Watir - Guida rapida
Watir (Web Application Testing in Ruby), pronunciato come "Water", è uno strumento open source sviluppato utilizzando Ruby che aiuta ad automatizzare l'applicazione web che si adatta alle applicazioni sviluppate in qualsiasi linguaggio di programmazione. I browser supportati per l'installazione Watir di Internet Explorer, Firefox, Chrome, Safari e Edge. Watir è disponibile come Rubygems per l'installazione.
Watir si collegherà al browser fornito e seguirà le istruzioni per aprire l'URL, cliccando sul pulsante, inserendo i dati all'interno di una casella di testo proprio come farà qualsiasi persona reale. Watir è più comunemente utilizzato per il supporto del browser con framework di test come RSpec, Cucumber, ecc.
Caratteristiche di Watir
Watir è ricco di funzionalità, come discusso di seguito:
Location web elements- Esistono diversi modi per individuare gli elementi web renderizzati all'interno del browser. Quelli maggiormente utilizzati sono id, classe, nome del tag, attributi personalizzati, etichetta ecc.
Taking Screenshots- Watir ti consente di acquisire screenshot del test eseguito come e quando richiesto. Questo aiuta a tenere traccia dei test intermedi.
Page Performance- Puoi misurare facilmente le prestazioni della pagina utilizzando l'oggetto performance che ha proprietà come, performance.navigation, performance.timing, performance.memory e performance.timeOrigin . Questi dettagli si ottengono quando ci si collega al browser.
Page Objects- L'oggetto Pagina in Watir ci aiuterà a riutilizzare il codice sotto forma di classi. Utilizzando questa funzione, possiamo automatizzare la nostra app senza dover duplicare alcun codice e renderla gestibile.
Downloads - Con Watir, è facile testare il download di file per l'interfaccia utente o il sito web.
Alerts - Watir fornisce API facili da usare per testare i popup degli avvisi nella tua interfaccia utente o sito web.
Headless Testing- Utilizzando il test headless, i dettagli vengono ottenuti nella riga di comando senza dover aprire il browser. Questo aiuta a eseguire i casi di test dell'interfaccia utente dalla riga di comando.
Vantaggi dell'utilizzo di Watir
Watir offre i seguenti vantaggi:
Watir è uno strumento open source e molto facile da usare.
Watir è sviluppato in Ruby e qualsiasi applicazione web che funziona in un browser può essere facilmente automatizzata usando watir.
Tutti i browser più recenti sono supportati in Watir, facilitando i test.
Watir dispone di librerie integrate per testare le prestazioni della pagina, avvisi, test iframe, finestre del browser, acquisire schermate ecc.
Svantaggi di Watir
Come ogni altro software, anche Watir ha i suoi limiti
Watir è supportato solo per il framework di test Ruby e non può essere utilizzato con nessun altro framework di test.
I test mobili utilizzando Watir non sono migliorati e i browser desktop sono imitati per comportarsi come browser mobili invece di agire come dispositivi in tempo reale.
Watir (Web Application Testing in Ruby)pronunciato come "Water" è uno strumento open source sviluppato utilizzando Ruby che aiuta ad automatizzare l'applicazione web indipendentemente dalla lingua in cui è scritta l'applicazione. Watir viene fornito con un ricco set di API che ci aiutano a interagire con il browser, individuare elementi della pagina, acquisire screenshot, lavorare con avvisi, download di file, finestre popup window.open , test headless, ecc.
I browser supportati sono:
- Internet Explorer
- Firefox
- Chrome
- Safari
- Edge
Note - Watir è disponibile come gemma Rubygems per l'installazione.
Utilizzando il webdriver Watir, è possibile testare i siti Web e le applicazioni dell'interfaccia utente. Poiché Watir si concentra completamente sulle cose relative al browser, puoi utilizzare Watir insieme ad altri framework di test come:
- RSpec
- Cucumber
Il codice di test principale verrà scritto utilizzando il framework di test e l'interazione con il browser avverrà con l'aiuto di Watir.
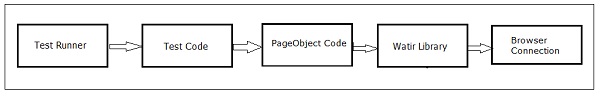
Il flusso del framework di test insieme a Watir è come mostrato di seguito:

RSpec o Cucumber sono coinvolti nel test runner e nel codice di test. I dettagli sul sito Web o sul test dell'interfaccia utente possono essere suddivisi in oggetto pagina che farà riferimento a Watir, in cui otterrà i localizzatori di pagina da utilizzare per il test. Watir, insieme al suo webdriver, aiuta a connettersi al browser ed eseguire l'automazione del test.
Per lavorare con Watir, dobbiamo installare quanto segue:
- Installa Ruby
- Installa Watir
- Ruby Mine (IDE)
Poiché Watir è compilato utilizzando Ruby, è necessario installare Ruby e gem (gestore di pacchetti per Ruby).
Installazione di Ruby su Windows
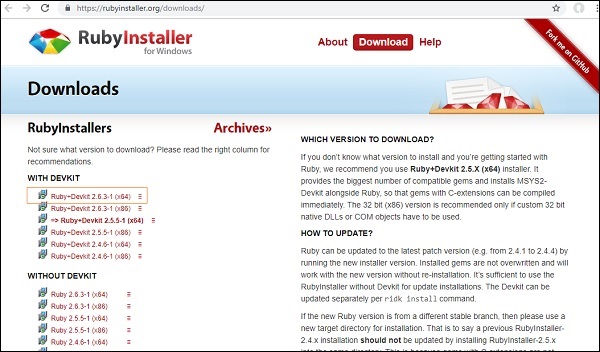
Per installare Ruby su Windows, vai su - https://rubyinstaller.org/downloads/

Installa la versione ruby in base al tuo sistema operativo a 32 o 64 bit. Qui abbiamo installato quello evidenziato come mostrato nello screenshot. Una volta scaricato, segui i passaggi richiesti e installa di conseguenza.
Quando hai finito con l'installazione, controlla se ruby è installato controllando la versione nella riga di comando come mostrato di seguito -
C:\> ruby -vSe Ruby è installato correttamente, puoi vedere un output come mostrato di seguito -

La versione installata è 2.6.3. Abbiamo installato con successo Ruby sul nostro sistema. Insieme all'installazione di Ruby viene installato anche il gestore di pacchetti ruby, vale a dire gem. Puoi controllare la versione di gem installata come segue:

Abbiamo finito con l'installazione di Ruby e Gem su Windows.
Installazione di Ruby su Linux
Per installare Ruby su Linux, esegui i seguenti comandi nel tuo terminale Linux:
wget -O ruby-install-0.6.0.tar.gz https://github.com/postmodern/ruby-install/archive/v0.6.0.tar.gz
tar -xzvf ruby-install-0.6.0.tar.gz
cd ruby-install-0.6.0/
sudo make install
ruby-install ruby 2.5.3Installazione di Ruby per Mac
Per installare Ruby su Linux, esegui i seguenti comandi nel tuo terminale Mac -
Installa xcode
xcode-select --installInstalla HomeBrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Installa rbenv
brew install rbenv
rbenv init
touch ~/.bash_profile
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
source ~/.bash_profile
rbenv install 2.5.3
rbenv local 2.5.3Installazione di Watir
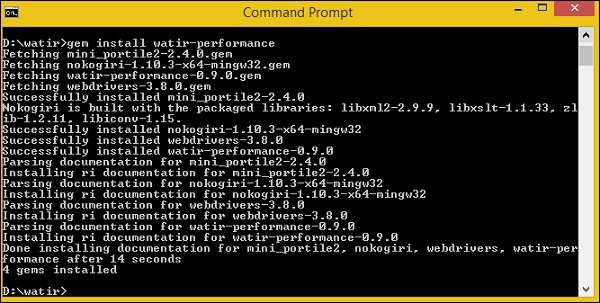
Il comando per installare watir è -
gem install watirgem installa watir
Quindi puoi osservare una schermata di output come mostrato di seguito -

RubyMine IDE
Useremo RubyMine IDE per scrivere ed eseguire i nostri casi di test. Il sito web ufficiale di RubyMine IDE è www.jetbrains.com/ruby .

RubyMine è un IDE a pagamento con una prova gratuita di 30 giorni. Fare clic sul pulsante di prova gratuita per scaricare. Puoi anche usare qualche altro IDE di tua scelta per scrivere i casi di test.
Al clic del pulsante di prova gratuita, inizierà il download. Una volta completato il download, installalo sul tuo sistema.

Fare clic su Avanti e procedere con l'installazione. Una volta completata l'installazione, apri l'IDE e ti chiederà di creare il progetto come mostrato di seguito -

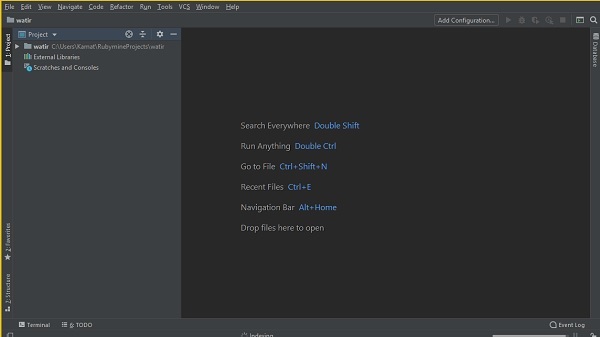
Clicca su Crea nuovo progetto, abbiamo inserito il nome del progetto come Watir ed ecco la visualizzazione nell'IDE -

Scriveremo i nostri casi di test nella cartella watir / e lo eseguiremo.
In questo capitolo, installeremo i driver del browser di cui abbiamo bisogno per testare il nostro progetto utilizzando Watir. Prima di Watir 6, dovevamo includere watir-webdriver per utilizzare i driver del browser. Con il rilascio di Watir 6, il watir-webdriver è disponibile come parte del pacchetto Watir e gli utenti non devono aggiungere il watir-webdriver separatamente.
I browser come Chrome, Firefox e Safari sono disponibili per impostazione predefinita e non è necessario aggiungerli esternamente. Nel caso in cui durante il test si riscontri un problema che il driver per il browser non è disponibile, è sempre possibile scaricarli come indicato di seguito.
Installeremo i driver per i seguenti browser:
- Driver per browser - Chrome
- Driver per browser - Firefox
- Driver per browser - Edge
- Driver per browser - Internet Explorer
- Driver per browser - Safari
Driver per browser - Chrome
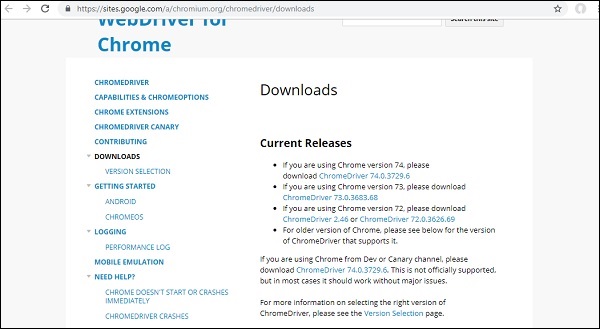
Per ottenere il driver per il browser Chrome, vai a - https://sites.google.com/a/chromium.org/chromedriver/downloads.

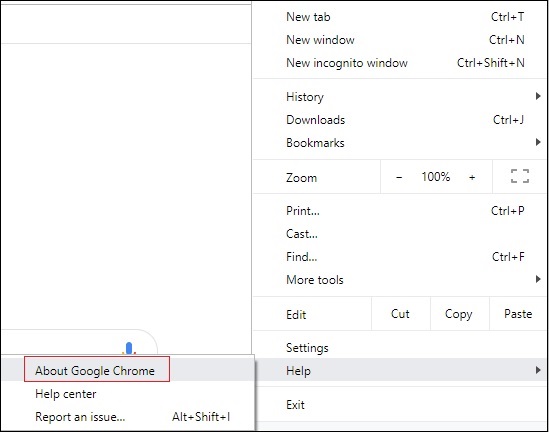
Controlla la versione del tuo browser e di conseguenza scarica il driver Chrome. Per controllare la versione del tuo browser Chrome, fai come mostrato qui -

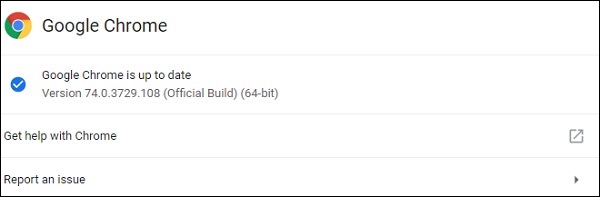
Fai clic su Informazioni su Google Chrome e ti darà la versione di Chrome come mostrato di seguito -

Quindi la nostra versione è 74. Quindi, scarica la versione 74 del driver Chrome.

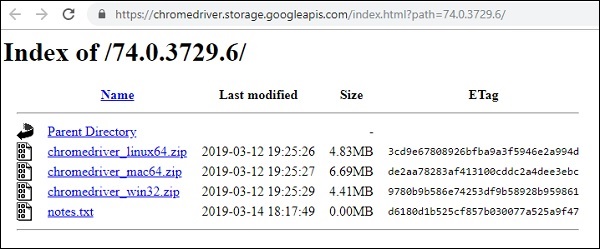
Successivamente, scarica il driver Chrome a seconda del tuo sistema operativo. Scaricheremo chromedriver_win32.zip, è pensato sia per macchine a 32 bit che a 64 bit. Nel caso in cui si preveda di utilizzare il driver scaricato, aggiungere la posizione da qualche parte sulla variabile PATH.
Driver per browser - Firefox
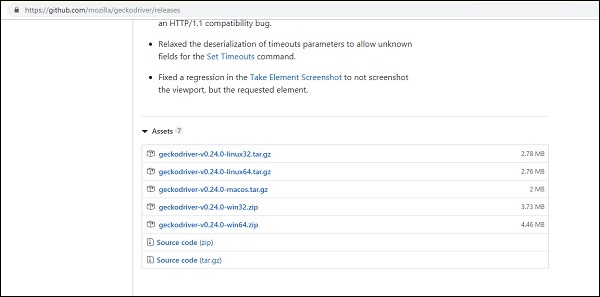
Per il driver Firefox, vai a - https://github.com/mozilla/geckodriver/releases come mostrato nello screenshot qui sotto -

In base al tuo sistema operativo, scarica il driver come mostrato sopra. Nel caso in cui prevedi di utilizzare il driver scaricato, aggiungi la posizione da qualche parte sulla variabile PATH.
Driver per browser - Edge
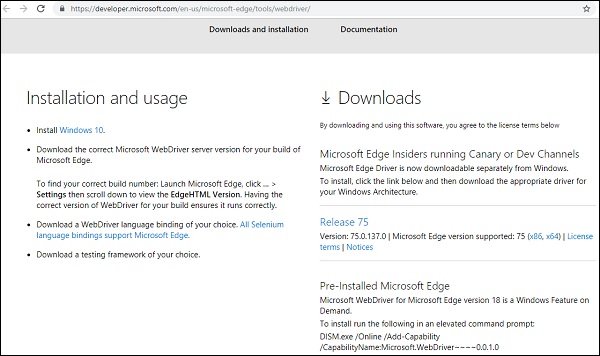
Per il driver Firefox, vai a - https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ come mostrato nello screenshot qui sotto -

Fai clic sulla versione di Microsoft Edge che hai come mostrato di seguito -

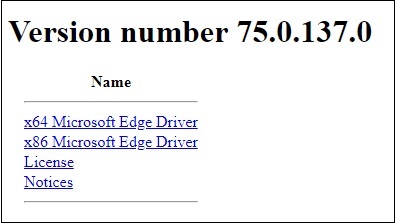
Fare clic sul collegamento di rilascio e verrà reindirizzato a -

Qui puoi trovare la versione scaricabile disponibile per Windows. Nel caso in cui si preveda di utilizzare il driver scaricato, aggiungere la posizione da qualche parte sulla variabile PATH.
Driver per browser - Internet Explorer
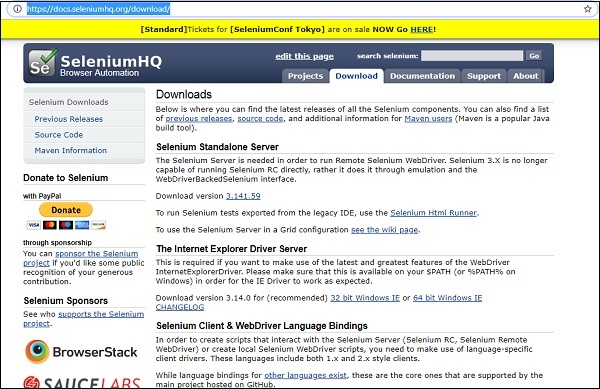
Per installare il driver per Internet Explorer vai a - https://docs.seleniumhq.org/download/ come mostrato di seguito -

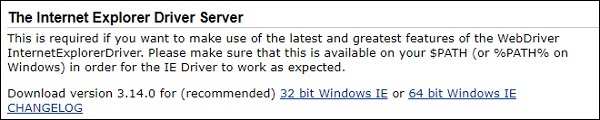
I dettagli per la sezione di download su IE sono mostrati qui -

In base al tuo sistema operativo, scarica Windows IE a 32 o 64 bit. Aggiungi anche la posizione alla tua variabile PATH per utilizzare il driver.
Driver per browser - Safari
I driver per Safari non devono essere scaricati esternamente a partire dalla versione 10 di Safari. Vengono scaricati insieme al pacchetto gem durante l'installazione di Watir.
Tieni presente che i driver per Chrome, Firefox, Internet Explorer sono disponibili anche quando Watir è installato. Ma nel caso in cui dovessi riscontrare problemi e necessiti di una versione specifica da testare, puoi scaricarli secondo il tuo browser e aggiornare la posizione in PATH per utilizzarla nel test della tua applicazione.
Per impostazione predefinita, Watir aprirà il browser Chrome nel caso in cui il nome del browser non sia specificato. I driver del browser richiesti vengono installati insieme all'installazione di Watir. In caso di problemi con i browser, installare il driver come mostrato nel capitolo Driver del browser e aggiornare la posizione nella variabile PATH.
In questo capitolo capiremo come aprire il browser utilizzando Watir.
Procedura per aprire un browser utilizzando Watir
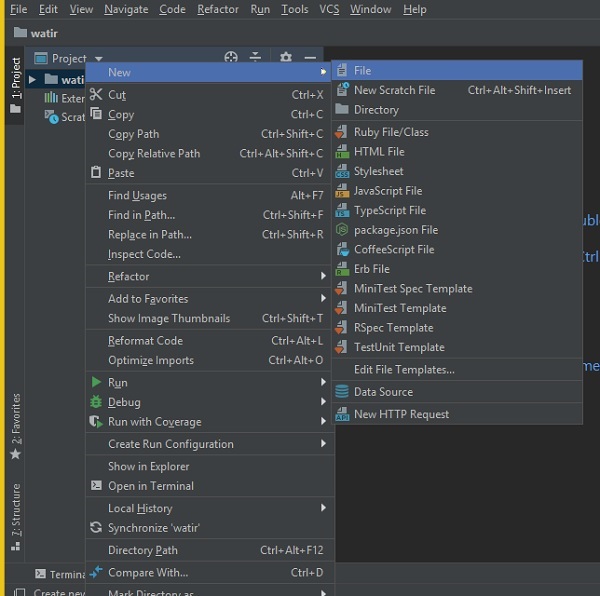
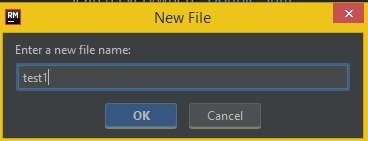
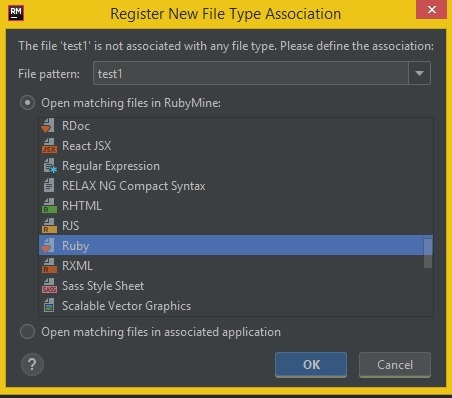
Apri l'IDE RubyMine e crea un nuovo file: test1.rb


Seleziona OK e fai clic sul modello di file come rubino come mostrato di seguito -

Fare clic su OK per creare il file.
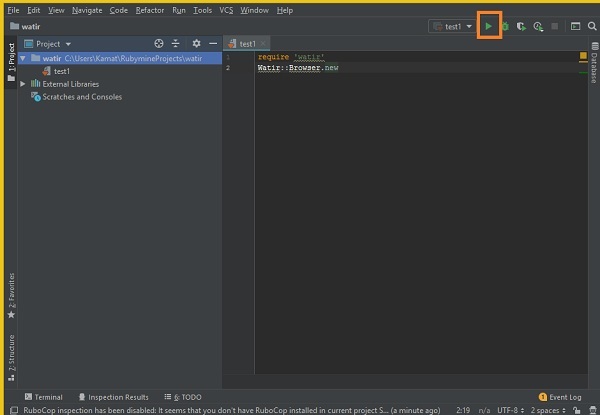
Ora scriveremo un semplice codice che aprirà il browser come mostrato di seguito -
test1.rb
require 'watir'
Watir::Browser.new
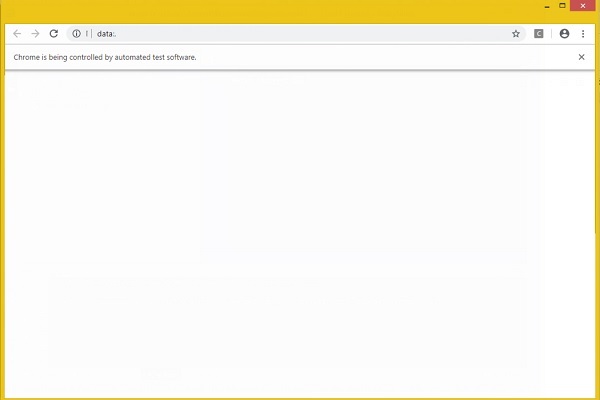
Fare clic sul pulsante Esegui che è evidenziato nell'IDE come mostrato sopra. Al clic di Esegui, si aprirà il browser come mostrato di seguito -

Il browser si aprirà e si chiuderà automaticamente. Aggiungiamo ora altro codice a test1.rb.
Possiamo specificare il nome del browser come mostrato di seguito -
Esempio per Chrome
require 'watir'
Watir::Browser.new :chromeOra apriamo un URL di pagina nel nostro caso di test.
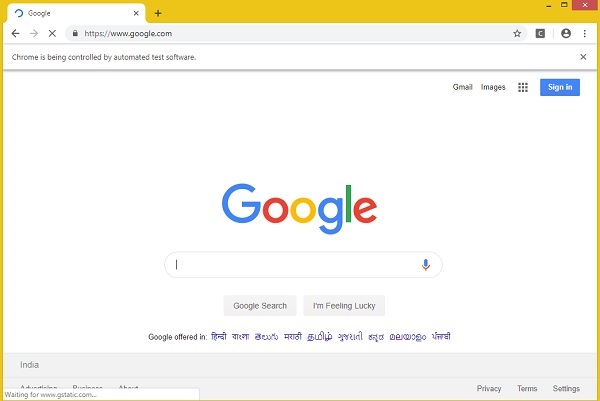
Esempio
require 'watir'
browser = Watir::Browser.new
browser.goto("https://www.google.com")Fare clic su Esegui per vedere l'output come mostrato di seguito -

Allo stesso modo, puoi aprire il browser Firefox, Safari, Internet Explorer.
Esempio per Firefox
require 'watir'
Watir::Browser.new :firefox
Esempio per Internet Explorer
Watir Code
require 'watir'
browser = Watir::Browser.new :ie
browser.goto("https://www.google.com")Quando eseguiamo il codice viene visualizzato il seguente errore:
Unable to find IEDriverServer. Please download the server from
(Selenium::WebDriver::Error::WebDriverError)
http://selenium-release.storage.googleapis.com/index.html and place it
somewhere on your PATH.
More info at
https://github.com/SeleniumHQ/selenium/wiki/InternetExplorerDriver.Ciò significa che il pacchetto watir non dispone del driver InternetExplorer. Abbiamo scaricato lo stesso da qui -https://docs.seleniumhq.org/download/ e aggiornato nella variabile PATH.
Ora eseguilo di nuovo per vedere l'apertura del browser Internet Explorer come mostrato di seguito -

Codice Watir per aprire il browser Safari
require 'watir'
browser = Watir::Browser.new :safari
browser.goto("https://www.google.com")Codice Watir nel browser Microsoft Edge
require 'watir'
browser = Watir::Browser.new :edge
browser.goto("https://www.google.com")In questo capitolo, discuteremo come lavorare con il seguito in Watir -
- Lavorare con le caselle di testo
- Lavorare con le combo
- Lavorare con i pulsanti di opzione
- Lavorare con le caselle di controllo
- Lavorare con i pulsanti
- Lavorare con i collegamenti
- Lavorare con Div's
Lavorare con le caselle di testo
Sintassi
browser.text_field id: 'firstname' // will get the reference of the textboxQui proverò a capire come lavorare con le caselle di testo sull'interfaccia utente.
Considera la pagina Textbox.html come mostrato di seguito -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
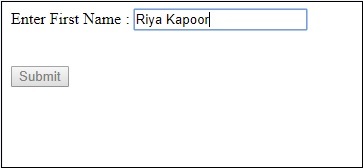
</html>L'output corrispondente è come mostrato di seguito:

Abbiamo una casella di testo, quando inserisci il nome, l'evento onchange viene attivato e il nome viene visualizzato di seguito.
Ora scriviamo il codice, in cui localizzeremo la casella di testo, inseriremo il nome e attiveremo l'evento onchange.
Codice Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')Stiamo usando il browser Chrome e dato il pageurl come http://localhost/uitesting/textbox.html.
Usando goto api browser si aprirà il pageurl e troveremo text_field con id: firstname. Se esiste, imposteremo il valore come Riya Kapoor e utilizzeremo l' api fire_event per attivare l'evento onchange.
Ora, eseguiamo il codice per visualizzare l'output come mostrato di seguito -


Lavorare con le combo
Sintassi
browser.select_list id: 'months' // will get the reference of the dropdownLa pagina di test che testeremo ora è mostrata qui -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
</html>Produzione

Quando si seleziona il mese dal menu a discesa, lo stesso viene visualizzato di seguito.
Proviamo ora lo stesso usando Watir.
Codice Watir per la selezione delle combo
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Per lavorare con le combo, è necessario individuare l'elemento select utilizzando b.select_list api seguita dall'id del menu a discesa. Per selezionare il valore dal menu a discesa, è necessario utilizzare t.select e il valore desiderato.
L'output in esecuzione è il seguente:

Lavorare con i pulsanti di opzione
Sintassi
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Ecco una pagina di prova che useremo per lavorare con i pulsanti di opzione:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Selezioneremo il pulsante radio con il valore Femmina come mostrato nel codice Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Per lavorare con il pulsante di opzione, dobbiamo comunicare al browser il valore che stiamo selezionando, ad es b.radio value:”female”
Stiamo anche prendendo lo screenshot e lo abbiamo salvato come radiobutton.png e lo stesso viene visualizzato di seguito -

Lavorare con le caselle di controllo
Sintassi
browser. checkbox value: 'Train'
// will get the reference of the checkbox with value “Train”Ecco la pagina di test per le caselle di controllo:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Ora, usiamo Watir per individuare la casella di controllo nel browser come mostrato di seguito:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Per individuare la casella di controllo nel browser, utilizzare b. Casella di controllo con il valore che si desidera selezionare.

Lavorare con i pulsanti
Sintassi
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Ecco la pagina di test per il pulsante:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Ecco il codice watir per individuare il pulsante nella pagina data -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Ecco lo screenshot button.png

Lavorare con i collegamenti
Sintassi
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Utilizzeremo la seguente pagina di test per testare i collegamenti:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
I dettagli Watir richiesti per testare i collegamenti sono i seguenti:
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Produzione


Lavorare con Div's
Sintassi
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Pagina di test in cui possiamo testare per div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Produzione

Il codice Watir per testare il div è mostrato qui -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Produzione

In Watir per il test, è necessario individuare gli elementi e può essere fatto in diversi modi: utilizzando l'id, la classe o il testo dell'elemento.
In questo capitolo, vedremo alcuni esempi che mostrano diversi modi per individuare gli elementi.
Utilizzo dell'ID dell'elemento
Pagina di prova
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Esempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'In questo esempio, stiamo usando l'id dell'elemento textbox per individuarlo e impostare il valore.
t = b.text_field(id: 'firstname')Produzione


Nel caso in cui sia necessario individuare il div, span o qualsiasi altro tag html, puoi fare lo stesso usando id come segue:
Per div
browser.div(id: "divid")
browser.div(id: /divid/)Per span
browser.span(id: "spanid")
browser.span(id: /spanid/)Utilizzo di NAME of the Element
Pagina di prova
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>Esempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Produzione


Utilizzo del nome del tag
Puoi individuare tutti gli elementi html che desideri utilizzando direttamente il tag html come mostrato di seguito.
Per div
browser.div(id: "divid")
browser.div(id: /divid/)Per span
browser.span(id: "spanid")
browser.span(id: /spanid/)Per tag p
browser.p(id: "ptag")
browser.p(id: /ptag/)Per il pulsante
browser.button(id: "btnid")
browser.button(id: /btnid/)Utilizzo del nome della classe
È possibile individuare l'elemento utilizzando il suo nome di classe. Può essere fatto come mostrato di seguito -
Per div
browser.div(class: "divclassname")
browser.div(class: /divclassname/)Per span
browser.span(class: "spanclassname”)
browser.span(class: /spanclassname/)Per tag p
browser.p(class: "pclassname")
browser.p(class: /pclassname/)Per il pulsante
browser.button(class: "btnclassname")
browser.button(class: /btnclassname/)Per la casella di testo
browser.text_field(class: 'txtclassname')
browser.text_field(class: /txtclassname/)Puoi anche passare più classi come mostrato di seguito:
Per div
browser.div(class: ["class1", "class2"])Utilizzando il testo
Questo è ancora un altro modo per individuare gli elementi utilizzando elementi con un testo. Ad esempio:
browser.button(text: "button text")
browser.button(text: /button text/)Utilizzo dell'etichetta
È possibile utilizzare l'etichetta dell'elemento per individuarlo come mostrato di seguito:
browser.text_field(label: "text here"))
browser.text_field(label: /text here/))Utilizzo degli attributi dei dati
Nel caso in cui tu abbia attributi di dati per i tuoi tag html, puoi individuare gli elementi che li utilizzano come mostrato di seguito -
Ad esempio, puoi individuare il tag come mostrato di seguito:
<div data-type = "test1"></div>Puoi individuare il div come segue:
browser.div(data-type: 'test1'))
browser.div(data-type: /test1/))Utilizzo di attributi personalizzati
Puoi anche individuare gli elementi utilizzando gli attributi personalizzati come mostrato di seguito:
Esempio di elemento html
<div itemprop = ”content”>
….
</div>Puoi individuare il div come segue:
browser.div(itemprop: ‘content'))
browser.div(itemprop: /content/))Utilizzo dell'attributo visibile
L'elemento che utilizza l'attributo visibile può essere posizionato come mostrato di seguito:
browser.div(visible: true)
browser.div(visible: false)Watir offre una sintassi facile da usare per lavorare con iframe.
Sintassi
browser.iframe(id: 'myiframe')
// will get the reference of the iframe where we want to input details.Per capire come trattare gli iframe e individuare gli elementi all'interno di un iframe, in questo capitolo lavoreremo su un esempio.
Esempio
main.html
<html>
<head>
<title>Testing using Watir</title>
</head>
<body>
<iframe src = "test1.html" id = "myiframe" width = "500" height = "100"></iframe>
</body>
</html>test1.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Produzione

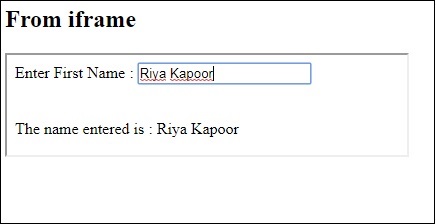
Nell'esempio precedente, il modulo di iscrizione è definito all'interno di un iframe. Di seguito è riportato il codice Watir che ci aiuterà a individuarlo e testare il modulo:
Codice Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/main.html')
t = b.iframe(id: 'myiframe').text_field
t.set 'Riya Kapoor'
b.screenshot.save 'iframetestbefore.png'
t.fire_event('onchange')
b.screenshot.save 'iframetestafter.png'Codice Watir per individuare l'iframe nell'URL fornito qui -
t = b.iframe(id: 'myiframe').text_fieldAbbiamo utilizzato il nome del tag iframe e l'ID dell'iframe come mostrato sopra.
Gli screenshot del codice sopra sono mostrati di seguito:
iframetestbefore.png

iframetestafter.png

In questo capitolo, capiamo in dettaglio le attese. Per comprendere le attese automatiche, abbiamo creato una semplice pagina di test. Quando l'utente inserisce del testo nella casella di testo, viene attivato l'evento onchange e dopo 3 secondi il pulsante viene abilitato.
Watir ha una chiamata api wait_unit che attende un particolare evento o proprietà. Testeremo lo stesso per la pagina di test come indicato di seguito:
Sintassi
browser.button(id: 'btnsubmit').wait_until(&:enabled?)
//here the wait is on the button with id : btnsubmit to be enabled.testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
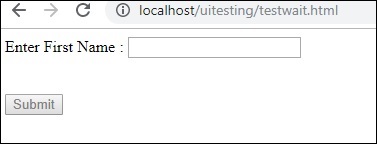
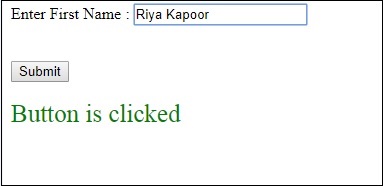
</html>Produzione

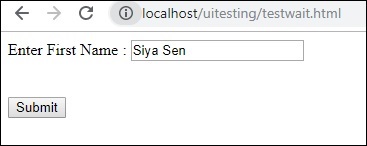
Quando inserisci il testo nella casella di testo, dovrai attendere 3 secondi per abilitare il pulsante.

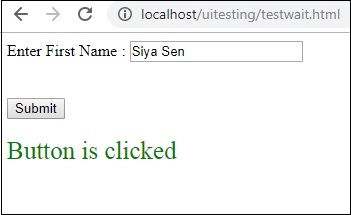
Quando si fa clic sul pulsante Invia, viene visualizzato il testo seguente:

Ora poiché abbiamo aggiunto il ritardo per l'abilitazione del pulsante, è difficile per l'automazione gestire questi casi. Ogni volta che abbiamo qualche ritardo o dobbiamo aspettare che qualche evento o proprietà dell'elemento venga individuato, possiamo fare uso di wait_until come mostrato di seguito -
Codice Watir utilizzando wait_until
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'Quindi, usa il seguente comando
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)Watir aspetterà che il pulsante venga abilitato e in seguito procederà all'attivazione dell'evento clic. Gli screenshot catturati sono mostrati di seguito:
Waittestbefore.png

waittestafter.png

In questo capitolo impareremo come usare l'opzione headless del webdriver Watir per testare l'URL della pagina.
Sintassi
Browser = Watir::Browser.new :chrome, headless: trueLa pagina di test che testeremo è mostrata qui:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name : <input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Produzione

Codice Watir
require 'watir'
b = Watir::Browser.new :chrome, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headless.png'Abbiamo aggiunto l'opzione headless : fedele al browser Watir chrome. Quando esegui il programma Ruby, non aprirà il browser, tutto verrà eseguito nella riga di comando -
DevTools listening on ws://127.0.0.1:53973/devtools/browser/b4127866-afb8-4c74-b967-5bacb3354b19
[0505/144843.905:INFO:CONSOLE(8)] "inside wsentered", source: http://localhost/uitesting/textbox.html (8)Abbiamo aggiunto il messaggio console.log e lo stesso in stampato nella riga di comando.
Lo screenshot di headless.png è mostrato di seguito:

In Firefox
Il codice watir per Firefox è mostrato qui -
require 'watir'
b = Watir::Browser.new :firefox, headless: true
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')
b.screenshot.save 'headlessfirefox.png'Lo screenshot per headlessfirefox.png è mostrato qui -

Per i test mobili, utilizzeremo il browser desktop che fungerà da browser del dispositivo a scopo di test. Cerchiamo di capire la sua procedura in questo capitolo.
Per testare la tua app sui browser mobili, dobbiamo installare il webdriver-user-agent.
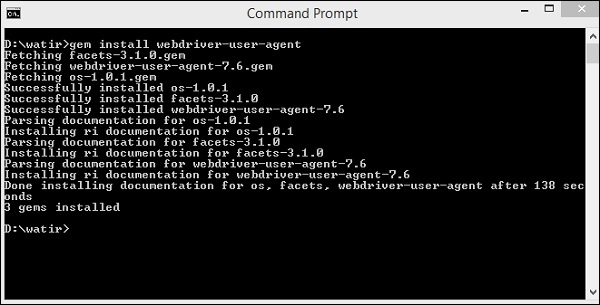
Installazione di webdriver-user-agent
gem install webdriver-user-agent
Ora utilizzeremo l'agent utente Webdriver come mostrato nell'esempio seguente:
Esempio
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
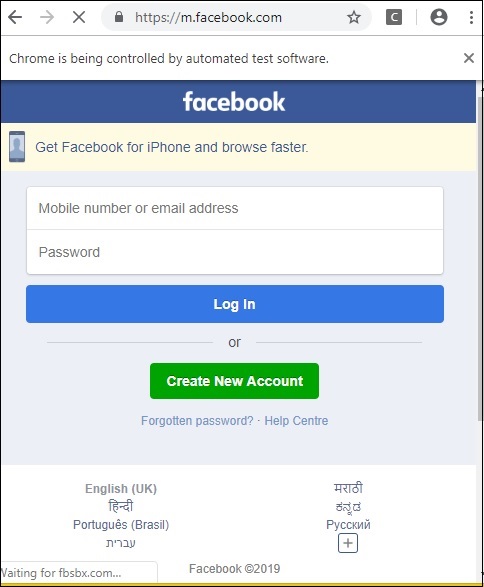
browser.goto 'https://facebook.com'
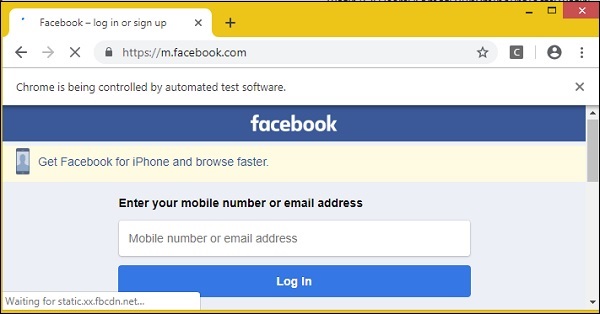
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Abbiamo fornito l'URL di facebook.com. Quando lo esegui, si apre in modalità mobile, in base allo useragent, come mostrato di seguito -

Proviamo ora in modalità verticale. Utilizzare il codice seguente per questo scopo:
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'L'output in modalità verticale è come mostrato di seguito:

La capacità di catturare screenshot è una delle caratteristiche interessanti disponibili con Watir. Durante l'automazione del test, puoi acquisire schermate e salvare le schermate. In caso, se si verifica un errore, lo stesso può essere documentato con l'aiuto di screenshot.
Un semplice esempio insieme alla pagina di test in cui abbiamo catturato lo screenshot è discusso di seguito:
Sintassi
browser.screenshot.save 'nameofimage.png'Pagina di prova
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Esempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'Gli screenshot che abbiamo scattato utilizzando Watir sono mostrati qui -
textboxbefore.png

textboxafter.png

Page Object in Watir ci aiuta a riutilizzare il codice sotto forma di classi. Utilizzando la funzionalità dell'oggetto pagina, possiamo automatizzare la nostra app senza dover duplicare alcun codice e rende anche il codice gestibile.
Durante il test, possiamo creare un oggetto pagina per ciascuna pagina che andremo a testare. Quindi, accediamo ai metodi e alle proprietà utilizzando l'oggetto pagina.
Le ragioni dietro l'utilizzo dell'oggetto pagina -
Nel caso in cui vengano apportate modifiche alla pagina al variare delle modifiche, non è necessario riscrivere il codice.
Per evitare la ridondanza del codice.
Useremo RSpec per utilizzare l'oggetto pagina in Watir. Se non hai familiarità con RSpec, ecco un tutorial completo disponibile per RSpec per il tuo apprendimento.
La pagina su cui eseguiremo il test è indicata qui:
textbox.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>Produzione

Creeremo ora un oggetto pagina per la pagina sopra come mostrato di seguito -
pageobjecttest.rb
class InitializeBrowser
def initialize(browser)
@browser = browser
end
end
class TestPage lt; InitializeBrowser
def textbox
@textbox = TestTextbox.new(@browser)
end
def close
@browser.screenshot.save 'usingpageobject.png'
@browser.close
end
end # TestPage
class TestTextbox < InitializeBrowser
URL = "http://localhost/uitesting/textbox.html"
def open
@browser.goto URL
self
end
def enterdata_as(name)
name_field.set name
name_field.fire_event('onchange')
end
private
def name_field
@browser.text_field(:id > "firstname")
end
end # TestTextboxSono definite tre classi: InitializeBrowser, TestPage e TestTextbox -
InitializeBrowser - Questo inizializzerà il browser aperto e condividerà l'oggetto browser con le classi TestPage e TestTextbox.
TestPage - Questa classe avrà un riferimento a un oggetto TestTextbox e contiene il metodo per acquisire screenshot e chiudere il browser.
TestTextbox - Questa classe avrà metodi per aprire l'URL della pagina, fornire riferimenti al campo di testo, impostare i dati e attivare l'evento onchange.
Una volta eseguito il codice mostrato sopra, puoi vedere l'output come mostrato di seguito -

La funzionalità delle prestazioni di Watir Page ti consente di tenere traccia delle metriche del tempo di risposta e funziona bene in Chrome, Firefox, IE9 e versioni successive. Il browser Safari non ha il supporto al momento.
Diamo uno sguardo più da vicino su come utilizzare questa funzione. Per utilizzarlo, dobbiamo installare watir-performance usando gem come mostrato di seguito -
Comando
gem install watir-performance
Abbiamo finito con l'installazione di watir-performance. Le metriche supportate sono:
- summary
- navigation
- memory
- Timing
Un esempio funzionante che utilizza watir-performance è discusso qui. Qui, controlleremo il tempo di risposta per il sito - www.tutorialspoint.com come mostrato di seguito -
require 'watir'
require 'watir-performance'
10.times do
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.summary[:response_time] / 1000
puts "Load Time: #{load_secs} seconds."
b.close
endproduzione
Load Time: 7 seconds.
Load Time: 7 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 6 seconds.
Load Time: 5 seconds.
Load Time: 5 seconds.
Load Time: 13 seconds.
Load Time: 12 seconds.
Load Time: 5 seconds.Utilizzando performance.timing
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
load_secs = b.performance.timing[:response_end] - b.performance.timing[:response_start]
puts "Time taken to respond is #{load_secs} seconds."
b.closeproduzione
Time taken to respond is 41 seconds.Utilizzo di performance.navigation
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
perf_nav = b.performance.navigation
puts "#{perf_nav}"
b.closeproduzione
{:type_back_forward=>2, :type_navigate=>0, :type_reload=>1,
:type_reserved=>255, :redirect_count=>0, :to_json=>{}, :type=>0}Utilizzando performance.memory
require 'watir'
require 'watir-performance'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
memory_used = b.performance.memory
puts "#{memory_used}"
b.closeproduzione
{:js_heap_size_limit=>2, :type_navigate=>0, :type_reload=>1, :ty2136997888,
:total_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty12990756,
:used_js_heap_size=>2, :type_navigate=>0, :type_reload=>1, :ty7127092}In questo capitolo impareremo come lavorare con i cookie utilizzando Watir.
Un semplice esempio che recupererà i cookie per un URL fornito è discusso qui.
Sintassi per recuperare i cookie
browser.cookies.to_aEsempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_aProduzione
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:33:58 +0000,
:secure=>false}
{:name=>"_gid", :value=> "GA1.2.282573155.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-04 08:32:57 +0000,
:secure=>false}
{:name=>"_ga", :value=>"GA1.2.2087825339.1556872379", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>
2021-05-02 08:32:57 +0000, :secure=>false}Ora aggiungiamo i cookie come mostrato di seguito -
Sintassi per aggiungere i cookie
browser.cookies.add 'cookiename', 'cookievalue', path: '/', expires:
(Time.now + 10000), secure: trueEsempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.add 'cookie1', 'testing_cookie', path: '/', expires:
(Time.now + 10000), secure: true
puts b.cookies.to_aOutput prima di aggiungere cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}Output Dopo l'aggiunta del cookie
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:44:23 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1541488984.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:43:24 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1236163943.1556873004",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:43:24 +0000, :secure=>false}
{:name=>"cookie1", :value=>"testing_cookie", :path=>"/",
:domain=>"www.tutorialspoint.com", :expires=>2039-04-28 08:43:35 +0000,
:secure=>true}Nota che l'ultimo è quello che abbiamo aggiunto usando watir.
Biscotti puliti
Sintassi
browser.cookies.clearEsempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
b.cookies.clear
puts b.cookies.to_aProduzione
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:48:29 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1264249563.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:47:30 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1001488637.1556873251",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:47:30 +0000, :secure=>false
Empty response ie a blank line will get printed after cookie.clear is called.Elimina un cookie particolare
Sintassi
browser.cookies.delete 'nameofthecookie'Esempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto 'https://www.tutorialspoint.com'
puts b.cookies.to_a
puts b.cookies.delete "_ga"
puts b.cookies.to_aProduzione
All cookies:
{:name=>"_gat_gtag_UA_232293_6", :value=>"1", :path=>"/",
:domain=>".tutorialspoint.com", :expires=>2019-05-03 08:52:38 +0000,
:secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}
{:name=>"_ga", :value=>"GA1.2.1383421835.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2021-05-02 08:51:37 +0000, :secure=>false}
After delete cookie with name _ga
{:name=>"_gat_gtag_UA_232293_6",
:value=>"1", :path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-03 08:52:38 +0000, :secure=>false}
{:name=>"_gid", :value=>"GA1.2.1385195240.1556873499",
:path=>"/", :domain=>".tutorialspoint.com",
:expires=>2019-05-04 08:51:37 +0000, :secure=>false}Watir consente di utilizzare il proxy con l'aiuto di un oggetto proxy che deve essere utilizzato con il browser.
Sintassi
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxyDi seguito è mostrato un esempio su come utilizzare il proxy con il browser Chrome:
Esempio
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :chrome, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxy.png'Abbiamo utilizzato l'oggetto proxy come mostrato di seguito:
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}I dettagli dell'indirizzo proxy devono essere utilizzati sia per http che per ssl. Possiamo usare il proxy con il browser Chrome come mostrato di seguito -
b = Watir::Browser.new :chrome, proxy: proxyL'output proxy.png è mostrato di seguito:

Di seguito viene discusso un esempio su come utilizzare il proxy con il browser Firefox:
Esempio
require "watir"
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxy
b.goto 'google.com'
b.screenshot.save 'proxyfirefox.png'È possibile aggiungere i dettagli del proxy come mostrato di seguito:
proxy = {
http: '127.0.0.1:8080',
ssl: '127.0.0.1:8080'
}
b = Watir::Browser.new :firefox, proxy: proxyL'output proxyfirefox.png è mostrato qui -

In questo capitolo capiremo come gestire gli avvisi utilizzando Watir.
Sintassi
browser.alert.exists?
browser.alert.ok
browser.alert.closeTestpage
<html>
<head>
<title>Testing Alerts Using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsformsubmitted() {
alert("Button is Clicked !");
}
</script>
<button id = "btnsubmit" onclick = "wsformsubmitted();">Submit</button>
</body>
</html>Codice Watir
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testalert.html')
b.button(id: 'btnsubmit').click
b.alert.ok
b.screenshot.save 'alerttest.png'L'output alerttest.png è mostrato qui -

Abbiamo pulsanti o collegamenti nell'interfaccia utente o nel nostro sito Web che scarica un pdf o un documento. Possiamo testarlo per l'utilizzo con Watir dando alcune preferenze al browser.
La sintassi per il download -
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}Le preferenze hanno il download in cui dobbiamo fornire il percorso in cui vogliamo che il file venga memorizzato dopo il download e lo stesso deve essere dato ai browser utilizzando le opzioni come mostrato nella sintassi sopra.
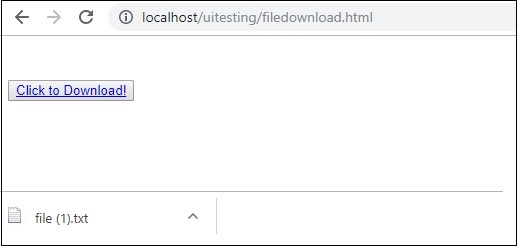
Un esempio funzionante è mostrato qui. Qui, abbiamo creato una pagina di test con un pulsante, che quando cliccato scaricherà un file chiamato file.txt come mostrato di seguito -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>file.txt
This is for testing watir downloadProduzione

Quando fai clic sul pulsante di download, il file viene scaricato.
Ora proviamo lo stesso usando Watir -
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
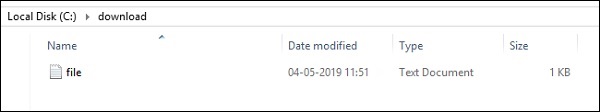
b.screenshot.save 'testdownload.png'Il percorso che abbiamo fornito per memorizzare il file scaricato è "C: / download". Quando eseguiamo il codice sopra, avremo il download del file nel percorso di download fornito come mostrato di seguito -

L'output testdownload.png è come mostrato qui -

Ti imbatterai in casi in cui dobbiamo utilizzare una finestra popup o l'apertura di una nuova finestra del browser. In questo capitolo, discuteremo come testare questi casi utilizzando Watir.
Sintassi
browser.windowUn esempio funzionante che testeremo è fornito qui:
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
var myWindow = window.open(
"https://www.google.com/", "mywindow", "width = 1000,height = 500");
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit" value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
</body>
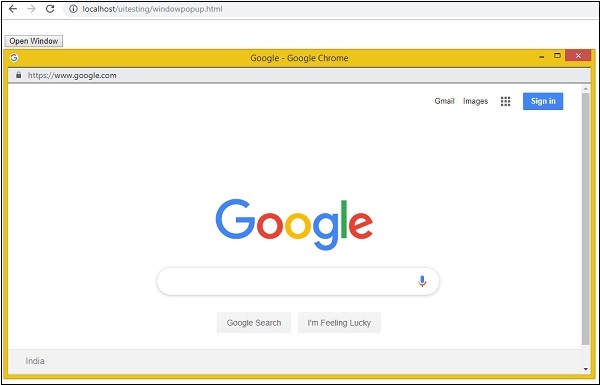
</html>Produzione

Al clic del pulsante Apri finestra, si apre la finestra popup. Qui, l'URL che abbiamo fornito è www.google.com . Ora proviamo lo stesso usando Watir /
Esempio
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/windowpopup.html')
b.button(id: 'btnsubmit').click
b.window(title: 'Google').use do
b.screenshot.save 'popupwindow.png'
t = b.text_field(class: 'gLFyf')
t.set 'Watir'
b.screenshot.save 'popupwindowbefore.png'
b.button(name: 'btnK').click
b.screenshot.save 'popupwindowafter.png'
endGli screenshot che abbiamo preso sono riportati di seguito:
popupwindow.png

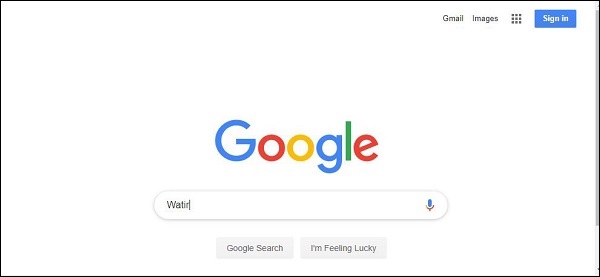
popupwindowbefore.png

popupwindowafter.png