KnockoutJS-アプリケーション
KnockoutJSはシングルページアプリケーションに広く使用されています-サーバーのラウンドトリップを削減するシングルページの負荷で必要なすべてのデータを動的に取得する機能を備えて作成されたWebサイト。
KnockoutJSはクライアント側のフレームワークです。これは、HTMLをドメインデータに非常に簡単にバインドできるJavaScriptライブラリです。Model-View-ViewModel(MVVM)と呼ばれるパターンを実装します。ObservablesはKnockoutJSの魔法の要素です。Observable属性のため、すべてのデータは同期されたままです。
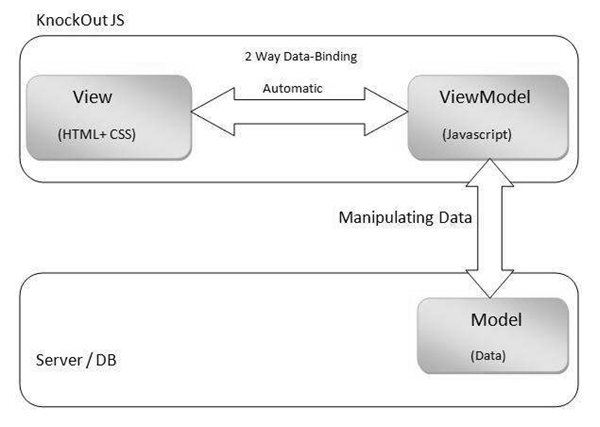
建築

見る
ビューは、HTML要素とCSSスタイルを使用して作成されたユーザーインターフェイスに他なりません。
KnockoutJSを使用して、HTMLDOM要素をデータモデルにバインドできます。これは、「データバインド」の概念を使用して、ViewとViewModel間の双方向のデータバインディングを提供します。つまり、UIで行われた更新はデータモデルに反映され、データモデルで行われた変更はUIに反映されます。knockoutJSを使用して自己更新UIを作成できます。
ViewModel
ViewModelはJavaScriptオブジェクトであり、データを表すために必要なプロパティと関数が含まれています。ViewとViewModelは、HTMLで使用される宣言型のデータバインドの概念で接続されています。これにより、ViewModelを変更せずにHTMLを簡単に変更できます。KnockoutJSは、Observablesを使用して、それらの間の自動データ更新を処理します。
データの同期は、DOM要素をデータモデルにバインドすることで実現されます。最初にデータバインドを使用し、次にObservablesを使用してこれら2つのコンポーネントを更新します。このデータの同期により、依存関係の追跡は自動的に行われます。それを達成するために追加のコーディングは必要ありません。KnockoutJSを使用すると、ディスプレイと基になるデータの間に直接接続を作成できます。
アプリケーション固有の動作用のカスタムバインディングと呼ばれる独自のバインディングを作成できます。このようにして、Knockoutは、データをHTMLに変換する方法を直接制御します。
モデル
モデルはサーバー上のドメインデータであり、ViewModelからリクエストが送受信されるときに操作されます。
データは、データベース、Cookie、またはその他の形式の永続ストレージに保存できます。KnockoutJSは、それがどのように保存されるかについて心配しません。保存されたデータとKnockoutJSの間で通信するのは、プログラマーの責任です。
ほとんどの場合、データはAjax呼び出しを介して保存およびロードされます。