsbiblioteca. Per il browser la libreria più comune utilizzata è RequieJS. Questa è un'implementazione della specifica AMD (Asynchronous Module Definition). Invece di caricare i file uno dopo l'altro, AMD può caricarli tutti separatamente, anche quando dipendono l'uno dall'altro.
Definizione del modulo esterno
Quando si definisce un modulo esterno in TypeScript destinato a CommonJS o AMD, ogni file viene considerato come un modulo. Quindi è facoltativo utilizzare il modulo interno con il modulo esterno.
Se stai migrando TypeScript da AMD a sistemi di moduli CommonJs, non è necessario alcun lavoro aggiuntivo. L'unica cosa che devi cambiare è solo il flag del compilatore A differenza di JavaScript c'è un sovraccarico nella migrazione da CommonJs ad AMD o viceversa.
La sintassi per la dichiarazione di un modulo esterno utilizza le parole chiave "export" e "import".
Sintassi
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}Per utilizzare il modulo dichiarato in un altro file, viene utilizzata una parola chiave import come indicato di seguito. Il nome del file è specificato solo senza estensione utilizzata.
import someInterfaceRef = require(“./SomeInterface”);Esempio
Capiamolo usando un esempio.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Il comando per compilare il file TypeScript principale per i sistemi AMD è:
tsc --module amd TestShape.tsDurante la compilazione, genererà il seguente codice JavaScript per AMD.
File: IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});File: Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});File: Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});File: TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});Il comando per compilare il file TypeScript principale per Commonjs sistemi è
tsc --module commonjs TestShape.tsDurante la compilazione, genererà il seguente codice JavaScript per Commonjs.
File: Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;File: Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;File: TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());Produzione
Cirlce is drawn (external module)
Triangle is drawn (external module)Le dichiarazioni ambientali sono un modo per dire al compilatore TypeScript che il codice sorgente effettivo esiste altrove. Quando stai consumando un mucchio di terze partijslibrerie come jquery / angularjs / nodejs non puoi riscriverlo in TypeScript. Garantire la sicurezza dei caratteri e l'intellisense durante l'utilizzo di queste librerie sarà difficile per un programmatore TypeScript. Le dichiarazioni ambientali aiutano a integrare perfettamente gli altrijs librerie in TypeScript.
Definizione di ambienti
Le dichiarazioni ambientali sono per convenzione conservate in un file di dichiarazione del tipo con la seguente estensione (d.ts)
Sample.d.tsIl file sopra non verrà transcompilato in JavaScript. Verrà utilizzato per l'indipendenza dai tipi e l'intellisense.
La sintassi per la dichiarazione di variabili o moduli di ambiente sarà la seguente:
Sintassi
declare module Module_Name {
}I file ambientali dovrebbero essere referenziati nel file TypeScript del client come mostrato -
/// <reference path = " Sample.d.ts" />Esempio
Capiamolo con l'aiuto di un esempio. Supponiamo che ti sia stata fornita una libreria javascript di terze parti che contiene codice simile a questo.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}Come programmatore di dattiloscritti non avrai tempo per riscrivere questa libreria in dattiloscritto. Ma è comunque necessario utilizzare il metodo doSum () con l'indipendenza dai tipi. Quello che potresti fare è un file di dichiarazione ambientale. Creiamo un file di dichiarazione ambientale Calc.d.ts
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}I file Ambient non conterranno le implementazioni, sono solo dichiarazioni di tipo. Le dichiarazioni ora devono essere incluse nel file dattiloscritto come segue.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));La seguente riga di codice mostrerà un errore del compilatore. Questo perché nel file di dichiarazione abbiamo specificato il parametro di input sarà il numero.
obj.doSum("Hello");Commenta la riga sopra e compila il programma usando la seguente sintassi:
tsc CalcTest.tsDurante la compilazione, genererà il seguente codice JavaScript (CalcTest.js).
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));Per eseguire il codice, aggiungiamo una pagina html con tag di script come indicato di seguito. Aggiungere il file CalcTest.js compilato e il file di libreria di terze parti CalcThirdPartyJsLib.js.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>Verrà visualizzata la pagina seguente:

Sulla console, puoi vedere il seguente output:
55Allo stesso modo, puoi integrare jquery.d.ts o angular.d.ts in un progetto, in base alle tue esigenze.