Angular4-コンポーネント
Angular 4での開発の大部分は、コンポーネントで行われます。コンポーネントは基本的に、ブラウザに表示されるコンポーネントの.htmlファイルと相互作用するクラスです。前の章の1つでファイル構造を見てきました。ファイル構造にはアプリコンポーネントがあり、次のファイルで構成されています-
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
上記のファイルは、angular-cliコマンドを使用して新しいプロジェクトを作成したときにデフォルトで作成されました。
あなたが開くと app.module.ts ファイルには、インポートされるいくつかのライブラリと、次のようにappcomponentが割り当てられる宣言型があります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }宣言には、すでにインポートしたAppComponent変数が含まれています。これが親コンポーネントになります。
これで、angular-cliに独自のコンポーネントを作成するコマンドがあります。ただし、デフォルトで作成されるアプリコンポーネントは常に親のままであり、次に作成されるコンポーネントが子コンポーネントを形成します。
コマンドを実行してコンポーネントを作成しましょう。
ng g component new-cmp上記のコマンドをコマンドラインで実行すると、次の出力が表示されます-
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.tsここで、ファイル構造を確認すると、src / appフォルダーの下にnew-cmpnewフォルダーが作成されます。
new-cmpフォルダに以下のファイルが作成されます-
new-cmp.component.css-新しいコンポーネントのcssファイルが作成されます。
new-cmp.component.html −htmlファイルが作成されます。
new-cmp.component.spec.ts-これはユニットテストに使用できます。
new-cmp.component.ts-ここで、モジュール、プロパティなどを定義できます。
変更は次のようにapp.module.tsファイルに追加されます-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }ザ・ new-cmp.component.ts ファイルは次のように生成されます-
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}上記のnew-cmp.component.tsファイルが表示されている場合は、NewCmpComponentという新しいクラスが作成されます。このクラスは、コンストラクターとngOnInit()というメソッドを持つOnInit.Inを実装します。ngOnInitは、クラスの実行時にデフォルトで呼び出されます。
フローがどのように機能するかを確認しましょう。これで、デフォルトで作成されるアプリコンポーネントが親コンポーネントになります。後で追加されたコンポーネントはすべて子コンポーネントになります。
のURLをヒットしたとき http://localhost:4200/ ブラウザでは、最初に以下に示すindex.htmlファイルを実行します-
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>上記は通常のhtmlファイルであり、ブラウザに何も出力されません。ボディセクションのタグを見てください。
<app-root></app-root>これは、Angularによってデフォルトで作成されるルートタグです。このタグには、main.ts ファイル。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModuleはメインの親モジュールのアプリからインポートされ、同じことがブートストラップモジュールに与えられます。これによりappmoduleがロードされます。
今見てみましょう app.module.ts ファイル-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ここで、AppComponentは指定された名前、つまり、の参照を格納する変数です。 app. Component.ts同じことがブートストラップにも与えられます。今見てみましょうapp.component.ts ファイル。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Angularコアがインポートされ、コンポーネントと呼ばれ、同じものがDeclaratorで-として使用されます。
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})セレクターへの宣言子参照では、 templateUrl そして styleUrl与えられます。ここでのセレクターは、上記で見たindex.htmlファイルに配置されたタグに他なりません。
クラスAppComponentには、ブラウザに表示されるtitleという変数があります。
ザ・ @Component 次のようにapp.component.htmlと呼ばれるtemplateUrlを使用します-
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>中括弧で囲まれたhtmlコードと変数タイトルだけが含まれています。に存在する値に置き換えられますapp.component.tsファイル。これはバインディングと呼ばれます。バインディングの概念については、次の章で説明します。
これで、という新しいコンポーネントが作成されました。 new-cmp。同じことが含まれますapp.module.ts 新しいコンポーネントを作成するためにコマンドが実行されたときのファイル。
app.module.ts 作成された新しいコンポーネントへの参照があります。
new-cmpで作成された新しいファイルを確認してみましょう。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}ここでは、コアもインポートする必要があります。コンポーネントの参照は、宣言子で使用されます。
宣言者には、 app-new-cmp そしてその templateUrl そして styleUrl。
と呼ばれる.html new-cmp.component.html 次のとおりです-
<p>
new-cmp works!
</p>上で見たように、htmlコード、つまりpタグがあります。現在、スタイリングは必要ないため、スタイルファイルは空です。ただし、プロジェクトを実行すると、新しいコンポーネントに関連するものがブラウザに表示されません。ここで何かを追加しましょう。同じことが後でブラウザに表示されます。
セレクター、すなわち、 app-new-cmp に追加する必要があります app.component .html 次のようにファイル-
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>いつ <app-new-cmp></app-new-cmp> タグが追加され、作成された新しいコンポーネントの.htmlファイルに存在するすべてのものが、親コンポーネントデータとともにブラウザに表示されます。
見てみましょう new component .html ファイルと new-cmp.component.ts ファイル。
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}クラスでは、新しいコンポーネントと呼ばれる1つの変数を追加し、値は「Entered in new component created」。
上記の変数はにバインドされています .new-cmp.component.html 次のようにファイル-
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
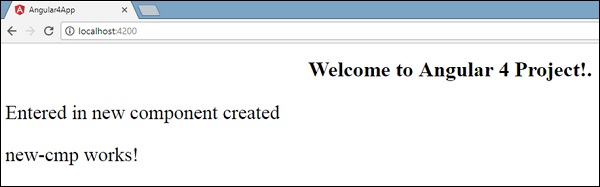
</p>今、私たちは含まれているので <app-new-cmp></app-new-cmp> のセレクター app. component .html 親コンポーネントの.htmlであり、新しいコンポーネントの.htmlファイル(new-cmp.component.html)に存在するコンテンツは、次のようにブラウザに表示されます。

同様に、コンポーネントを作成し、のセレクターを使用して同じものをリンクすることができます。 app.component.html 要件に従ってファイルします。