D3.js-タイマーAPI
タイマーAPIモジュールは、同期されたタイミング遅延で同時アニメーションを実行するために使用されます。それは使用していますrequestAnimationFrameアニメーション用。この章では、TimerAPIモジュールについて詳しく説明します。
requestAnimationFrame
このメソッドは、アニメーションを実行することをブラウザーに通知し、ブラウザーが指定された関数を呼び出してアニメーションを更新するように要求します。
タイマーの設定
次のスクリプトを使用して、d3js.orgから直接タイマーを簡単にロードできます。
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>タイマーAPIメソッド
Timer APIは、次の重要なメソッドをサポートしています。これらすべてについて、以下に詳しく説明します。
d3.now()
このメソッドは現在の時刻を返します。
d3.timer(callback [、delay [、time]])
このメソッドは、新しいタイマーをスケジュールするために使用され、停止するまでタイマーを呼び出します。MSで数値遅延を設定できますが、それ以外の場合はオプションであり、デフォルトではゼロになります。時間が指定されていない場合は、d3.now()と見なされます。
timer.restart(callback [、delay [、time]])
指定されたコールバックとオプションの遅延と時間でタイマーを再起動します。
timer.stop()
このメソッドはタイマーを停止し、後続のコールバックを防ぎます。
d3.timeout(callback [、delay [、time]])
これは、最初のコールバックでタイマーを停止するために使用されます。コールバックは経過時間として渡されます。
d3.interval(callback [、delay [、time]])
特定の時間遅延間隔で呼び出されます。遅延が指定されていない場合、タイマー時間がかかります。
例
Webページ「timer.html」を作成し、それに次のスクリプトを追加します。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
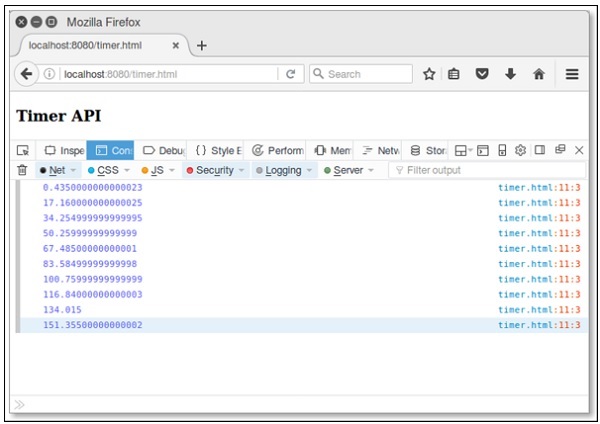
</html>画面に次の応答が表示されます。