KnockoutJS-MVVMフレームワーク
Model-View-ViewModel (MVVM)ソフトウェアアプリケーションを開発するためのアーキテクチャデザインパターンです。MVVMは、2005年にMicrosoftアーキテクトのJohn Gossmanによって開発されました。このパターンは、Model-View-Controller(MVC)パターンから派生しています。MVVMの利点は、アプリケーション層のグラフィカルユーザーインターフェイスをビジネスロジックから分離することです。MVVMは、基になるモデルからのデータを非常に簡単に表現および管理できるように処理する責任があります。MVVMのViewModelは、Viewの状態とアクションの抽象バージョンを表します。
ビュークラスは、ModelクラスとViewModelクラスが存在することを認識していません。また、ModelクラスとViewModelは、Viewが存在することを認識していません。モデルは、ViewModelとViewが存在することも認識していません。
建築

見る
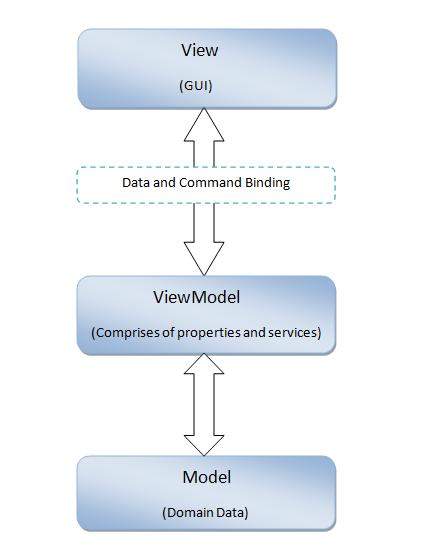
ビューは、データを表すためにマークアップ言語を使用して作成されたグラフィカルユーザーインターフェイスです。ビューは、モデルデータに間接的に接続するデータバインドの概念を介してViewModelのプロパティにバインドします。ViewModelで変更を行う場合は、ビューを変更する必要はありません。ViewModelでデータに加えられた変更は、バインドによりViewに自動的に伝播されます。
モデル
モデルは、リアルタイムデータを保持するドメインデータまたはビジネスオブジェクトです。モデルには動作がありません。動作は主にビジネスロジックで実装されます。
ViewModel
ViewModelは、ModelとViewの表示ロジックからのデータが一緒にバンドルされる中心的な場所です。ViewModelは、データの動的な状態を保持します。ViewとViewModelの間には、相互に通信するための暗黙的なバインダーがあります。このバインディングには、宣言型データとコマンドバインディングが含まれます。ViewとViewModelの同期は、このバインディングによって実現されます。Viewで行われた変更はすべてViewModelに反映され、同様にViewModelでの変更は自動的にViewに反映されます。この双方向バインディングメカニズムの存在は、このMVVMパターンの重要な側面です。