Flexbox-アイテムの整列
ザ・ align-items プロパティはと同じです justify content。しかし、ここでは、アイテムはクロスアクセス全体で(垂直に)整列されていました。
Usage −
align-items: flex-start | flex-end | center | baseline | stretch;このプロパティは次の値を受け入れます-
flex-start −フレックスアイテムはコンテナの上部に垂直に配置されました。
flex-end −フレックスアイテムはコンテナの底に垂直に配置されました。
flex-center −フレックスアイテムはコンテナの中央に垂直に配置されました。
stretch −フレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されました。
baseline −フレックスアイテムは、テキストのベースラインが水平線に沿って整列するように整列されました。
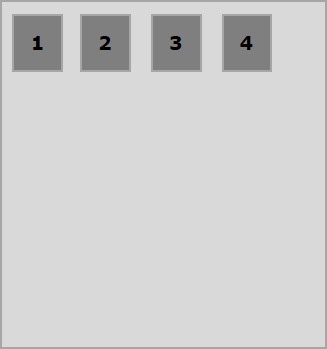
フレックススタート
この値をプロパティalign-itemsに渡すと、フレックスアイテムはコンテナの上部に垂直に配置されました。

次の例は、値を渡した結果を示しています flex-start に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
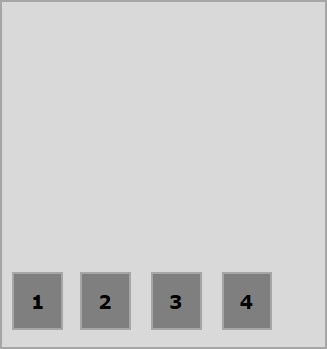
フレックスエンド
この値をプロパティに渡すとき align-items、フレックスアイテムはコンテナの下部に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-end に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
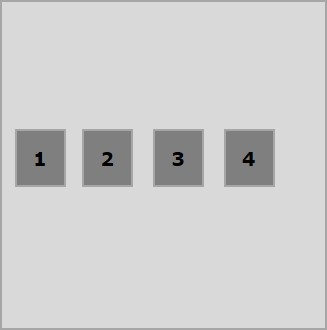
センター
この値をプロパティに渡すとき align-items、フレックスアイテムはコンテナの中央に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-center に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ストレッチ
この値をプロパティに渡すとき align-items、フレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されます。

次の例は、値を渡した結果を示しています stretch に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ベースライン
この値をプロパティに渡すとき align-items、flex-itemsは、テキストのベースラインが水平線に沿って整列するように整列されます。
次の例は、値を渡した結果を示しています baseline に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-