Googleタグマネージャー-タグを公開する
デバッガー環境でタグを作成、変更、およびデバッグしてきました。今まで、私たちはブログでタグが生きているのを見ていません。
タグをブログに公開するには、タグを公開する必要があります。常にプレビューモードにするよりも、タグを公開する必要があります。
タグの公開は非常に簡単です。
Step 1 −画面の右上隅にある[送信]ボタンをクリックします。
次の画面が表示されます。

Step 2 −加えられた変更を簡単に理解できるように、識別可能なバージョン名を入力します。
バージョンの説明を使用すると、その特定のバージョンでのタグの変更/追加について可能な限り詳しく説明できます。
Step 3 − [ワークスペースの変更]まで下にスクロールすると、タグに加えられたすべての変更が表示されます。これらの変更は、非公開またはプレビューモードです。

同様に、[アクティビティ履歴]で、時間の開始以降にアカウントで行われた変更/更新を正確に理解できます。
Step 4−バージョン名、説明を入力します。バージョン名をFirstVersionとして指定し、説明をFirst Google Tag ManagerUpdateとして指定することもできます。
とりあえず、Publish toEnvironmentはLiveのままにしておきます。これは、Live以外の環境がまだないためです。

Step 5 − [公開]をクリックすると、この特定のバージョンの概要が表示されます。

これは、Googleタグマネージャーのワークスペースで行われた変更を公開する方法です。
Google Chromeプラグイン– Googleタグアシスタントを使用して、プレビューモードをオンにせずにタグが配信されるのを確認できます。
Googleタグマネージャーで環境を作成する
Googleタグマネージャーで使用する環境を構成するには、さまざまな方法があります。
通常、ソフトウェアの世界では、環境という言葉は、特定の機能がテスト/レビューされている場所のコンテキストで使用されます。
Step 1 − Googleタグマネージャで利用可能な環境を表示するには、[管理]をクリックします。
Step 2 − [コンテナ]セクションで、[環境]をクリックします。

上記のような画面が表示されます。
通常、大規模なソフトウェア会社では、機能をリリースするプロセスを容易にするために、Webサイトをさまざまな環境に分割しています。開発者は開発Webサイトで作業し、機能の変更はステージングサイトにプッシュされます。最後に、ステージングサイトで変更が確認されると、変更はライブ環境にプッシュされます。
Googleタグマネージャのコンテキストでは、さまざまな環境を追加する柔軟性があります。これにより、ライブWebサイトに表示される前にタグを完全に検証できます。このチュートリアルでは、開発環境と呼ばれる環境を作成します。手順は次のとおりです。
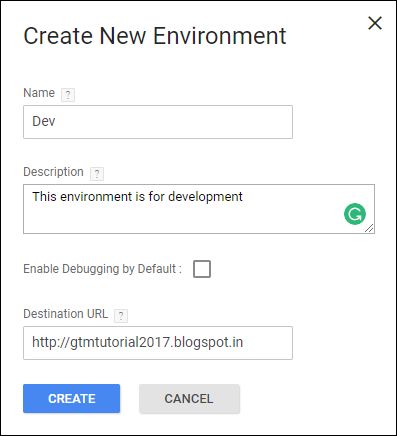
Step 3−赤色の[新規]ボタンをクリックします。次のダイアログボックスが表示されます。

Step 4−上図のように詳細を記入してください。それに応じて変更をプッシュするために、開発サイトは現在作業しているサイトと同じであると偽ります。
Step 5 − [作成]をクリックすると、次のようなプロンプトが表示されます。

上の図に示すように、プロンプトは環境を使用する2つの方法を示しています。
Using a Share Preview Link −このリンクは、大規模なチームがある場合に、タグの変更をチームメンバーに回覧する場合に便利です。
With a snippet−特定のサイトが開発/ステージング環境として機能することが明らかな場合は、このスニペットオプションを使用できます。この環境のスニペットが利用可能であるため、Webサイトにアクセスして、最近行われた変更を確認できます。
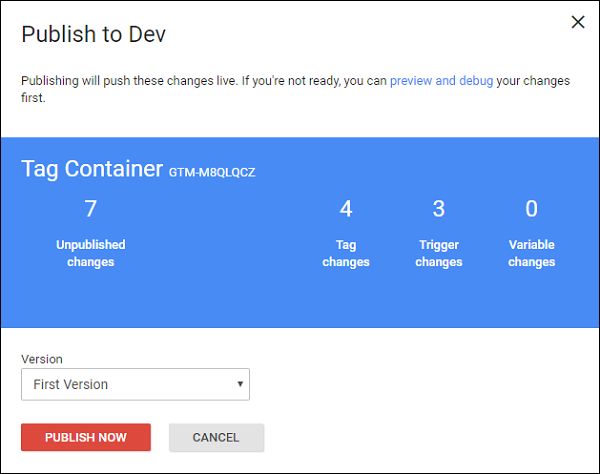
Step 6− PUBLISH TO DEVをクリックして、これらの動作を確認します。次の画面では、新しく作成された環境にプッシュするために利用可能な変更を求められます。

それぞれの環境にまだ送信されていない変更が表示されます。また、バージョン名が表示されるため、ユーザーはどのバージョンがそれぞれの環境に公開されているかが明確になります。
Step 7− [今すぐ公開]をクリックして、新しく作成した環境で利用可能な変更を確認します。成功メッセージと日付とタイムスタンプが表示されます。
使用可能な環境のリストから、新しい環境の名前(この場合はDev)をクリックします。

以下に示すように、環境リンクを共有するために使用可能なオプションが表示されます。

上記のアプローチのいずれかを使用すると、開発(Dev)環境でタグの変更を確認できます。