Django-ファイルのアップロード
一般に、Webアプリがファイル(プロフィール写真、曲、PDF、単語.....)をアップロードできると便利です。この章では、ファイルをアップロードする方法について説明します。
画像のアップロード
画像の再生を開始する前に、Python Image Library(PIL)がインストールされていることを確認してください。画像のアップロードを説明するために、myapp /forms.pyでプロファイルフォームを作成しましょう。
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()ご覧のとおり、ここでの主な違いは forms.ImageField。ImageFieldは、アップロードされたファイルが画像であることを確認します。そうでない場合、フォームの検証は失敗します。
次に、アップロードしたプロファイルを保存するための「プロファイル」モデルを作成しましょう。これはmyapp / models.pyで行われます-
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"モデルでわかるように、ImageFieldは強制的な引数を取ります。 upload_to。これは、画像が保存されるハードドライブ上の場所を表します。パラメータは、settings.pyファイルで定義されているMEDIA_ROOTオプションに追加されることに注意してください。
フォームとモデルができたので、myapp /views.pyにビューを作成しましょう-
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())見逃してはならないのは、ProfileFormの作成時に変更があり、2番目のパラメーターを追加したことです。 request.FILES。合格しなかった場合、フォームの検証は失敗し、画像が空であることを示すメッセージが表示されます。
今、私たちはただ必要です saved.html テンプレートと profile.html フォームとリダイレクトページ用のテンプレート-
myapp/templates/saved.html −
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html −
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>次に、開始するためにURLのペアが必要です:myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
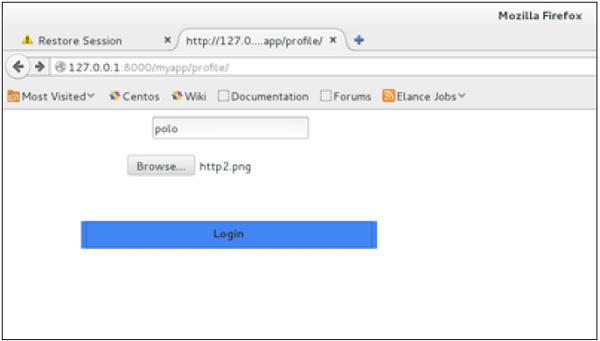
)「/ myapp / profile」にアクセスすると、次のprofile.htmlテンプレートがレンダリングされます-

そして、フォームの投稿時に、保存されたテンプレートがレンダリングされます-

画像のサンプルがありますが、画像だけでなく別の種類のファイルをアップロードする場合は、 ImageField モデルとフォームの両方で FileField。