Flexbox-自己調整
このプロパティはに似ています align-items、ただし、ここでは、個々のフレックスアイテムに適用されます。
Usage −
align-self: auto | flex-start | flex-end | center | baseline | stretch;このプロパティは次の値を受け入れます-
flex-start −フレックスアイテムは、コンテナの上部に垂直に配置されます。
flex-end −フレックスアイテムは、コンテナの下部に垂直に配置されます。
flex-center −フレックスアイテムは、コンテナの中央に垂直に配置されます。
Stretch −フレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されます。
baseline −フレックスアイテムは、クロス軸のベースラインに位置合わせされます。
フレックススタート
この値をプロパティalign-selfに渡すと、特定のフレックスアイテムがコンテナの上部に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-start に align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
フレックスエンド
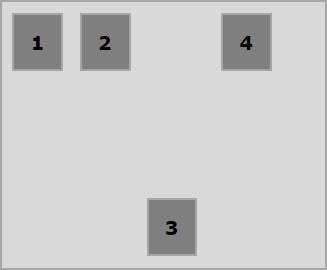
この値をプロパティに渡すとき align-self、特定のフレックスアイテムがコンテナの下部に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-end に align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
センター
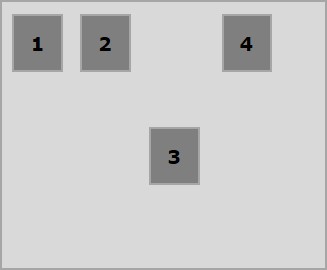
値を渡すと center プロパティに align-self、特定のフレックスアイテムがコンテナの中央に垂直に配置されます。

次の例は、値を渡した結果を示しています center に align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ストレッチ
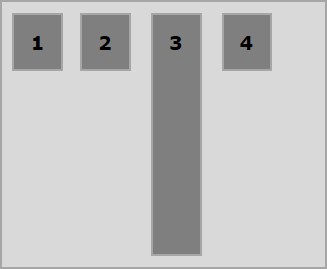
この値をプロパティに渡すとき align-self、特定のフレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されます。

次の例は、値stretchをに渡した結果を示しています。 align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-