JSF-クイックガイド
JSFとは何ですか?
JavaServer Faces(JSF)は、ページ内の再利用可能なUIコンポーネントを使用して、サーバーベースのアプリケーションのユーザーインターフェイス(UI)の構築を簡素化するMVCWebフレームワークです。JSFは、UIウィジェットをデータソースおよびサーバー側のイベントハンドラーに接続する機能を提供します。JSF仕様は、一連の標準UIコンポーネントを定義し、コンポーネントを開発するためのアプリケーションプログラミングインターフェイス(API)を提供します。JSFは、既存の標準UIコンポーネントの再利用と拡張を可能にします。
利点
JSFは、Javaアプリケーションサーバー上で実行され、アプリケーションUIをターゲットクライアントにレンダリングするアプリケーションの作成と保守の労力を軽減します。JSFは、次の方法でWebアプリケーションの開発を容易にします。
- 再利用可能なUIコンポーネントの提供
- UIコンポーネント間のデータ転送を容易にします
- 複数のサーバーリクエストにわたるUI状態の管理
- カスタムコンポーネントの実装を可能にする
- クライアント側のイベントをサーバー側のアプリケーションコードに配線する
JSFUIコンポーネントモデル
JSFは、複数のクライアントタイプ(HTMLブラウザー、ワイヤレス、WAPデバイスなど)に対してさまざまな方法でレンダリングできるUIコンポーネントのコレクションからWebアプリケーションを作成する機能を開発者に提供します。
JSFが提供する-
コアライブラリ
基本UIコンポーネントのセット-標準のHTML入力要素
追加のUIコンポーネントライブラリを作成するため、または既存のコンポーネントを拡張するためのベースUIコンポーネントの拡張
JSFUIコンポーネントがクライアントタイプに応じて異なる方法でレンダリングできるようにする複数のレンダリング機能
この章では、JSFフレームワークで作業を開始するための開発環境を準備する方法について説明します。JSFフレームワークをセットアップする前に、マシンにJDK、Eclipse、Maven、およびTomcatをセットアップする方法を学習します。
システム要件
JSFにはJDK1.5以降が必要であるため、最初の要件はJDKをマシンにインストールすることです。
| JDK | 1.5以上 |
| Memory | 最小要件はありません |
| Disk Space | 最小要件はありません |
| Operating System | 最小要件はありません |
JSFアプリケーション開発のための環境設定
与えられた手順に従って、JSFアプリケーション開発を開始するための環境をセットアップします。
ステップ1:マシンへのJavaのインストールを確認する
コンソールを開き、以下を実行します Java コマンド。
| OS | 仕事 | コマンド |
|---|---|---|
| ウィンドウズ | コマンドコンソールを開く | c:\> java -version |
| Linux | コマンドターミナルを開く | $ java -version |
| マック | オープンターミナル | マシン:〜joseph $ java -version |
すべてのオペレーティングシステムの出力を確認しましょう-
| OS | 生成された出力 |
|---|---|
| ウィンドウズ | Javaバージョン "1.6.0_21" Java(TM)SEランタイム環境(ビルド1.6.0_21-b07) Java HotSpot(TM)クライアントVM(ビルド17.0-b17、混合モード、共有) |
| Linux | Javaバージョン "1.6.0_21" Java(TM)SEランタイム環境(ビルド1.6.0_21-b07) Java HotSpot(TM)クライアントVM(ビルド17.0-b17、混合モード、共有) |
| マック | Javaバージョン "1.6.0_21" Java(TM)SEランタイム環境(ビルド1.6.0_21-b07) Java HotSpot(TM)64ビットサーバーVM(ビルド17.0-b17、混合モード、共有) |
ステップ2:Java Development Kit(JDK)をセットアップする
Javaがインストールされていない場合は、OracleのJavaサイト-Java SE DownloadsからJavaソフトウェア開発キット(SDK)をインストールできます。ダウンロードしたファイルにJDKをインストールする手順が記載されています。所定の手順に従って、セットアップをインストールおよび構成してください。最後に、PATHおよびJAVA_HOME環境変数を設定して、javaおよびjavacを含むディレクトリ(通常はそれぞれjava_install_dir / binおよびjava_install_dir)を参照します。
をセットする JAVA_HOME Javaがマシンにインストールされているベースディレクトリの場所を指す環境変数。
例-
| OS | 出力 |
|---|---|
| ウィンドウズ | 環境変数JAVA_HOMEをC:\ Program Files \ Java \ jdk1.6.0_21に設定します |
| Linux | JAVA_HOME = / usr / local / java-currentをエクスポートします |
| マック | JAVA_HOME = / Library / Java / Homeをエクスポートします |
Javaコンパイラの場所をシステムパスに追加します。
| OS | 出力 |
|---|---|
| ウィンドウズ | 文字列;%JAVA_HOME%\ binをシステム変数Pathの最後に追加します。 |
| Linux | PATH =をエクスポートします$PATH:$JAVA_HOME / bin / |
| マック | 不要 |
または、Borland JBuilder、Eclipse、IntelliJ IDEA、Sun ONE Studioなどの統合開発環境(IDE)を使用している場合は、簡単なプログラムをコンパイルして実行し、IDEがJavaのインストール場所を認識していることを確認します。それ以外の場合は、IDEの所定のドキュメントに従って適切なセットアップを実行してください。
ステップ3:EclipseIDEをセットアップする
このチュートリアルのすべての例は、EclipseIDEを使用して作成されています。したがって、オペレーティングシステムに基づいて、マシンに最新バージョンのEclipseをインストールすることをお勧めします。
Eclipse IDEをインストールするには、WTPをサポートする最新のEclipseバイナリをからダウンロードします。 https://www.eclipse.org/downloads/。インストールをダウンロードしたら、バイナリディストリビューションを便利な場所に解凍します。たとえば、WindowsのC:\ eclipse、またはLinux / Unixの/ usr / local / eclipseで、最後にPATH変数を適切に設定します。
Eclipseは、Windowsマシンで次のコマンドを実行することで起動できます。または、eclipse.exeをダブルクリックするだけです。
%C:\eclipse\eclipse.exeEclipseは、Unix(Solaris、Linuxなど)マシンで次のコマンドを実行することで起動できます。
$/usr/local/eclipse/eclipse起動が成功した後、すべてが正常であれば、次の結果が表示されます。

*Note −次のeclipseソフトウェアアップデートサイトを使用して、m2eclipseプラグインをeclipseにインストールします
m2eclipseプラグイン- https://m2eclipse.sonatype.org/update/。
このプラグインを使用すると、開発者は、組み込み/外部のMavenをインストールしてEclipse内でMavenコマンドを実行できます。
ステップ4:Mavenアーカイブをダウンロードする
Maven2.2.1をからダウンロード https://maven.apache.org/download.html
| OS | アーカイブ名 |
|---|---|
| ウィンドウズ | apache-maven-2.0.11-bin.zip |
| Linux | apache-maven-2.0.11-bin.tar.gz |
| マック | apache-maven-2.0.11-bin.tar.gz |
ステップ5:Mavenアーカイブを抽出する
Maven2.2.1をインストールするディレクトリにアーカイブを抽出します。サブディレクトリapache-maven-2.2.1がアーカイブから作成されます。
| OS | 場所(インストールによって異なる場合があります) |
|---|---|
| ウィンドウズ | C:\ Program Files \ Apache Software Foundation \ apache-maven-2.2.1 |
| Linux | / usr / local / apache-maven |
| マック | / usr / local / apache-maven |
ステップ6:Maven環境変数を設定する
M2_HOME、M2、MAVEN_OPTSを環境変数に追加します。
| OS | 出力 |
|---|---|
| ウィンドウズ | システムプロパティを使用して環境変数を設定します。 M2_HOME = C:\ Program Files \ Apache Software Foundation \ apachemaven-2.2.1 M2 =%M2_HOME%\ bin MAVEN_OPTS = -Xms256m -Xmx512m |
| Linux | コマンドターミナルを開き、環境変数を設定します。 エクスポートM2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 エクスポートM2 =%M2_HOME%\ bin エクスポートMAVEN_OPTS = -Xms256m -Xmx512m |
| マック | コマンドターミナルを開き、環境変数を設定します。 エクスポートM2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 エクスポートM2 =%M2_HOME%\ bin エクスポートMAVEN_OPTS = -Xms256m -Xmx512m |
ステップ7:Mavenbinディレクトリの場所をシステムパスに追加する
次に、M2変数をシステムパスに追加します。
| OS | 出力 |
|---|---|
| ウィンドウズ | 文字列;%M2%をシステム変数Pathの最後に追加します。 |
| Linux | PATH = $ M2:$ PATHをエクスポートします |
| マック | PATH = $ M2:$ PATHをエクスポートします |
ステップ8:Mavenのインストールを確認します。
コンソールを開き、次のmvnコマンドを実行します。
| OS | 仕事 | コマンド |
|---|---|---|
| ウィンドウズ | コマンドコンソールを開く | c:\> mvn --version |
| Linux | コマンドターミナルを開く | $ mvn --version |
| マック | オープンターミナル | マシン:〜joseph $ mvn --version |
最後に、上記のコマンドの出力を確認します。これは、次の表に示すとおりです。
| OS | 出力 |
|---|---|
| ウィンドウズ | Apache Maven 2.2.1(r801777; 2009-08-07 00:46:01 + 0530) Javaバージョン:1.6.0_21 Javaホーム:C:\ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Linux | Apache Maven 2.2.1(r801777; 2009-08-07 00:46:01 + 0530) Javaバージョン:1.6.0_21 Javaホーム:C:\ Program Files \ Java \ jdk1.6.0_21 \ jre |
| マック | Apache Maven 2.2.1(r801777; 2009-08-07 00:46:01 + 0530) Javaバージョン:1.6.0_21 Javaホーム:C:\ Program Files \ Java \ jdk1.6.0_21 \ jre |
ステップ9:ApacheTomcatをセットアップする
Tomcatの最新バージョンはからダウンロードできます。 https://tomcat.apache.org/。インストールをダウンロードしたら、バイナリディストリビューションを便利な場所に解凍します。たとえば、Windowsの場合はC:\ apache-tomcat-6.0.33、Linux / Unixの場合は/usr/local/apache-tomcat-6.0.33で、インストール場所を指すCATALINA_HOME環境変数を設定します。
Tomcatは、Windowsマシンで次のコマンドを実行することで起動できます。または、startup.batをダブルクリックするだけです。
%CATALINA_HOME%\bin\startup.bat
or
C:\apache-tomcat-6.0.33\bin\startup.batTomcatは、Unix(Solaris、Linuxなど)マシンで次のコマンドを実行することで起動できます。
$CATALINA_HOME/bin/startup.sh
or
/usr/local/apache-tomcat-6.0.33/bin/startup.sh正常に起動すると、Tomcatに含まれているデフォルトのWebアプリケーションが次のサイトにアクセスして利用できるようになります http://localhost:8080/。すべてが正常であれば、次の結果が表示されます。

Tomcatの構成と実行の詳細については、ここに含まれているドキュメント、およびTomcatのWebサイト(http://tomcat.apache.org)を参照してください。
Windowsマシンで以下のコマンドを実行すると、Tomcatを停止できます。
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownUnix(Solaris、Linuxなど)のマシンで次のコマンドを実行すると、Tomcatを停止できます。
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shJSFテクノロジは、サーバー側のユーザーインターフェイスコンポーネントを開発、構築し、それらをWebアプリケーションで使用するためのフレームワークです。JSFテクノロジは、ロジックをプレゼンテーションから分離するためのModel View Controller(MVC)アーキテクチャに基づいています。
MVCデザインパターンとは何ですか?
MVCデザインパターンは、3つの別々のモジュールを使用してアプリケーションを設計します-
| S.No | モジュールと説明 |
|---|---|
| 1 | Model データとログインを運ぶ |
| 2 | View ユーザーインターフェイスを表示します |
| 3 | Controller アプリケーションの処理を処理します。 |
MVCデザインパターンの目的は、モデルとプレゼンテーションを分離して、開発者がコアスキルに集中し、より明確にコラボレーションできるようにすることです。
Webデザイナーは、モデルやコントローラーレイヤーではなく、ビューレイヤーのみに集中する必要があります。開発者はモデルのコードを変更でき、通常はビューレイヤーを変更する必要はありません。コントローラは、ユーザーアクションを処理するために使用されます。このプロセスでは、レイヤーモデルとビューが変更される場合があります。
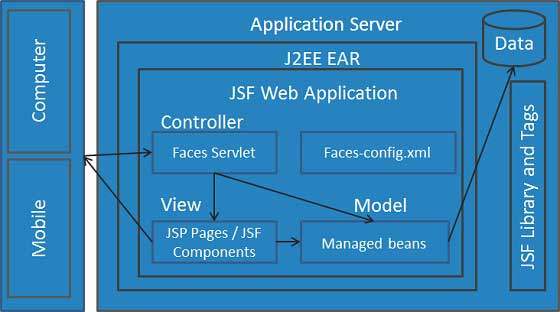
JSFアーキテクチャ
JSFアプリケーションは、他のJavaテクノロジベースのWebアプリケーションと似ています。Javaサーブレットコンテナで実行され、-が含まれます
アプリケーション固有の機能とデータを含むモデルとしてのJavaBeansコンポーネント
イベントハンドラーとバリデーターを表すためのカスタムタグライブラリ
UIコンポーネントをレンダリングするためのカスタムタグライブラリ
サーバー上でステートフルオブジェクトとして表されるUIコンポーネント
サーバー側ヘルパークラス
バリデーター、イベントハンドラー、およびナビゲーションハンドラー
アプリケーションリソースを構成するためのアプリケーション構成リソースファイル

ユーザーアクションを実行するために使用できるコントローラーがあります。UIはWebページの作成者が作成でき、ビジネスロジックはマネージドBeanで利用できます。
JSFは、個々のコンポーネントをレンダリングするためのいくつかのメカニズムを提供します。目的の表現を選択するのはWebページの設計者次第であり、アプリケーション開発者は、JSFUIコンポーネントのレンダリングにどのメカニズムが使用されたかを知る必要はありません。
JSFアプリケーションのライフサイクルは、次の6つのフェーズで構成されます。
- ビューフェーズの復元
- リクエスト値の適用フェーズ。イベントの処理
- プロセス検証フェーズ。イベントの処理
- モデル値の更新フェーズ。イベントの処理
- アプリケーションフェーズを呼び出します。イベントの処理
- 応答フェーズのレンダリング

6つのフェーズは、JSFがフォームを処理する順序を示しています。このリストには、各フェーズでのイベント処理を伴う実行の可能性のある順序でフェーズが表示されます。
フェーズ1:ビューを復元
JSFは、リンクまたはボタンがクリックされ、JSFが要求を受信するとすぐに、ビューの復元フェーズを開始します。
このフェーズでは、JSFはビューを構築し、イベントハンドラーとバリデーターをUIコンポーネントにワイヤリングし、ビューをFacesContextインスタンスに保存します。これで、FacesContextインスタンスには、リクエストの処理に必要なすべての情報が含まれます。
フェーズ2:リクエスト値を適用する
コンポーネントツリーが作成/復元された後、コンポーネントツリーの各コンポーネントはdecodeメソッドを使用して、リクエストパラメータから新しい値を抽出します。コンポーネントはこの値を格納します。変換が失敗すると、エラーメッセージが生成され、FacesContextのキューに入れられます。このメッセージは、検証エラーとともに、レンダリング応答フェーズ中に表示されます。
現在のFacesContextインスタンスでrenderResponseと呼ばれるデコードメソッドイベントリスナーがある場合、JSFはレンダリング応答フェーズに移動します。
フェーズ3:プロセスの検証
このフェーズでは、JSFはコンポーネントツリーに登録されているすべてのバリデーターを処理します。検証のためにコンポーネント属性ルールを調べ、これらのルールをコンポーネントに格納されているローカル値と比較します。
ローカル値が無効な場合、JSFはFacesContextインスタンスにエラーメッセージを追加し、ライフサイクルはレンダリング応答フェーズに進み、エラーメッセージとともに同じページを再度表示します。
フェーズ4:モデル値を更新する
JSFは、データが有効であることを確認した後、コンポーネントツリーをウォークオーバーし、対応するサーバー側オブジェクトのプロパティをコンポーネントのローカル値に設定します。JSFは、入力コンポーネントのvalue属性に対応するBeanプロパティを更新します。
現在のFacesContextインスタンスでrenderResponseと呼ばれるupdateModelsメソッドがある場合、JSFはレンダリング応答フェーズに移動します。
フェーズ5:アプリケーションを呼び出す
このフェーズでは、JSFは、フォームの送信や別のページへのリンクなど、アプリケーションレベルのイベントを処理します。
フェーズ6:レンダリング応答
このフェーズでは、アプリケーションがJSPページを使用している場合、JSFはコンテナ/アプリケーションサーバーにページをレンダリングするように要求します。最初のリクエストでは、JSPコンテナがページを実行すると、ページに表示されているコンポーネントがコンポーネントツリーに追加されます。これが最初の要求でない場合、コンポーネントツリーはすでに構築されているため、コンポーネントを再度追加する必要はありません。いずれの場合も、JSPコンテナ/アプリケーションサーバーがページ内のタグをトラバースするときに、コンポーネントがレンダリングされます。
ビューのコンテンツがレンダリングされた後、応答状態が保存されるため、後続のリクエストでアクセスでき、ビューの復元フェーズで使用できます。
単純なJSFアプリケーションを作成するには、maven-archetype-webappプラグインを使用します。次の例では、C:\ JSFフォルダーにMavenベースのWebアプリケーションプロジェクトを作成します。
プロジェクトの作成
コマンドコンソールを開いて、 C:\ > JSF ディレクトリを作成し、以下を実行します mvn コマンド。
C:\JSF>mvn archetype:create
-DgroupId = com.tutorialspoint.test
-DartifactId = helloworld
-DarchetypeArtifactId = maven-archetype-webappMavenは処理を開始し、完全なJavaWebアプリケーションプロジェクト構造を作成します。
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
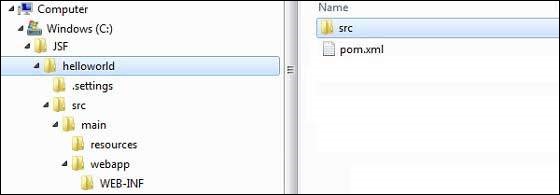
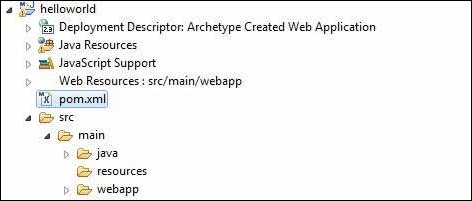
[INFO] -------------------------------------------------------------次に、C:/ JSFディレクトリに移動します。(artifactIdで指定された)helloworldという名前のJavaWebアプリケーションプロジェクトが作成されているのがわかります。Mavenは、次のスクリーンショットに示すように、標準のディレクトリレイアウトを使用します。

上記の例を使用すると、次の重要な概念を理解できます。
| S.No | フォルダ構造と説明 |
|---|---|
| 1 | helloworld srcフォルダーとpom.xmlが含まれています |
| 2 | src/main/wepapp WEB-INFフォルダーとindex.jspページが含まれています |
| 3 | src/main/resources 画像/プロパティファイルが含まれています(上記の例では、この構造を手動で作成する必要があります) |
プロジェクトにJSF機能を追加する
次のJSF依存関係を追加します。
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>完全なPOM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>Eclipseプロジェクトを準備する
コマンドコンソールを開きましょう。行くC:\ > JSF > helloworld ディレクトリを作成し、以下を実行します mvn コマンド。
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0Mavenは処理を開始し、Eclipse対応プロジェクトを作成し、wtp機能を追加します。
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------Eclipseでプロジェクトをインポートする
手順は次のとおりです-
インポートウィザードを使用して、Eclipseでプロジェクトをインポートします。
に移動 File → Import... → Existing project into workspace。
helloworldへのルートディレクトリを選択します。
保つ Copy projects into workspace チェックする。
[完了]ボタンをクリックします。
Eclipseは、プロジェクトをワークスペースにインポートしてコピーします C:\ → Projects → Data → WorkSpace。

web.xmlでFacesサーブレットを構成する
でweb.xmlを見つけます webapp → WEB-INF フォルダを作成し、以下のように更新します。
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>マネージドBeanを作成する
下にパッケージ構造を作成します src → main → java as com → tutorialspoint → test。このパッケージにHelloWorld.javaクラスを作成します。のコードを更新しますHelloWorld.java 以下に示すように。
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}JSFページを作成する
下にhome.xhtmlページを作成します webappフォルダ。のコードを更新しますhome.xhtml 以下に示すように。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>プロジェクトを構築する
手順は次のとおりです。
Eclipseでhelloworldプロジェクトを選択します
実行ウィザードを使用する
選択する Run As → Maven package
Mavenはプロジェクトのビルドを開始し、下にhelloworld.warを作成します。 C:\ → Projects → Data → WorkSpace → helloworld → target フォルダ。
[INFO] Scanning for projects...
[INFO] -----------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO]
[INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT
[INFO] task-segment: [package]
[INFO] -----------------------------------------------------
[INFO] [resources:resources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:compile]
[INFO] Nothing to compile - all classes are up to date
[INFO] [resources:testResources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:testCompile]
[INFO] No sources to compile
[INFO] [surefire:test]
[INFO] Surefire report directory:
C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
There are no tests to run.
Results :
Tests run: 0, Failures: 0, Errors: 0, Skipped: 0
[INFO] [war:war]
[INFO] Packaging webapp
[INFO] Assembling webapp[helloworld] in
[C:\Projects\Data\WorkSpace\helloworld\target\helloworld]
[INFO] Processing war project
[INFO] Webapp assembled in[150 msecs]
[INFO] Building war:
C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war
[INFO] ------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Mon Nov 05 16:34:46 IST 2012
[INFO] Final Memory: 2M/15M
[INFO] ------------------------------------------------WARファイルをデプロイする
手順は次のとおりです。
Tomcatサーバーを停止します。
helloworld.warファイルをにコピーします tomcat installation directory → webapps folder。
Tomcatサーバーを起動します。
webappsディレクトリ内を見ると、helloworldが作成されたフォルダがあるはずです。
これで、helloworld.warがTomcatWebサーバールートに正常にデプロイされました。
アプリケーションを実行する
WebブラウザにURLを入力します。 http://localhost:8080/helloworld/home.jsf アプリケーションを起動します。
サーバー名(localhost)とポート(8080)は、Tomcatの構成によって異なる場合があります。

Managed Beanは、JSFに登録されている通常のJavaBeanクラスです。つまり、Managed Beansは、JSFフレームワークによって管理されるJavaBeanです。マネージドBeanには、getterメソッドとsetterメソッド、ビジネスロジック、またはバッキングBeanが含まれます(BeanにはすべてのHTMLフォーム値が含まれます)。
管理対象Beanは、UIコンポーネントのモデルとして機能します。マネージドBeanにはJSFページからアクセスできます。
に JSF 1.2、マネージドBeanは、facesconfig.xmlなどのJSF構成ファイルに登録する必要がありました。からJSF 2.0以降、マネージドBeanはアノテーションを使用して簡単に登録できます。このアプローチにより、Beanとその登録が1つの場所に保持されるため、管理が容易になります。
XML構成の使用
<managed-bean>
<managed-bean-name>helloWorld</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>message</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>注釈の使用
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}@ManagedBeanアノテーション
@ManagedBeanname属性で指定された名前でBeanをマネージドBeanとしてマークします。name属性が指定されていない場合、管理対象Bean名は、デフォルトで完全修飾クラス名のクラス名部分になります。私たちの場合、それはhelloWorldになります。
もう1つの重要な属性は eager。eager = "true"の場合、マネージドBeanは、最初に要求される前に作成されます。それ以外の場合は、要求された場合にのみBeanが作成される "lazy"初期化が使用されます。
スコープの注釈
スコープアノテーションは、マネージドBeanが配置されるスコープを設定します。スコープが指定されていない場合、Beanはデフォルトでスコープを要求します。次の表で、各スコープについて簡単に説明します。
| S.No | 範囲と説明 |
|---|---|
| 1 | @RequestScoped Beanは、HTTP要求/応答が存続する限り存続します。HTTPリクエストで作成され、HTTPリクエストに関連付けられたHTTPレスポンスが終了すると破棄されます。 |
| 2 | @NoneScoped Beanは、単一のEL評価と同じくらい長く存続します。EL評価時に作成され、EL評価の直後に破棄されます。 |
| 3 | @ViewScoped Beanは、ユーザーがブラウザウィンドウ/タブで同じJSFビューを操作している限り存続します。HTTPリクエストで作成され、ユーザーが別のビューにポストバックすると破棄されます。 |
| 4 | @SessionScoped Beanは、HTTPセッションが存続する限り存続します。これは、セッションでこのBeanを含む最初のHTTP要求で作成され、HTTPセッションが無効になると破棄されます。 |
| 5 | @ApplicationScoped Beanは、Webアプリケーションが存続する限り存続します。これは、アプリケーションでこのBeanを含む最初のHTTP要求時に作成され(またはWebアプリケーションが起動し、eager = true属性が@ManagedBeanに設定されたときに)、Webアプリケーションがシャットダウンしたときに破棄されます。 |
| 6 | @CustomScoped Beanは、このスコープ用に作成されたカスタムマップ内のBeanのエントリが存続する限り存続します。 |
@ManagedPropertyアノテーション
JSFは、単純な静的依存性注入(DI)フレームワークです。使用する@ManagedProperty アノテーション、マネージドBeanのプロパティは、別のマネージドBeanに注入できます。
アプリケーション例
テストJSFアプリケーションを作成して、マネージドBeanの上記のアノテーションをテストしてみましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | 以下で説明するように、HelloWorld.javaを変更します。残りのファイルは変更しないでください。 |
| 3 | 以下で説明するように、パッケージcom.tutorialspoint.testの下にMessage.javaを作成します。 |
| 4 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
| 5 | 最後に、warファイルの形式でアプリケーションをビルドし、Apache TomcatWebサーバーにデプロイします。 |
| 6 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>すべての変更を行う準備ができたら、JSF-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

ナビゲーションルールは、ボタンまたはリンクがクリックされたときに表示されるビューを記述するJSFフレームワークによって提供されるルールです。
ナビゲーションルールは、faces-config.xmlという名前のJSF構成ファイルで定義できます。それらはマネージドBeanで定義できます。
ナビゲーションルールには、結果のビューを表示するための条件を含めることができます。JSF 2.0は、ナビゲーションルールをそのように定義する必要がない暗黙的なナビゲーションも提供します。
暗黙のナビゲーション
JSF2.0は auto view page resolver 名前のメカニズム implicit navigation。この場合、アクション属性にビュー名を入力するだけで、JSFは正しいものを検索しますview デプロイされたアプリケーションで自動的にページングします。

JSFページの自動ナビゲーション
JSFUIコンポーネントのアクション属性にビュー名を設定します。
<h:form>
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>ここで、 Page2 ボタンがクリックされると、JSFはビュー名を解決します。 page2 page2.xhtml拡張子として、対応するビューファイルを見つけます page2.xhtml 現在のディレクトリにあります。

マネージドBeanの自動ナビゲーション
ビュー名を返すようにマネージドBeanでメソッドを定義します。
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}管理対象Beanを使用して、任意のJSFUIコンポーネントのアクション属性でビュー名を取得します。
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>ここで、 Page1 ボタンがクリックされると、JSFはビュー名を解決します。 page1 page1.xhtml拡張子として、対応するビューファイルを見つけます page1.xhtml 現在のディレクトリにあります。

条件付きナビゲーション
マネージドBeanを使用すると、ナビゲーションを非常に簡単に制御できます。マネージドBeanの次のコードを見てください。

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}JSFUIコンポーネントのリクエストパラメータとしてpageIdを渡します。
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>ここで、「Page1」ボタンをクリックすると。
JSFは、パラメーターpageId = 1でリクエストを作成します
次に、JSFはこのパラメーターをnavigationControllerの管理プロパティpageIdに渡します
ここで、navigationController.showPage()が呼び出され、pageIdをチェックした後にビューをpage1として返します。
JSFは、ビュー名page1をpage1.xhtml拡張子として解決します
現在のディレクトリで対応するビューファイルpage1.xhtmlを見つけます

from-actionに基づくナビゲーションの解決
JSFは、マネージドBeanの異なるメソッドが同じビュー名を返す場合でも、ナビゲーション解決オプションを提供します。

マネージドBeanの次のコードを見てください。
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}ビューを解決するには、で次のナビゲーションルールを定義します faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>ここで、Page1ボタンをクリックすると−
navigationController.processPage1() ビューをページとして返すが呼び出されます
JSFはビュー名を解決します。 page1 ビュー名は page and from-action に faces-config is navigationController.processPage1
対応するビューファイルを見つける page1.xhtml 現在のディレクトリ

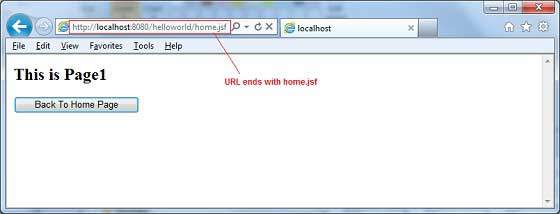
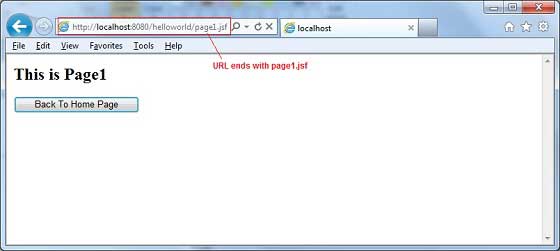
転送とリダイレクト
JSFはデフォルトで、別のページに移動しているときにサーバーページを転送し、アプリケーションのURLは変更されません。
ページリダイレクトを有効にするには、 faces-redirect=true ビュー名の最後にあります。

<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true" value = "Page1" />
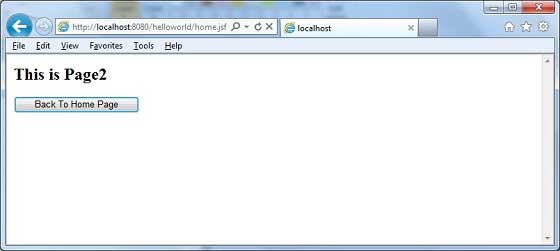
</h:form>ここで、 Page1 下のボタン Forward をクリックすると、次の結果が得られます。

ここでいつ Page1 下のボタン Redirect をクリックすると、次の結果が得られます。

アプリケーション例
上記のナビゲーション例をすべてテストするためのテストJSFアプリケーションを作成しましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-アプリケーションの作成の章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | 以下で説明するように、パッケージcom.tutorialspoint.testの下にNavigationController.javaを作成します。 |
| 3 | WEB-INFフォルダーの下にfaces-config.xmlを作成し、以下で説明するようにその内容を更新します。 |
| 4 | 以下で説明するように、WEB-INFフォルダーの下のweb.xmlを更新します。 |
| 5 | 作成page1.xhtmlとpage2.xhtmlと変更home.xhtml下のwebapp以下に説明するようにフォルダ。 |
| 6 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
| 7 | 最後に、warファイルの形式でアプリケーションをビルドし、Apache TomcatWebサーバーにデプロイします。 |
| 8 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}顔-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
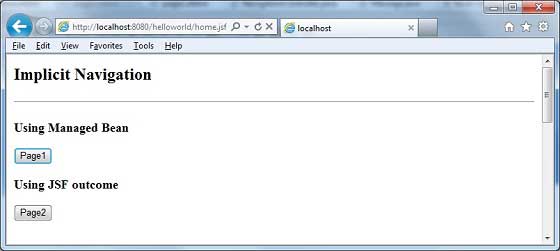
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
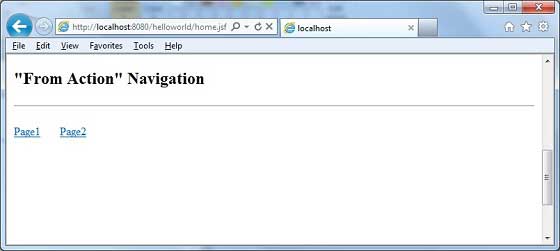
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
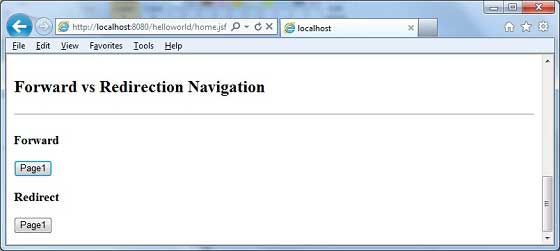
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>すべての変更を行う準備ができたら、JSF-アプリケーションの作成の章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

この章では、さまざまなタイプの基本的なJSFタグについて学習します。
JSFは、標準のHTMLタグライブラリを提供します。これらのタグは、対応するhtml出力にレンダリングされます。
これらのタグには、htmlノードで次のURIの名前空間を使用する必要があります。
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">以下は、JSF2.0の重要な基本タグです。
| S.No | タグと説明 |
|---|---|
| 1 | h:inputText type = "text"、テキストボックスのHTML入力をレンダリングします。 |
| 2 | h:inputSecret type = "password"、テキストボックスのHTML入力をレンダリングします。 |
| 3 | h:inputTextarea HTMLテキストエリアフィールドをレンダリングします。 |
| 4 | h:inputHidden type = "hidden"のHTML入力をレンダリングします。 |
| 5 | h:selectBooleanCheckbox 単一のHTMLチェックボックスをレンダリングします。 |
| 6 | h:selectManyCheckbox HTMLチェックボックスのグループをレンダリングします。 |
| 7 | h:selectOneRadio 単一のHTMLラジオボタンをレンダリングします。 |
| 8 | h:selectOneListbox HTMLの単一リストボックスをレンダリングします。 |
| 9 | h:selectManyListbox HTMLの複数のリストボックスをレンダリングします。 |
| 10 | h:selectOneMenu HTMLコンボボックスをレンダリングします。 |
| 11 | h:outputText HTMLテキストをレンダリングします。 |
| 12 | h:outputFormat HTMLテキストをレンダリングします。パラメータを受け入れます。 |
| 13 | h:graphicImage 画像をレンダリングします。 |
| 14 | h:outputStylesheet HTML出力にCSSスタイルシートを含めます。 |
| 15 | h:outputScript HTML出力にスクリプトを含めます。 |
| 16 | h:commandButton type = "submit"ボタンのHTML入力をレンダリングします。 |
| 17 | h:リンク HTMLアンカーをレンダリングします。 |
| 18 | h:commandLink HTMLアンカーをレンダリングします。 |
| 19 | h:outputLink HTMLアンカーをレンダリングします。 |
| 20 | h:panelGrid HTMLテーブルをグリッド形式でレンダリングします。 |
| 21 | h:メッセージ JSFUIコンポーネントのメッセージをレンダリングします。 |
| 22 | h:メッセージ JSFUIコンポーネントのすべてのメッセージをレンダリングします。 |
| 23 | f:param JSFUIコンポーネントにパラメーターを渡します。 |
| 24 | f:属性 JSFUIコンポーネントに属性を渡します。 |
| 25 | f:setPropertyActionListener 管理対象Beanのプロパティの値を設定します。 |
JSFは、faceletsタグと呼ばれるWebアプリケーションの共通レイアウトを作成するための特別なタグを提供します。これらのタグは、複数のページの共通部分を1か所で管理する柔軟性を提供します。
これらのタグには、htmlノードで次のURIの名前空間を使用する必要があります。
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">以下は、JSF2.0の重要なFaceletsタグです。
| S.No | タグと説明 |
|---|---|
| 1 | テンプレート 次のタグを使用してテンプレートを使用する方法を示します
|
| 2 | パラメーター 次のタグを使用して、パラメータをテンプレートファイルに渡す方法を示します。
|
| 3 | カスタム カスタムタグを作成する方法を示します |
| 4 | 削除する 生成されたHTMLページからJSFコードを削除する機能を示します |
JSFは、UIコンポーネントのデータをマネージドBeanで使用されるオブジェクトに、またはその逆に変換するための組み込みコンバーターを提供します。たとえば、これらのタグはテキストを日付オブジェクトに変換し、入力の形式を検証することもできます。
これらのタグには、htmlノードで次のURIの名前空間を使用する必要があります。
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">以下は、JSF2.0の重要なコンバータタグです。
| S.No | タグと説明 |
|---|---|
| 1 | f:convertNumber 文字列を目的の形式の数値に変換します |
| 2 | f:convertDateTime 文字列を目的の形式の日付に変換します |
| 3 | カスタムコンバーター カスタムコンバーターの作成 |
JSFは、UIコンポーネントを検証するための組み込みのバリデーターを提供します。これらのタグは、フィールドの長さ、カスタムオブジェクトにすることができる入力のタイプを検証できます。
これらのタグには、htmlノードで次のURIの名前空間を使用する必要があります。
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">以下は、JSF2.0の重要な検証タグです。
| S.No | タグと説明 |
|---|---|
| 1 | f:validateLength 文字列の長さを検証します |
| 2 | f:validateLongRange 数値の範囲を検証します |
| 3 | f:validateDoubleRange float値の範囲を検証します |
| 4 | f:validateRegex 指定された正規表現を使用してJSFコンポーネントを検証します |
| 5 | カスタムバリデーター カスタムバリデーターを作成します |
JSFは、HTMLテーブルをレンダリングおよびフォーマットするためのDataTableという名前の豊富なコントロールを提供します。
DataTableは、値のコレクションまたは配列を反復処理してデータを表示できます。
DataTableは、データを簡単に変更するための属性を提供します。
HTMLヘッダー
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
</html>以下は、JSF2.0での重要なDataTable操作です。
| S.No | タグと説明 |
|---|---|
| 1 | DataTableを表示する dataTableを表示する方法 |
| 2 | データを追加する dataTableに新しい行を追加する方法 |
| 3 | データの編集 dataTableの行を編集する方法 |
| 4 | データを削除する dataTableの行を削除する方法 |
| 5 | DataModelの使用 DataModelを使用して、dataTableに行番号を表示します |
JSFは、カスタムコンテンツのレンダリングに使用できる独自のカスタムコンポーネントを定義する強力な機能を開発者に提供します。
カスタムコンポーネントを定義する
JSFでのカスタムコンポーネントの定義は、2段階のプロセスです。
| ステップ | 説明 |
|---|---|
| 1a | リソースフォルダを作成します。 複合名前空間を持つresourcesフォルダーにxhtmlファイルを作成します。 |
| 1b | 複合タグcomposite:interface、composite:attribute、composite:implementationを使用して、複合コンポーネントのコンテンツを定義します。Composite :implementationでcc.attrsを使用して、composite:interfaceでcomposite:attributeを使用して定義された変数を取得します。 |
ステップ1a:カスタムコンポーネントを作成する:loginComponent.xhtml
resourcesフォルダーにtutorialspointフォルダーを作成し、その中にファイルloginComponent.xhtmlを作成します。
HTMLヘッダーで複合名前空間を使用します。
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
...
</html>ステップ1b:複合タグを使用する:loginComponent.xhtml
次の表で、複合タグの使用について説明します。
| S.No | タグと説明 |
|---|---|
| 1 | composite:interface Composite:implementationで使用される構成可能な値を宣言します。 |
| 2 | composite:attribute 構成値は、このタグを使用して宣言されます。 |
| 3 | composite:implementation JSFコンポーネントを宣言します。#{cc.attrs.attribute-name}式を使用して、composite:interfaceで定義された構成可能な値にアクセスできます。 |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>カスタムコンポーネントを使用する
JSFでカスタムコンポーネントを使用するのは簡単なプロセスです。
| ステップ | 説明 |
|---|---|
| 2a | xhtmlファイルを作成し、カスタムコンポーネントの名前空間を使用します。名前空間はhttp://java.sun.com/jsf/ <folder-name>になります。ここで、folder-nameは、カスタムコンポーネントを含むresourcesディレクトリ内のフォルダです。 |
| 2b | カスタムコンポーネントを通常のJSFタグとして使用する |
ステップ2a:カスタム名前空間を使用する:home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">ステップ2b:カスタムタグを使用する:home.xhtmlと値を渡す
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>アプリケーション例
JSFのカスタムコンポーネントをテストするためのテストJSFアプリケーションを作成しましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-最初のアプリケーションの章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | src→mainフォルダの下にresourcesフォルダを作成します。 |
| 3 | src→main→resourcesフォルダーの下にtutorialspointフォルダーを作成します。 |
| 4 | src→main→resources→tutorialspointフォルダーの下にloginComponent.xhtmlファイルを作成します。 |
| 5 | 以下に説明するように、UserData.javaファイルを変更します。 |
| 6 | 以下で説明するようにhome.xhtmlを変更します。残りのファイルは変更しないでください。 |
| 7 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
| 8 | 最後に、warファイルの形式でアプリケーションをビルドし、Apache TomcatWebサーバーにデプロイします。 |
| 9 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>すべての変更を行う準備ができたら、JSF-最初のアプリケーションの章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

AJAXはAsynchronousJavaScript andXmlの略です。
Ajaxは、JavaScriptのHTTPXMLObjectを使用してサーバーにデータを送信し、サーバーから非同期でデータを受信する手法です。したがって、Ajax技術を使用して、JavaScriptコードはサーバーとデータを交換し、ページ全体をリロードせずにWebページの一部を更新します。
JSFは、ajax呼び出しを行うための優れたサポートを提供します。ajax呼び出しを処理するためのf:ajaxタグを提供します。
JSFタグ
<f:ajax execute = "input-component-name" render = "output-component-name" />タグ属性
| S.No | 属性と説明 |
|---|---|
| 1 | disabled trueの場合、Ajaxの動作はすべての親または子コンポーネントに適用されます。falseの場合、Ajaxの動作は無効になります。 |
| 2 | Event 「クリック」、「変更」、「ぼかし」、「キープレス」など、Ajaxリクエストを呼び出すイベント。 |
| 3 | Execute Ajaxリクエストに含める必要があるコンポーネントのIDのスペース区切りのリスト。 |
| 4 | Immediate この動作から生成された「真の」動作イベントが、リクエスト値の適用フェーズ中にブロードキャストされる場合。それ以外の場合、イベントはアプリケーションの呼び出しフェーズ中にブロードキャストされます。 |
| 5 | Listener Ajaxリクエスト中に呼び出されるバッキングBeanのメソッドのEL式。 |
| 6 | Onerror Ajaxリクエスト中にエラーが発生した場合に呼び出されるJavaScriptコールバック関数の名前。 |
| 7 | Onevent UIイベントを処理するために呼び出されるJavaScriptコールバック関数の名前。 |
| 8 | Render Ajaxリクエストの後に更新されるコンポーネントのIDのスペース区切りのリスト。 |
アプリケーション例
JSFのカスタムコンポーネントをテストするためのテストJSFアプリケーションを作成しましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-最初のアプリケーションの章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | 以下に説明するように、UserData.javaファイルを変更します。 |
| 3 | 以下で説明するようにhome.xhtmlを変更します。残りのファイルは変更しないでください。 |
| 4 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
| 5 | 最後に、warファイルの形式でアプリケーションをビルドし、Apache TomcatWebサーバーにデプロイします。 |
| 6 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
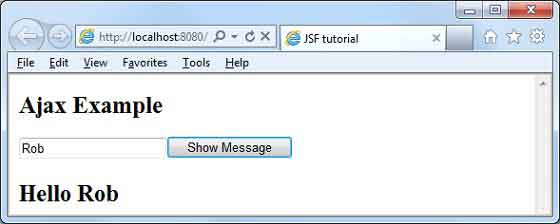
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>すべての変更を行う準備ができたら、JSF-最初のアプリケーションの章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

名前を入力して、[メッセージの表示]ボタンを押します。ページの更新/フォームの送信を行わないと、次の結果が表示されます。

ユーザーがJSFボタンまたはリンクをクリックするか、テキストフィールドの値を変更すると、JSFUIコンポーネントがイベントを発生させます。このイベントはアプリケーションコードによって処理されます。このようなイベントを処理するには、イベントハンドラーをアプリケーションコードまたはマネージドBeanに登録する必要があります。
UIコンポーネントは、ユーザーイベントが発生したことを確認すると、対応するイベントクラスのインスタンスを作成し、それをイベントリストに追加します。次に、Componentはイベントを発生させます。つまり、そのイベントのリスナーのリストをチェックし、各リスナーまたはハンドラーでイベント通知メソッドを呼び出します。
JSFは、システムレベルのイベントハンドラーも提供します。これは、アプリケーションの開始時または停止時にいくつかのタスクを実行するために使用できます。
以下は、JSF2.0のいくつかの重要なイベントハンドラーです。
| S.No | イベントハンドラーと説明 |
|---|---|
| 1 | valueChangeListener 値変更イベントは、ユーザーが入力コンポーネントに変更を加えると発生します。 |
| 2 | actionListener ユーザーがボタンまたはリンクコンポーネントをクリックすると、アクションイベントが発生します。 |
| 3 | アプリケーションイベント JSFライフサイクル中に発生するイベント:PostConstructApplicationEvent、PreDestroyApplicationEvent、PreRenderViewEvent。 |
この記事では、JDBCを使用してデータベースをJSFに統合する方法を示します。
以下は、この例を実行するためのデータベース要件です。
| S.No | ソフトウェアと説明 |
|---|---|
| 1 | PostgreSQL 9.1 オープンソースと軽量データベース |
| 2 | PostgreSQLJDBC4ドライバー PostgreSQL9.1およびJDK1.5以降のJDBCドライバー |
PostgreSQL JDBC4 DriverjarをTomcatWebサーバーのlibディレクトリに置きます。
データベースSQLコマンド
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;アプリケーション例
JDBC統合をテストするためのテストJSFアプリケーションを作成しましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-最初のアプリケーションの章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | src→mainフォルダの下にresourcesフォルダを作成します。 |
| 3 | src→main→resourcesフォルダーの下にcssフォルダーを作成します。 |
| 4 | src→main→resources→cssフォルダーの下にstyles.cssファイルを作成します。 |
| 5 | 以下で説明するように、styles.cssファイルを変更します。 |
| 6 | Modify pom.xml as explained below. |
| 7 | Create Author.java under package com.tutorialspoint.test as explained below. |
| 8 | Create UserData.java under package com.tutorialspoint.test as explained below. |
| 9 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 10 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 11 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 12 | Launch your web application using appropriate URL as explained below in the last step. |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
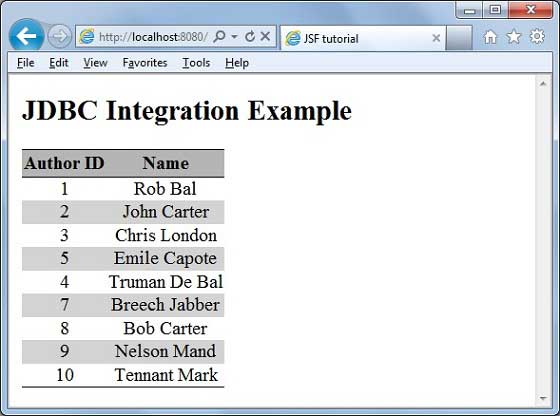
</html>Once you are ready with all the changes done, let us compile and run the application as we did in JSF - First Application chapter. If everything is fine with your application, this will produce the following result.

Spring provides special class DelegatingVariableResolver to integrate JSF and Spring together in a seamless manner.
Following steps are required to integrate Spring Dependency Injection (IOC) feature in JSF.
Step 1: Add DelegatingVariableResolver
Add a variable-resolver entry in faces-config.xml to point to spring class DelegatingVariableResolver.
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>Step 2: Add Context Listeners
Add ContextLoaderListener and RequestContextListener listener provided by spring framework in web.xml.
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>Step 3: Define Dependency
Define bean(s) in applicationContext.xml which will be used as dependency in managed bean.
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>Step 4: Add Dependency
DelegatingVariableResolver first delegates value lookups to the default resolver of the JSF and then to Spring's WebApplicationContext. This allows one to easily inject springbased dependencies into one's JSF-managed beans.
We've injected messageService as spring-based dependency here.
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>Step 5: Use Dependency
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}Example Application
Let us create a test JSF application to test spring integration.
| Step | Description |
|---|---|
| 1 | Create a project with a name helloworld under a package com.tutorialspoint.test as explained in the JSF - First Application chapter. |
| 2 | Modify pom.xml as explained below. |
| 3 | Create faces-config.xml in WEB-INF folder as explained below. |
| 4 | Modify web.xml as explained below. |
| 5 | Create applicationContext.xml in WEB-INF folder as explained below. |
| 6 | Create MessageService.java under package com.tutorialspoint.test as explained below. |
| 7 | Create MessageServiceImpl.java under package com.tutorialspoint.test as explained below. |
| 8 | Create UserData.java under package com.tutorialspoint.test as explained below. |
| 9 | Modify home.xhtml as explained below. Keep the rest of the files unchanged. |
| 10 | Compile and run the application to make sure the business logic is working as per the requirements. |
| 11 | Finally, build the application in the form of war file and deploy it in Apache Tomcat Webserver. |
| 12 | Launch your web application using appropriate URL as explained below in the last step. |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>すべての変更を行う準備ができたら、JSF-最初のアプリケーションの章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

JSFは豊富な表現言語を提供します。を使用して通常の操作を記述できます#{operation-expression}表記。以下は、JSF式言語の利点の一部です。
Beanがリクエスト、セッション、またはアプリケーションスコープに格納されているオブジェクトであるか、マネージドBeanである場合、Beanプロパティを参照できます。
リスト、マップ、または配列などのコレクションの要素に簡単にアクセスできます。
リクエストなどの事前定義されたオブジェクトへの簡単なアクセスを提供します。
算術演算、論理演算、および関係演算は、式言語を使用して実行できます。
自動型変換。
欠落している値をNullPointerExceptionではなく空の文字列として表示します。
アプリケーション例
式言語をテストするためのテストJSFアプリケーションを作成しましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-最初のアプリケーションの章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | 以下で説明するように、パッケージcom.tutorialspoint.testの下のUserData.javaを変更します。 |
| 3 | 以下で説明するようにhome.xhtmlを変更します。残りのファイルは変更しないでください。 |
| 4 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
| 5 | 最後に、warファイルの形式でアプリケーションをビルドし、Apache TomcatWebサーバーにデプロイします。 |
| 6 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>すべての変更を行う準備ができたら、JSF-最初のアプリケーションの章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

国際化は、ステータスメッセージ、GUIコンポーネントのラベル、通貨、日付がプログラムにハードコーディングされていない手法です。代わりに、ソースコードの外部のリソースバンドルに保存され、動的に取得されます。JSFは、リソースバンドルを処理するための非常に便利な方法を提供します。
JSFアプリケーションを内部化するには、次の手順が必要です。
ステップ1:プロパティファイルを定義する
ロケールごとにプロパティファイルを作成します。名前は<file-name> _ <locale> .properties形式である必要があります。
デフォルトのロケールはファイル名で省略できます。
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!ステップ2:faces-config.xmlを更新します
顔-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>ステップ3:resource-bundlevarを使用する
home.xhtml
<h:outputText value = "#{msg['greeting']}" />アプリケーション例
JSFの国際化をテストするためのテストJSFアプリケーションを作成しましょう。
| ステップ | 説明 |
|---|---|
| 1 | JSF-最初のアプリケーションの章で説明されているように、パッケージcom.tutorialspoint.testの下にhelloworldという名前のプロジェクトを作成します。 |
| 2 | src→maiフォルダの下にresourcesフォルダを作成します。 |
| 3 | src→main→resourcesフォルダーの下にcomフォルダーを作成します。 |
| 4 | src→main→resources→comフォルダーの下にtutorialspointフォルダーを作成します。 |
| 5 | src→main→resources→com→tutorialspointフォルダーの下にmessages.propertiesファイルを作成します。以下に説明するように変更します。 |
| 6 | src→main→resources→com→tutorialspointフォルダーの下にmessages_fr.propertiesファイルを作成します。以下に説明するように変更します。 |
| 7 | 以下で説明するように、古いWEB-INFfでfaces-config.xmlを作成します。 |
| 8 | 以下で説明するように、パッケージcom.tutorialspoint.testの下にUserData.javaを作成します。 |
| 9 | 以下で説明するようにhome.xhtmlを変更します。残りのファイルは変更しないでください。 |
| 10 | アプリケーションをコンパイルして実行し、ビジネスロジックが要件に従って機能していることを確認します。 |
| 11 | 最後に、warファイルの形式でアプリケーションをビルドし、Apache TomcatWebサーバーにデプロイします。 |
| 12 | 最後のステップで以下に説明するように、適切なURLを使用してWebアプリケーションを起動します。 |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!顔-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
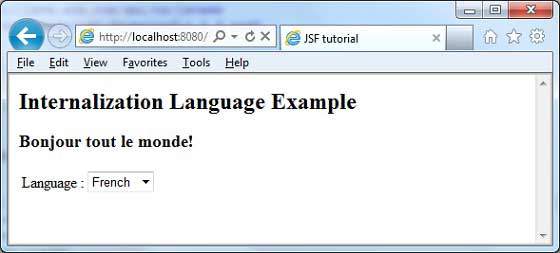
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>すべての変更を行う準備ができたら、JSF-最初のアプリケーションの章で行ったように、アプリケーションをコンパイルして実行します。アプリケーションに問題がない場合は、次の結果が得られます。

ドロップダウンから言語を変更します。次の出力が表示されます。