D3.js-グラフ
グラフは、長方形で表される2次元のフラットスペースです。グラフには、x = 0およびy = 0座標が左下にある座標空間があります。数学的なデカルト座標空間によると、グラフのX座標は左から右に伸び、Y座標は下から上に伸びます。
x = 30およびy = 30の座標で円を描くことについて話すとき、左下から右に30単位移動し、次に30単位上に移動します。
SVG座標空間
SVG座標空間は、2つの重要な機能を除いて、数学的なグラフ座標空間と同じように機能します。
- SVG座標空間のx = 0とy = 0の座標は、左上にあります。
- SVG座標空間では、Y座標が上から下に向かって大きくなります。
SVG座標空間グラフ
SVG座標空間でx = 30およびy = 30座標で円を描くことについて話すとき、左上から右に30単位移動し、次に30単位上に移動します。それは次のように定義されます。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);SVG要素を幅200単位、高さ200単位のグラフとして考えてみましょう。これで、XとYのゼロ座標が左上にあることがわかりました。また、Y座標が大きくなると、グラフの上から下に移動することもわかりました。以下に示すように、SVG要素のスタイルを設定できます。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");グラフの例
折れ線グラフの例を考えてみましょう。
Line Graph−折れ線グラフは、時間の経過に伴う何かの価値を視覚化するために使用されます。2つの変数を比較します。各変数は軸に沿ってプロットされます。折れ線グラフには、縦軸と横軸があります。
このグラフの例では、2006年から2017年までのインドの州の人口増加としてcsvファイルレコードを取得できます。最初に、 data.csv 人口記録を表示します。
D3フォルダに新しいcsvファイルを作成します-
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62ここで、ファイルを保存し、次の手順を実行してD3で折れ線グラフを描画します。各ステップを詳しく見ていきましょう。
Step 1 − Adding styles −にスタイルを追加しましょう line 以下のコードを使用してクラスを作成します。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}Step 2 − Define variables −SVG属性は以下に定義されています。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;ここで、最初の線は、グラフが配置されているブロックを囲む4つのマージンを定義します。
Step 3 − Define line −を使用して新しい線を引きます d3.line() 以下に示す関数。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });ここで、YearはX軸レコードのデータを表し、母集団はY軸のデータを参照します。
Step 4 − Append SVG attributes −以下のコードを使用して、SVG属性とグループ要素を追加します。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");ここでは、グループ要素を追加し、変換を適用しました。
Step 5 − Read data −これで、データセットからデータを読み取ることができます data.csv。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}ここでは、data.csvが存在せず、エラーがスローされます。
Step 6 − Format data −次に、以下のコードを使用してデータをフォーマットします。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});上記のコードは、csvファイルから取り出されるすべての値が正しく設定およびフォーマットされていることを確認します。各行は2つの値で構成されます。1つは「年」の値で、もう1つは「人口」の値です。この関数は、「年」と「人口」の値を一度に1行ずつ引き出します。
Step 7 − Set scale range −データをフォーマットした後、XとYのスケール範囲を設定できます。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 8 − Append path −以下に示すようにパスとデータを追加します。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);Step 9 − Add X-axis −これで、以下のコードを使用してX軸を追加できます。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));Step 10 − Add Y-axis −以下に示すように、グループにY軸を追加できます。
svg.append("g")
.call(d3.axisLeft(y));Step 11 − Working Example−完全なコードは、次のコードブロックに示されています。簡単なウェブページを作成するlinegraphs.html それに次の変更を追加します。
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
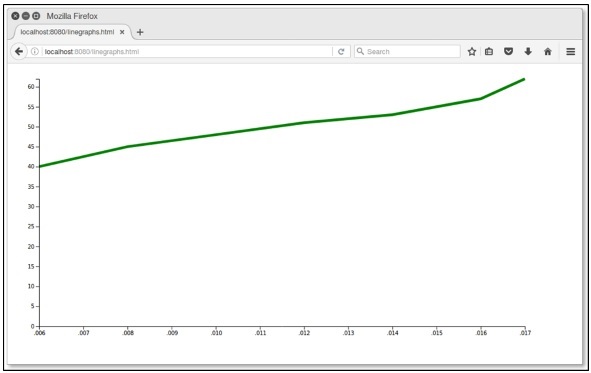
</html>ブラウザをリクエストすると、次の結果が表示されます。