モバイルAngularUI-APKファイルの作成
この章では、Mobile AngularUIアプリのapkファイルを作成します。前の章でcordovaとphonegapを使用して行われたアプリのセットアップを利用します。だから前の章をチェックしてくださいApp Setup using PhoneGap and Cordova すでにcordova、phonegapをインストールし、cordovaにMobile AngularUIアプリを作成しました。
作成したアプリのAPKファイルを作成しましょう。そのためには、以下をインストールする必要があります-
- Java Development Kit(jdk 1.8)
- Gradle
- AndroidSDKツール
Java Development Kit(jdk 1.8)
アプリを作成してビルドするための重要な要件の1つは、JDK1.8です。これまでのところcordovaビルドで安定しているバージョンのjdkが1.8である必要があります。
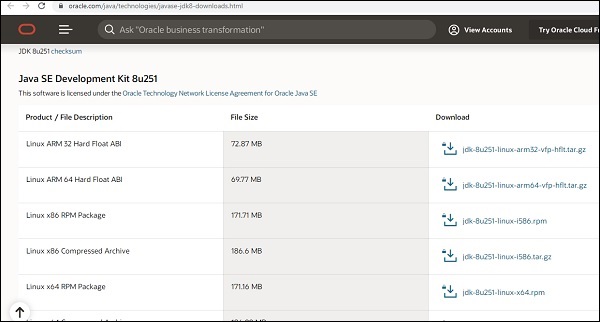
次のリンクに移動して、jdk1.8をインストールします。

オペレーティングシステムに従ってJdkをインストールします。インストールが完了したら、環境パスJAVA_HOMEを更新する必要があります。Jdkのインストールで問題が発生した場合は、こちらを参照してくださいJava installation tutorial。
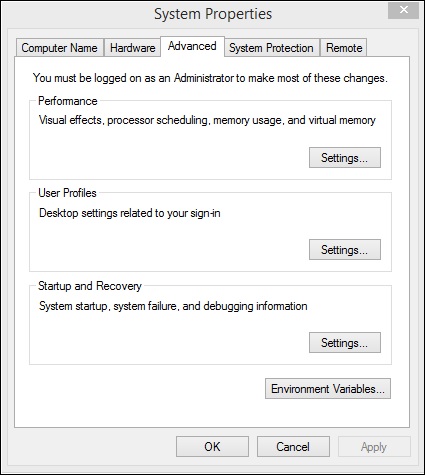
Windowsユーザーが環境パスを更新するには、[マイコンピューター]→[プロパティ]→[システムの詳細設定]を右クリックします。
以下のような画面が表示されます-

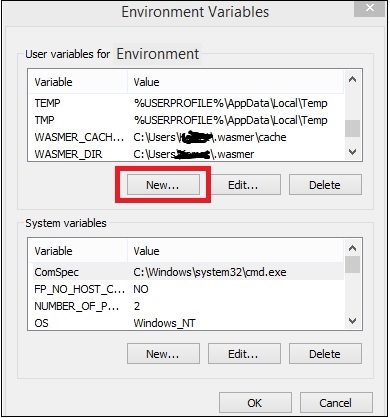
環境変数をクリックします。以下のような画面が表示されます-

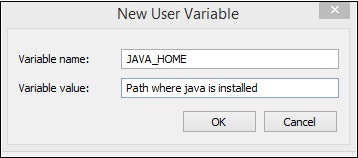
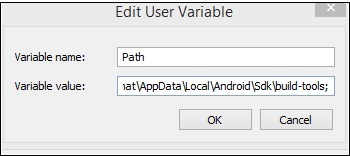
新規ボタンをクリックすると、以下のような画面が表示されます-

変数名はJAVA_HOMEになり、変数値はjdk1.8が配置されているパスになります。
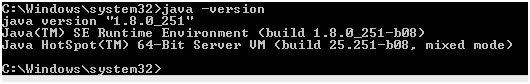
完了したら、コマンドプロンプトを閉じて、もう一度開きます。ここでjava–versionと入力すると、インストールしたJavaのバージョンが次のように表示されます。

これでJAVAのインストールは完了です。
Gradle
次に、アプリをビルドするための重要な要件の1つであるgradleをインストールします。
Gradleインストールページに移動し、オペレーティングシステムに従って最新バージョンのgradleをインストールします。ダウンロードしてシステムにインストールします。インストールしたら、環境変数のGradleのパスを更新する必要があります。インストールで問題が発生した場合は、このgradleチュートリアルを参照してください。
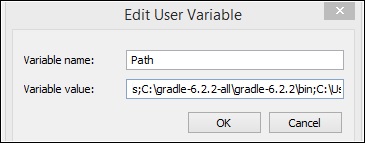
Windowsユーザーが環境変数を更新するには、以下に示すように、パス変数にgradleの場所を追加します-

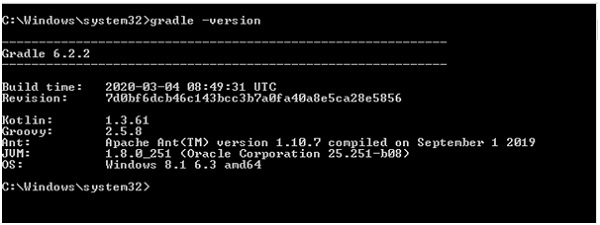
完了したら、開いている場合はコマンドプロンプトを閉じます。コマンドプロンプトを開き、インストールされているgradleのバージョンを確認します。

このチュートリアルでは、Gradleバージョン6.2.2をインストールしました。
AndroidSDKツール
今すぐインストールAndroidのスタジオをお使いのシステムに。Android Studioに加えて、AndroidSDKパッケージもインストールされます。AndroidSDKパッケージにもっと興味があります。SDKパッケージにはツールとビルドツールが含まれます。ビルド中にcordovaがアクセスできるように、同じものを環境変数に追加する必要があります。問題が発生した場合は、AndroidStudioのインストールについてこのチュートリアルを参照してください。
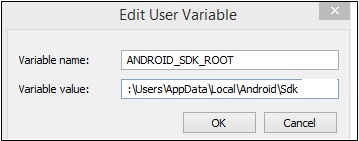
Windowsユーザーの場合、Android SDKのパスを見つけて、以下に示すように変数ANDROID_SDK_ROOTを環境変数に追加します。

次に、ツールとビルドツールパスを追加します。たとえば、-
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;以下に示すように、最後のパス変数へ-

完了したら、コマンドプロンプトを閉じて、もう一度開きます。
コマンドプロンプトで次のコマンドを実行します:sdkmanager "platform-tools" "platforms; android-28"。必要なandroid-28ターゲットAPIがインストールされます。sdkmanagerの詳細については、以下のリンクを参照してください-
https://www.tutorialspoint.com/android/android_sdk_manager.htm前の章で、cordovaとphonegapを使用してプロジェクトセットアップをすでに作成しました。これは、アプリがブラウザーでどのように表示されるかです-

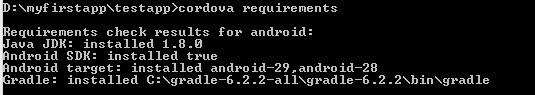
ここで、cordovaにアプリを構築するためのすべての詳細があるかどうかを確認しましょう。これを行うには、次のコマンドを使用できます-cordova要件。

アプリを構築する
cordovaを使用してアプリをビルドするには、コマンドは次のとおりです。
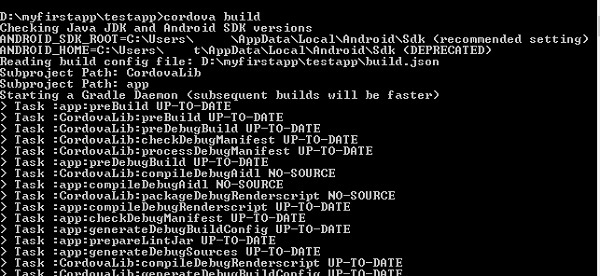
cordova build上記のコマンドは、追加したすべてのプラットフォーム用のアプリをビルドします。
次のコマンドを使用して、ビルドプラットフォームを賢く実行します-
cordova build ios
cordova build android1つのプラットフォーム、つまりandroidのみを追加したため、cordovaビルドコマンドを直接使用できます。

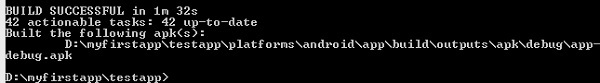
ビルドが成功すると、次の出力が得られるはずです-

アプリのapkファイルの場所が表示されます。これでapkができましたが、app-debug.apkであるため、同じものを公開することはできません。GooglePlayストアで公開できるリリースAPKが必要です。
アプリのリリース
アプリリリースを作成するには、キーストアを作成する必要があります。キーストアは、秘密鍵と証明書を持つファイルです。
キーストアファイルを作成するには、JAVAキーツールを使用します。JAVAキーツールは、証明書の作成に役立つツールです。
キーストアを作成するコマンドは次のとおりです-
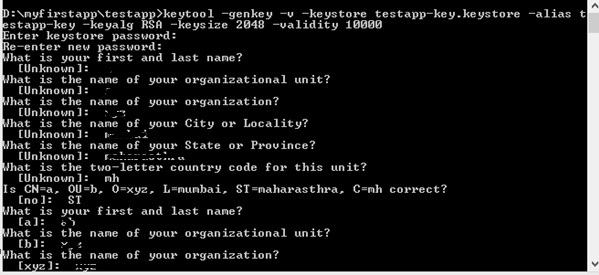
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000使用したキーストアの名前は次のとおりです-
testapp-key.keystoreエイリアスは、名前と同じtestapp-keyです。
プロジェクトのルートフォルダからコマンドラインでコマンドを実行します。

コマンドを実行すると、パスワード、姓名、組織単位、都市、州などの質問が表示されます。情報を入力すると、キーストアが作成され、キーストアファイルが内部に保存されます。プロジェクトのルートフォルダ。
キーストアが完成したら、myfirstapp \ testapp \ platform \ android \ build.json内にbuild.jsonを作成します。
詳細は以下のとおりです。
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}キーストアの詳細と、キーストアの生成時に入力したパスワードを入力する必要があります。
keystoreとbuild.jsonが完了すると、リリース用のapkをビルドする準備が整います。
以下はそれを構築するためのコマンドです-
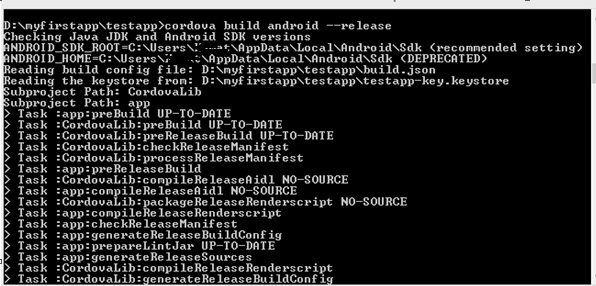
cordova build android --release
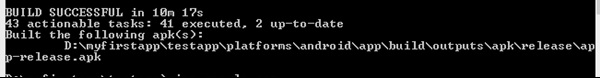
ビルドが成功すると、以下に示すようにリリースapkを取得します-

これで、Google Playストアでこのapkを使用して公開し、アプリを公開できます。
Google Playストア
app-release.apkの準備ができたら、GooglePlayストアにアップロードする必要があります。アップロードするには、GooglePlayストアにサインインする必要があります。初めてのユーザーは、開発者の開始価格として25ドルを支払う必要があります。それが完了したら、先に進んでapkファイルをアップロードできます。ここに記載されている手順に従って、APKファイルをアップロードできます。