D3.js-実例
この章では、アニメーションの棒グラフを実行してみましょう。この例では、人口レコードの前の章で使用したdata.csvファイルをデータセットとして取得し、アニメーションの棒グラフを生成します。
これを行うには、次の手順を実行する必要があります-
Step 1 − Apply styles −以下のコーディングを使用してCSSスタイルを適用します。
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 − Define variables −以下のスクリプトを使用してSVG属性を定義しましょう。
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 − Append text −ここで、テキストを追加し、以下のコーディングを使用して変換を適用します。
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 − Create scale range−このステップでは、スケール範囲を作成し、グループ要素を追加できます。以下に定義します。
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 − Read data −私たちはすでに作成しました data.csv前の例のファイル。ここで使用したのと同じファイル。
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62次に、以下のコードを使用して上記のファイルを読み取ります。
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 − Set domain −次に、以下のコーディングを使用してドメインを設定します。
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 − Add X-axis−これで、X軸を変換に追加できます。以下に示します。
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 − Add Y-axis −以下のコードを使用して、Y軸を変換に追加します。
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 − Append group elements −次に、グループ要素を追加し、以下に定義するようにY軸に変換を適用します。
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 − Select the bar class −次に、以下に定義されているように、バークラスのすべての要素を選択します。
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});ここでは、アニメーションを実行するために、mouseoutとmouseoverのリスナーイベントを追加しました。マウスが特定のバーにカーソルを合わせてバーから出ると、アニメーションが適用されます。これらの機能については、次の手順で説明します。
ザ・ .ease(d3.easeLinear)関数は、アニメーションで見かけのモーションを実行するために使用されます。スローインとスローアウトのモーションを200の持続時間で処理します。遅延は、-を使用して計算できます。
.delay(function (d, i) {
return i * 25;
})Step 11 − Mouseover event handler function −以下に示すように、マウスイベントを処理するためのマウスオーバーイベントハンドラーを作成しましょう。
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}ここで、マウスオーバーイベントでは、バーの幅と高さ、および選択したバーのバーの色を赤に増やします。色については、選択したバーの色を赤に変更するクラス「highlight」を追加しました。
200ミリ秒の間のバーへの遷移関数。バーの幅を5ピクセル、高さを10ピクセル増やすと、バーの以前の幅と高さから新しい幅と高さへの遷移は200ミリ秒の間行われます。
次に、新しい高さの値によってバーが歪まないように、バーの新しい「y」値を計算しました。
Step 12 − Mouseout event handler function−マウスイベントを処理するためのmouseoutイベントハンドラーを作成しましょう。以下に定義します。
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}ここで、mouseoutイベントでは、mouseoverイベントで適用した選択機能を削除します。したがって、barクラスを元の 'bar'クラスに戻し、選択したバーの元の幅と高さを復元し、y値を元の値に復元します。
ザ・ d3.selectAll(‘.val’).remove() 関数は、バーの選択中に追加したテキスト値を削除するために使用されます。
Step 13 − Working Example−完全なプログラムは、次のコードブロックに示されています。Webページを作成するanimated_bar.html それに次の変更を追加します。
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
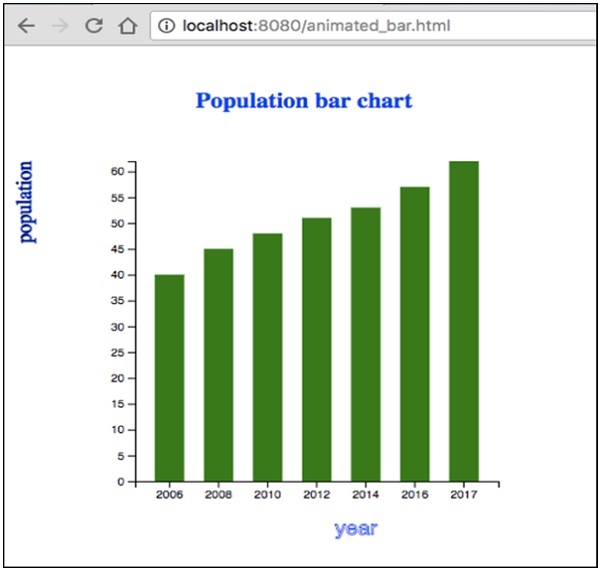
</html>ここで、ブラウザをリクエストすると、次の応答が表示されます。

バーを選択すると、赤い色で強調表示されます。D3は、データの情報、ドキュメント、要素などへの変換を処理する汎用の視覚化ライブラリであり、最終的にはデータの視覚化の作成に役立ちます。