Googleタグマネージャー-クイックガイド
Googleタグマネージャを理解するには、まずいくつかの関連する概念を理解する必要があります。
プロダクトマーケティング-背景
インターネットとウェブの出現で、あなたの製品を宣伝するために他のものから目立つことが非常に必要でした。この時代は、広告やマーケティングが紙のメディアで素晴らしい方法で機能していた時代を超えています。
製品のマーケティングが焦点を絞った巧みな仕事になるという要件に伴い、「製品マーケター」と呼ばれる新しい種類の専門家がいます。これらの人々は、市場の動向、ユーザーの行動、および視聴者の好き嫌いを更新する必要があります。
アナリストと広告主の帽子をかぶっている製品マーケティング担当者は、物事の上にある多くのことを知る必要があります。そのようなことの1つは、ユーザーエンゲージメントを成功させるためのマーケティングキャンペーンを作成することです。
ウィキペディアの製品マーケティングの定義に従えば– Product Marketing is the process of promoting and selling a product to an audience。
要するに、製品マーケティング担当者は、競争に勝ち続けるためにさまざまなプロモーションキャンペーンを作成し、それによって売上を増やす必要があります。
ドットコムブーム以来、製品マーケティングを成功させるためには、現実の世界だけでなく、Webの世界でも製品の存在が必要です。Webの世界での存在と受け入れは、製品の成功に正比例します。
製品マーケティングツール
創造性を発揮しながら製品の売り上げを伸ばすというこの探求において、製品マーケティング担当者は特定の効果的なツールを認識する必要があります。これらのツール自体は、製品を販売し、それに応じてユーザーの傾向を分析するのに役立ちます。
以下は、いくつかの一般的に使用される製品マーケティングツールです-
- グーグルアナリティクス
- Chartbeat
- Kissmetrics
- スプリントメトリクス
- Woopra
- Clicky
- ユーザーテスト
- クレイジーエッグ
- Mouseflow
- Mint
グーグルは、明らかに彼らの提供物でリストのトップにあります–グーグルアナリティクス。Googleは、製品マーケティングの進化の非常に早い段階でこの分析ツールを導入しました。確かに、それは製品マーケティングコミュニティで最も信頼性が高く、非常に使用されているツールです。
このツールには、ユーザーフレンドリーなインターフェイスを使用した独自の操作方法があります。ユーザーは、それぞれのWebサイト/ブログページにGoogleAnalyticsアカウント番号を追加する必要があります。したがって、ユーザーの訪問とクリックはGoogleAnalyticsによって追跡されます。
さまざまな分析ツールの使用
Google Analyticsと同様に、上記のリストで提供されている他のすべてのツールの機能方法は異なります。特定のツールを使用する場合、ユーザーの行動の追跡を開始するために、Webサイト/ブログのコードを変更する必要があります。
これらのツールは、ほとんどの場合に使用されたページ、ユーザーが実行したアクティビティなどの分析を提供します。また、これらのツールは、新しく起動された機能のデータの形で迅速なフィードバックを提供できます。
Google Analyticsの動作方法は、リストされている他のほとんどのツールの動作と非常によく似ています。ここで、顧客体験を向上させるための新機能の構築に焦点を当てた、比較的大規模な製品組織について考えてみましょう。このような大規模な組織では、必要な機能をシームレスに引き出す巨大なリリースプロセス/パイプラインがあると便利です。
GoogleAnalyticsに入ります。Google Analyticsを使用するには、製品のWebサイトコードのすべてのページにこのアカウント番号が必要です。単純に聞こえますが、大規模な製品組織の場合、ページに小さなコードを追加するのは面倒な場合があり、この機能を作成した後は厳密なテストが必要になります。
製品組織が上記のリストに示されているように複数のデータ分析ツールを使用することを目的としている場合は、時間とコストの観点から、使用中のツールの数を掛けます。これは、製品が成熟するにつれて痛みを伴います。最終的には、ユーザーの行動を測定することも必須になります。このような場合、製品マーケターがその場でさまざまなキャンペーンを作成しやすくするために、1対1のメカニズムを持つことが重要です。
さまざまなツールがユーザーの行動を追跡するためにさまざまな手法を使用するため、さまざまなツールでこれらのさまざまな手法を説明する単一のメディアを選択する必要があります。
Googleタグマネージャー-はじめに
製品マーケティング担当者にとって、さまざまなツールを使用するには、それぞれの学習曲線が必要です。さまざまなツールを使用すると、さまざまなコードを入力する必要があるため、Webサイトが変更されます。ウェブサイトのコードを変更する簡単で簡単なプロセスがある場合、さまざまな分析ツールに関連するさまざまなコードを追加することは至福になります。
Googleタグマネージャー(GTM)は、マーケターがウェブサイトのタグを簡単に追加および更新できるようにする無料のツールです。タグを使用すると、サイトページビューの監視やコンバージョントラッキングなどが可能になります。Googleタグマネージャーを使用すると、効果的なタグ管理ソリューションを利用して、ウェブサイトのタグをすばやく簡単に更新できます。タグは基本的にコードスニペットであり、トラフィック分析とマーケティングの最適化を目的としています。
さまざまな製品分析ソリューションに携わる製品マーケティング担当者にとって、Googleタグマネージャーは、製品マーケティングの多くの側面を1つの屋根の下でカバーするため、必須です。Googleタグマネージャを使用して、AdWords、Googleアナリティクス、Firebaseアナリティクス、フラッドライト、その他のサードパーティのタグを追加および更新できます。
Googleタグマネージャを設定するには、ウェブサイトを用意する必要があります。チュートリアルでは、次のプロセスを実行してGoogleタグマネージャーを設定します。
- Blogger.comでブログを設定する
- Googleタグマネージャーでアカウントを作成する
- ブログにタグをインストールします
Blogger.comでブログを作成する
Step 1 −ブログの作成を開始するには、このリンクをたどってください– https://blogger.com。次のスクリーンショットに示すように、ブロガーのホームページがポップアップ表示されます。

Step 2 −ボタンをクリック–ブログを作成してブログの作成を開始します。
次のステップとして、BloggerからGoogleアカウントの入力を求められます。Google製品の1つであるBloggerは、Googleアカウントがオンラインでブログを作成できるようにすることで、あなたの生活を楽にします。
Step 3 − Googleの認証情報を入力すると、ブログを作成するための次の画面が表示されます。

Step 4 −選択したタイトル、アドレス、およびブログのテーマを選択します。
タイトルの入力は非常に簡単です。好きなタイトルを指定できます。アドレスを使用して、目的のブログアドレスを入力し始めると、インターフェイスは可用性の検索を開始します。次のスクリーンショットは、ブログアドレスがどのように検索されているかを示しています。

このプロセスが完了し、ブログアドレスが利用可能になると、テキストボックスに次のメッセージが表示されます。

上のスクリーンショットに示されているように、ブログのアドレス– https://gtmtutorial2017.blogspot.com が選択されています。
Step 5 −必要なデザインを選択したら、赤いボタンをクリックします–ブログを作成します!
システムは数秒かかり、新しいブログの準備が整います。完了すると、ブログの作成を開始するための次のインターフェイスが表示されます。

Googleタグマネージャが効果的に機能するためには、少なくとも1つの投稿が必要です。
Step 6 −青色のリンクボタンをクリックして、ブログに最初の投稿を作成します–新しい投稿を作成します。

Step 7−最初のブログ投稿の内容を書き始めることができます。画面の上部で、必要に応じて投稿のタイトルを入力します。
多くの場合、ブロガーを使用すると、HTMLコンテンツとリッチテキストコンテンツの両方を簡単に作成できます。これは、画面の左上隅にある[作成/ HTML]トグルボタンを使用して行うことができます。例として、作成オプションの使用方法を見てみましょう。
Step 8− [作成]をクリックすると、リッチテキストエディタが表示されます。コンテンツの追加を開始します。
Step 9 −完了したら、画面の右上のセクションにある[公開]ボタンをクリックします。
上のスクリーンショットに示すように、新しい投稿がリストに表示された状態で、画面にリダイレクトされます。これで、Blogger.comでのサイトの作成は完了です。
次のステップは、Googleタグマネージャーアカウントを作成することです。次に、コンテナコードをWebサイトに追加します。最後に、GTMを使用してページビュー/対応するイベントを追跡できるようになります。
Googleタグマネージャー(GTM)でアカウントを作成する
Step 1− Googleタグマネージャーの使用を開始するには、次のリンクを使用してください:Googleタグマネージャー。Googleタグマネージャーの次のホームページが表示されます。

Step 2−無料でサインアップするためのリンクのいずれかをクリックします。リンクはページの中央と右上隅にあります。
Step 3 − Googleタグマネージャに関する非常に役立つ情報が提供されているので、好きなようにページを探索してください。
[無料でサインアップ]をクリックすると、次の画面が表示され、URLが-に変わります。 https://tagmanager.google.com/?hl=en。これは、Googleアカウントでログインするための画面の下に表示されます。

Googleの認証情報を入力すると、タグマネージャーのインターフェースが表示されます。
Step 4− GTMでは、新しいアカウントを追加する必要があります。2つのステップがあります-
- アカウントの設定
- セットアップコンテナ

Step 5−最初のステップとして、アカウント名を追加します。このチュートリアルでは、「Googleタグマネージャーチュートリアル」という名前を使用します。製品のマーケティング体験を向上させるために、Googleや他の人と匿名でデータを共有することを選択できます。
Step 6 − [続行]をクリックします。
Step 7−次のステップは、コンテナのセットアップです。コンテナの名前を入力します。名前を–タグコンテナとして追加しましょう。次のスクリーンショットに示すように、[コンテナの使用場所]で[Web]を選択します。
Step 8 − [作成]をクリックします。

次に、Googleタグマネージャーの利用規約に同意するための画面が表示されます。
Step 9 − [はい]をクリックして続行します。
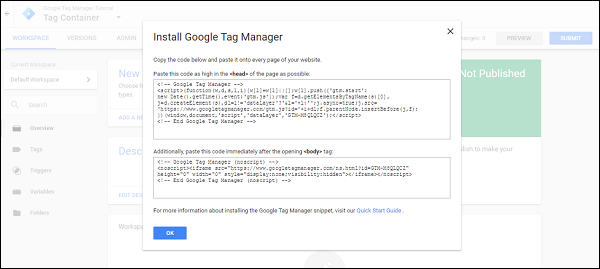
Step 10 −最後に、次のスクリーンショットに示すようなコードスニペットのセットが表示されます。これらは下に追加されます。 head そして body タグ。

これらのコードスニペットは、作成されたブログのデータがGoogleタグマネージャーインターフェースに流れ込むために必要です。
次の章では、タグの作成とそれぞれのプロセスについて説明します。
Googleタグマネージャーインターフェース
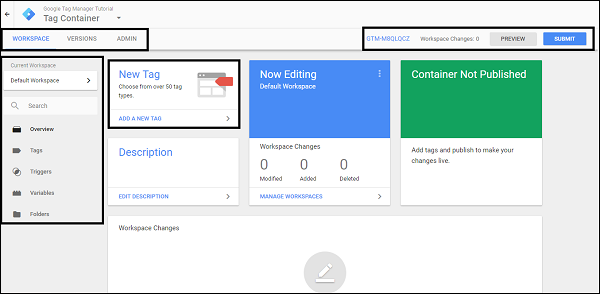
Googleタグマネージャのインターフェースのさまざまなセクションについて理解するために少し時間を取ってみましょう。

まず、次のセクションの管理方法を理解しましょう-
- Workspace
- Versions
- Admin
ワークスペース
ワークスペースセクションには、進行中のアクティブな作業が表示されます。このセクションには、次のようなさまざまなサブセクションがあります。
- Overview
- Tags
- Triggers
- Variables
- Folders
これらのサブセクションについては、以降の章で詳しく説明します。
バージョン
大規模な組織では、タグをいくつか作成して、レビューまたは承認プロセスのために使用するのが一般的です。
同時に、Webサイトで公開されている以前のタグを理解する必要があるかもしれません。これらすべての目的のために、バージョンセクションを使用できます。これにより、現在のワークスペースで公開されている可能性のあるすべてのタグが表示され、必要に応じて変更をロールバックできます。

管理者
さまざまな環境またはさまざまなユーザー向けにGoogleタグマネージャーアカウントを設定する場合は、このセクションを使用できます。

このアカウントに複数のユーザーが関連付けられている場合は、アカウントの詳細を構成し、アカウントに関連するアクティビティを確認することもできます。
この章では、Googleタグマネージャの使用を開始し、タグを追加して、完全性を分析する方法の概要を説明します。
プロセスを進めながら、さまざまな手順のデモンストレーションにブログ(前の章で作成)を使用します。

Step 1 −上のスクリーンショットに示されているように、右上隅にある「ワークスペースの変更:0」というラベルの横にあるコンテナーコード(GTM-XXXXXXX)をクリックします。
[Googleタグマネージャーのインストール]ダイアログボックスが表示されます。

ここで、ブログにGoogleタグマネージャーのコードをインストールします。
Step 2 −ブログに追加された上記の図のGTMコードを取得するには、 https://Blogger.com 資格情報を使用してログインします。
以下に示すような画面が表示され、リストにブログ投稿名が表示されます。

Step 3 −左側のパネルから、オプション:テーマを見つけます。
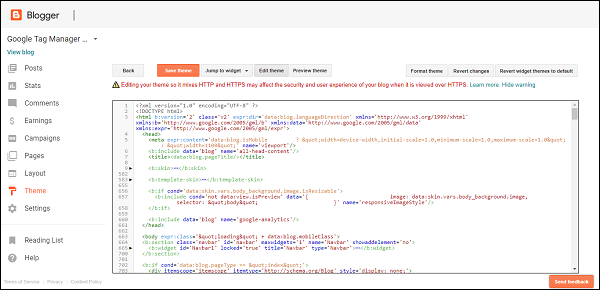
次の画面が表示されます。

Step 4−ブログのHTMLコードを編集するには、[HTMLの編集]をクリックします。次の図に示すように、ブログのHTMLソースコードが表示されます。

ここでは、コードGoogleタグマネージャーをインストールします。GTMの指示に従い、次の場所にコードを挿入する必要があります-
- <head>タグで可能な限り高い
- <body>タグ内
Step 5−上記のHTMLコードで<head>タグを見つけます。帰りますhttps://tagmanager.google.com上記の手順1の[Googleタグマネージャーのインストール]ダイアログボックスでコードをコピーします。コピーしたコードを<head>タグの開口部のすぐ下に貼り付けます。
Step 6 −同様に、HTMLコードで<body>タグを見つけます。
Note−ショートカットキーCtrl + Fを使用して、<head>および<body>タグを見つけることができます。ブラウザ検索機能は、タグを見つけるのに便利です。
<body>タグを見つけたら、手順を繰り返して、<body>タグに関連付けられているコードをGoogleタグマネージャーからコピーします。
タグを見つけやすくするために、通常、<body>タグは<body expr:class = '"loading" + data:blog.mobileClass'>で始まります。
必要なコードを<body>タグの下に貼り付けて、[テーマの保存]をクリックします。
次のエラーが表示されますが、通常はそのエラーが表示されます。

Step 7 −この問題に対処するには、<head>タグの下のGoogleタグマネージャーコードで、次の行を見つけます−
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =を交換してください & 上記の行で下線が引かれているように &[テーマを保存]をクリックします。エラーは解決されます。
これで、ブログにGoogleタグマネージャーコードを追加するプロセスは完了です。
タグの紹介
Googleタグマネージャーサポートのウェブサイトに簡単に記載されているように、タグは、Googleアナリティクスなどのサードパーティに情報を送信するコードの一部です。
そこからヒントを得て、特定の分析ツールに関して、複数のタグを関連付けることができます。製品マーケティング担当者はページに関連付けられた複数の指標を確認できるため、これらすべてを1つのページにまとめることは確かにプラスです。
ただし、ここで注意すべき同様に重要な点があります。Webサイトのタグをやり過ぎてはいけません。これにより、タグの管理中の混乱が増えるだけでなく、さまざまなタグからのデータを区別するのが面倒になります。
次のコードは、[Googleタグマネージャーのインストール]ダイアログで確認したように、実際にはタグです。
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->タグの場所
タグの場所は、ページのソースコードのどこにあってもかまいません。上記のように上部に配置することも、フッターに配置して必要な情報を送信することもできます。
これで、タグの簡単な紹介とその作成方法は終わりです。
トリガー
トリガーは、タグがいつ発行されるかを実際に検出します。これらは、起動するタグを構成するための一連のルールです。たとえば、トリガーは、ユーザーが「Y」アクションを実行したときに特定のタグ「X」が起動されることを決定する場合があります。より具体的には、トリガーは、特定のフォームの特定のボタンがクリックされたときに起動するようにタグを指示できます。
トリガーは、タグにアタッチして目的の方法で機能させることができる条件です。実際の例としては、eコマースページでトランザクションを成功させるためにタグが構成されていると考えてください。
タグは、トランザクションが正常に実行されたかどうかを示します。これを行うために、トリガーが作成されます。つまり、トランザクション確認ページがユーザーに表示されたときにのみタグを起動します。
さらに目立つように、ブログ/ウェブサイトのすべてのページビューを追跡したいと考えてください。したがって、具体的には、Google Analyticsを使用してタグを作成できます。このタグは、ユーザーがブログ/ウェブサイトの任意のページにアクセスしたときに発生します。この場合のトリガーは一般的で、すべてのページでこのタグを起動します。それに応じてトリガーが設定されます。
トリガーが複雑になることがあります。たとえば、誰かが特定のページのボタンをクリックした場合、タグを起動します。
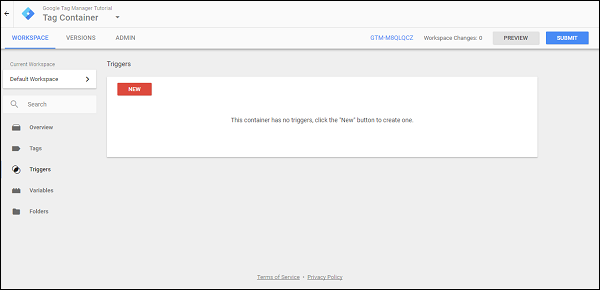
次の図に示すように、画面の左側のサイドパネルにある[トリガー]をクリックすると、トリガーにアクセスできます。

まだトリガーが構成されていないため、トリガーの結果は表示されません。

変数
基本的に、変数は変更可能な値です。
たとえば、単純なリンククリックについて考えてみましょう。リンクがクリックされると、このクリックイベントで収集されるいくつかの組み込み変数があります。これらの変数は、最終的にリンクを記録するために使用できます。リンクは、ユーザーが特定のリンクボタンをクリックしたときにリダイレクトされます。
少し詳しく説明すると、変数を使用して、クリックされた要素の特定のdivクラスを記録することもできます。ページ上に10個の異なるリンクボタンがある場合、これらのリンクボタンからのリダイレクトは、クリックされた要素に応じて変化するため、変数と呼ばれます。
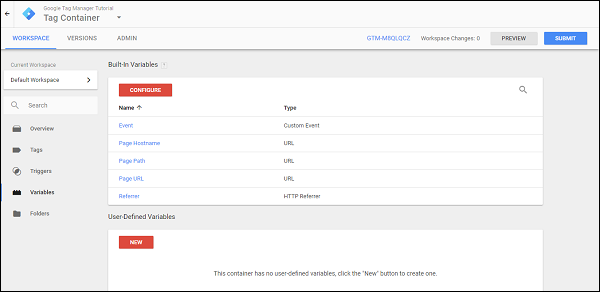
左側のパネルを使用して[変数]をクリックすると、変数にアクセスできます。

Googleタグマネージャーは2種類の変数を提供します-
- 組み込み変数
- ユーザー定義変数
名前が示すように、Googleタグマネージャが提供する既存の変数を使用する範囲があります。または、独自の変数を作成することもできます。
例を考えて、タグがどのように機能するかを見てみましょう。現在、Googleタグマネージャーを使用してタグをデバッグしています。
タグのデバッグ
この章の最初のセクションでは、時間をかけてGoogleタグマネージャーのトラッキングコードをBlogger.comのブログに追加しました。
これは、Googleタグマネージャーにトラッキングコードを識別させるための最初のステップでした。よく観察すると、<head>タグに含まれているスクリプトには、GTM-XXXXXXXの形式のGoogleタグマネージャートラッキングコードがあります。
さて、タグのデバッグに関しては、Googleタグマネージャーインターフェースを使えばかなり簡単です。デモンストレーションには、Basic GoogleAnalyticsタグを使用します。GoogleAnalyticsアカウントがすでに存在していることを前提としています。
基本的なGoogleAnalyticsタグの作成
Googleタグマネージャでは、タグを作成するためにさまざまな手順が必要です。それぞれの詳細を知るために、次の画面を考えてみましょう。

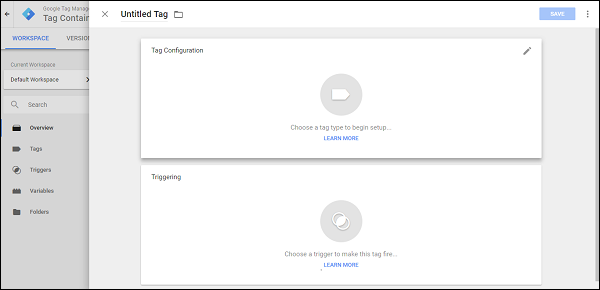
Step 1 − [新しいタグを追加]ボタンをクリックします。
右のパネルがスライドして、新しいタグの作成プロセスを開始します。これにより、構成可能な無題の空白のタグが表示されます。

Step 2−タグに名前を付けます。名前を付けましょう–最初のタグ。
Step 3 −完了したら、テキスト/アイコンをクリックします–タグタイプを選択してセットアップを開始します…。
別のパネルが右からスライドし、次のタグタイプが表示されます。

定義で見たように、さまざまな分析ツールに関連付けられたさまざまなタグがあります。この特定の手順では、Googleタグマネージャーで、作成するタグの正確なタイプを指定する必要があります。
次のようないくつかのタグタイプに気付くでしょう-
- ユニバーサル分析
- 従来のGoogleAnalytics
- AdWordsリマーケティング
- Googleオプティマイズ
Note−ユニバーサルアナリティクスは、Googleアナリティクスの拡張された最も人気のあるバージョンです。ただし、Classic GoogleAnalyticsを採用しているサイトはたくさんあります。
この例では、UniversalAnalyticsの指定に進みましょう。
Step 4− [ユニバーサル分析]をクリックして続行します。コントロールは前の画面に戻り、追跡する対象を選択する必要があります。次のスクリーンショットを参照してください。

Step 5 − [このタグの設定の上書きを有効にする]をオンにします。
Note−このステップを使用して、タグの作成をより速いペースで理解できるようにしています。上記のチェックボックスをオンにせずに、先に進んでGoogleAnalytics設定変数を作成することもできます。
Step 6− GoogleAnalyticsインターフェースを開きます。Google Analyticsで、ボタンを見つけますADMINフロントページに。[プロパティ]セクションで、[プロパティ設定]をクリックします。次のような画面が表示されます。

Step 7−トラッキングIDをコピーします。トラッキングIDの形式はUA-XXXXX-Xになります。
Step 8−トラッキングIDをコピーしたら、Googleタグマネージャーのインターフェースに戻ります。前に示したように、関連するテキストボックスにトラッキングIDを貼り付けます。
ここで、タグの重要な要素であるトリガーを構成しようとしています。
ユーザーがページを表示した場合にタグが配信されるように、Googleタグマネージャーに指示します。これを行うには、画面の次のセクションを使用してトリガーを構成する必要があります。
Step 9 − [トリガーを選択]をクリックして、このタグを起動します…
ダイアログボックスが左からスライドし、トリガーを選択する必要があります。次のスクリーンショットに示すように、トリガーが表示されます。

Step 10 − [すべてのページ]をクリックします。
コントロールはタグ設定画面に戻ります。右上隅にある青い[保存]ボタンをクリックします。これで、最初のタグが正常に構成されました。
Step 11 −デバッグモードの場合は、灰色の[プレビュー]ボタンをクリックします。

上のスクリーンショットに示されているように、オレンジ色のボックスが表示されます。これは、デバッグモードがオンになっていることを示しています。利用可能なリンクを使用してブログにアクセスします。
Step 12 −これで、ブログにアクセスすると、ブログにGoogleタグマネージャーのデバッグセクションを示すセクションが表示されるはずです。

また、よく観察するとあります First Tagこのページで起動されたタグの下に表示されています。これは、ページビューが成功したときにタグが起動されたことを示しています。
Step 13−デバッグセクションで、[変数]をクリックします。次に、左側のパネルで[ウィンドウの読み込み]をクリックします。このアクションは、そのアクションの結果としてロードされた変数を分析するためのアクションを選択していることを意味します。
次のスクリーンショットの緑色のボックスでマークされているように、[変数]セクションが表示されます。

次の章に進むと、変数をより明確に分析できます。
タグを作成するプロセスを理解したら、深く掘り下げて、さまざまなアプローチを使用して追跡がどのように達成されるかを確認することは理にかなっています。
ページビュータグ
製品マーケティング担当者は、製品のWebサイト/ブログの訪問者数を理解する必要があります。これは、訪問者の傾向を理解するのに役立つため、非常に重要です。ウェブサイト/ブログに追加された特定の拡張機能/機能が訪問者に評価されているかどうか、訪問者が毎日/毎週ウェブサイトにアクセスしているかどうかなどを知ることができます。
「ページビュー」がウェブサイト/ブログの好感度を理解する上で非常に重要であることを考慮して、タグを使用してページビューを追跡する方法を見てみましょう。
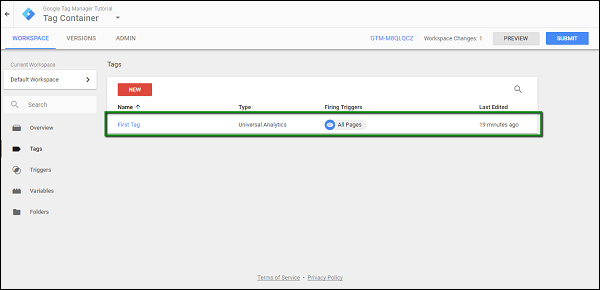
Step 1 −前の章の手順に従ったので、Googleタグマネージャーのタグセクションにアクセスしましょう。

最近作成されたタグ–最初のタグが表示されます。
Step 2 − [最初のタグ]をクリックすると、設定されたトリガーなどを含むダイアログボックスが表示されます。

上のスクリーンショットで強調表示されているように、トラッキングIDに注目しましょう。
このトラッキングIDはに関連付けられています Google Analytics。デバッグモードを開始してブログにアクセスすると、単一のページビューとしてカウントされます。
この特定の瞬間に、 Google Analytics インターフェイスにページビューを記録します。
Step 3 − Googleタグマネージャを使用してデバッグし、 Google Analytics dashboard, [トラフィックソース]→[概要]の下に、次の統計が表示されます。

これは、ページビューが記録され、対応するページビューがGoogleAnalyticsでさらに追跡されることを示しています。
リンクタグ
多くの場合、ユーザーがブログやWebサイトを離れる必要がある特定のプロモーションオファーがあります。プロモーションに加えて、これらはユーザーが行う必要があるかもしれないいくつかのサードパーティの調査である可能性があります。これらの調査では、特定の統計が得られます。これは、さまざまなタグを介して受信されるデータとは異なります。
この目的のために、リンクがクリックされ、ユーザーがWebサイトから離れるように誘導された回数の追跡を有効にしておくと便利です。このようなリンクは、outbound links これらのリンクは、Googleタグマネージャーを使用して簡単に追跡できます。
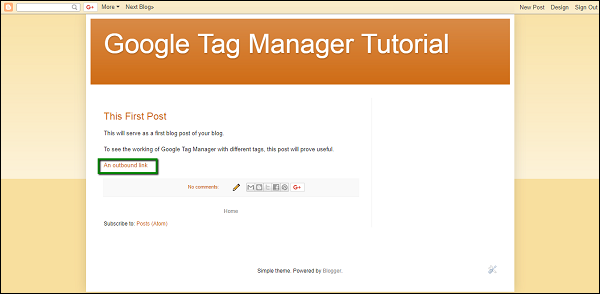
これを実証するために、ブログにリンクを作成します。

上のスクリーンショットは、–アウトバウンドリンクと呼ばれるリンクを示しています。このリンクは、Googleタグマネージャーでの追跡に使用されます。にリダイレクトしますhttps://www.google.com
Step 1−Googleタグマネージャーのワークスペースに移動します。左側のパネルから[タグ]をクリックします。ページの[新規]ボタンをクリックして、アウトバウンドリンクタグの作成を開始します。
タグに「アウトバウンドリンクタグ」という名前を付けましょう。
Step 2 − Google Analyticsコードを正しいフィールド(トラッキングID)に入力するための初期タグ設定と同じプロセスに従います。
Step 3− [トラックタイプ]フィールドを[イベント]として選択します。次のオプションがさらに表示されます。

これらのオプションは、トラックタイプ-イベントに準拠しています。これらのオプションは、[トラックタイプ]-[ページビュー]ではまったく使用できないことに注意してください。これは、GoogleアナリティクスコードをGoogleタグマネージャーに添付しているため、イベントの詳細をリアルタイムで確認するには、特定のパラメーターが必要なためです。
Step 4−フォームの詳細を以下のように記入します。太字のテキストは、テキストボックスに入力する値です。
カテゴリー - Outbound
アクション- Click
[ラベル]フィールドと[値]フィールドは空白のままにします
非インタラクションヒットを False
Step 5 −次に、[トリガー]セクションで、[トリガーを選択]をクリックしてこのタグを起動します…
Step 6−右上隅にある青い+アイコンをクリックします。カスタムトリガーセクションが開きます。このトリガーに次のように名前を付けます– [トリガー]をクリックします。
Step 7 − [トリガータイプの選択]をクリックしてセットアップを開始します…
次のスクリーンショットに示すように、次のトリガータイプが表示されます。

Step 8−上の図で強調表示されているように、[クリックトリガータイプ]の下の[リンクのみ]をクリックします。これにより、新しく作成されたトリガータイプを構成するためのさまざまなオプションが表示されます。
次に、クリックしたURLのページパスが次のようになっている場合に起動するようにトリガーを構成する必要があります。 https://www.google.com。同じURLにリダイレクトするようにブログのリンクを構成していることに注意してください。

Step 9 −上の図に正確に示されているようにトリガーを構成します。
このトリガーを構成して、ページのURLが等しいときに一部のリンククリックで起動するようにします。https://www.google.com。完了すると、画面は次のようになります。

Step 10 −をクリックします SAVEこの新しく作成されたトリガーを保存するボタン。画面には、アウトバウンドリンクのタグ設定に戻りますタグ。
Step 11 − [保存]をクリックして構成を完了します。

上の図で強調表示されているように、アウトバウンドリンクの完全なタグは上記のようになります。
それでは、タグを実行してみましょう。
Step 12−ワークスペースから、[プレビュー]ボタンをクリックします。デバッグモードが開始されます。
Step 13−ブラウザの別のタブで、ブログを開きます。画面下部にデバッグウィンドウが表示されます。

上記のように、まだリンクをクリックしていないため、このページで起動されていないタグの下にタグが表示されます。
Step 14−前の手順で作成したアウトバウンドリンクをクリックすると、タグが配信されます。このページで起動されたタグの下に表示されます。

これで、ブログ/ウェブサイト上のリンクを追跡するためのアウトバウンドリンクのタグを作成するためのアプローチは終了です。
イベント追跡
イベントトラッキングは、ページの読み込みとは異なるアクションを表します。ブラウザには、ページで実行したアクションに対して特定の応答があります。たとえば、アクションは、リンクをクリックしたり、ファイルの表示やダウンロードの追跡などの複雑なフォームにフォームを送信したりするだけの簡単なものにすることができます。
Googleタグマネージャを使用すると、ブラウザで生成されたイベントを簡単に追跡できます。潜在的なアクションについてブラウザからの応答を記録するため、特定のイベントトラックを簡単に取得できます。
上記の例を使用して、イベント追跡の動作を確認します。前の例では、ブログからリダイレクトするリンクを作成しました。この例では、ブログを指す別のリンクを作成します。この例を使用して、ブログから離れるリンクをシームレスに追跡する方法を示します。
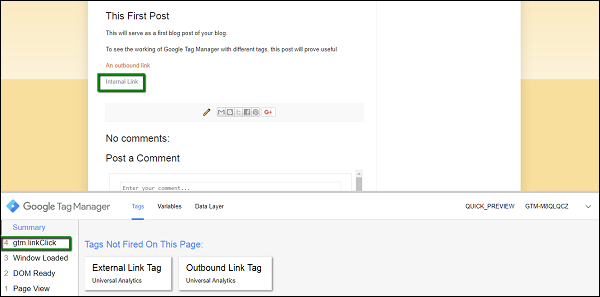
ブログに内部リンクというリンクを作成しました。このリンクは同じブログページにリダイレクトされます。

Googleタグマネージャーダッシュボードに移動して、アウトバウンドリンクの新しいトリガーを作成しましょう。これには、組み込みの変数ClickURLを使用します。Click URLを使用して、クリックされているリンクがユーザーをブログの外部にリダイレクトしているかどうかを検出します。
組み込み変数を有効にするにはURLをクリックします。次の手順に従います。
Step 1− [変数]セクションで、赤い[構成]ボタンをクリックします。使用可能な組み込み変数が表示されます。利用可能なさまざまな組み込み変数があります。それらは、ページ、ユーティリティ、エラー、クリックなどです。
Step 2− [クリック]カテゴリで、[クリックURL]チェックボックスをオンにします。これにより、ClickURLで使用可能な変数がすぐに表示されます。次の画面を参照してください。

変数が構成されたので、トリガーを構成できます。
ユーザーがブログの外部にリダイレクトしているすべてのURLをクリックすると、トリガーが有効になります。このトリガーの作成は非常に簡単です。
Step 3− [トリガー]に移動し、[新規]をクリックします。トリガーに名前を付けます。名前は–外部リンクトリガーです。
Step 4 − [トリガー構成]で、[トリガータイプの選択]をクリックしてセットアップを開始します…
Step 5−使用可能なオプションから、[クリック]で[リンクのみ]を選択します。これまでの手順については、次の画面を参照してください。

Just Linksをクリックすると、最初のセクションに戻り、URL例外を指定する必要があります。以下はそれを行うためのステップです。
Step 6 −オプションとして、このトリガーが起動する場合は、[リンククリック数]を選択します。
Step 7−条件の下で、[クリックURL]を選択します。これは以前に選択されているはずです。条件オプションから、含まれていない値を選択します。
Step 8−値のテキストボックスに、ブログのURLである値を入力します。この場合、gtmtutorial2017.blogspot.inと入力します。完了すると、画面は次のようになります。

Step 9 −青色の[保存]ボタンをクリックして、新しいトリガーを保存します。
次に、クリックイベントを追跡するために使用するタグを構成します。これにより、ユーザーはブログの外部にリダイレクトされます。
Step 10− [タグ]セクションを開き、[新規]ボタンをクリックします。タグに名前を付けてください。それを外部リンクタグと呼びましょう。
Step 11 − [タグの構成]で、[タグタイプの選択]をクリックしてセットアップを開始します…タグタイプをUniversal Analyticsとして選択し、画面に次の詳細を入力します。
- [トラックタイプ]で、[イベント]を選択します
- カテゴリの場合–外部リンクを入力します
- 動作中–「クリック」と入力します
- ラベルについては、オプションアイコンをクリックしてください

Step 12 −表示されたサイドパネルで、[クリックURL]を選択します。
Step 13−完了したら、[このタグの設定の上書きを有効にする]チェックボックスをオンにします。[トラッキングID]テキストボックスに、Googleアナリティクスのトラッキングコードを入力します。
Step 14−下にスクロールして、トリガーを構成します。新しく作成したトリガーを使用します。
Step 15− [トリガーの選択]をクリックして、このタグを起動します…使用可能なトリガーが表示されます。以前に作成した外部リンクトリガーを選択します。

これでタグの構成は完了です。[保存]ボタンをクリックします。
Step 16−ここで、タグをデバッグするには、灰色の[プレビュー]ボタンをクリックします。Googleタグマネージャーがデバッグモードで起動します。
Step 17−ブログに戻り、ブログを更新してGoogleタグマネージャーデバッガーを開始します。上記の例を考慮すると、ページには2つのリンクが表示されています。また、このページで起動されないタグの下に表示される外部リンクタグがあります。

次に、タグの構成をテストします。両方のシナリオでCtrl +クリックを使用して、タグが起動されているかどうかを確認します。Ctrl +クリックすると、現在のページを更新せずに、新しいタブでリンクが開きます。ページが更新されると、タグが発行されたことが表示されないため、ページをそのままにしておく必要があります。
Step 18−まず、上図で強調表示されているように、Ctrlキーを押しながら内部リンクをクリックします。リンクが同じブログ自体にユーザーを誘導しているため、タグが起動されないことが理想的です。

上の図に示すように、デバッガーの[概要]セクションに、gtm.linkClickという別のイベントが表示されます。これは、GTMがクリックイベントを記録したことを意味します。
ただし、[このページで起動されたタグ]セクションに変更はありません。これは、アウトバウンドリンクのタブを構成したためです。
Step 19 −ここでCtrl +クリックアウトバウンドリンク(これは前のセクションで作成されました)。
概要セクションを確認してください。別のイベント(gtm.linkClick)用に再度更新されます。

上の図に示すように、記録された次のイベントでは、タグが起動されます–外部リンクタグ。このページで起動されたタグの下でそれを見ることができます。
このようにして、Googleタグマネージャーでイベントトラッキングを使用し、ウェブサイトやブログから必要な重要なデータのタグを設定できます。
フォームの追跡
多くの場合、どのWebサイト/ブログにも、ユーザーから特定の詳細を取得するフォームが表示されます。製品マーケティング担当者として、フォームが訪問者によって使用されているかどうかを知るのは面倒になります。
ユーザーがこのフォームに情報を入力した回数と、エラーが発生した回数を知ることは良いアプローチです。Googleタグマネージャを使用すると、フォームの送信を簡単に追跡できます。このセクションでは、プロセスについて説明します。
この例では、ブログに「お問い合わせ」フォームを作成します。
Step 1−ブロガーの場合、連絡先フォームを作成するには、[レイアウト]オプション→[ガジェットの追加]を使用します。[ガジェットを追加]をクリックすると、次の画面が表示され、ブログ検索ガジェットが表示されます。青いプラス(+)アイコンをクリックして、ブログに挿入します。

完了すると、次のスクリーンショットに示すようにブログに表示されます。

次に、関連するトリガーとタグを構成しましょう。
トリガーから始めるために、同じ手順に従います。最初にフォームIDと呼ばれる組み込み変数を有効に追加し、次にこの新しく作成された変数を利用するトリガーを作成します。
完了したら、この新しいトリガーを使用して、フォームとのやり取りを追跡するためのタグを構成します。
組み込み変数FormIDを有効にするには、次の手順に従います。
Step 2− [変数]セクションで、赤い[構成]ボタンをクリックします。[フォーム]カテゴリで、[フォームID]チェックボックスをオンにします。これにより、使用可能な変数にフォームIDがすぐに表示されます。次の画面を参照してください。

変数が構成されたので、トリガーを構成できます。
ユーザーがお問い合わせフォームにデータを送信すると、トリガーが有効になります。
Step 3−これを行うには、[トリガー]に移動し、[新規]をクリックします。トリガーに名前を付けます。名前を付けましょう–フォーム送信トリガー。
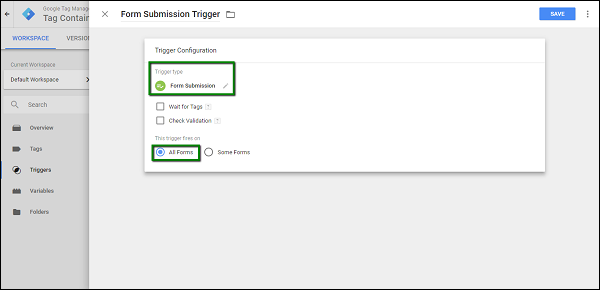
Step 4 − [トリガー構成]で、[トリガータイプの選択]をクリックしてセットアップを開始します…
Step 5−使用可能なオプションから、[ユーザーエンゲージメント]で[フォームの送信]を選択します。これまでの手順については、次の画面を参照してください。

フォームの送信をクリックすると、最初のセクションに戻り、フォームIDを入力する必要があります。
Step 6 −オプションとして、このトリガーが起動する場合は、[すべてのフォーム]を選択します。
上記の手順が完了すると、ブログページで送信されたすべてのフォームを追跡できるようになります。特定のフォームIDを使用することもできます。これは、ブログの作成時に構成できます。
特定のフォームIDを構成するには、Webサイト/ブログ開発者のサポートを受けて詳細を取得できます。これらの手順が完了したら、完全なリファレンスとして次の画面を参照してください。

Step 7 −青色の[保存]ボタンをクリックして、新しいトリガーを保存します。
次に、タグを構成します。これを使用して、ユーザーをブログの外部にリダイレクトするクリックイベントを追跡します。
Step 8− [タグ]セクションを開き、[新規]ボタンをクリックします。タグに名前を付けてください。それをフォーム送信タグと呼びましょう。
Step 9 − [タグの構成]で、[タグタイプの選択]をクリックしてセットアップを開始します…タグタイプをUniversal Analyticsとして選択し、次の詳細を入力します−
- [トラックタイプ]で、[イベント]を選択します
- カテゴリの場合–フォーム送信を入力します
- 実行中–送信済みフォームを入力
- ラベルについては、オプションアイコンをクリックしてください

Step 10 −表示されたサイドパネルで、フォームIDを選択します。
Step 11−完了したら、[このタグの設定の上書きを有効にする]をオンにします。[トラッキングID]テキストボックスに、Googleアナリティクスのトラッキングコードを入力します。

下にスクロールして、トリガーを構成します。新しく作成したトリガーを使用します。
Step 12− [トリガーの選択]をクリックして、このタグを起動します…使用可能なトリガーが表示されます。以前に作成したフォーム送信トリガーを選択します。

これでタグの構成は完了です。[保存]ボタンをクリックします。
Step 13−ここで、タグをデバッグするには、灰色の[プレビュー]ボタンをクリックします。Googleタグマネージャーがデバッグモードで起動します。
Step 14−ブログに戻り、ブログを更新してGoogleタグマネージャーデバッガーを開始します。このページで起動されないタグの下に表示されるフォーム送信タグがあります。

Step 15−次に、いくつかの値を入力して、[このブログを検索]フォームを操作します。最初のブログ投稿にはFirstという単語が含まれているため、Firstと入力します。
Step 16− [検索]をクリックします。新しいイベントは[概要]の下に表示され、フォーム送信タグは[このページで起動されたタグ]の下に表示されます。

このようにして、Googleタグマネージャーを使用してフォーム送信タグを作成できます。
タグを作成し、関連するトリガーと変数を管理することに加えて、Googleタグマネージャーにはさらにいくつかの機能があります。これには、ユーザーの整理、目的の順序に従ってタグを整理するために使用されるフォルダーなどのハウスキーピング関連のものが含まれます。
このセクションでは、タグに関連するユーザーとさまざまなフォルダーを管理する方法の概要を説明します。
ユーザー管理
プロダクトマーケティングチームが単一のGoogleタグマネージャーアカウントを使用してさまざまなマーケティングキャンペーンを管理することは珍しいことではありません。タグの作成、タグの削除/変更、別のユーザーの作成など、特定の権限を持つさまざまな役割があります。
ユーザー管理は、GTM機能を利用してユーザーを管理するための本格的なポータルを提供します。ユーザー管理は2つのレベルで機能します-
- アカウントレベル
- コンテナレベル
ユーザー管理にアクセスするには、左上のメニューバーから[管理]をクリックします。

次の図に示すように、アカウントとコンテナに関連付けられたユーザー管理を確認できます。

2つの重要な違いは、アカウントレベルでユーザーにアクセスを提供すると、ユーザーはそのアカウントのすべてのコンテナーにアクセスできることです。一方、アクセスがコンテナレベルでユーザーに提供されている場合、ユーザーはそのコンテナの下でのみタグを変更/追加/削除できます。
使用可能なすべてのアクセスレベルの詳細を表示するには、[ユーザー管理]をクリックします under the Container level (上記の黄色で強調表示されています)。
これにより、提供されている権限を持つ利用可能なアカウントが表示されます。ほとんどの場合、GTMへのログインに使用しているのはGoogleアカウントです。
赤の[新規]ボタンをクリックします。次の画面が表示されます。

図に示すように、アクセス許可を割り当てたい電子メールアドレスを選択して追加し、コンテナーレベルで必要な許可を提供できます。
利用可能な権限は次のとおりです-
No Access −ユーザーがコンテナタグにアクセスするのをブロックします。
Read−ユーザーはタグのみを読み取ることができます。変更や削除操作はできません。
Edit −ユーザーは、使用可能なタグを追加/変更/削除できます。
Approve−ユーザーには、ライブ環境へのタグを承認するための昇格された権限があります。チュートリアルの後半で環境について詳しく説明します。
Publish −管理者ユーザーと同様のすべての権限。
これで、コンテナレベルでのユーザー管理の概要は終わりです。
At the account level、ユーザーを一般ユーザーまたは管理者ユーザーとして構成できます。

追加するユーザーに同様の権限を割り当てることができます。唯一の違いは、ユーザーはこのアカウントのすべてのコンテナにアクセスできることです。
これで、アカウントレベルでのユーザー管理の概要は終わりです。
フォルダー
アカウントに多数のタグとトリガーがある場合は特に、フォルダーが必要です。フォルダーは、処理するタグ/トリガーが非常に多い場合に役立ちます。
これらのフォルダ内のタグとトリガーを整理するために、自分の創造性を利用することができます。フォルダは、さまざまなアプリケーション領域やユーザー、または作成の目的に基づいて作成できます。農産物のマーケティングチームは、特定のフォルダー構造を設定するかどうかを独自に決定できます。
フォルダを見る別の方法は、使用中の分析ツールの観点からです。分析ツールに基づいて、タグを作成できます。これは、長期的には役立ちます。
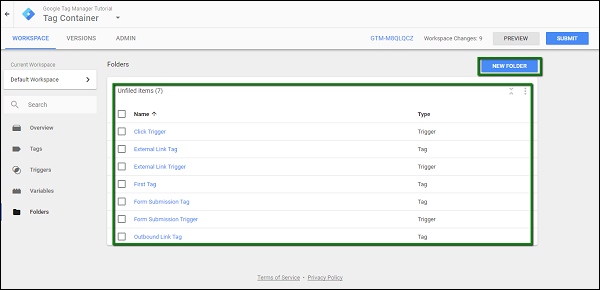
別のフォルダを作成するには、左側のパネルから[フォルダ]をクリックします。次の画面が表示されます。

これまでに作成したタグが画面に表示されます。画面の右上隅に表示されるオプション– NEW FOLDERを使用して、さまざまなフォルダーを作成することにより、タグを整理することができます。
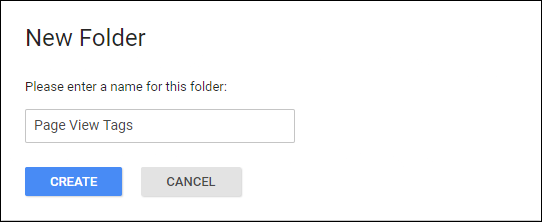
[新しいフォルダ]をクリックすると、次のようなクイックポップアップが開きます。

前の画面から、必要に応じていつでもタグを目的のフォルダーに移動できます。
これで、Googleタグマネージャーでフォルダを作成する方法の概要は終わりです。
デバッガー環境でタグを作成、変更、およびデバッグしてきました。今まで、私たちはブログでタグが生きているのを見ていません。
タグをブログに公開するには、タグを公開する必要があります。常にプレビューモードにするよりも、タグを公開する必要があります。
タグの公開は非常に簡単です。
Step 1 −画面の右上隅にある[送信]ボタンをクリックします。
次の画面が表示されます。

Step 2 −加えられた変更を簡単に理解できるように、識別可能なバージョン名を入力します。
バージョンの説明を使用すると、その特定のバージョンでのタグの変更/追加について可能な限り詳しく説明できます。
Step 3 − [ワークスペースの変更]まで下にスクロールすると、タグに加えられたすべての変更が表示されます。これらの変更は、非公開またはプレビューモードです。

同様に、[アクティビティ履歴]で、時間の開始以降にアカウントで行われた変更/更新を正確に理解できます。
Step 4−バージョン名、説明を入力します。バージョン名をFirstVersionとして指定し、説明をFirst Google Tag ManagerUpdateとして指定することもできます。
とりあえず、Publish toEnvironmentはLiveのままにしておきます。これは、Live以外の環境がまだないためです。

Step 5 − [公開]をクリックすると、この特定のバージョンの概要が表示されます。

これは、Googleタグマネージャーのワークスペースで行われた変更を公開する方法です。
Google Chromeプラグイン– Googleタグアシスタントを使用して、プレビューモードをオンにせずにタグが配信されるのを確認できます。
Googleタグマネージャーで環境を作成する
Googleタグマネージャーで使用する環境を構成するには、さまざまな方法があります。
通常、ソフトウェアの世界では、環境という言葉は、特定の機能がテスト/レビューされている場所のコンテキストで使用されます。
Step 1 − Googleタグマネージャで利用可能な環境を表示するには、[管理]をクリックします。
Step 2 − [コンテナ]セクションで、[環境]をクリックします。

上記のような画面が表示されます。
通常、大規模なソフトウェア会社では、機能をリリースするプロセスを容易にするために、Webサイトをさまざまな環境に分割しています。開発者は開発Webサイトで作業し、機能の変更はステージングサイトにプッシュされます。最後に、ステージングサイトで変更が確認されると、変更はライブ環境にプッシュされます。
Googleタグマネージャのコンテキストでは、さまざまな環境を追加する柔軟性があります。これにより、ライブWebサイトに表示される前にタグを完全に検証できます。このチュートリアルでは、開発環境と呼ばれる環境を作成します。手順は次のとおりです。
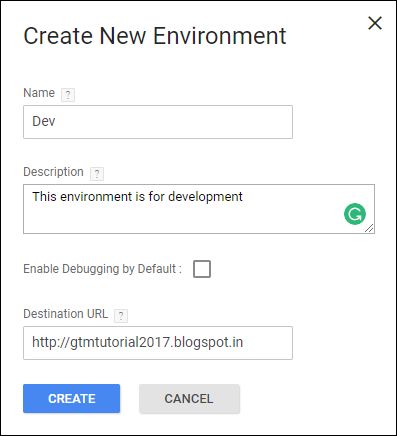
Step 3−赤色の[新規]ボタンをクリックします。次のダイアログボックスが表示されます。

Step 4−上図のように詳細を記入してください。それに応じて変更をプッシュするために、開発サイトは現在作業しているサイトと同じであると偽ります。
Step 5 − [作成]をクリックすると、次のようなプロンプトが表示されます。

上の図に示すように、プロンプトは環境を使用する2つの方法を示しています。
Using a Share Preview Link −このリンクは、大規模なチームがある場合に、タグの変更をチームメンバーに回覧する場合に便利です。
With a snippet−特定のサイトが開発/ステージング環境として機能することが明らかな場合は、このスニペットオプションを使用できます。この環境のスニペットが利用可能であるため、Webサイトにアクセスして、最近行われた変更を確認できます。
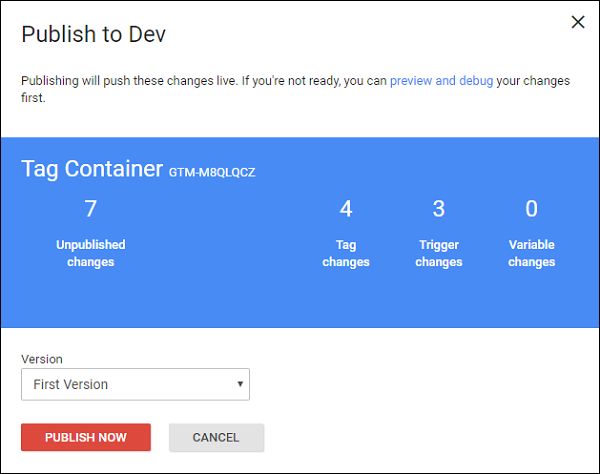
Step 6− PUBLISH TO DEVをクリックして、これらの動作を確認します。次の画面では、新しく作成された環境にプッシュするために利用可能な変更を求められます。

それぞれの環境にまだ送信されていない変更が表示されます。また、バージョン名が表示されるため、ユーザーはどのバージョンがそれぞれの環境に公開されているかが明確になります。
Step 7− [今すぐ公開]をクリックして、新しく作成した環境で利用可能な変更を確認します。成功メッセージと日付とタイムスタンプが表示されます。
使用可能な環境のリストから、新しい環境の名前(この場合はDev)をクリックします。

以下に示すように、環境リンクを共有するために使用可能なオプションが表示されます。

上記のアプローチのいずれかを使用すると、開発(Dev)環境でタグの変更を確認できます。
データレイヤーは、Googleタグマネージャーで渡して処理するすべての情報を保持するオブジェクトと見なすことができます。これは少し技術的な概念です。データレイヤーという用語は、ウェブサイト/ブログとタグマネージャーの間でデータを保存、処理、受け渡すためにGoogleタグマネージャーが使用するデータ構造を示すために使用されます。
さらに詳しく説明すると、データレイヤーは、訪問者に関するデータを分析ツールにフィードできます。定義について別の見方をすると、データレイヤーは、実際には、デジタルコンテキストの各サブセットのビジネス要件と目標のリストです。
eコマースウェブサイトの例を見てみましょう。ビジネス要件には次のものが含まれます。
購入したものの詳細を含むトランザクション情報
誰が購入したかに関する訪問者データ
購入が行われた場所や時間など、購入に関するその他の詳細
最後に、訪問者が電子メールの更新をサブスクライブしたかどうかなど、他の要因に関する情報
つまり、データレイヤーには、必要に応じてさまざまなツール/ユーザー/利害関係者が使用できる情報が含まれています。
Googleタグマネージャでは、dataLayerはJavaScript配列です。キーと値のペアで構成されます。以下は、さまざまなデータ型のdataLayerの簡単な例です-
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];ここでは、オブジェクトの配列(製品)、数値(価格)、文字列の配列(ストア)、日付オブジェクト、オブジェクト(名前)などのさまざまな値があります。
また、ウェブサイトにGoogleタグマネージャーコンテナコードを配置すると、データレイヤーが自動的に作成されます。
それ自体、データレイヤーは最初から理解するのに非常に複雑な概念です。この章では、データレイヤーと対話する方法についてさらに詳しく説明します。
データレイヤーイベント
データレイヤーイベントの簡単な例としては、ニュースレターの登録フォームがあります。これは、自動GTMリスナーでは簡単に追跡できません。Webサイト開発者は、新しいサブスクライバーがWebサイトに自分の電子メールを入力した後、データレイヤーイベントをプッシュすることをサポートできます。このイベントのコードは次のようになります-
push({‘event’: ‘new_subscriber’});必要に応じて、フォームの場所など、開発者に詳細情報を求めることができます。これは、Webサイトに複数のフォームがある場合に必要です。これは、次のコードを使用して実現できます。
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});また、Googleタグマネージャは、デフォルトで特定の値のセットをウェブアプリケーションのデータレイヤーにプッシュします。これらの値は-
gtm.js −Googleタグマネージャーを実行する準備ができるとすぐにデータレイヤーにプッシュされます
gtm.dom − DOMの準備ができたら、データレイヤーにプッシュされます
gtm.load −ウィンドウが完全にロードされると、データレイヤーにプッシュされます
データレイヤーの検査
すでに知っているように、画面上のインタラクションの結果として作成される特定のイベントがあります。
たとえば、この単純なページ読み込みイベントについて考えてみましょう。イベントを確認するには、デバッガーを実行する必要があります。デバッガーを(プレビューモードで)実行したら、ブログにアクセスします。左下隅の要約ウィンドウを見ると、これが表示されます-

Step 1 − [ウィンドウの読み込み]、[データレイヤー]の順にクリックします。
[データレイヤー]タブに表示される情報は、WindowLoadedイベントに関するものです。
次のように表示されます– {event: 'gtm.load'、gtm.uniqueEventId:3}
さらに、詳しく調べたい場合は、Chromeのコンソールタブからサポートを受ける必要があります。Chromeデバッガーを正しい方法で使用する方法を知っていれば、データレイヤーの検査が簡単になります。
Step 2−ブログを表示しているときに、ページの任意の部分を右クリックします。表示されたコンテキストメニューで、[検査]をクリックします。パネルは画面の右側に表示され、[要素]タブがアクティブになります。
Step 3− [コンソール]をクリックします。コンソールモードの場合は、左上隅のアイコンをクリックして、表示されているすべてのメッセージをクリアします。次のスクリーンショットを参照してください。

Step 4−前のメッセージのウィンドウがクリアされたら、dataLayerと入力し、Lの大文字化が完了していることを確認します。この名前は、Googleタグマネージャーによってデータレイヤーに提供されます。ただし、開発者は必要に応じて別の名前を割り当てることができます。
Step 5−dataLayerの後にEnterキーを押します。以下の詳細が表示されます。

3つのオブジェクトがあり、各オブジェクトにはいくつかの情報が含まれています。上のスクリーンショットに示されているように、これらのオブジェクトは同じではない可能性があります。dataLayerは構成可能であり、要件に従って構成することは開発者の管理下にあります。
存在する値は、その特定の位置/スペースで使用されているBloggerガジェットによるものです。これが、そこに特定の情報がある理由です。
オブジェクト1を見ると、発生するイベントが–gtm.domであることがわかります。ページの読み込み中にGTMによって起動されます。
このようにして、データレイヤーを検査し、必要に応じてデータレイヤーに情報を追加できます。
データレイヤーの変数
データレイヤーについて理解したところで、Googleタグマネージャーインターフェースを使用して変数の1つを読み取ってみましょう。
ここでは、データレイヤー変数を使用してイベントを読み取ってみます。
上の図を見ると、変数イベントはgtm.domを保持しています。GTMインターフェースから変数を作成し、Googleタグマネージャーの[変数]タブにどのように反映されるかを確認します。
Step 1− Googleタグマネージャインターフェースで、変数に移動します。ユーザー定義変数まで下にスクロールします。[新規]をクリックします。
Step 2 −この新しい変数に名前を付けて、varEventと呼びましょう。
Step 3 − [変数タイプの選択]をクリックしてセットアップを開始します…

Step 4 −リストから[データレイヤー変数]を選択します。
Step 5 − [データレイヤー変数]を選択するときは、名前とバージョンを入力する必要があります。

この名前は、Googleタグマネージャーの実際のデータレイヤーに由来します。前述のように、追跡する変数は–イベントです。
Step 6 −データレイヤー変数名にイベントを入力します。
Step 7 − [保存]をクリックします。
Step 8 − [プレビュー]をクリックして、デバッガーに反映された変更を確認します。

Step 9−ページがロードされたら、[ウィンドウのロード]、[変数]の順にクリックします。変数セクションの一番下までスクロールすると、上のスクリーンショットで強調表示されているように、varEventが表示されます。
上のスクリーンショットに見られるように、値はgtm.loadになります。
このようにして、データレイヤーを検査し、必要に応じてデータレイヤーの値をキャプチャできます。
ビジネスの重要な要素を追跡できる、いくつかの複雑なシナリオを見てみましょう。事前定義されていない、またはデフォルトで使用できないカスタムイベントを作成する方法を検討します。
この章では、−について見ていきます。
- カスタムイベントの実装
- マウススクロールトラッキング
カスタムイベントの実装
GTMで利用可能なイベントとは異なるイベントを作成したい場合があります。これを実現するには、データレイヤーの既存の変数を利用するカスタムイベントを作成する必要があります。
前に作成した内部リンクをクリックしたときのシナリオを考えてみましょう。データレイヤー変数gtm.elementurlを読み取るurlClickというカスタムイベントを作成しましょう。
Step 1−これを行うには、[変数]セクションからurlNameという変数を作成しましょう。通常のプロセスを使用して、変数を作成します。

上に示されているのは、データレイヤー変数の例–urlNameです。
次に、この変数を使用してカスタムイベントを作成します。トリガーを作成するときにカスタムイベントが使用されます。次のスクリーンショットを参照してください。

Step 2−内部リンクをクリックして、すでに存在するイベントを起動するトリガーを作成します。[イベント名]で、gtm.linkClickを指定します。

それでは、タグを作成しましょう。
Step 3−タグを作成するための同じプロセスに従います。詳細はこちら-
- タグタイプ–ユニバーサル分析
- トラックタイプ–イベント
- カテゴリ–リンククリック
- アクション–クリック
Step 4 −ラベルには、最近作成したラベルurlNameを使用します。

Step 5−完了したら、[このタグの設定の上書きを有効にする]をオンにします。[トラッキングID]テキストボックスに、Googleアナリティクスのトラッキングコードを入力します。
トリガーを選択するときは、最近作成されたトリガー– URLClickedを選択してください。

Step 6−タグを保存します。[プレビュー]をクリックして、ブログの変更を確認します。
Step 7− Ctrl +内部リンクをクリックします。[概要]ボックスにgtm.linkClickイベントが表示されるはずです。また、次のスクリーンショットに示すように、タグが起動されているのがわかります。

このようにして、既存のイベントを使用して独自のカスタムイベントを作成し、必要なコントロールを正常に追跡できます。
マウススクロールトラッキング
ブログでユーザーを引き付けることになると、製品マーケティング担当者はマウスのスクロールを検出したいと思うかもしれません。マウススクロールの検出は、ニュースレターのリンクを表示したり、製品に何らかの割引を提供するポップアップをトリガーしたりするなど、さらなるアクションを必要とするため、非常に重要です。
Googleタグマネージャを使用すると、スクロールイベントを簡単に追跡できます。この目的のために、タグの作成時に使用するサードパーティのコードを使用する必要があります。
コードはこの場所で入手できます。タグを作成するときに使用します。
Step 1−トリガーを作成します。このトリガーをスクロールトリガーと呼びます。
トリガーの構成については、次の画像を参照してください。

Step 2−トリガータイプの構成–DOM対応。このトリガーの起動を許可する–すべてのDOMReadyイベント。
Step 3 −上記の手順が完了したら、[保存]をクリックします。
それでは、タグを作成しましょう。
Step 4 −今回は、タグを作成するときに、次のスクリーンショットに示すように、別のタイプのトラッキングを選択します。

Step 5 −カスタムHTMLを選択すると、HTMLコードを入力するためのスペースが表示されます。

Step 6−このリンクからコピーしたコードを入力します。
Step 7−下にスクロールしてトリガーを構成します。最近作成したトリガー(上記のスクロールトリガー)を選択する必要があります。
Step 8 − [保存]をクリックします。
Step 9−ここで、GTMデバッガーを起動し、ブログページを更新します。[概要]セクションと[タグ]セクションに2つの大きな変更があります。

Step 10 −次に、下にスクロールしてブログの残りの部分を表示します。さらにいくつかのイベントがトリガーされます。
- ScrollDistance
- ScrollTiming
これらのイベントは、最終的にはマウススクロールの位置を検出し、それに応じてさらにアクションを実行するために使用されます。
