Swift2を使用したiOS開発-クイックガイド
iOSアプリケーションを開発するには、MacBook Pro、Mac Mini、またはOSXオペレーティングシステムを搭載したAppleデバイスなどのAppleデバイスが必要です。
Xcode −からダウンロードできます https://developer.apple.com/downloads/ 無料のAppleデベロッパアカウントが必要です。
Simulator −これは、コンピューターにインストールされている仮想iPhone / iPad(iOSデバイス)であるため、個別にインストールする必要はありません。
Xcodeについて
Xcodeは、iOS / OS Xアプリケーション開発用にアップルが提供するデフォルトのIDE(統合開発環境)です。これは、iOS、OS X、Watch OS、TVOSアプリケーションなどの開発に必要なすべてを含むIDEです。
Xcodeを実行するには、次のものが必要です。
- OS Xを実行しているMacデバイス、つまりAppleの公式オペレーティングシステム。
- Apple ID(無料):IDEをダウンロードします。
インストール
デバイスにXcodeをインストールするには、次の手順に従います。すでにインストールしている場合はスキップしてください。
App Storeにアクセスし、まだログインしていない場合はログインして、Xcodeを検索します。[取得してインストール]をクリックします。
ダウンロードしたら、[アプリケーション]または[ランチパッド]に移動して、アプリケーションを実行します。
最初の実行時に、追加のダウンロードを要求する場合があり、すべてをダウンロードさせ、要求された場合はパスワードを入力します。
これがすべて完了すると、ウェルカム画面が次のように表示されます。

このチュートリアルでは、iOS開発の基本的な概念のいくつかを学習します。
- 新しいプロジェクトを作る
- IDEの機能
- IDEをナビゲートする
- ビューにラベルを追加する
- アプリケーションの実行
- 快適さに合わせてシミュレーターを調整
あなたが初心者なら、このチュートリアルは非常に役立つでしょう。
新しいXcodeプロジェクトの作成
新しいXcodeプロジェクトを作成するには、以下の手順に従う必要があります。
Step 1 − LaunchpadのXcodeアイコンをクリックして、[ Create a new Xcode project。

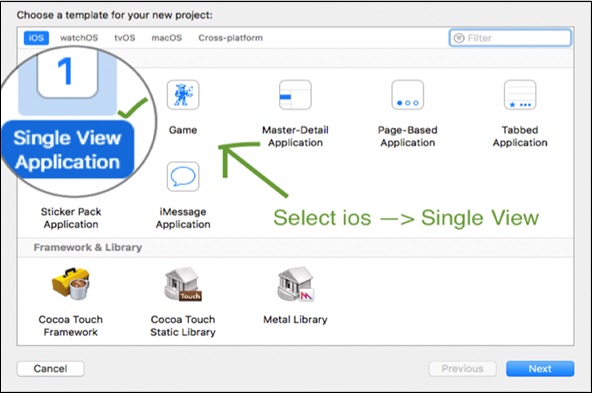
Step 2 − iOSを選択し、次にシングルビューアプリケーションを選択して、「次へ」をクリックします。

Step 3−表示される次の画面には、入力するフィールドがいくつかあります。以下のポイントは、これらの各フィールドに入力する方法を説明しています。
プロジェクト名を入力します-プロジェクトに似た名前にすることができます。
今のところ、チームフィールドは空のままにしておくことができます。チームで申請する際に使用します。
組織名は組織の名前です。個人のプロジェクトの場合は、任意の名前を付けることができます。アプリストアでアプリを公開するまでは関係ありません。
識別子は通常、アプリケーションの一意の識別子であり、アプリストアの他のアプリと一致してはなりません(アプリストアにアプリをアップロードすることを選択した場合のみ)。
言語はSwiftになり、デバイスはユニバーサルになり、他のすべてのオプションは今のところオフになります。
すべての詳細が入力されたら、[次へ]ボタンをクリックします。

Step 4−プロジェクトを保存する場所を選択します。「Gitリポジトリを作成する」チェックボックスは今は必要ないので、今はオフにしておきます。[作成]をクリックします。
おめでとう!プロジェクトが作成されました。
Xcode環境を介したナビゲーション
クリックしてください Main.storyboardナビゲーターパネル内のオプション。これにより、アプリケーションの実行時に表示されるメインビューが表示されます。

ラベルの追加
画面の右下隅に検索バーがあります。その検索バーにラベルを入力し、Returnキーを押します。
ラベルを検索した後、ラベルをメインビューにドラッグアンドドロップします。ラベルのテキストをダブルクリックして、「HelloWorld」と入力します。
ラベルをビューの中央にドラッグします。ラベルが正確に中央にある場合、中央で交差する2本の線が表示されます。
これで、ビューは次のスクリーンショットのようになります。

アプリケーションの実行
デバイスを選択し、右上隅にある[再生]ボタンをクリックします。

これは、iPhone7シミュレーターで実行される最後のアプリケーションです。

シミュレータプロパティの調整
アプリケーションを初めて実行するとき、シミュレーターの画面がデスクトップまたはラップトップの画面に適合しない可能性があります。したがって、シミュレーターがフォアグラウンドで実行されているときに、[ウィンドウ]→[スケール]をクリックして、表示に適したシミュレーター画面サイズのパーセンテージを選択します。

このチュートリアルでシミュレーターの機能を使用するときは、シミュレーターの機能について引き続き説明します。
よくできました。これは、正常に完了した最初のアプリケーションでした。乾杯!
この章では、iOSがユーザーとの対話のために提供するいくつかの新しい機能とUI機能を紹介します。追加します−
- テキストフィールド
- Labels
- ボタンとそのアクション
さらに、動的ラベルのコードをすばやく記述します。これにより、ユーザーが入力した入力の計算結果が表示されます。
「アプリをインタラクティブにする」というタイトルは、アプリケーションをユーザーと対話させることを意味します。したがって、ここでは、ユーザーがアプリケーションを操作および制御する権限を与えます。
テキストフィールドの追加
ここで、また新しいプロジェクトを作ります。Xcodeで新しいプロジェクトを作成する方法についてはすでに説明したので、簡単に管理できるはずです。
では、「MyDog'sAge」という新しいプロジェクトを作成します。このプロジェクトを作成したら、「Main.storyboard」ファイルをクリックして、以下の手順に従います。
ユーティリティペインの検索バー(Xcodeの右下隅にあります)で、ラベルを検索します。そのラベルをクリックして、main.storyboard /(表示)にドラッグします。次に、ラベルをダブルクリックして、名前を「MyDog'sAge」に変更します。
「テキストフィールド」を検索し、そのテキストフィールドをクリックしてビューにドラッグします。このテキストフィールドを選択した状態で、属性インスペクターに移動し、キーボードの種類をテンキーに変更して、下のスクリーンショットに示すように数字のみを入力できるようにします。

ビューにボタンを追加する
次に、検索バーでボタンを検索します。それをビューにドラッグし、ダブルクリックして、名前を「計算」に変更します。
ビューへのラベルの追加
ラベルを検索してボタンの下に追加すると、年齢の出力が表示されます。ダブルクリックしてラベルを空にし、少し伸ばして、完全な出力が表示されるようにします。
Tip −ダブルクリックして名前を変更できない場合は、アイテムを選択し、ユーティリティペインで− Attribute inspector、そのアイテムのタイトルがあります。次のスクリーンショットに示すように、そこで変更してReturnキーを押します。

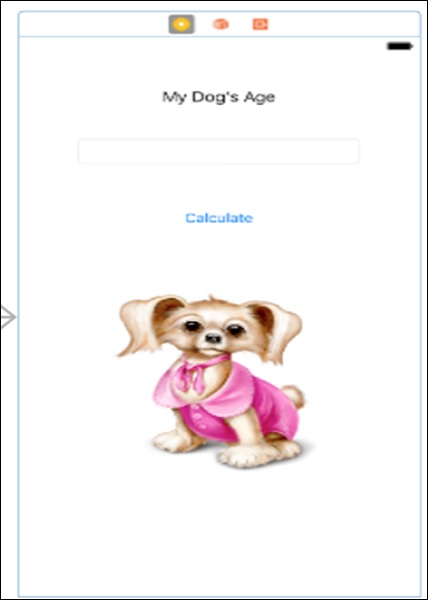
これで、Main.storyboardは次のスクリーンショットのようになります。

ここで終わりではありません。次に、main.storyboardに画像を追加する方法について説明します。
ビューに画像を追加する
まず、プロジェクトに追加する画像を検索する必要があります。以下の画像をダウンロードできます−

この画像をプロジェクトにコピーするか、この画像をプロジェクトにドラッグすると、次のウィンドウが表示されます。

必ず選択し、必要に応じてアイテムをコピーして、グループを作成してください。[完了]ボタンをクリックします。
次に、ユーティリティペイン→オブジェクトライブラリに移動し、画像ビューを検索します。画像ビューを自分のビューにドラッグします。これで、ビューは以下のスクリーンショットのようになります。

次に、この画像ビューをクリックします。ビューをドラッグすると、ユーティリティ領域に「画像」という名前のオプションが表示され、画像を選択できます。その矢印をクリックすると、利用可能なすべての画像が表示されます。この新しく追加された画像ビューを選択していることを確認してください。

画像ビューの画像を選択したので、最終的なビューは次のスクリーンショットのようになります。これは、このアプリケーションのためにmain.storyboardで行う唯一のことです。
これは、すべてのUI要素を追加した後のビューです。

この後、コードの論理的な実装があり、このステップまで完了した場合は続行します。
次に、View Controllerを選択し、右上隅にあるアシスタントエディターボタンをクリックしてアシスタントエディターを開きます(下のスクリーンショットを参照)。

これで、ビューは次のスクリーンショットのようになります。

アプリケーションに機能を追加する
これまで、私たちのアプリケーションは単なる静的アプリケーションであり、何にも応答せず、ユーザーの操作によっても変化しません。
これで、UI要素をコードに接続する主要部分が始まり、UIはユーザーの入力に応じて変化します。ザ・“ViewController.swift” fileは、現在のビューのコードを記述するメインファイルです。
Note−現在、単一のビューで作業していますが、後で複数のビューについて説明します。さまざまなファイルがさまざまなビューをどのように制御するかについて説明します。
テキストフィールドをクリックし、controlキーを押して、カーソルを画面の2番目の部分(viewcontroller.swiftファイル)にドラッグします。ビューとSwiftファイルを結ぶ青い線が表示されます。マウスを離すと、入力を求めるポップアップが表示されます。

TIP− [名前]フィールドに入力フィールドに似た名前を入力します。重要な点の1つは、名前にスペースを含めることはできないため、前の画像のように書くことができるということです。つまり、名前に複数の単語がある場合は、最初の単語を小文字で、次に次のすべてのアルファベットを書く必要があります。単語は大文字になります。
同じ手順に従って、残りの要素を接続します。テキストフィールドとラベルの場合、タイプはアウトレットであることに注意してください。ただし、ボタンを追加するときは、下のスクリーンショットに示すように、タイプはアクションである必要があります。

この段階で、viewcontroller.swiftは次のようになります-

ここで、ボタンアクション内に、次の行を追加します-
var age = Int(enteredAge.text!)! * 8
yearsLabel.text = String(age);Tip−行をすばやく終了するためにセミコロンを追加する必要はありませんが、セミコロンを入力しても、コンパイラはエラーを報告しません。
上記のコードでは、最初の行で変数「age」が宣言されています。これについては、次の章で説明します。次に、ユーザーが入力した値を整数に変換し、8を掛けて割り当てます。
2行目では、「age」の値を出力ラベルに割り当てます。この段階で、ViewControllerは次のようになります-

次に、アプリケーションを実行します。これが表示されます。

Tip−キーボードが最初の実行時に表示されない場合は、シミュレーターを開き、ハードウェアをクリックし、キーボードに移動して、[ソフトウェアキーボードの切り替え]をクリックします。
次の章では、という新しいツールについて説明します。 Playground。また、変数、辞書、配列ループ、クラス、オブジェクトなど、より迅速な概念についても学びます。
この章では、迅速なコードを記述して実行できる新しい環境を紹介します。また、迅速な遊び場の次の側面についても説明します。
- Variables
- Dictionaries
- Arrays
- Loops
- クラスとオブジェクト
Note−このチュートリアルで使用する基本的な概念のみを確認します。迅速に深く学びたい場合は、Swiftチュートリアルを確認してください。
Playgroundは、迅速なコードを実行するためにXcodeで提供されるツールです。まず、新しい遊び場を作成します。
SwiftPlaygroundの開始
迅速な遊び場を作成するには、Xcodeアイコンをクリックし、最初のオプションを選択して、迅速な遊び場を開始します。

遊び場に名前を付け、iOSとしてプラットフォームを選択します。私たちの遊び場をデモ遊び場と名付けましょう。[次へ]をクリックします。

これらはあなたが遊び場を作るために従う必要がある唯一のステップです。次のスクリーンショットは、プレイグラウンドを示しています。

| シニア番号 | 基本的な概念と説明 |
|---|---|
| 1 | 変数 変数は、プログラムがデータを格納および操作するために使用できるメモリ/ストレージです。各変数には特定のデータ型があり、変数がメモリ内で占めるサイズを決定します。 |
| 2 | 辞書 ディクショナリは、キーと値のペアに値を格納するコレクションです。つまり、ディクショナリに格納されているデータは、各値がキーに関連付けられているメソッドに格納されます。ここでは、すべてのキーが一意であり、同じ辞書に2回表示することはできません。 |
| 3 | 配列 配列は、同じタイプのデータを順序付きリストに格納するデータ型です。配列内の複数のインデックス/場所に同じ値が表示される場合があります。 |
| 4 | ループ(制御フロー) Swiftは、さまざまな制御フローステートメントを提供します。ループは通常、そのループからの条件/プログラマーのニーズが満たされるまで、条件またはステートメントを複数回反復するために使用されます。 |
| 5 | クラスとオブジェクト クラスは、プログラムのコードの構成要素である汎用の柔軟な構造です。 オブジェクトは、クラスのインスタンスを指すために一般的に使用される用語であるため、オブジェクトの代わりにインスタンスと呼ぶことができます。 |
この章では、Swiftを使用して2つの新しいアプリケーションを作成します。
最初のアプリケーション–「数字を推測する」
このセクションでは、「Guessthenumber」というアプリケーションを作成します。このアプリケーションを作成するには、新しいiOSシングルビューアプリケーションを作成し、任意の名前を付けます。
クリックしてください main.storyboard メインビューを選択します。
テキストラベルを追加→テキストを「数字を推測」に変更します。色、サイズのプロパティを変更し、要件に応じて作成します。
入力フィールドを追加し、全体を表示します。
ボタンを追加し、「Guess」という名前を付けます。
ラベルをもう1つ追加して伸ばし、テキストボックスをクリアします。
これはあなたの方法です view すべての要素を追加した後のようになります。

次に、アシスタントエディターに切り替え、UI要素からドラッグをクリックしてコントローラーファイルを表示し、テキストフィールドをアウトレットとして接続してuserInputという名前を付けます。同様に、
- 空のラベルをアウトレットとして接続し、resultLabelという名前を付けます。
- Guessボタンをアクションとして接続し、guessButtonPressedという名前を付けます。
ロジックは何ですか?
ロジックは単純です。0から9までの乱数を生成し、それがユーザーが入力した数と等しいかどうかを確認します。等しい場合は「あなたは正しい」と表示され、そうでない場合は「あなたは間違っている」と表示されます。
ロジックの適用
0〜9の乱数を生成するには、次のコマンドを使用します。
let rollIt = String(arc4random_uniform(10))次に、次のロジックを使用して、ユーザー入力と同じかどうかを確認します。
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
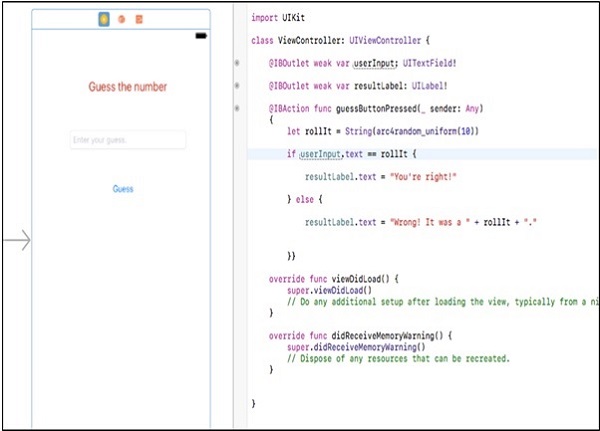
}これは、ボタンアクション関数の最終的なロジックがどのようになるかを示しています。
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}最終的なアプリケーションは次のようになります。

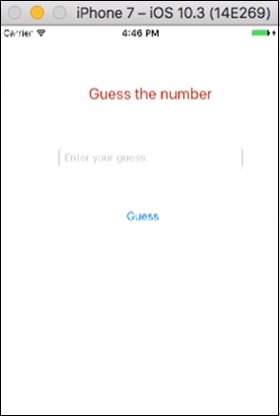
アプリケーションを実行して確認しましょう output。オープニング画面は次のようになります-

次に、番号を入力します input 範囲。

別の番号を入力して、その出力を確認しましょう-

もう1つ申し込みが完了しました。このアプリケーションを実行して、さまざまな入力を入力してみてください。
2番目のアプリケーション–「IsItPrime」
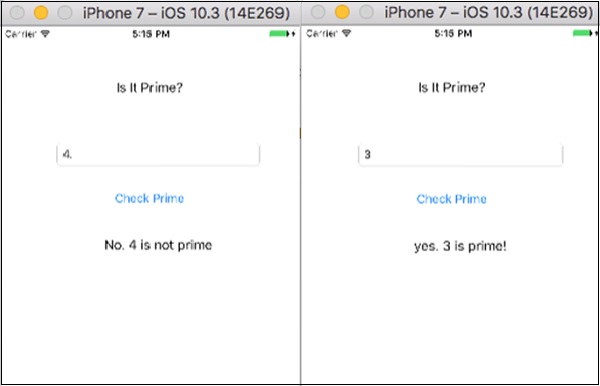
このアプリケーションでは、ユーザーからの入力を受け取り、その数が素数であるかどうかを確認します-
Layout −前のアプリケーションと同様に、入力、ボタン、および出力ラベルが必要です。
Challenges− UIを作成し、要素をコードに接続します。また、完全なプロジェクトを自分で作成できるかどうか試してみてください。あなたが自分でそれを作成することができたなら、それは素晴らしいです、そしてあなたはiOS開発で素晴らしいことをしています。
管理できなくても心配しないでください。次の画像を見て、同じことを試してください。

このようなビューを作成してみてください。まだ作成できない場合は、推測ゲームを開発した前のセクションをお読みください。
ロジックとは何ですか?
素数は、1とその数自体を除いて他の数で割ることができない数です。
Example − 7は素数であり、1と7を除く他の数はそれを除算できません。
実装方法は?
素数をチェックするためのコードを書いてみてください。次に、ユーザー入力を取得して、それが素数であるかどうかを確認します。はいの場合、プライムを表示します。それ以外の場合は、結果ラベルに素数が表示されません。
指定された数値が「素数」であるかどうかを確認するコードは次のとおりです-
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}これはあなたのボタンアクションがどのように見えるべきかです。以下は、最終的なコードとビューの画像です-

この手順に従った場合、実行中のアプリケーションは次のようになります。

ここで、入力値を指定してアプリケーションをテストしましょう-

この章では、アプリケーションでの複数のビューの作成、ナビゲーションバーの追加、テーブルビューの追加、アプリケーションへのデータの保存、Webアプリケーションの作成などのいくつかの高度な機能について説明します。
この章には、アプリケーションの開発中に必要なもののほとんどが含まれているため、すべてのセクションを注意深く読んでください。
マルチビューコントローラー
以前のアプリケーションでは、単一のビュー/ビューコントローラーのみを提供していました。ただし、アプリケーションには複数のビューを含めることができ、それらのいずれかを個別に実行できます。
したがって、新しいプロジェクトを作成することから始めます。このプロジェクトの名前には複数のビューがあります。他のすべてのプロジェクトと同様に、このプロジェクトにもViewControllerとそのコントローラー用のSwiftファイルがあります。(これは、ビューを選択し、Identity Inspectorでそのプロパティを確認することで確認できます。)
次のスクリーンショットは、現在のビューがどのように見えるかを示しています-

右側(IDインスペクター)には、ViewControllerに関連するクラスが表示されます。左側のこの矢印がエントリポイントです。これは、アプリケーションの実行開始後に表示されるアプリケーションの最初のビューです。
2番目のMultipleViewControllerの追加
他のViewControllerをアプリケーションに追加するには、オブジェクトライブラリでViewControllerを検索します。それが見つかったら、ViewControllerを他のビューのすぐ外側にあるmain.stroryboardにドラッグします。

これは、アプリケーションがどのように見えるかです。これで、View Controllerが追加されましたが、新しく追加したViewのViewControllerクラスも作成する必要があります。
Right click on your project → new File → cocoa Touch Class → 好きな名前を付けてください。「SecondViewController」という名前を付けます。
これは、ViewControllerのクラスファイルを作成する方法です。次に、「main.storyboard」に戻り、2番目のView Controllerをクリックして、そのIdentityInspectorを確認します。
現在、クラスフィールドは空である必要があるため、そのフィールドをクリックして、最後の手順で追加したクラス名の入力を開始します。表示されたら、Enterをクリックします。

これで、複数のビューコントローラーを作成し、そのビューのコントローラークラスファイルを追加しました。ただし、アプリケーションを実行すると、2番目のビューはまだ表示されません。どうして?
関数を追加していないので、そのビューに移動します。つまり、アプリケーションにナビゲーションをまだ追加していません。心配しないでください; 次のセクションで説明します。
アプリケーションへのナビゲーションの追加
あるビューから別のビューに移行するプロセスは、 Segueingつまり、2つのビューの間にセグエを作成することによって行われます。これを行うには、最初のView Controllerにボタンを追加し、そこから2番目のビューへのドラッグを制御します。ボタンを離すと、下のスクリーンショットに示すようないくつかのオプションが表示されます。

アクションセグエから[表示]オプションを選択します。アプリケーションを実行すると、ボタンをクリックすると2番目のビューが表示されます(2番目のビューに何かをより明確に追加して識別できるようにするため)。
ただし、最初のビューに戻ることはできません。そのために、私たちは持っていますNavigation controllers。
ナビゲーションコントローラーの追加
最初のViewControllerを選択し、トップバーで[ Editor → Embed in → Navigation controller。

これで、アプリケーションは次のスクリーンショットのようになります。

ビューの上に小さな薄い灰色の行があることを確認する必要があります。これで、アプリケーションを実行すると、ビューの上にナビゲーションバーがあることがわかります。ボタンをクリックすると、2番目のビューに移動し、ナビゲーションバーに[戻る]ボタンが表示されます。これをクリックすると、初期ビューに戻ります。
ナビゲーションバーにタイトルと戻るボタンを追加する
ナビゲーションバーにタイトルを追加するには、ナビゲーションバーをクリックして、その属性インスペクターを確認します。そこに私達は見るでしょう-

Title −中央に表示されるナビゲーションバーのタイトルになります。
Prompt −これはタイトルバーの上部中央に表示されます。
Back Button −ここで、戻るボタンに表示されるテキストを変更できます。
現在、ビューを通過しているボタンはビュー上にありますが、画面に何か他のものを表示したい場合は適さない可能性があります。したがって、ナビゲーションバーにバーボタンアイテムを追加します。これにより、2番目のビューに移動します。ただし、このためには、最初に追加した最後のボタンを削除する必要があります。
バーボタンアイテムの追加
オブジェクトライブラリでバーボタンアイテムを検索し、ナビゲーションバーの右側にドロップをドラッグします。「次へ>」という名前を付け、そこから2番目のビューへのドラッグを制御し、最後に追加したボタンで行ったように[表示]を選択します。

アプリケーションを実行すると、見た目がすっきりと良くなります。これが、今ナビゲーションで行うすべてです。以降の章では、必要に応じてSwiftコードを使用してナビゲーションバーを変更します。
テーブルビュー
テーブルは、データを複数の行を含む単一の列リストとして表示し、さらにセクションに分割できます。テーブルを使用して、クリーンで効率的な方法でデータを表示する必要があります。
このセクションでは、テーブルビューの追加、プロトタイプセルの追加、テーブルビューのデータソースとデリゲートの追加、テーブルのプロパティの変更、およびテーブルビューセルの動的データの設定の方法について説明します。
テーブルビューの追加
テーブルビューを追加するには、最初に新しいプロジェクトを作成し、「tableView」という名前を付けます。次に、オブジェクトライブラリに移動してテーブルビューを検索すると、テーブルビュー、テーブルビューコントローラー、およびその他の多くのオプションが表示されます。ただし、テーブルビューを選択してドラッグし、デフォルトのビューコントローラに追加する必要があります。

プロトタイプセルの追加
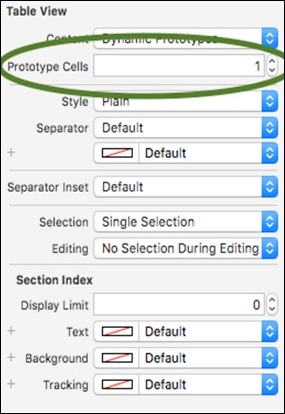
テーブルビューを拡大して、テーブルビューが強調表示されている間に、ビュー全体をカバーするようにします。属性インスペクターを確認してください。現在0であるプロトタイプセルと呼ばれるフィールドがあります。値を1に変更する必要があります。これで、ビューは次のようになります。

セル識別子の変更
次に、ビュー内で、プロトタイプセルをクリックします(これは少し注意が必要です)。したがって、ドキュメントのアウトラインで、[ビューコントローラー]→[表示]→[テーブルビュー]→[テーブルビューセル]をクリックします。属性インスペクターに[識別子]という列があり、それをクリックして「セル」という名前を付けます。上記の手順を理解するには、次のスクリーンショットを参照してください。

デリゲートとデータソースの追加
テーブルビューを動的にするには、動的データをロードする必要があります。したがって、そのためのデリゲートとデータソースが必要です。テーブルのデリゲートとデータソースを作成するには、下のスクリーンショットに示すように、テーブルビューからビューコントローラーまたはビューコントローラーの上部にある黄色のボタンへのドラッグを制御します。

カーソルを離すと、dataSourceとdelegateの2つのオプションが表示され、それらを1つずつ選択します(いずれかのオプションを選択すると、ポップアップが非表示になります。2番目のオプションを追加するには、上記の手順を繰り返す必要があります) 。今では次のようになります-

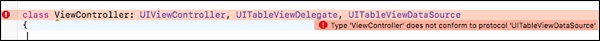
これが、UI /Main.Storyboardで今行うことのすべてです。次に、「ViewController.swift」ファイルに切り替えます。追加UITableViewDelegate, UITableViewDataSource、以下に示すように、viewController.swiftに-

ただし、Xcodeはこの行にエラーを表示します。

これは、使用する必要のある方法がいくつかあるためです。 UITableView
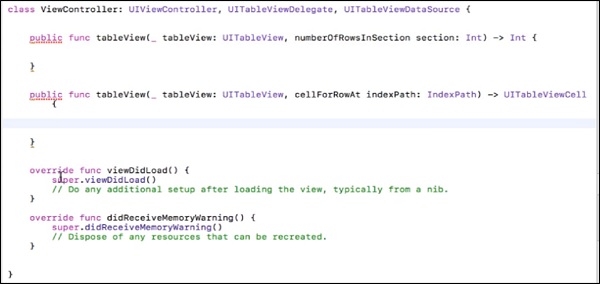
これらのメソッドを表示するには、コマンドを押しながらUITableViewDataSouceをクリックし、「numberOfRowsInSection」、「cellForRowAtIndex」引数を持つ最初の2つのメソッドをコピーして、viewDidLoad()の前のViewController.swiftに貼り付けます。
この行を削除します @available(iOS 2.0, *)、両方の方法から、開始中括弧と終了中括弧「{}」を追加します。これで、ビューは次のようになります-

Xcodeは両方の機能でエラーを示している必要があります。ただし、これらの関数の戻り値の型を追加していないため、心配する必要はありません。
numberOfRowsInSection−この関数は、セクションに含まれる行数を定義します。したがって、今すぐこの行をメソッドに追加してください。
return 1 //This will return only one row.cellForRowAt −このメソッドは、すべてのセルのコンテンツを返します。 indexPathすべてのセルのインデックスが含まれています。セルを作成し、そのセルに値を割り当てて、最後にセルを返します。
これで、関数は次のようになります。
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style:
UITableViewCellStyle.default, reuseIdentifier: "Cell")
cell.textLabel?.text = "First Row"
return cell
}最初の行では、デフォルトのスタイルでセルを作成しています。 reuseIdentifier 作成したプロトタイプセルの名前です。
Cell.textLable?.text −これは、そのセルのタイトルとして表示されるテキストを定義します。
最後に、そこからセルを返します。今すぐアプリケーションを実行してみてください。次のようになります-

タイムテーブルアプリケーション
このアプリケーションでは、最後のプロジェクトを続行し、2の表(2…10….20)を印刷するアプリケーションを作成します。
したがって、このアプリケーションを作成するには、プロジェクトのビューコントローラファイルを変更するだけです。
以下のように機能を変更してください。
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10;
}
internal func tableView(_ tableView: UITableView,
cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell")
}次に、アプリケーションを実行します。以下のようになります。

これで、テーブルビューが完成し、アプリケーションが作成されたので、ここで解決するための簡単な課題を示します。
チャレンジ
ユーザーが入力した数値のカウントテーブルを印刷するアプリケーションを作成します。
Hint−入力を取り、ボタンを追加します。ボタンを押すと、その数をカウントしてテーブルが読み込まれます。ここでは、テーブルデータをリロードする次の関数も必要になります。
tableView.reloadData()このアプリケーションに関するすべてのトピックをカバーしたため、これはあなたにとっての課題です。そのため、これに対する解決策は提供しません。
エッグタイマーアプリケーション
このアプリケーションでは、次の概念を使用します。 Timer() そして Class Constructor、時間を管理します。コンセプトとコーディングを提供します。前の章ですべてのUI要素について何度も説明したので、UIを自分で作成する必要があります。(ただし、まったく新しいように見えるすべてのヒントを提供します)。
最終的なアプリのレイアウトは次のようになります-

このアプリケーションでは何が起こりますか?
タイトルラベルの開始値は210です。
再生ボタンをクリックすると、値は1秒ごとに1つずつ減少します。
一時停止をクリックすると、値はそこでのみ停止するはずです。
-10をクリックすると、値が10減少し、デクリメントが続行されます。
+10をクリックすると、値が10増加し、デクリメントが続行されます。
[リセット]をクリックすると、値は210になります。
値が0を下回ってはなりません。
概念
クラスTimer()→var timer = Timer()の変数を使用します。
作成したばかりのこのタイマー変数に値を設定します。
timer = Timer.scheduledTimer(timeInterval:1、target:self、selector:#selector(ViewController.processTimer)、userInfo:nil、repeats:true)
timeInterval->は、使用する時間間隔です。
ターゲット->は、実行する必要のあるビューコントローラです。
セレクター->は、このタイマーを使用する関数名です。
userInfo-> nullと繰り返し、はい、繰り返したいので、trueになります。
タイマーを無効にする
プログラミングでタイマーを停止するには、次を追加します timer.invalidate() 関数。
Elements we have used −
Navigation bar −ナビゲーションバーに3つの項目を追加しました。
- バーボタンアイテム、左側に1つ、右側に1つ。
- タイトルは「OurEggTimer」。

Toolbar −ツールバーはアプリ画面の下部に表示され、現在のビューまたはその中のコンテンツに関連するアクションを実行するためのボタンが含まれています。
ツールバーは半透明で、背景の色合いがある場合があります。人々がそれらを必要としそうにないとき、彼らはしばしば隠れます。
UIの下部に5つの項目があるツールバーを追加しました。
- -10、リセット、+ 10という名前の3つのバーボタンアイテム。
- 2つの柔軟なスペース:バーボタンアイテム間の柔軟なスペース-

バーボタンアイテムにアイコンを追加するにはどうすればよいですか?
バーボタンアイテムを選択します。バーボタンアイテムをクリックし、属性インスペクターに移動し、[アイテムの選択]をクリックして、表示されるドロップダウンからアイテムを選択します。
同様に、他のすべてのボタンのアイテムを選択し、上記のようにUIを作成します。ビューの中央にラベルを追加し、アウトレットとして接続し、「-」という名前を付けます。timeLeftLabel。
スタートタイマーのアクション
以下はスタートタイマーのプログラムです。
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}次の関数を作成します-
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}停止機能のアクション
以下は停止機能のプログラムです。
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}時間を引くためのアクション
以下は時間を引くためのプログラムです。
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}時間をリセットするためのアクション
以下は、時間をリセットするためのプログラムです。
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}addTimeのアクション
以下は時間を追加するためのプログラムです。
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}これで、viewController.swiftは次のようになります。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var timeLeftLabel: UILabel!
var eggTimer = Timer() // Initialize the Timer class.
var timerActive = false // Prevents multiple timers from firing.
var timeLeft = 210
func stopTimer() {
timerActive = false
eggTimer.invalidate()
}
func processTimer() {
if timeLeft <= 0 {
stopTimer()
return
}
timeLeft = timeLeft - 1;
timeLeftLabel.text = String(timeLeft)
}
@IBAction func startTimerButton(_ sender: Any) {
if !timerActive {
timerActive = true
eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector:
#selector(ViewController.processTimer), userInfo: nil, repeats: true)
}
}
@IBAction func pauseTimerButton(_ sender: Any) {
stopTimer()
}
@IBAction func subtractTime(_ sender: Any) {
if timeLeft > 10 {
timeLeft = timeLeft - 10
timeLeftLabel.text = String(timeLeft)
}
}
@IBAction func resetTimer(_ sender: Any) {
timeLeft = 210
timeLeftLabel.text = String(timeLeft)
}
@IBAction func addTime(_ sender: Any) {
timeLeft = timeLeft + 10
timeLeftLabel.text = String(timeLeft)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated
}
}これがアプリケーションで行うすべてのことです。アプリケーションを実行してみてください。正常に実行されるはずです。
ローカルストレージへのデータの保存
ローカルストレージにデータを保存するということは、ローカルデバイスのストレージを使用して、デバイス上のアプリケーションに関連するデータを保存することを意味します。ローカルストレージにデータを保存する方法は2つあります。NSUserDefault そして CoreData。
それらを詳しく理解しましょう。
NSUserDefaults
NSUserDefaults are meant to store small pieces of data such as preferences, settings or individual values. To use UserDefaults in our application, we just need to create a reference to the nsuserDefaults through our code as shown below.
let defaultValues = NSUserDefaults.standardUserDefaults()To set values to data in UserDefaults we can use the following code −
defaultValues.setObject("Simplified iOS", forKey: "nameKey")
func setDouble(value: Double, forKey defaultName: String)
func setBool(value: Bool, forKey defaultName: String)
func setObject(value: AnyObject?, forKey defaultName: String)
func setURL(url: NSURL?, forKey defaultName: String)
func setInteger(value: Int, forKey defaultName: String)
func setFloat(value: Float, forKey defaultName: String)To get values from NSUserDefaults, we can use the following code.
func boolForKey(defaultName: String) -> Bool
func integerForKey(defaultName: String) -> Int
func floatForKey(defaultName: String) -> Float
func doubleForKey(defaultName: String) -> Double
func objectForKey(defaultName: String) -> AnyObject?
func URLForKey(defaultName: String) -> NSURL?CoreData
CoreData is a persistent framework, which supports large data transactions. CoreData allows you to build relational entity–attribute model for storing user data. CoreData is a framework and can use SQLite, binary formats to store data.
To use CoreData in our application, we will start with a new project and make sure you check “Use Core Data”, while creating the project.
Login Using core Data − Create a new project, select use CoreData as shown in the following screenshot.

Continue until the project is open, now we see that the project has more files than our previous projects.

This file CoreData_demo.xcdatamodeld is our database in which we will be making our user table and storing data.
Concept − The thing about CoreData is, even if we close the app, and open it after months, it will still have the data we stored, which we will see in the next application we make.
Now we will see how to add core data and retrieve core data.
Adding Core Data − To add CoreData, click on the file CoreData_demo.xcdatamodeld and then we will see that the entities are empty. Click on add Entity button, it will add an entity, now double click on the entity name and rename it anything you like.

Now click on the entity and we can see that the attributes field is empty. Click on the plus symbol and rename the entity. Select the type of the entity from the next field.

We have added an Entity and one Attribute in it. Now, if we go to the AppDelegate.swift, we can see that two new functions have been added because we selected CoreData. The two functions added are −

Note − Import CoreData in your file before proceeding.
Saving data to Core Data − To save some data in CoreData, we need to make an object of AppDelegate Class.
let appDelegate = UIApplication.shared.delegate as! AppDelegateAnd, a context object
let context = appDelegate.persistentContainer.viewContextThen, we need to create an entity object, which will call our entity −
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)We will now set the value of that attribute we created.
newValue.setValue(textField.text, forKey: "name")We will save the data using
context.save();Fetching from core data − While fetching, the above two steps (creating appDelegate and context) will be the same. Then, we will create a fetch request.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")We will create an object to store the result.
let results = try context.fetch(request)Then we will go through the results as per our requirement. We will see more of CoreData with the next application we create.
Challenge − Try to create an application, where the user enters the name, then clicks on login and closes the application. When the next time the user opens the application, he should be still logged in. Then add a button – logout, and if he clicks on that, the application will ask for the username again.
Login/Logout using CoreData
Create a single view project called ‘Login’, select use of CoreData. Click on CoreData_demo.xcdatamodeld and add an entity called ‘Users’. Inside that, add an attribute called ‘name’.
Go to the main.storyboard, Add a text field and a login button. Below that, add a label, double click on it and remove its content. Then, add a logout button, go to its attribute inspector and make ‘alpha’ equal to 0. Now, our view should look as follows −

Now, go to your view controller file, open assistant editor and create connections between the UI Elements and your controller file.
Note − We will also create outlets for both the buttons, because we need to modify the look of those buttons. For example − When a user is logged in, we will hide the login button, if the user is not logged in we will show login and hide the logout button.
As we have already discussed about adding and fetching data from CoreData, we will put the code here.
Try-Catch − You will notice that we have used try-catch block many times in the code. It is because if we do not use the try-catch blocks and there is some exception or error in our program, the execution will stop. Whereas, if we are using the try catch blocks and if some error occurs, then the catch block handles the error. Read more about it in our Swift Tutorial
Code for Login/Logout Application
Let us understand the different components and the code that is used for a login/logout application.
Login Button Action − The following code explains how to add a login button action.
var isLoggedIn = false
@IBAction func logIn(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
if isLoggedIn {
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
result.setValue(textField.text, forKey: "name")
do {
try context.save()
}
catch {
print("Update username failed")
}
}
label.text = "Hi " + textField.text! + "!"
}
}
catch {
print("Update failed")
}
} else {
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
newValue.setValue(textField.text, forKey: "name")
do {
try context.save()
logInButton.setTitle("Update username", for: [])
label.alpha = 1
label.text = "Hi " + textField.text! + "!"
isLoggedIn = true
logOutButton.alpha = 1
}
catch {
print("Failed to save")
}
}
}Logout Button Action − The following code explains how to add a logout button action.
@IBAction func logOut(_ sender: AnyObject) {
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
do {
let results = try context.fetch(request)
if results.count > 0 {
for result in results as! [NSManagedObject] {
context.delete(result)
do {
try context.save()
} catch {
print("Individual delete failed")
}
}
label.alpha = 0
logOutButton.alpha = 0
logInButton.setTitle("Login", for: [])
isLoggedIn = false
textField.alpha = 1
}
} catch {
print("Delete failed")
}
}ViewDidLoad() −次のコードは、ViewDidLoad()関数の使用方法を説明しています。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
let context = appDelegate.persistentContainer.viewContext
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
request.returnsObjectsAsFaults = false
do {
let results = try context.fetch(request)
for result in results as! [NSManagedObject] {
if let username = result.value(forKey: "name") as? String {
logInButton.setTitle("Update username", for: [])
logOutButton.alpha = 1
label.alpha = 1
label.text = "Hi there " + username + "!"
}
}
} catch {
print("Request failed")
}
}両方のボタンに対して、アウトレットとアクションを作成する必要があったことを忘れないでください。
次に、アプリケーションを保存して実行します。ログインし、アプリケーションを閉じて、再度実行します。次のようになります。

CoreDataで行うのはこれだけです。同じ概念を使用して、多くのCoreDataアプリケーションを構築できます。
キーボードの制御
このセクションでは、キーボードの動作を制御する方法を学びます。例–テキストを入力した後、テキストフィールドの外側をクリックしても、キーボードは閉じません。ここでは、キーボードの制御方法を理解します。
入力フィールドの外側をクリックするとキーボードが消えるはずです
これは簡単な作業です。これを行うには、中括弧を閉じる前に、次のコードをviewControllerファイルに貼り付けるだけです。
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}これにより、入力フィールドの外側をクリックするとキーボードが消えます。
キーボードはリターンキーをタップすると消えるはずです
キーボードを非表示にするには、ビューコントローラに新しいタイプを追加する必要があります。また、テキストフィールドを追加し、textFieldというアウトレットを作成します。最後に、UITextFieldDelegate。

私たちも control + drag 入力フィールドからViewControllerに移動し、表示されるオプションからデリゲートを選択します。
次に、以下の関数を追加します。
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}最終的なViewControllerファイルは次のようになります-
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
}Webコンテンツのダウンロード-Facebook / Googleを開く
このセクションでは、各ボタンを押すとFacebookとGoogleを開くアプリケーションの作成について学習します。また、Webビューとアプリトランスポート層セキュリティの概念についても学習します。この後、あなたはあなた自身のブラウザを作ることができるでしょう。
Note −このアプリケーションにはインターネット接続が必要です。
Webアプリケーションの作成
新しいシングルビューアプリケーション、iOSプロジェクトを作成します。オブジェクトライブラリの検索バーで、Webビューを検索してドラッグし、main.StoryboardのViewコントローラーに追加します。
Webビューを追加した後、それを隅々まで伸ばします。アプリケーションUIは次のようになります-

アシスタントエディターをクリックして、main.storyboardとビューコントローラーを開きます。webViewのアウトレットと、両方のボタンのアクションを作成します。ロード時に、アプリケーションはwebViewにyahooをロードします。グーグルをクリックすると、グーグルがロードされ、フェイスブックボタンをクリックすると、フェイスブックページがロードされます。
最終的なビューは次のようになります-

次のスクリーンショットは、アプリケーションのさまざまな画面がどのように表示されるかを示しています。https以外のWebサービスを開こうとすると、エラーが表示され、App Transport LayerSecurity例外を追加する必要があります。info.plist ファイル。

地図はみんなの日常生活の一部になっています。旅行や場所探しの際にとても便利になりました。
マップの統合とインド門の特定
アプリケーションでマップを作成し、中央にインド門を表示します。プロジェクトに実装して地図を学びます。したがって、シングルビューのiOSアプリケーションを作成し、好きな名前を付けます。
マップキットビューの追加
オブジェクトライブラリに移動してマップキットビューを検索し、ドラッグをクリックしてビューに移動し、ビュー全体に表示されるように引き伸ばします。

制約の追加
control +ドラッグでmapViewKitのアウトレットを作成し、controller.swiftファイルを表示します。現在エラーが表示される場合がありますが、処理します。ファイルの上、インポートUIKITの下に、インポートMapKitを追加します。これにより、エラーが削除されます。
その後、クラスViewController:UIViewControllerの後にMKMapViewDelegateを追加します。これで、ファイルは次のようになります。

次に、マップの緯度と経度、デルタ、スパン、場所、および地域を作成します。その前に、場所の緯度と経度を取得する方法を説明します。
maps.google.comにアクセスして、場所を検索します。上部に、その緯度と経度がURLに表示されます。例:インド門を検索してみましょう。

緯度と経度の設定
緯度と経度を取得したら、それらの変数を作成します。
let latitude: CLLocationDegrees = 28.610
let longitude: CLLocationDegrees = 77.230緯度と経度のデルタの設定
緯度と経度を追加した後、それらのデルタを追加します。これは、緯度と経度を確認できる値です。正確な場所を増やすには、最小限に抑える必要があります。
let latDelta: CLLocationDegrees = 0.04
let lonDelta: CLLocationDegrees = 0.04地図のスパン、場所、地域の設定
次に、マップのスパン、場所、および地域を作成します。
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta,
longitudeDelta: lonDelta)
let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude:
latitude, longitude: longitude)
let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)地図の設定
次のコマンドでマップを設定します。
mapView.setRegion(region, animated: true)最終的なアプリケーションは、以下に示すスクリーンショットのようになります。

ロケーションセットがアプリケーションの中心に正確に配置されるように注意する必要があります。これが、今マップで行うすべてです。
iOSアプリケーションを作成し、そのアプリケーションにUI要素を追加すると、1つのデバイスで完璧に見える場合があります。それでも、他のデバイスで同じアプリケーションを試す必要があります。確かにUIが大幅に変更され、一部の要素も表示されない可能性があります。
自動レイアウトは、この問題を解決するために使用する手法です。この章では、自動レイアウト、制約の適用、およびスタックビューを作成して、アプリケーションをすべてのデバイスで完璧に表示する方法を理解します。
まず、新しいシングルビューアプリケーションを作成します。
要素の追加
以下に示すように、ビューの上部中央とビューの右下にラベルを追加します-

ここで、向きを変更しようとすると、中央が中央にないときに右下が表示されないことがわかります。
((Tip −レイアウトを表示するためにシミュレーターを実行する必要はありません。次のスクリーンショットに示すように、画面の下部にある[表示]をクリックするだけです。

iPhoneのバージョンと向きを選択します。UI要素が正しく配置されていないことがわかります。したがって、向き、デバイス、またはその両方を変更すると、右下のラベルが消え、中央が中央に表示されなくなります。

これは、要素の固定位置を指定していないために発生します。これを解決するために、制約を使用します。
UI要素への制約の適用
センターラベルをクリックし、コントロールを押して、ビュー内の任意の場所にドラッグし、離します。今、あなたは見ているに違いありません-

選択する Center Horizontally in Container。繰り返しますが、上記の手順を繰り返して、[垂直方向の間隔から上部のレイアウトガイド]を選択します。

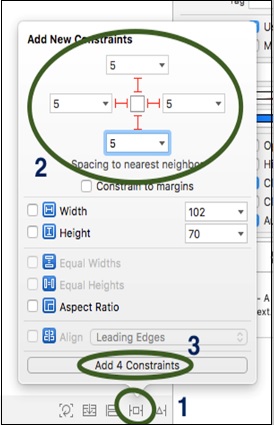
次に、[新しい制約の追加]ボタンをクリックして高さと幅を選択し、[2つの制約の追加]をクリックします。

右下のラベルをクリックし、ラベルからビュー内の任意の場所へのドラッグを制御して、[スペースをコンテナマージンに移動]を選択します。同様に、「垂直方向の間隔から下部のレイアウトガイド」を選択します。
(Tip−一度に複数のオプションを選択するには、Shiftキーを押しながらオプションを選択します。すべてを選択するまで、シフトを解放しないでください。)
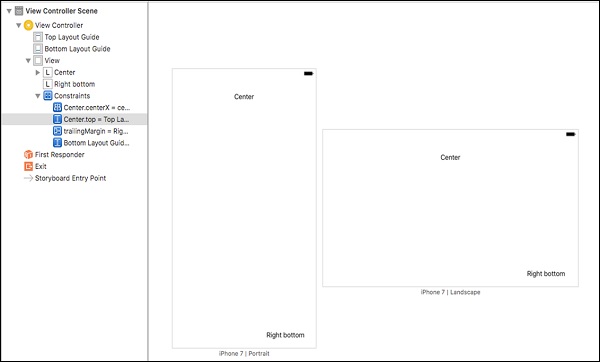
すべての制約を適用すると、ビューは次のようになります。

スタックビュー
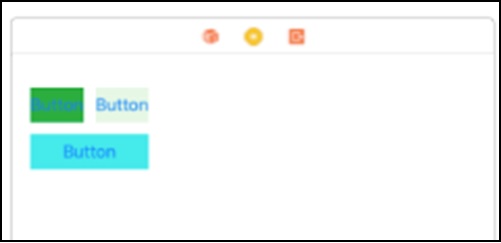
スタックビューは、要素をスタックに配置することで機能します。配置後、制約を1回だけ定義し、それに応じてすべての要素を配置します。スタックビューから始めるには、次のビューを作成します。これは、他のデバイスでは見栄えがよくありません。ただし、このセクションでは他のデバイスにも適したものにします。

次に、上の2つのボタンを選択します。1つのボタンを選択し、コマンドを押してから、2番目のボタンを選択します。それらをスタックビューに埋め込むには、エディタ→埋め込み→スタックビューに移動します。
OR
右下隅にオプションがあります。

水平スタックビュー
水平スタックビューは、次のスクリーンショットに示すようになります。

このスタックビューが選択されている間に、属性インスペクターに移動します。分布を均等に塗りつぶし、間隔を10に変更します。

次に、このスタックビューと下のボタンを選択して、スタックビューに再度埋め込みます。今回はスタックビューの軸が垂直になりますが、前のスタックビューでは水平でした。
垂直スタックビュー
これで、ビューは次のようになります。

このスタックビューが選択されている間に、その属性インスペクターに移動し、以下のスクリーンショットと一致することを確認します。

これで、ビューは次のようになります。

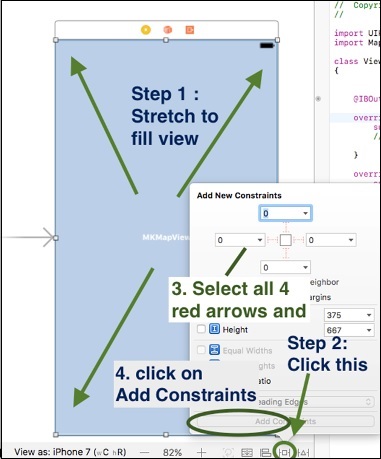
最後のステップは、このスタックビューの制約を作成することです。
スタックビューを選択→[新しい制約の追加]ボタンをクリックします。

これにより、次のスクリーンショットに示す手順に従う必要がある新しいウィンドウが開きます。
スタックビューへの制約の追加
次のスクリーンショットは、スタックビューに制約を追加する方法を説明しています。

自動レイアウトで行うのはこれだけです。次の章では、アニメーションについて説明します。

自動レイアウトで行うのはこれだけです。次の章では、アニメーションについて説明します。
アニメーションは、ユーザーの注意をアプリケーションに引き付けるため、アプリケーションの重要な部分です。アニメーションは、高速で繰り返される画像のコレクションにすぎません。また、アプリケーションを他のアプリケーションとは異なるものにします。
アニメーションプロジェクトの作成-キティアニメーション
これは単純なプロジェクトで、ボタンがクリックされたときにアニメーションを実行します。複数の画像を使用してGIFを作成するため、任意のGIFをダウンロードして画像に変換すると、そのGIFの複数のフレームが作成されます。
このセクションでは、次の画像を使用します。

これらの画像を一緒に再生すると、アニメーションが作成されます。したがって、シングルビューアプリケーションを作成します。次に、画像表示オプション、ラベル、およびボタンをメインビューコントローラー内にドラッグします。これが完了したら、画像ビューとボタンをSwiftファイルに接続します。
(これらの画像を使用したくない場合は、gifを検索し、gifから画像へのコンバーターを使用してオンラインで画像に変換します。)
ボタンアクションの中に、ボタンが押されたときに画像を表示する次のコマンドを挿入します。
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif")
// frame_0_delay-0.1s.gif, is the name of imageこれは、プログラムで画像を画像ビューに割り当てる方法です。ビューは次のようになります-

アプリケーションを実行すると、最初のビューが表示されます。アニメーションボタンをクリックすると、画像が表示されます。

これはアニメーションではなく、単なる画像です。今すぐアニメーションを作成します-
画像アウトレットの下に変数を追加します。 var counter = 1。
画像に共通の名前があり、1つの文字だけが異なることを確認してください。以下に示すように、アニメーションボタンのコードを変更します-
@IBAction func animatePressed(_ sender: Any) {
imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}今、あなたが押すと animateボタンを押すと、画像が毎回変わります。次のステップは、以下を作成することです-
変数を作成する- isAnimating そしてそれにFalseを割り当てます。
タイマー変数を作成し、 Timer() それに機能します。
上記の2つの手順が完了したら、関数animateを作成し、次のコードを貼り付けます。
func animate() {
imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif")
counter += 1
if counter == 9 {
counter = 0
}
}ここで、counterは、前のファイルで作成したカウンター変数です。ここで、アニメーションボタン関数内に次のコードを追加します-
if isAnimating {
timer.invalidate()
isAnimating = false
} else {
timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector:
#selector(ViewController.animate), userInfo: nil, repeats: true)
isAnimating = true
}アプリケーションを実行してみると、デバイスでアニメーションが実行されていることがわかります。
Challenge −アニメーションを停止する停止ボタンを追加します。
このアプリケーションでは、APIに接続し、そのAPIからデータを取得して、アプリケーションで使用する必要がある場合があります。
まず、データを提供するURLが必要です。
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111その後、サービスがhttpsでない場合、アプリケーションがWebサービスと通信できるように、トランスポート層セキュリティ例外を追加する必要があります。これらの変更は、info.plist ファイル。
最後に、ネットワークリクエストを作成するためのURLSessionを作成します。
let urlString = URL(string: "your URL") // Making the URL
if let url = urlString {
let task = URLSession.shared.dataTask(with: url) {
(data, response, error) in // Creating the URL Session.
if error != nil {
// Checking if error exist.
print(error)
} else {
if let usableData = data {
// Checking if data exist.
print(usableData)
// printing Data.
}
}
}
}
task.resume()これは、URLセッションを使用してアプリケーションでWebサービスを使用する方法です。
アラモファイア
Alamofireは、Swiftで記述されたHTTPネットワーキングライブラリです。URLリクエスト、データの投稿、データの受信、ファイルのアップロード、データ、認証、検証などに使用できます。
Aalmofireをインストールするには、GitHubで公式にAlamofireにアクセスし、インストールガイドを読むことができます。
Alamofireでリクエストを行う
Alamofireでリクエストを行うには、次のコマンドを使用する必要があります。
Import Alamofire
Alamofire.request("url");応答処理
次のコマンドは、応答処理に使用されます。
Alamofire.request("url").responseJSON {
response in
print(response.request)
// original URL request
print(response.response)
// HTTP URL response
print(response.data)
// server data
print(response.result)
// result of response serialization
if let JSON = response.result.value {
print("JSON: \(JSON)")
}
}応答の検証
次のコマンドは、応答処理に使用されます。
Alamofire.request("https://httpbin.org/get").validate().responseJSON {
response in
switch response.result {
case .success:
print("Validation Successful")
case .failure(let error):
print(error)
}
}これらは、URLセッションとAlamofireを使用してURLリクエストを行うための基本です。より高度なAlamofireについては、Alamofireのドキュメントにアクセスしてください。詳細については、こちらをご覧ください。
並行性は、同時に複数のものを実行する方法です。アプリケーションでは、同時実行性とは、同時に/同時に実行される複数のタスクを指します。
同時実行性により、アプリケーションがより高速でクリーンになり、ユーザーのエクスペリエンスが向上します。マルチスレッドの使用は多くの開発者にとって難しいように思われますが、APIはNSOperation そして Dispatch Queues アプリケーションで同時実行性とマルチスレッドを簡単に使用できるようにします。
グランドセントラルディスパッチ
GCDは、並行コードを管理し、システムレベルで非同期的に操作を実行するために最も一般的に使用されるAPIです。GCDは、タスクのキューを提供および使用します。これらのキューは、FIFO用語を使用するデータ構造です。つまり、キューの最初の場所のタスクが最初に実行され、キューの最後のタスクが最後に実行されます。
例-映画のチケット予約ラインを考えてみましょう。あなたが最後の人である場合、あなたは最後にチケットを受け取り、誰かがあなたの後に来る場合、彼はあなたの後にチケットを受け取ります。
ディスパッチキュー
ディスパッチキューは、アプリケーションでタスクを非同期かつ同時に実行する簡単な方法です。キューには2つのタイプがあります-
Serial Queues −タスクを一連の方法で保存し、一度に1つのタスクを実行します。
Concurrent Queues −タスクを一連の方法で保存し、一度に1つのタスクを実行します。
キューの作成または取得に使用される関数のいくつかは次のとおりです。
dispatch_queue_create
// create a serial or concurrent queue
dispatch_queue_get_label
// get the label of a given queue
dispatch_get_main_queue
// get the one and only main queue
dispatch_get_global_queue
// get one of the global concurrent queuesキューへのタスクの追加
キューにタスクを追加するのに役立つ2種類の関数があります。彼らは-
Synchronous Functions −
dispatch_once −アプリケーションの有効期間が終了した場合にのみ、タスクを送信します。
dispatch_sync −タスクをキューに送信し、タスクが完了したときにのみ戻ります。
Asynchronous Functions −
Dispatch_async −タスクを送信して戻ります。
Dispatch_after −すぐに戻りますが、特定の時間遅延します。
Dispatch_async −すぐに戻りますが、タスクは複数回送信されます。
サンプルコード
以下は、タスクをキューに追加するためのサンプルコードです。
dispatch_async(dispatch_get_main_queue(), update_block);
// add update_block to main queue
dispatch_apply(i, some_queue, work_block)
// add work_block to some_queue i times
dispatch_sync(background_queue, blocking_block)
// add blocking block to background queue and wait for completionキューの一般的な使用例
次のコードは、キューの使用例です。
dispatch_async(background_queue, ^ {
// Perform code that takes long time, here.
Dispatch_async(dispatch_get_main_queue(), ^ {
//Some other task, generally UI.
});
});中間のiOS開発者になるまでは十分な情報であるため、同時実行制御で行うのはこれだけです。
学んだ概念を練習し続け、要件に応じてそれらを変更および統合してみてください。