Angular4-Httpサービス
Httpサービスは、外部データのフェッチや投稿などに役立ちます。httpサービスを利用するには、httpモジュールをインポートする必要があります。httpサービスの利用方法を理解するための例を考えてみましょう。
httpサービスの使用を開始するには、モジュールをにインポートする必要があります。 app.module.ts 以下に示すように-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }強調表示されたコードが表示されている場合は、@ angular / httpからHttpModuleをインポートしており、同じものがimports配列にも追加されています。
でhttpサービスを使用してみましょう app.component.ts。
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}上で強調表示されているコードを理解しましょう。サービスを利用するにはhttpをインポートする必要があります。これは次のように行われます。
import { Http } from '@angular/http';クラスで AppComponent、コンストラクターが作成され、タイプHttpのプライベート変数httpが作成されます。データをフェッチするには、を使用する必要がありますget API 次のようにhttpで利用可能
this.http.get();コードに示されているように、パラメータとして取得されるURLが必要です。
テストURLを使用します- https://jsonplaceholder.typicode.com/usersjsonデータをフェッチします。フェッチされたURLデータマップとサブスクライブに対して2つの操作が実行されます。Mapメソッドは、データをjson形式に変換するのに役立ちます。マップを使用するには、以下に示すものをインポートする必要があります-
import 'rxjs/add/operator/map';マップが完了すると、サブスクライブはブラウザに表示されるようにコンソールに出力を記録します-

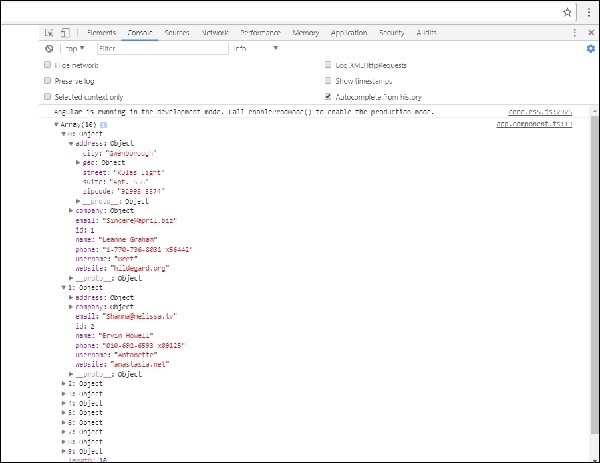
表示されている場合は、jsonオブジェクトがコンソールに表示されています。オブジェクトはブラウザにも表示できます。
ブラウザに表示されるオブジェクトについては、次のコードを更新してください。 app.component.html そして app.component.ts 次のように-
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}に app.component.ts、subscribeメソッドを使用して、display dataメソッドを呼び出し、フェッチされたデータをパラメーターとして渡します。
display dataメソッドでは、データを変数httpdataに格納します。データはを使用してブラウザに表示されますfor このhttpdata変数に対して、これは app.component.html ファイル。
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>jsonオブジェクトは次のとおりです-
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}オブジェクトには、ID、名前、ユーザー名、電子メール、住所などのプロパティがあり、内部には通り、都市など、および電話、Webサイト、会社に関連するその他の詳細があります。を使用してfor ループすると、次のようにブラウザに名前と都市の詳細が表示されます。 app.component.html ファイル。
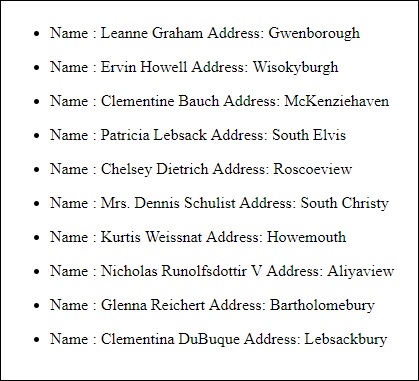
これは、ブラウザでの表示方法です-

ここで、特定のデータに基づいてフィルタリングする検索パラメーターを追加しましょう。渡された検索パラメータに基づいてデータをフェッチする必要があります。
以下はで行われた変更です app.component.html そして app.component.ts ファイル-
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}のために get api、検索パラメータid = this.searchparamを追加します。searchparamは2に等しいです。の詳細が必要ですid=2 jsonファイルから。
app.component.html
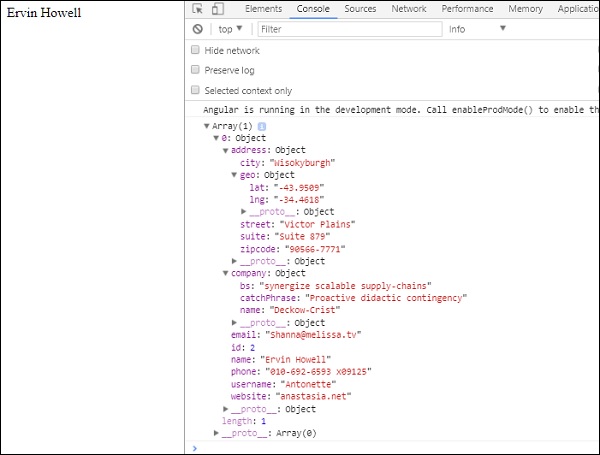
{{name}}これがブラウザの表示方法です-

httpから受信したブラウザでデータを慰めました。同じことがブラウザコンソールに表示されます。jsonからの名前id=2 ブラウザにが表示されます。