アプリをインタラクティブにする
この章では、iOSがユーザーとの対話のために提供するいくつかの新しい機能とUI機能を紹介します。追加します−
- テキストフィールド
- Labels
- ボタンとそのアクション
さらに、動的ラベルのコードを迅速に記述します。これにより、ユーザーが入力した入力の計算結果が表示されます。
「アプリをインタラクティブにする」というタイトルは、アプリケーションをユーザーと対話させることを意味します。したがって、ここでは、ユーザーがアプリケーションを操作および制御する権限を与えます。
テキストフィールドの追加
ここで、また新しいプロジェクトを作ります。Xcodeで新しいプロジェクトを作成する方法についてはすでに説明したので、簡単に管理できるはずです。
では、「MyDog'sAge」という新しいプロジェクトを作成します。このプロジェクトを作成したら、「Main.storyboard」ファイルをクリックして、以下の手順に従います。
ユーティリティペインの検索バー(Xcodeの右下隅にあります)で、ラベルを検索します。そのラベルをクリックして、main.storyboard /(表示)にドラッグします。次に、ラベルをダブルクリックして、名前を「MyDog'sAge」に変更します。
「テキストフィールド」を検索し、そのテキストフィールドをクリックしてビューにドラッグします。このテキストフィールドを選択した状態で、属性インスペクターに移動し、キーボードの種類をテンキーに変更して、下のスクリーンショットに示すように数字のみを入力できるようにします。

ビューにボタンを追加する
次に、検索バーでボタンを検索します。それをビューにドラッグし、ダブルクリックして、名前を「計算」に変更します。
ビューへのラベルの追加
ラベルを検索してボタンの下に追加すると、年齢の出力が表示されます。ダブルクリックしてラベルを空にし、少し伸ばして、完全な出力が表示されるようにします。
Tip −ダブルクリックして名前を変更できない場合は、アイテムを選択し、ユーティリティペインで− Attribute inspector、そのアイテムのタイトルがあります。次のスクリーンショットに示すように、そこで変更してReturnキーを押します。

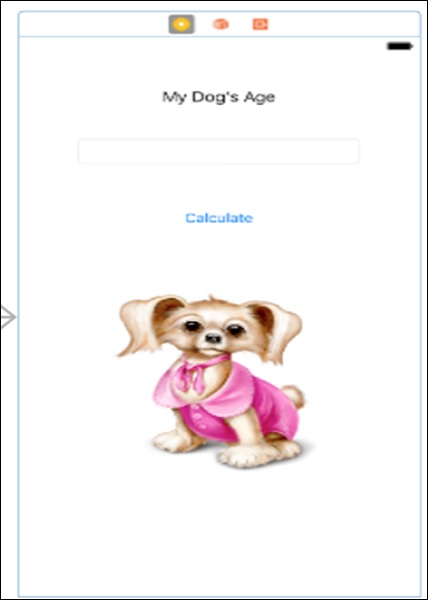
これで、Main.storyboardは次のスクリーンショットのようになります。

ここで終わりではありません。次に、main.storyboardに画像を追加する方法について説明します。
ビューに画像を追加する
まず、プロジェクトに追加する画像を検索する必要があります。以下の画像をダウンロードできます−

この画像をプロジェクトにコピーするか、この画像をプロジェクトにドラッグすると、次のウィンドウが表示されます。

必ず選択し、必要に応じてアイテムをコピーして、グループを作成してください。[完了]ボタンをクリックします。
次に、ユーティリティペイン→オブジェクトライブラリに移動し、画像ビューを検索します。画像ビューを自分のビューにドラッグします。これで、ビューは以下のスクリーンショットのようになります。

次に、この画像ビューをクリックします。ビューをドラッグすると、ユーティリティ領域に「画像」という名前のオプションが表示され、画像を選択できます。その矢印をクリックすると、利用可能なすべての画像が表示されます。この新しく追加された画像ビューを選択していることを確認してください。

画像ビューの画像を選択したので、最終的なビューは次のスクリーンショットのようになります。これは、このアプリケーションのためにmain.storyboardで行う唯一のことです。
これは、すべてのUI要素を追加した後のビューです。

この後、コードの論理的な実装があり、このステップまで完了した場合は続行します。
次に、View Controllerを選択し、右上隅にあるアシスタントエディターボタンをクリックしてアシスタントエディターを開きます(下のスクリーンショットを参照)。

これで、ビューは次のスクリーンショットのようになります。

アプリケーションに機能を追加する
これまで、私たちのアプリケーションは単なる静的アプリケーションであり、何にも応答せず、ユーザーの操作によっても変化しません。
これで、UI要素をコードに接続する主要部分が始まり、UIはユーザーの入力に応じて変化します。ザ・“ViewController.swift” fileは、現在のビューのコードを記述するメインファイルです。
Note−現在、単一のビューで作業していますが、後で複数のビューについて説明します。さまざまなファイルがさまざまなビューをどのように制御するかについて説明します。
テキストフィールドをクリックし、controlキーを押して、カーソルを画面の2番目の部分(viewcontroller.swiftファイル)にドラッグします。ビューとSwiftファイルを結ぶ青い線が表示されます。マウスを離すと、入力を求めるポップアップが表示されます。

TIP− [名前]フィールドに入力フィールドに似た名前を入力します。重要な点の1つは、名前にスペースを含めることはできないため、前の画像のように書くことができるということです。つまり、名前に複数の単語がある場合は、最初の単語を小文字で、次に次のすべてのアルファベットを書く必要があります。単語は大文字になります。
同じ手順に従って、残りの要素を接続します。テキストフィールドとラベルの場合、タイプはアウトレットであることに注意してください。ただし、ボタンを追加するときは、下のスクリーンショットに示すように、タイプはアクションである必要があります。

この段階で、viewcontroller.swiftは次のようになります-

ここで、ボタンアクション内に、次の行を追加します-
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip−行をすばやく終了するためにセミコロンを追加する必要はありませんが、セミコロンを入力しても、コンパイラはエラーを報告しません。
上記のコードでは、最初の行で変数「age」が宣言されています。これについては、次の章で説明します。次に、ユーザーが入力した値を整数に変換し、8を掛けて割り当てます。
2行目では、「age」の値を出力ラベルに割り当てます。この段階で、ViewControllerは次のようになります-

次に、アプリケーションを実行します。これが表示されます。

Tip−キーボードが最初の実行時に表示されない場合は、シミュレーターを開き、ハードウェアをクリックし、キーボードに移動して、[ソフトウェアキーボードの切り替え]をクリックします。
次の章では、という新しいツールについて説明します。 Playground。また、変数、辞書、配列ループ、クラス、オブジェクトなど、より迅速な概念についても学びます。