TypeScript - Interfacce
Un'interfaccia è un contratto sintattico a cui un'entità dovrebbe conformarsi. In altre parole, un'interfaccia definisce la sintassi a cui deve aderire qualsiasi entità.
Le interfacce definiscono proprietà, metodi ed eventi, che sono i membri dell'interfaccia. Le interfacce contengono solo la dichiarazione dei membri. È responsabilità della classe derivante definire i membri. Spesso aiuta a fornire una struttura standard che le classi derivate seguirebbero.
Consideriamo un oggetto -
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};Se consideriamo la firma dell'oggetto, potrebbe essere:
{
FirstName:string,
LastName:string,
sayHi()=>string
}Per riutilizzare la firma tra gli oggetti possiamo definirla come un'interfaccia.
Dichiarazione di interfacce
La parola chiave interface viene utilizzata per dichiarare un'interfaccia. Ecco la sintassi per dichiarare un'interfaccia:
Sintassi
interface interface_name {
}Esempio: interfaccia e oggetti
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);L'esempio definisce un'interfaccia. L'oggetto cliente è del tipo IPerson. Quindi, ora sarà vincolante sull'oggetto per definire tutte le proprietà come specificato dall'interfaccia.
Un altro oggetto con la seguente firma, è ancora considerato come IPerson perché quell'oggetto è trattato dalla sua dimensione o firma.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);L'output del codice di esempio sopra è il seguente:
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
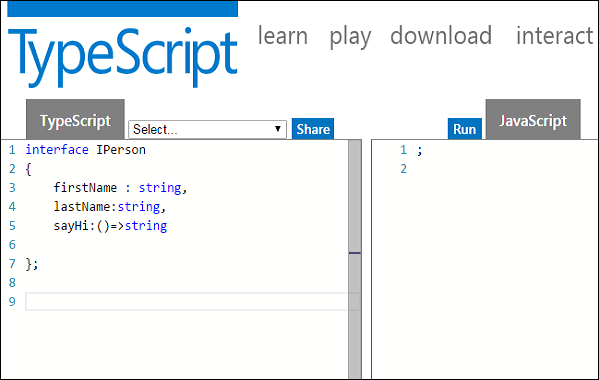
Hello!!!Le interfacce non devono essere convertite in JavaScript. È solo una parte di TypeScript. Se vedi la schermata dello strumento TS Playground, non viene emesso alcun java script quando dichiari un'interfaccia diversa da una classe. Quindi le interfacce non hanno alcun impatto JavaScript di runtime.

Tipo di unione e interfaccia
L'esempio seguente mostra l'uso del tipo di unione e dell'interfaccia:
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());Il suo output è il seguente:
Hello
Hello
World
**Hello World**Interfacce e array
L'interfaccia può definire sia il tipo di chiave utilizzata da un array sia il tipo di voce che contiene. L'indice può essere di tipo stringa o tipo numero.
Esempio
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // ErrorInterfacce ed ereditarietà
Un'interfaccia può essere estesa da altre interfacce. In altre parole, un'interfaccia può ereditare da un'altra interfaccia. Typescript consente a un'interfaccia di ereditare da più interfacce.
Usa la parola chiave extends per implementare l'ereditarietà tra le interfacce.
Sintassi: ereditarietà dell'interfaccia singola
Child_interface_name extends super_interface_nameSintassi: ereditarietà dell'interfaccia multipla
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_nameEsempio: ereditarietà dell'interfaccia semplice
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);Il suo output è il seguente:
Age: 27
Instrument: DrumsEsempio: ereditarietà dell'interfaccia multipla
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)L'oggetto Iobj è del tipo interface leaf. La foglia di interfaccia in virtù dell'ereditarietà ora ha due attributi, rispettivamente v1 e v2. Quindi, l'oggetto Iobj deve ora contenere questi attributi.
Durante la compilazione, genererà il seguente codice JavaScript.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);L'output del codice sopra è il seguente:
value 1: 12 value 2: 23