Googleタグマネージャー-タグの追跡
タグを作成するプロセスを理解したら、深く掘り下げて、さまざまなアプローチを使用して追跡がどのように達成されるかを確認することは理にかなっています。
ページビュータグ
製品マーケティング担当者は、製品のWebサイト/ブログの訪問者数を理解する必要があります。これは、訪問者の傾向を理解するのに役立つため、非常に重要です。ウェブサイト/ブログに追加された特定の拡張機能/機能が訪問者に評価されているかどうか、訪問者が毎日/毎週ウェブサイトにアクセスしているかどうかなどを知ることができます。
「ページビュー」がウェブサイト/ブログの好感度を理解する上で非常に重要であることを考慮して、タグを使用してページビューを追跡する方法を見てみましょう。
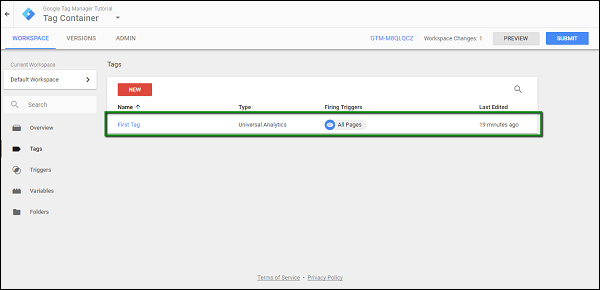
Step 1 −前の章の手順に従ったので、Googleタグマネージャーのタグセクションにアクセスしましょう。

最近作成されたタグ–最初のタグが表示されます。
Step 2 − [最初のタグ]をクリックすると、設定されたトリガーなどを含むダイアログボックスが表示されます。

上のスクリーンショットで強調表示されているように、トラッキングIDに注目しましょう。
このトラッキングIDはに関連付けられています Google Analytics。デバッグモードを開始してブログにアクセスすると、単一のページビューとしてカウントされます。
この特定の瞬間に、 Google Analytics インターフェイスにページビューを記録します。
Step 3 − Googleタグマネージャを使用してデバッグし、 Google Analytics dashboard, [トラフィックソース]→[概要]の下に、次の統計が表示されます。

これは、ページビューが記録され、対応するページビューがGoogleAnalyticsでさらに追跡されることを示しています。
リンクタグ
多くの場合、ユーザーがブログやWebサイトを離れる必要がある特定のプロモーションオファーがあります。プロモーションに加えて、これらはユーザーが行う必要があるかもしれないいくつかのサードパーティの調査である可能性があります。これらの調査では、特定の統計が得られます。これは、さまざまなタグを介して受信されるデータとは異なります。
この目的のために、リンクがクリックされ、ユーザーがWebサイトから離れるように誘導された回数の追跡を有効にしておくと便利です。このようなリンクは、outbound links これらのリンクは、Googleタグマネージャーを使用して簡単に追跡できます。
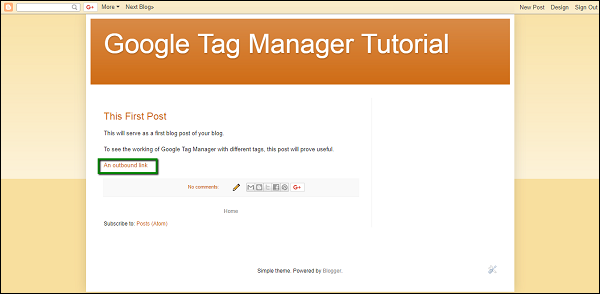
これを実証するために、ブログにリンクを作成します。

上のスクリーンショットは、–アウトバウンドリンクと呼ばれるリンクを示しています。このリンクは、Googleタグマネージャーでの追跡に使用されます。にリダイレクトしますhttps://www.google.com
Step 1−Googleタグマネージャーのワークスペースに移動します。左側のパネルから[タグ]をクリックします。ページの[新規]ボタンをクリックして、アウトバウンドリンクタグの作成を開始します。
タグに「アウトバウンドリンクタグ」という名前を付けましょう。
Step 2 − Google Analyticsコードを正しいフィールド(トラッキングID)に入力するための初期タグ設定と同じプロセスに従います。
Step 3− [トラックタイプ]フィールドを[イベント]として選択します。次のオプションがさらに表示されます。

これらのオプションは、トラックタイプ-イベントに準拠しています。これらのオプションは、[トラックタイプ]-[ページビュー]ではまったく使用できないことに注意してください。これは、GoogleアナリティクスコードをGoogleタグマネージャーに添付しているため、イベントの詳細をリアルタイムで確認するには、特定のパラメーターが必要なためです。
Step 4−フォームの詳細を以下のように記入します。太字のテキストは、テキストボックスに入力する値です。
カテゴリー - Outbound
アクション- Click
[ラベル]フィールドと[値]フィールドは空白のままにします
非インタラクションヒットを False
Step 5 −次に、[トリガー]セクションで、[トリガーを選択]をクリックしてこのタグを起動します…
Step 6−右上隅にある青い+アイコンをクリックします。カスタムトリガーセクションが開きます。このトリガーに次のように名前を付けます– [トリガー]をクリックします。
Step 7 − [トリガータイプの選択]をクリックしてセットアップを開始します…
次のスクリーンショットに示すように、次のトリガータイプが表示されます。

Step 8−上の図で強調表示されているように、[クリックトリガータイプ]の下の[リンクのみ]をクリックします。これにより、新しく作成されたトリガータイプを構成するためのさまざまなオプションが表示されます。
次に、クリックしたURLのページパスが次のようになっている場合に起動するようにトリガーを構成する必要があります。 https://www.google.com。同じURLにリダイレクトするようにブログのリンクを構成していることに注意してください。

Step 9 −上の図に正確に示されているようにトリガーを構成します。
このトリガーを構成して、ページのURLが等しいときに一部のリンククリックで起動するようにします。https://www.google.com。完了すると、画面は次のようになります。

Step 10 −をクリックします SAVEこの新しく作成されたトリガーを保存するボタン。画面には、アウトバウンドリンクのタグ設定に戻りますタグ。
Step 11 − [保存]をクリックして構成を完了します。

上の図で強調表示されているように、アウトバウンドリンクの完全なタグは上記のようになります。
それでは、タグを実行してみましょう。
Step 12−ワークスペースから、[プレビュー]ボタンをクリックします。デバッグモードが開始されます。
Step 13−ブラウザの別のタブで、ブログを開きます。画面下部にデバッグウィンドウが表示されます。

上記のように、まだリンクをクリックしていないため、このページで起動されていないタグの下にタグが表示されます。
Step 14−前の手順で作成したアウトバウンドリンクをクリックすると、タグが配信されます。このページで起動されたタグの下に表示されます。

これで、ブログ/ウェブサイト上のリンクを追跡するためのアウトバウンドリンクのタグを作成するためのアプローチは終了です。
イベント追跡
イベントトラッキングは、ページの読み込みとは異なるアクションを表します。ブラウザには、ページで実行したアクションに対して特定の応答があります。たとえば、アクションは、リンクをクリックしたり、ファイルの表示やダウンロードの追跡などの複雑なフォームにフォームを送信したりするだけの簡単なものにすることができます。
Googleタグマネージャを使用すると、ブラウザで生成されたイベントを簡単に追跡できます。潜在的なアクションについてブラウザからの応答を記録し、それによって特定のイベントトラックを簡単に取得します。
上記の例を使用して、イベント追跡の動作を確認します。前の例では、ブログからリダイレクトするリンクを作成しました。この例では、ブログを指す別のリンクを作成します。この例を使用して、ブログから離れるリンクをシームレスに追跡する方法を示します。
ブログに内部リンクというリンクを作成しました。このリンクは同じブログページにリダイレクトされます。

Googleタグマネージャーダッシュボードに移動して、アウトバウンドリンクの新しいトリガーを作成しましょう。これには、組み込みの変数ClickURLを使用します。Click URLを使用して、クリックされているリンクがユーザーをブログの外部にリダイレクトしているかどうかを検出します。
組み込み変数を有効にするにはURLをクリックします。次の手順に従います。
Step 1− [変数]セクションで、赤い[構成]ボタンをクリックします。使用可能な組み込み変数が表示されます。利用可能なさまざまな組み込み変数があります。それらは、ページ、ユーティリティ、エラー、クリックなどです。
Step 2− [クリック]カテゴリで、[クリックURL]チェックボックスをオンにします。これにより、ClickURLで使用可能な変数がすぐに表示されます。次の画面を参照してください。

変数が構成されたので、トリガーを構成できます。
ユーザーがブログの外部にリダイレクトしているすべてのURLをクリックすると、トリガーが有効になります。このトリガーの作成は非常に簡単です。
Step 3− [トリガー]に移動し、[新規]をクリックします。トリガーに名前を付けます。名前は–外部リンクトリガーです。
Step 4 − [トリガー構成]で、[トリガータイプの選択]をクリックしてセットアップを開始します…
Step 5−使用可能なオプションから、[クリック]で[リンクのみ]を選択します。これまでの手順については、次の画面を参照してください。

Just Linksをクリックすると、最初のセクションに戻り、URL例外を指定する必要があります。以下はそれを行うためのステップです。
Step 6 −オプションとして、このトリガーが起動する場合は、[リンククリック数]を選択します。
Step 7−条件の下で、[クリックURL]を選択します。これは以前に選択されているはずです。条件オプションから、含まれていない値を選択します。
Step 8−値のテキストボックスに、ブログのURLである値を入力します。この場合、gtmtutorial2017.blogspot.inと入力します。完了すると、画面は次のようになります。

Step 9 −青色の[保存]ボタンをクリックして、新しいトリガーを保存します。
次に、クリックイベントを追跡するために使用するタグを構成します。これにより、ユーザーはブログの外部にリダイレクトされます。
Step 10− [タグ]セクションを開き、[新規]ボタンをクリックします。タグに名前を付けてください。それを外部リンクタグと呼びましょう。
Step 11 − [タグの構成]で、[タグタイプの選択]をクリックしてセットアップを開始します…タグタイプをUniversal Analyticsとして選択し、画面に次の詳細を入力します。
- [トラックタイプ]で、[イベント]を選択します
- カテゴリの場合–外部リンクを入力します
- 動作中–「クリック」と入力します
- ラベルについては、オプションアイコンをクリックしてください

Step 12 −表示されたサイドパネルで、[クリックURL]を選択します。
Step 13−完了したら、[このタグの設定の上書きを有効にする]チェックボックスをオンにします。[トラッキングID]テキストボックスに、Googleアナリティクスのトラッキングコードを入力します。
Step 14−下にスクロールして、トリガーを構成します。新しく作成したトリガーを使用します。
Step 15− [トリガーの選択]をクリックして、このタグを起動します…使用可能なトリガーが表示されます。以前に作成した外部リンクトリガーを選択します。

これでタグの構成は完了です。[保存]ボタンをクリックします。
Step 16−ここで、タグをデバッグするには、灰色の[プレビュー]ボタンをクリックします。Googleタグマネージャーがデバッグモードで起動します。
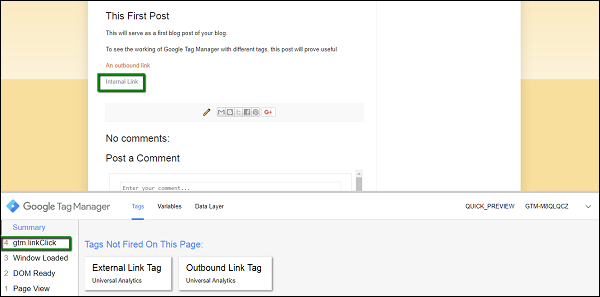
Step 17−ブログに戻り、ブログを更新してGoogleタグマネージャーデバッガーを開始します。上記の例を考慮すると、ページには2つのリンクが表示されています。また、このページで起動されないタグの下に表示される外部リンクタグがあります。

次に、タグの構成をテストします。両方のシナリオでCtrl +クリックを使用して、タグが起動されているかどうかを確認します。Ctrl +クリックすると、現在のページを更新せずに、新しいタブでリンクが開きます。ページが更新されると、タグが発行されたことが表示されないため、ページをそのままにしておく必要があります。
Step 18−まず、上図で強調表示されているように、Ctrlキーを押しながら内部リンクをクリックします。リンクが同じブログ自体にユーザーを誘導しているため、タグが起動されないことが理想的です。

上の図に示すように、デバッガーの[概要]セクションに、gtm.linkClickという別のイベントが表示されます。これは、GTMがクリックイベントを記録したことを意味します。
ただし、[このページで起動されたタグ]セクションに変更はありません。これは、アウトバウンドリンクのタブを構成したためです。
Step 19 −ここでCtrl +クリックアウトバウンドリンク(これは前のセクションで作成されました)。
概要セクションを確認してください。別のイベント(gtm.linkClick)用に再度更新されます。

上の図に示すように、記録された次のイベントでは、タグが起動されます–外部リンクタグ。このページで起動されたタグの下でそれを見ることができます。
このようにして、Googleタグマネージャーでイベントトラッキングを使用し、ウェブサイトやブログから必要な重要なデータのタグを設定できます。
フォームの追跡
多くの場合、どのWebサイト/ブログにも、ユーザーから特定の詳細を取得するフォームが表示されます。製品マーケティング担当者として、フォームが訪問者によって使用されているかどうかを知るのは面倒になります。
ユーザーがこのフォームに情報を入力した回数と、エラーが発生した回数を知ることは良いアプローチです。Googleタグマネージャを使用すると、フォームの送信を簡単に追跡できます。このセクションでは、プロセスについて説明します。
この例では、ブログに「お問い合わせ」フォームを作成します。
Step 1−ブロガーの場合、連絡先フォームを作成するには、[レイアウト]オプション→[ガジェットの追加]を使用します。[ガジェットを追加]をクリックすると、次の画面が表示され、ブログ検索ガジェットが表示されます。青いプラス(+)アイコンをクリックして、ブログに挿入します。

完了すると、次のスクリーンショットに示すようにブログに表示されます。

次に、関連するトリガーとタグを構成しましょう。
トリガーから始めるために、同じ手順に従います。最初にフォームIDと呼ばれる組み込み変数を有効に追加し、次にこの新しく作成された変数を利用するトリガーを作成します。
完了したら、この新しいトリガーを使用して、フォームとのやり取りを追跡するためのタグを構成します。
組み込み変数FormIDを有効にするには、次の手順に従います。
Step 2− [変数]セクションで、赤い[構成]ボタンをクリックします。[フォーム]カテゴリで、[フォームID]チェックボックスをオンにします。これにより、使用可能な変数にフォームIDがすぐに表示されます。次の画面を参照してください。

変数が構成されたので、トリガーを構成できます。
ユーザーがお問い合わせフォームにデータを送信すると、トリガーが有効になります。
Step 3−これを行うには、[トリガー]に移動し、[新規]をクリックします。トリガーに名前を付けます。名前を付けましょう–フォーム送信トリガー。
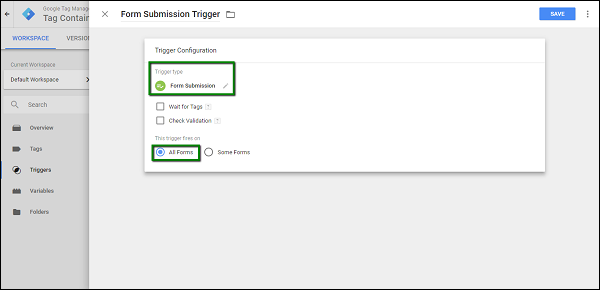
Step 4 − [トリガー構成]で、[トリガータイプの選択]をクリックしてセットアップを開始します…
Step 5−使用可能なオプションから、[ユーザーエンゲージメント]で[フォームの送信]を選択します。これまでの手順については、次の画面を参照してください。

フォームの送信をクリックすると、最初のセクションに戻り、フォームIDを入力する必要があります。
Step 6 −オプションとして、このトリガーが起動する場合は、[すべてのフォーム]を選択します。
上記の手順が完了すると、ブログページで送信されたすべてのフォームを追跡できるようになります。特定のフォームIDを使用することもできます。これは、ブログの作成時に構成できます。
特定のフォームIDを構成するには、Webサイト/ブログ開発者のサポートを受けて詳細を取得できます。これらの手順が完了したら、完全なリファレンスとして次の画面を参照してください。

Step 7 −青色の[保存]ボタンをクリックして、新しいトリガーを保存します。
次に、タグを構成します。これを使用して、ユーザーをブログの外部にリダイレクトするクリックイベントを追跡します。
Step 8− [タグ]セクションを開き、[新規]ボタンをクリックします。タグに名前を付けてください。それをフォーム送信タグと呼びましょう。
Step 9 − [タグの構成]で、[タグタイプの選択]をクリックしてセットアップを開始します…タグタイプをUniversal Analyticsとして選択し、次の詳細を入力します−
- [トラックタイプ]で、[イベント]を選択します
- カテゴリの場合–フォーム送信を入力します
- 実行中–送信済みフォームを入力
- ラベルについては、オプションアイコンをクリックしてください

Step 10 −表示されたサイドパネルで、フォームIDを選択します。
Step 11−完了したら、[このタグの設定の上書きを有効にする]をオンにします。[トラッキングID]テキストボックスに、Googleアナリティクスのトラッキングコードを入力します。

下にスクロールして、トリガーを構成します。新しく作成したトリガーを使用します。
Step 12− [トリガーの選択]をクリックして、このタグを起動します…使用可能なトリガーが表示されます。以前に作成したフォーム送信トリガーを選択します。

これでタグの構成は完了です。[保存]ボタンをクリックします。
Step 13−ここで、タグをデバッグするには、灰色の[プレビュー]ボタンをクリックします。Googleタグマネージャーがデバッグモードで起動します。
Step 14−ブログに戻り、ブログを更新してGoogleタグマネージャーデバッガーを開始します。このページで起動されないタグの下に表示されるフォーム送信タグがあります。

Step 15−次に、いくつかの値を入力して、[このブログを検索]フォームを操作します。最初のブログ投稿にはFirstという単語が含まれているため、Firstと入力します。
Step 16− [検索]をクリックします。新しいイベントは[概要]の下に表示され、フォーム送信タグは[このページで起動されたタグ]の下に表示されます。

このようにして、Googleタグマネージャーを使用してフォーム送信タグを作成できます。