Django-Apacheセットアップ
これまでの例では、Django devWebサーバーを使用しました。ただし、このサーバーはテスト用であり、実稼働環境には適していません。本番環境に入ると、Apache、Nginxなどの実サーバーが必要になります。この章でApacheについて説明しましょう。
Apacheを介したDjangoアプリケーションの提供は、mod_wsgiを使用して行われます。したがって、最初に行うことは、Apacheとmod_wsgiがインストールされていることを確認することです。プロジェクトを作成してプロジェクトの構造を見ると、次のようになっていることを覚えておいてください。
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pywsgi.pyファイルは、DjangoとApacheの間のリンクを処理するファイルです。
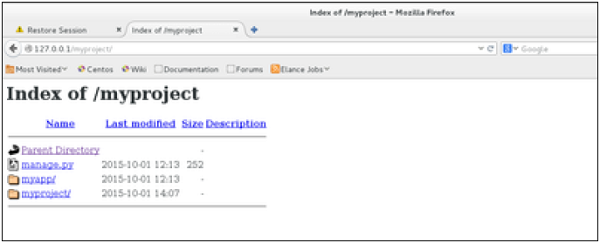
プロジェクト(myproject)をApacheと共有したいとします。フォルダにアクセスするようにApacheを設定する必要があります。myprojectフォルダーをデフォルトの「/ var / www / html」に配置するとします。この段階で、プロジェクトへのアクセスは127.0.0.1 / myprojectを介して行われます。これにより、Apacheは次のスナップショットに示すようにフォルダを一覧表示するだけになります。

ご覧のとおり、ApacheはDjangoのものを処理していません。これを処理するには、httpd.confでApacheを構成する必要があります。したがって、httpd.confを開き、次の行を追加します-
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>ログインページに127.0.0.1/ myapp / connectionとしてアクセスできる場合は、次のページが表示されます-