Watir - Finestre del browser
Ti imbatterai in casi in cui dobbiamo utilizzare una finestra popup o l'apertura di una nuova finestra del browser. In questo capitolo, discuteremo come testare questi casi utilizzando Watir.
Sintassi
browser.windowQui viene fornito un esempio funzionante che testeremo:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
</html>Produzione

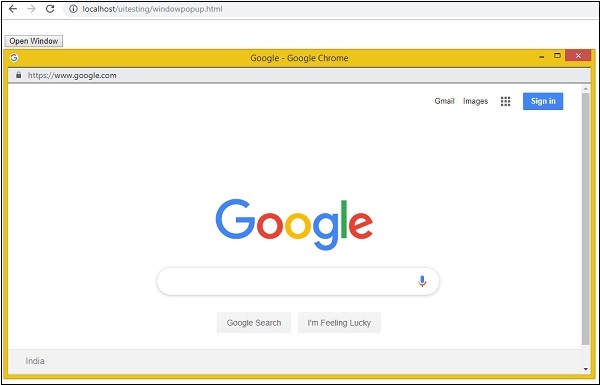
Al clic del pulsante Apri finestra, si apre la finestra popup. Qui, l'URL che abbiamo fornito è www.google.com . Ora proviamo lo stesso usando Watir /
Esempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endDi seguito sono riportati gli screenshot che abbiamo acquisito:
popupwindow.png

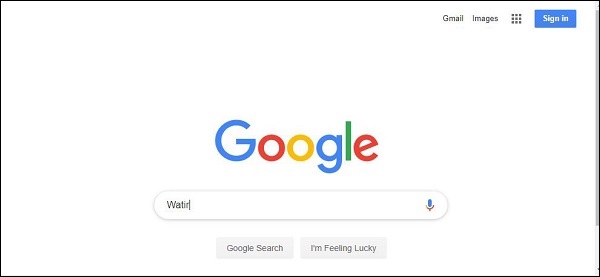
popupwindowbefore.png

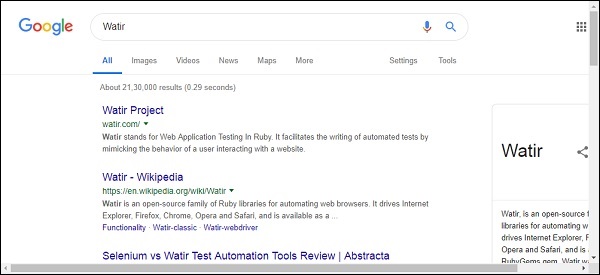
popupwindowafter.png