Flexbox-クイックガイド
Cカスケード Sタイル Sheets(CSS)は、Webページを表示可能にするプロセスを簡素化することを目的としたシンプルなデザイン言語です。CSSは、Webページのルックアンドフィール部分を処理します。
CSSを使用すると、テキストの色、フォントのスタイル、段落間の間隔、列のサイズとレイアウトの方法、使用する背景画像または色、レイアウトデザイン、さまざまなデバイスや画面サイズの表示のバリエーションを制御できます。だけでなく、他のさまざまな効果。
ボックスの位置と寸法を決定するために、CSSでは、利用可能なレイアウトモードの1つを使用できます-
The block layout −このモードは、ドキュメントのレイアウトに使用されます。
The inline layout −このモードは、テキストのレイアウトに使用されます。
The table layout −このモードは、テーブルのレイアウトに使用されます。
The table layout −このモードは、要素の配置に使用されます。
これらのモードはすべて、ドキュメント、テキスト、表などの特定の要素を揃えるために使用されますが、複雑なWebサイトをレイアウトするための完全なソリューションを提供するものはありません。当初、これは、浮動要素、配置要素、およびテーブルレイアウト(多くの場合)の組み合わせを使用して実行されていました。ただし、フロートではボックスを水平に配置することしかできません。
Flexboxとは何ですか?
上記のモードに加えて、CSS3は一般に呼ばれる別のレイアウトモードフレキシブルボックスを提供します Flexbox。
このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。フロートとは異なり、Flexboxレイアウトでは、ボックスの方向、配置、順序、サイズを完全に制御できます。
Flexboxの機能
Flexboxレイアウトの注目すべき機能は次のとおりです-
Direction − Webページ上のアイテムは、左から右、右から左、上から下、下から上など、任意の方向に配置できます。
Order − Flexboxを使用すると、Webページのコンテンツの順序を並べ替えることができます。
Wrap − Webページのコンテンツのスペースに一貫性がない場合(1行)、複数行(水平方向)と垂直方向に折り返すことができます。
Alignment − Flexboxを使用すると、Webページのコンテンツをコンテナに対して整列させることができます。
Resize − Flexboxを使用すると、ページ内のアイテムのサイズを拡大または縮小して、使用可能なスペースに収めることができます。
ブラウザーのサポート
以下は、Flexboxをサポートするブラウザです。
- Chrome 29+
- Firefox28以降
- Internet Explorer11以降
- Opera 17+
- Safari 6.1+
- Android4.4以降
- iOS 7.1以降
アプリケーションでFlexboxを使用するには、を使用してフレックスコンテナを作成/定義する必要があります。 display プロパティ。
Usage −
display: flex | inline-flexこのプロパティは2つの値を受け入れます
flex −ブロックレベルのフレックスコンテナを生成します。
inline-flex −インラインフレックスコンテナボックスを生成します。
次に、の使用方法を確認します。 display 例のあるプロパティ。
フレックス
この値をdisplayプロパティに渡すと、ブロックレベルのフレックスコンテナが作成されます。親コンテナ(ブラウザ)の全幅を占めます。
次の例は、ブロックレベルのフレックスコンテナを作成する方法を示しています。ここでは、色の異なる6つのボックスを作成し、それらを保持するためにフレックスコンテナを使用しました。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
値を与えたので flex に display プロパティでは、コンテナはコンテナ(ブラウザ)の幅を使用します。
以下に示すように、コンテナに境界線を追加することでこれを確認できます。
.container {
display:inline-flex;
border:3px solid black;
}次の結果が得られます-
インラインフレックス
この値をに渡すと displayプロパティでは、インラインレベルのフレックスコンテナが作成されます。コンテンツに必要な場所だけです。
次の例は、インラインフレックスコンテナを作成する方法を示しています。ここでは、色の異なる6つのボックスを作成し、インラインフレックスコンテナを使用してそれらを保持しました。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
インラインフレックスコンテナを使用したため、要素をラップするために必要なスペースが必要でした。
ザ・ flex-direction プロパティは、フレックスコンテナの要素(フレックスアイテム)を配置する必要がある方向を指定するために使用されます。
usage −
flex-direction: row | row-reverse | column | column-reverseこのプロパティは4つの値を受け入れます-
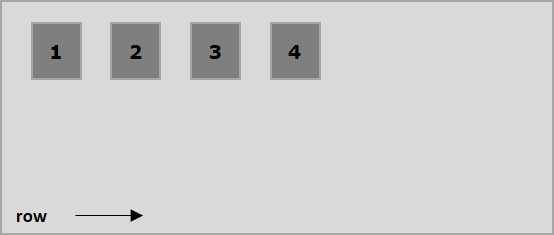
row −コンテナの要素を左から右に水平に配置します。
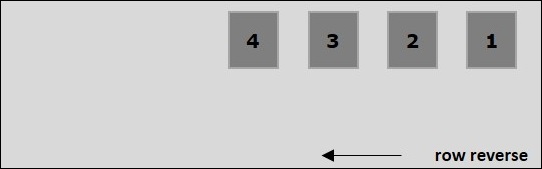
row-reverse −コンテナの要素を右から左に水平に配置します。
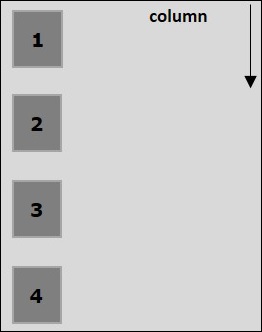
column −コンテナの要素を左から右に垂直に配置します。
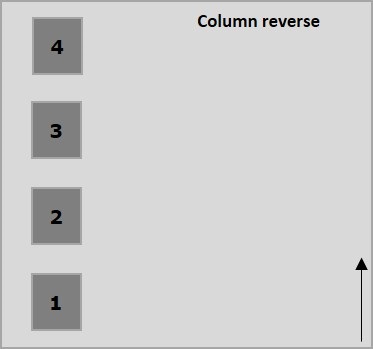
column-reverse −コンテナの要素を右から左に垂直に配置します。
ここで、いくつかの例を取り上げて、 direction プロパティ。
行
この値をに渡すと direction プロパティでは、コンテナの要素は、以下に示すように左から右に水平に配置されます。

次の例は、値を渡した結果を示しています rowフレックス方向プロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますrow。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
行反転
この値をに渡すと direction プロパティでは、コンテナの要素は、以下に示すように右から左に水平に配置されます。

次の例は、値を渡した結果を示しています row-reverseフレックス方向プロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますrow-reverse。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
カラム
この値をに渡すと direction プロパティでは、コンテナの要素は、以下に示すように上から下に垂直に配置されます。

次の例は、値を渡した結果を示しています columnフレックス方向プロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますcolumn。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
列反転
この値をに渡すと direction プロパティでは、コンテナの要素は、以下に示すように下から上に垂直に配置されます。

次の例は、値を渡した結果を示しています column-reverseフレックス方向プロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますcolumn-reverse。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
通常、コンテナのスペースが不足している場合、残りのフレックスアイテムは次のように非表示になります。

ザ・ flex-wrap プロパティは、flex-containerが単一行か複数行かを制御するために使用されます。
usage −
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseこのプロパティは次の値を受け入れます-
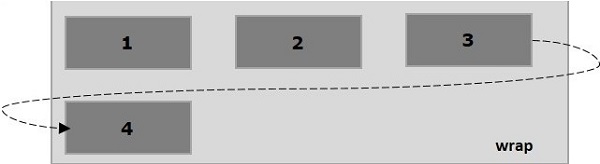
wrap −スペースが不足している場合、コンテナの要素(flexitems)は上から下に追加のフレックスラインに折り返されます。
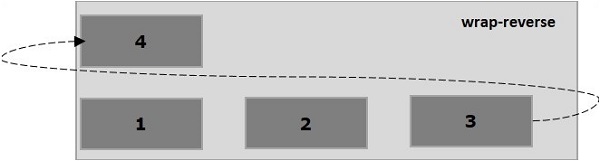
wrap-reverse −スペースが不足している場合、コンテナの要素(フレックスアイテム)は下から上に追加のフレックスラインに折り返されます。
次に、の使用方法を確認します。 wrap プロパティ、例付き。
ラップ
値を渡すと wrap プロパティに flex-wrap、コンテナの要素は、以下に示すように左から右に水平に配置されます。

次の例は、値を渡した結果を示しています wrapフレックスラッププロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますrow。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ラップリバース
値を渡すと wrap-reverse プロパティに flex-wrap、コンテナの要素は、以下に示すように左から右に水平に配置されます。

次の例は、値を渡した結果を示しています wrap-reverseフレックスラッププロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますrow。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
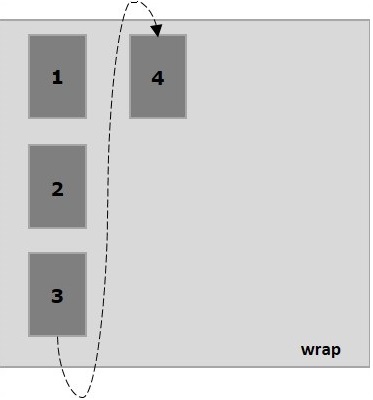
ラップ(列)
値を渡すと wrap プロパティに flex-wrap と値 column プロパティに flex-direction、コンテナの要素は、以下に示すように左から右に水平に配置されます。

次の例は、値を渡した結果を示しています wrap に flex-wrapプロパティ。ここでは、flex-direction値を使用して異なる色の6つのボックスを作成していますcolumn。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
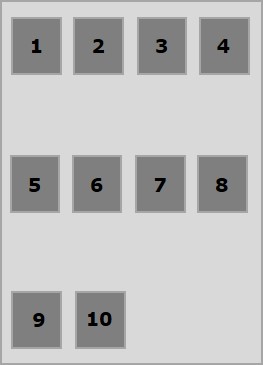
</html>次の結果が得られます-
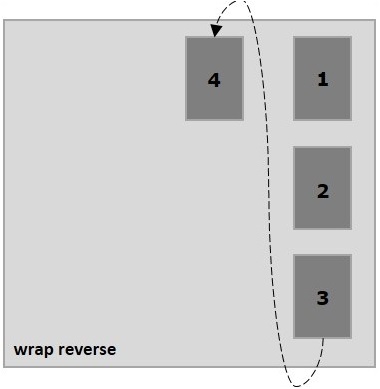
ラップリバース(列)
値を渡すと wrap-reverse プロパティに flex-wrap と値 column プロパティに flex-direction、コンテナの要素は、以下に示すように左から右に水平に配置されます。

次の例は、値を渡した結果を示しています wrap-reverseフレックスラッププロパティ。ここでは、異なる色とフレックス方向の値を持つ6つのボックスを作成していますcolumn。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
以下に示すようにフレックスアイテムを配置した後、コンテナに余分なスペースが残っていることがよくあります。
プロパティの使用 justify-content、意図したとおりに余分なスペースを分散することで、コンテンツを主軸に沿って配置できます。フレックスアイテムがラインをオーバーフローした場合に備えて、フレックスアイテムの配置を調整することもできます。
usage −
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;このプロパティは次の値を受け入れます-
flex-start −フレックスアイテムはコンテナの先頭に配置されます。
flex-end −フレックスアイテムはコンテナの端に配置されます。
center −フレックスアイテムはコンテナの中央に配置され、フレックスアイテムの開始時と終了時に余分なスペースが均等に分散されます。
space-between −余分なスペースはフレックスアイテム間で均等に分散されます。
space-around −余分なスペースは、コンテナの端とその内容物の間のスペースがフレックスアイテム間のスペースの半分になるように、フレックスアイテム間で均等に分散されます。
次に、例を使用して、justify-contentプロパティの使用方法を説明します。
フレックススタート
この値をプロパティに渡すとき justify-content、flex-itemsはコンテナの先頭に配置されます。

次の例は、値を渡した結果を示しています flex-start に justify-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
フレックスエンド
この値をプロパティに渡すとき justify-content、フレックスアイテムはコンテナの最後に配置されます。

次の例は、値を渡した結果を示しています flex-end に justify-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
センター
この値をプロパティに渡すとき justify-content、フレックスアイテムはコンテナの中央に配置され、余分なスペースはフレックスアイテムの開始時と終了時に均等に分散されます。

次の例は、値を渡した結果を示しています center に justify-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
スペースビトウィーン
この値をプロパティに渡すとき justify-content、余分なスペースは、任意の2つのフレックスアイテム間のスペースが同じであり、フレックスアイテムの開始と終了がコンテナの端に接触するように、フレックスアイテム間で均等に分散されます。

次の例は、値を渡した結果を示しています space-between に justify-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
スペースアラウンド
この値をプロパティに渡すとき justify-content、余分なスペースは、任意の2つのフレックスアイテム間のスペースが同じになるように、フレックスアイテム間で均等に分散されます。ただし、コンテナの端とその内容(フレックスアイテムの開始と終了)の間のスペースは、フレックスアイテム間のスペースの半分です。

次の例は、値を渡した結果を示しています space-around に justify-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
スペース均等
この値をプロパティに渡すとき justify-content、余分なスペースは、任意の2つのフレックスアイテム間のスペースが同じになるようにフレックスアイテム間で均等に分散されます(端までのスペースを含む)。

次の例は、値を渡した結果を示しています space-evenly に justify-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ザ・ align-items プロパティはと同じです justify content。しかし、ここでは、アイテムはクロスアクセス全体で(垂直に)整列されていました。
Usage −
align-items: flex-start | flex-end | center | baseline | stretch;このプロパティは次の値を受け入れます-
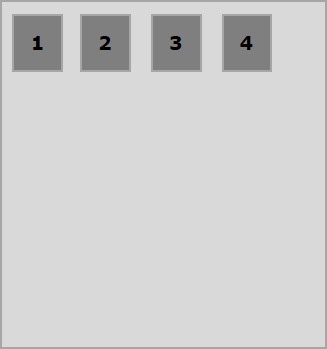
flex-start −フレックスアイテムはコンテナの上部に垂直に配置されました。
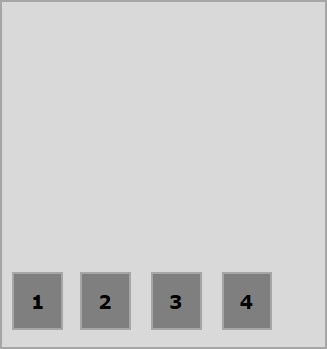
flex-end −フレックスアイテムはコンテナの底に垂直に配置されました。
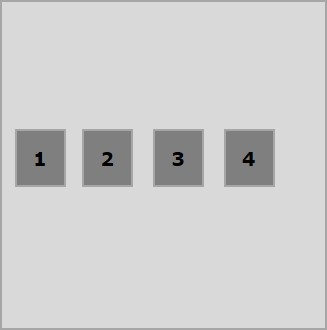
flex-center −フレックスアイテムはコンテナの中央に垂直に配置されました。
stretch −フレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されました。
baseline −フレックスアイテムは、テキストのベースラインが水平線に沿って整列するように整列されました。
フレックススタート
この値をプロパティalign-itemsに渡すと、フレックスアイテムはコンテナの上部に垂直に配置されました。

次の例は、値を渡した結果を示しています flex-start に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
フレックスエンド
この値をプロパティに渡すとき align-items、フレックスアイテムはコンテナの下部に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-end に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
センター
この値をプロパティに渡すとき align-items、フレックスアイテムはコンテナの中央に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-center に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ストレッチ
この値をプロパティに渡すとき align-items、フレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されます。

次の例は、値を渡した結果を示しています stretch に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ベースライン
この値をプロパティに渡すとき align-items、flex-itemsは、テキストのベースラインが水平線に沿って整列するように整列されます。
次の例は、値を渡した結果を示しています baseline に align-items プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
flex-containerに複数の行がある場合(when、flex-wrap:wrap)、align-contentプロパティは、コンテナー内の各行の配置を定義します。
Usage −
align-content: flex-start | flex-end | center | space-between | space-around | stretch;このプロパティは次の値を受け入れます-
stretch −コンテンツの行は、残りのスペースを埋めるために引き伸ばされます。
flex-start −コンテンツのすべての行は、コンテナの先頭にパックされます。
flex-end −コンテンツのすべての行は、コンテナの最後にパックされます。
center −コンテンツのすべての行は、コンテナの中央にパックされています。
space-between −余分なスペースはライン間で均等に分散されます。
space-around −余分なスペースは、各行(最初と最後の行を含む)の周りに等しいスペースで行間に均等に分散されます。
センター
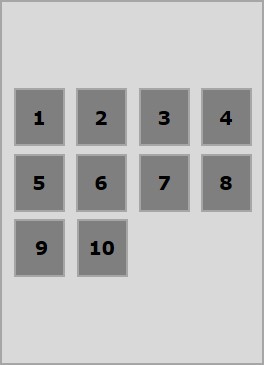
この値をプロパティに渡すとき align-content、すべてのラインはコンテナの中央に詰め込まれています。

次の例は、値を渡した結果を示しています center に align-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
フレックススタート
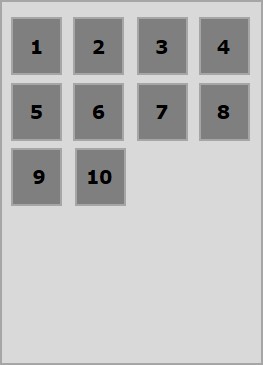
この値をプロパティに渡すとき align-content、すべての行はコンテナの開始時にパックされます。

次の例は、値を渡した結果を示しています flex-start に align-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
フレックスエンド
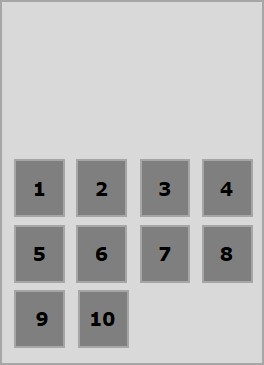
この値をプロパティに渡すとき align-content、すべての行はコンテナの最後に詰め込まれています。

次の例は、値を渡した結果を示しています flex-end に align-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ストレッチ
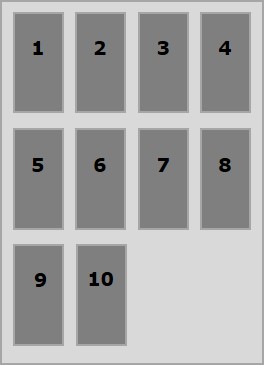
この値をプロパティに渡すとき align-content、線が伸びて残りのスペースを埋めます。

次の例は、値を渡した結果を示しています stretch に align-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
スペースアラウンド
この値をプロパティに渡すとき align-content、余分なスペースは、各行(最初と最後の行を含む)の周りに等しいスペースで行間に均等に分散されます。

次の例は、値を渡した結果を示しています space-around に align-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
スペースビトウィーン
この値をプロパティに渡すとき align-content、余分なスペースは行間で均等に分散され、最初の行がコンテナの上部にあり、最後の行がコンテナの下部になります。

次の例は、値を渡した結果を示しています space-between に align-content プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
ザ・ flex-order プロパティは、フレックスボックスアイテムの順序を定義するために使用されます。
次の例は、 orderプロパティ。ここでは、1、2、3、4、5、6のラベルが同じ順序で配置された、6つの色付きのボックスを作成し、1、2、5、6、3、4の順序でそれらを並べ替えています。 flex-orderプロパティ。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
-ve注文
以下に示すように、注文に–ve値を割り当てることもできます。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
フレックスベース
私たちは使用します flex-basis スペースが分散される前のフレックスアイテムのデフォルトサイズを定義するプロパティ。
次の例は、flex-basisプロパティの使用法を示しています。ここでは、3つの色付きのボックスを作成し、それらのサイズを150ピクセルに固定しています。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>次の結果が得られます-
フレックスグロー
私たちは使用します flex-grow 設定するプロパティ flex-grow因子。コンテナ内に余分なスペースがある場合は、特定のフレックスアイテムをどれだけ大きくするかを指定します。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>次の結果が得られます-
フレックスシュリンク
フレックスを設定するために使用されるflex-shrinkプロパティを使用します shrink-factor。コンテナに十分なスペースがない場合は、フレックスアイテムをどれだけ縮小するかを指定します。
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>次の結果が得られます-
フレックス
これら3つのプロパティすべてに一度に値を設定するための省略形があります。いわゆるflex。このプロパティを使用すると、flex-grow、flex-shrink、およびflex-basisの値に一度に値を設定できます。このプロパティの構文は次のとおりです。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}このプロパティはに似ています align-items、ただし、ここでは、個々のフレックスアイテムに適用されます。
Usage −
align-self: auto | flex-start | flex-end | center | baseline | stretch;このプロパティは次の値を受け入れます-
flex-start −フレックスアイテムは、コンテナの上部に垂直に配置されます。
flex-end −フレックスアイテムは、コンテナの下部に垂直に配置されます。
flex-center −フレックスアイテムは、コンテナの中央に垂直に配置されます。
Stretch −フレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されます。
baseline −フレックスアイテムは、クロス軸のベースラインに位置合わせされます。
フレックススタート
この値をプロパティalign-selfに渡すと、特定のフレックスアイテムがコンテナの上部に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-start に align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
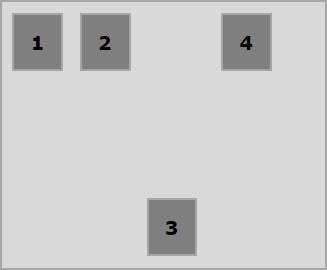
</html>次の結果が得られます-
フレックスエンド
この値をプロパティに渡すとき align-self、特定のフレックスアイテムがコンテナの下部に垂直に配置されます。

次の例は、値を渡した結果を示しています flex-end に align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
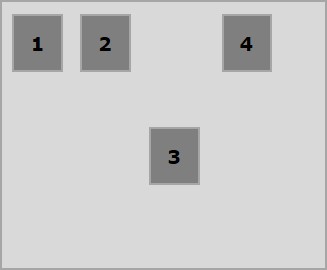
センター
値を渡すと center プロパティに align-self、特定のフレックスアイテムがコンテナの中央に垂直に配置されます。

次の例は、値を渡した結果を示しています center に align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-
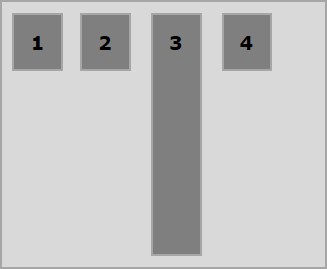
ストレッチ
この値をプロパティに渡すとき align-self、特定のフレックスアイテムは、コンテナの垂直方向のスペース全体を埋めるように垂直方向に配置されます。

次の例は、値stretchをに渡した結果を示しています。 align-self プロパティ。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>次の結果が得られます-