MicrosoftAzure-Webサイト
「コンピューターモジュール」の章に、AzureでWebサイトを作成する方法の詳細な説明があります。Azure Webサイトサービスは、管理ポータルのいたるところに「Web Apps」という名前が付けられているため、混乱しないでください。この章では、AzureWebサイトに関連するいくつかの用語について説明します。通常のホスティング環境では、開発者は通常、Webサイトを本番環境にデプロイするときに問題に遭遇します。Azure Webサイトサービスは、開発者がWebサイトを展開する際に発生する問題を最小限に抑えることを保証します。また、Azure WebサイトサービスはPaaS(Platform as a Service)に分類されます。これは、実際に本格的なインフラストラクチャがなくてもWebサイトを展開できることを意味します。
Azure管理ポータルでWebサイトを作成する
Webサイトの作成に再接続するために、AzureManagementポータルでWebサイトを作成する方法のこれらの手順を見てみましょう。
Step 1 −管理ポータルにログインします。
Step 2 −画面の左下隅にある[新規]→[計算]→[Webアプリ]→[クイック作成]をクリックします。

Step 3 −上の図に示すように詳細を入力し、[Webアプリの作成]をクリックします。
Step 4−管理ポータルのWebサイトに戻ると、リストが表示されます。URLをクリックします。

作成したばかりのWebサイトに移動します。

VisualStudioからのAzureWebサイトの展開
作成したドメイン名でVisualStudioからWebサイトを公開しましょう。VisualStudioでWebサイトまたはWebアプリケーションを作成した後。
Step 1 −ソリューションエクスプローラーに移動し、Webサイト/ Webアプリ名を右クリックします。
Step 2 −「公開」を選択します。

Step 3−このステップでは、Azureサブスクリプションアカウントに順番に接続する必要があります。[インポート]をクリックします。

Step 4 − [Azureサブスクリプションの追加]をクリックします。

Step 5 −初めて、「サブスクリプションファイルをダウンロードする」必要があります。

Step 6 −上記の手順では、拡張子が.publishsettingのファイルがコンピューターにダウンロードされます(ログインしていない場合は、ダウンロードする前にログインするように求められます)。
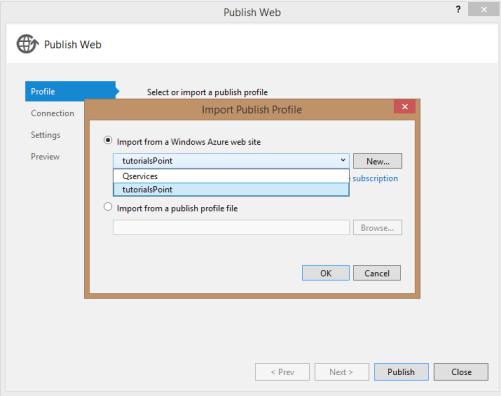
Step 7 −同じポップアップに戻り、ダウンロードしたばかりのファイルを参照します。

Step 8−ドロップダウンを展開すると、サブスクリプションで利用可能なWebサイトが表示されます。下の写真のように、2つのWebサイトを見ることができます。'tutorialsPoint'を選択しましょう。

Step 9−次の画面で、デフォルトをオンのままにします。パブリックメソッドには多くのオプションがあります。ここでは「WebDeploy」メソッドが必要です。[接続の検証]をクリックします。
Step 10 −次の画面で、デフォルトをオンのままにします。
Step 11 −最後に、最後の画面で[公開]をクリックします。

Step 12 − WebサイトのURLにアクセスすると、コンテンツが表示されます。

VisualStudioを使用してAzureにWebサイトをデプロイするのがいかに簡単であるかがわかります。Visual Studioで変更を加え、そこから公開することができます。これにより、アプリケーションのテストが非常に簡単になります。
ウェブサイトの監視
管理ポータルでは、Webサイトのダッシュボードにアクセスすると、Webサイトに関連する数値を確認できます。管理ポータルのこのセクションから、Webサイトに関連する多くのことを制御できます。Webサイトのメトリックの表示、バックアップの作成、設定の構成、およびWebサイトのスケーリングを行うことができます。
Step 1 − Webサイトのメトリックを表示するには、トップメニューから[モニター]を選択すると、次の画面が表示されます。

Step 2 − Webサイトにアクセスし、トップメニューから[ダッシュボード]を選択します。
Step 3 −下にスクロールすると、次の情報が表示されます。

段階的公開
Windows Azureを使用すると、Webサイトを段階的に展開できます。展開スロットを作成できます。

本番前にテストするための展開スロットを追加する
基本的に、この機能を使用すると、テスト目的でWebサイトを別のスロットに展開してから、スロットを切り替えることができます。問題が発生した場合は、スロットを変更するだけで前のバージョンに戻ることができます。アプリケーションが大規模に期待されるように動作しない場合があります。この機能は、このような状況で役立ちます。これにより、開発者や組織にとって展開タスクが非常に簡単になります。