Django-コメント
開始する前に、Djangoコメントフレームワークは1.5バージョン以降非推奨になっていることに注意してください。これで、外部機能を使用してこれを行うことができますが、それでも使用したい場合は、バージョン1.6および1.7に含まれています。バージョン1.8以降は存在しませんが、別のGitHubアカウントでコードを取得できます。
コメントフレームワークを使用すると、アプリ内の任意のモデルにコメントを簡単に添付できます。
Djangoコメントフレームワークの使用を開始するには-
プロジェクトsettings.pyファイルを編集して追加します 'django.contrib.sites'、および 'django.contrib.comments'、INSTALLED_APPSオプションへ-
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)サイトIDを取得する-
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'settings.pyファイルで取得したIDを設定します-
SITE_ID = u'56194498e13823167dd43c64'dbを同期して、すべてのコメントテーブルまたはコレクションを作成します-
python manage.py syncdbコメントアプリのURLをプロジェクトのurls.pyに追加します-
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),フレームワークがインストールされたので、Dreamrealモデルのコメントを追跡するようにhelloテンプレートを変更しましょう。名前がパラメーターとして/ myapp / helloURLに渡される特定のDreamrealエントリのコメントを一覧表示して保存します。
ドリームリアルモデル
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"こんにちはビュー
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())hello.htmlテンプレート
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}最後に、helloビューへのマッピングURL-
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),さて、
テンプレート(hello.html)で、コメントフレームワークを-{%load comment%}でロードします。
ビューを通過するDreamrealオブジェクトのコメント数を取得します-{%get_comment_count for dreamreal as comment_count%}
オブジェクトのコメントのリストを取得します-{%render_comment_list for dreamreal%}
デフォルトのコメントフォームを表示します-{%render_comment_form for dreamreal%}
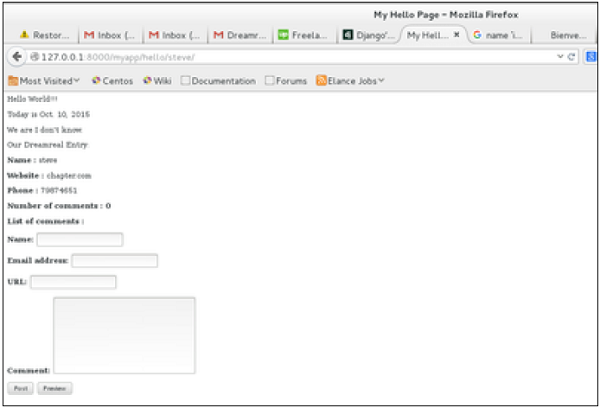
/ myapp / hello / steveにアクセスすると、Steveという名前のDreamrealエントリのコメント情報が表示されます。そのURLにアクセスすると、次のようになります。

コメントを投稿すると、次のページにリダイレクトされます-

もう一度/ myapp / hello / steveにアクセスすると、次のページが表示されます-

ご覧のとおり、コメントの数は1になり、コメントのリスト行の下にコメントがあります。