.NETCore-UWPアプリを作成する
この章では、.NETCoreを使用してUWPアプリケーションを作成する方法について説明します。UWPは、Windows 10UWPアプリケーションとも呼ばれます。このアプリケーションは、以前のバージョンのWindowsでは実行されませんが、将来のバージョンのWindowsでのみ実行されます。
以下は、UWPがスムーズに実行されるいくつかの例外です。
ローカルで実行する場合は、Windows 10が必要です。Windows8で開発してから、エミュレーターで実行する必要がありますが、Windows10を使用することをお勧めします。
UWPアプリケーションの場合、Windows 10SDKも必要になります。Visual Studio 2015セットアップを開いてから、VisualStudioを変更してみましょう。
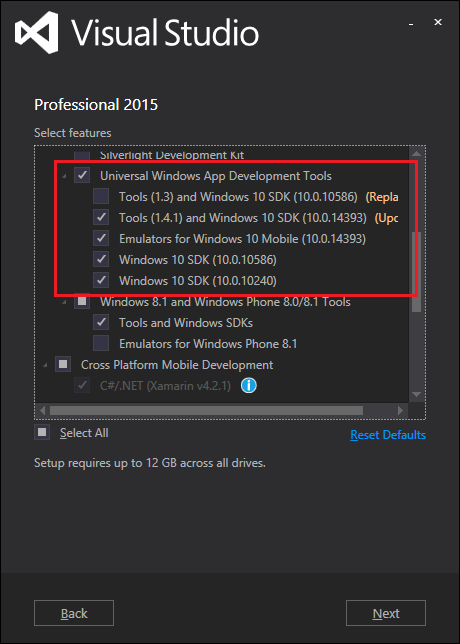
[機能の選択]ページで下にスクロールすると、ユニバーサルWindowsアプリ開発ツールが表示されます。以下に示すようにそのオプションをオンにします。
ここでは、SDKのさまざまなバージョンとツールの最新の更新を確認できます。[次へ]をクリックします。

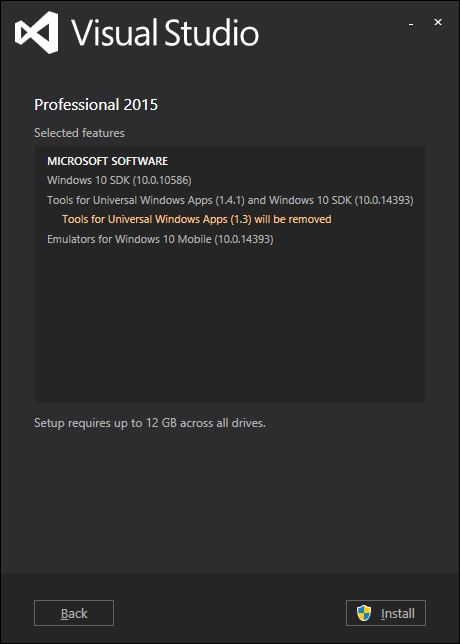
次に、をクリックします Install ボタン。

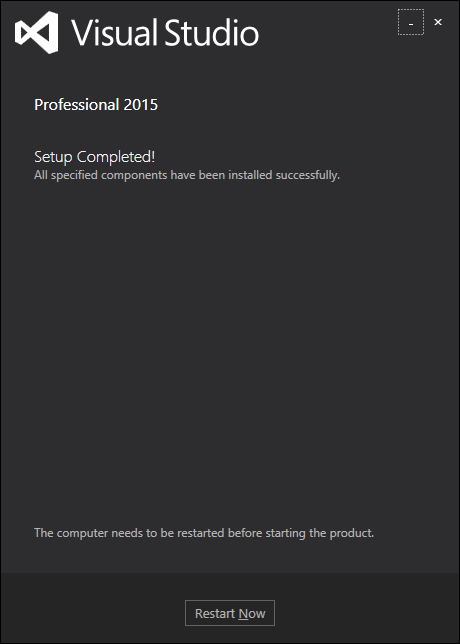
インストールが完了したら、システムを再起動する必要があります。

次の手順に従って、UWPを実装しましょう。
まず、Visual Studio2015を起動します。
[ファイル]メニューをクリックして、[新規]→[プロジェクト]を選択します。[新しいプロジェクト]ダイアログが表示されます。ダイアログボックスの左側のペインに、さまざまな種類のテンプレートが表示されます。

左側のペインにツリービューが表示されます。次に、[テンプレート]→[ビジュアルC#]→[ウィンドウ]から[ユニバーサルテンプレート]を選択します。
中央のペインから、Blank App(Universal Windows)テンプレートを選択します。
次のように入力して、プロジェクトに名前を付けます UWPFirstApp [名前]フィールドで、[OK]をクリックします。

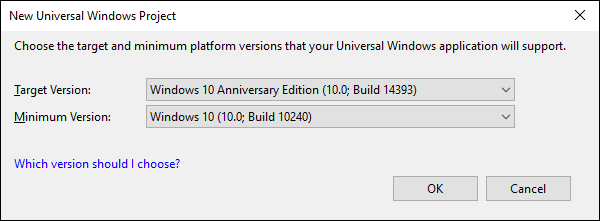
ターゲットバージョン/最小バージョンダイアログが表示されます。このチュートリアルではデフォルト設定で問題ないため、[OK]を選択してプロジェクトを作成します。

ここでは、すべてのWindows 10デバイスをターゲットにできる単一のプロジェクトがあり、.NETCoreとUWPの両方がマルチターゲットを単純化したことに気付くでしょう。
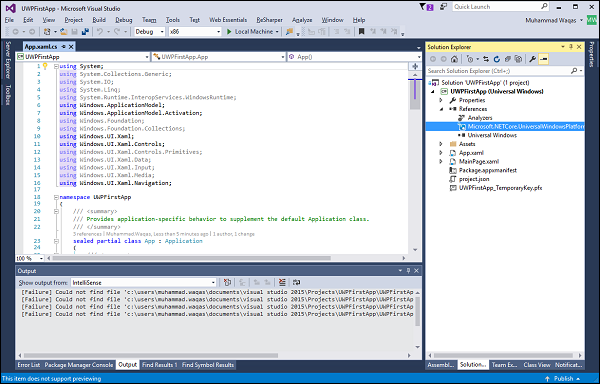
新しいプロジェクトを開くと、そのファイルがソリューションエクスプローラーペインの右側に表示されます。ファイルを表示するには、[プロパティ]タブではなく[ソリューションエクスプローラー]タブを選択する必要がある場合があります。
空白のアプリ(ユニバーサルウィンドウ)は最小限のテンプレートですが、それでも多くのファイルが含まれています。これらのファイルは、C#を使用するすべてのUWPアプリに不可欠です。Visual Studioで作成するすべてのプロジェクトには、ファイルが含まれています。
実行例を確認するには、MainPage.XAMLを開いて、次のコードを追加します。
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>以下は、C#のボタンのクリックイベントです。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
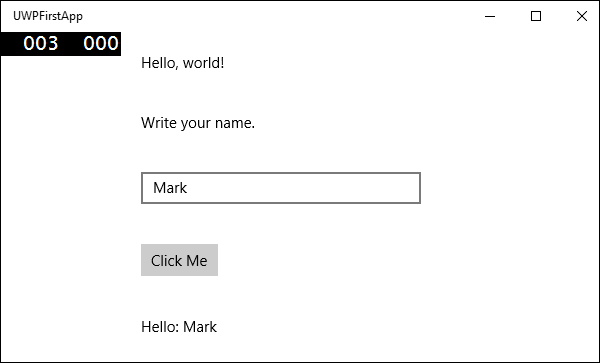
}上記のコードをローカルマシンで実行すると、次のウィンドウが表示されます。テキストボックスに任意の名前を入力して、Click Me ボタン。