Angular4-ルーティング
ルーティングとは、基本的にページ間を移動することを意味します。新しいページに移動するためのリンクがあるサイトをたくさん見てきました。これは、ルーティングを使用して実現できます。ここで参照しているページは、コンポーネントの形式になります。コンポーネントの作成方法についてはすでに説明しました。ここで、コンポーネントを作成し、それでルーティングを使用する方法を見てみましょう。
メインの親コンポーネント app.module.ts、以下に示すようにルーターモジュールを含める必要があります-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }'@ angular / router'から{RouterModule}をインポートします
ここで、RouterModuleはangular / routerからインポートされます。以下に示すように、モジュールはインポートに含まれています-
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModuleは forRootこれは入力を配列として受け取り、配列にはパスとコンポーネントのオブジェクトが含まれます。パスはルーターの名前であり、コンポーネントはクラスの名前、つまり作成されたコンポーネントです。
コンポーネントで作成されたファイルを見てみましょう-
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}強調表示されたクラスは、メインモジュールのインポートで言及されています。
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>ここで、必要なときに表示するか、メインモジュールからクリックするたびに、htmlファイルの上記のコンテンツを表示する必要があります。このために、ルーターの詳細をに追加する必要がありますapp.component.html。
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>上記のコードでは、アンカーリンクタグを作成し、routerLinkを次のように指定しています。 “new-cmp”。これはで参照されますapp.module.ts パスとして。
ユーザーがクリックしたとき new component、ページにコンテンツが表示されます。このためには、次のタグが必要です-<router-outlet> </router-outlet>。
上記のタグは、 new-cmp.component.html ユーザーがクリックするとページに表示されます new component。
ここで、出力がブラウザにどのように表示されるかを見てみましょう。

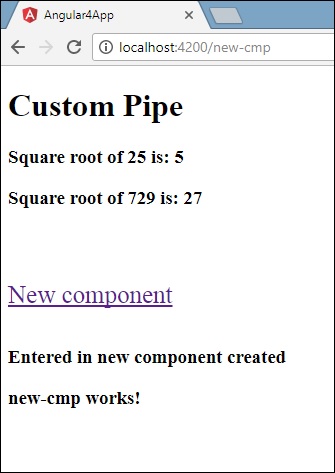
ユーザーが[新しいコンポーネント]をクリックすると、ブラウザに次のように表示されます。

URLに含まれている http://localhost:4200/new-cmp。ここで、new-cmpは元のURLに追加されます。これは、で指定されたパスです。app.module.ts およびのルーターリンク app.component.html。
ユーザーが[新しいコンポーネント]をクリックしても、ページは更新されず、コンテンツは再読み込みせずにユーザーに表示されます。クリックすると、サイトコードの特定の部分のみが再読み込みされます。この機能は、ページに重いコンテンツがあり、ユーザーの操作に基づいてロードする必要がある場合に役立ちます。この機能は、ページが再読み込みされないため、優れたユーザーエクスペリエンスも提供します。