KnockoutJS-環境のセットアップ
KnockoutJSの使い方はとても簡単です。HTMLページで<script>タグを使用してJavaScriptファイルを参照するだけです。
Knockout.jsには、次の方法でアクセスできます-
Knockout.jsのプロダクションビルドは、公式Webサイトからダウンロードできます。
次の画像のようなページが表示されます。ダウンロードリンクをクリックすると、最新のknockout.jsファイルが表示されます。

次のコードに示すように、ファイルを参照します。
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>ダウンロードしたファイルが保存されている場所と一致するようにsrc属性を更新します。
CDNからKnockoutJSライブラリを参照できます-
次のように、コードでMicrosoft AjaxCDNのKnockoutJSライブラリを参照できます。
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>または、次のようにCDNJSからKnockoutJSライブラリの縮小バージョンを参照することもできます。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note −このチュートリアルのすべての章で、KnockoutJSライブラリのCDNバージョンを参照しました。
例
KnockoutJSは、Model-View-ViewModel(MVVM)パターンに基づいています。このパターンについては、KnockoutJS-MVVMFrameworkの章で詳しく説明します。まず、KnockoutJSの簡単な例を見てみましょう。
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>次の行は、KnockoutJSライブラリを参照しています。
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>この行はKnockoutJSライブラリを参照しています。
2つの入力ボックスがあります。 First String そして Second String。これらの2つの変数は、ViewModelでそれぞれEnter FirstStringとEnterSecondStringの値で初期化されます。
<p>First String: < input data-bind = "value: firstString" /> </p>これは、ViewModelからHTML要素に値をバインドする方法です。 'data-bind' bodyセクションの属性。
ここで、「firstString」はViewModel変数を参照します。
this.firstString = ko.observable("Enter First String");ko.observable は、基になるViewModelデータを更新できるように、値の変更を監視する概念です。
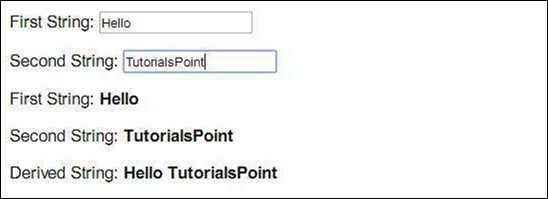
これをよりよく理解するために、最初の入力ボックスを「Hello」に更新し、2番目の入力ボックスを「TutorialsPoint」に更新しましょう。値が同時に更新されるのがわかります。この概念については、KnockoutJS-Observablesの章で詳しく説明します。
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);次に、viewmodelで関数を計算しました。この関数は、前述の2つの文字列に基づいて3番目の文字列を導出します。したがって、これらの文字列に加えられた更新は、この派生文字列に自動的に反映されます。これを実現するために追加のコードを記述する必要はありません。これは単純な例です。この概念については、KnockoutJS-ComputedObservablesの章で学習します。
出力
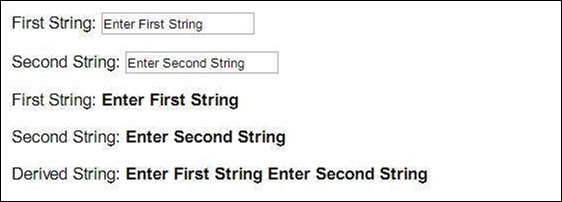
上記のコードを次のように保存します my_first_knockoutjs_program.html。このファイルをブラウザで開くと、次のような出力が表示されます。

文字列を「Hello」と「TutorialsPoint」に変更すると、出力が次のように変わります。