モバイルAngularUI-インストール
この章では、モバイルAngular UIをインストールして、プロジェクトで使用できるようにします。
Mobile AngularUIをインストールするには2つの方法があります-
- Githubからダウンロード
- Npmの使用
Githubからダウンロード
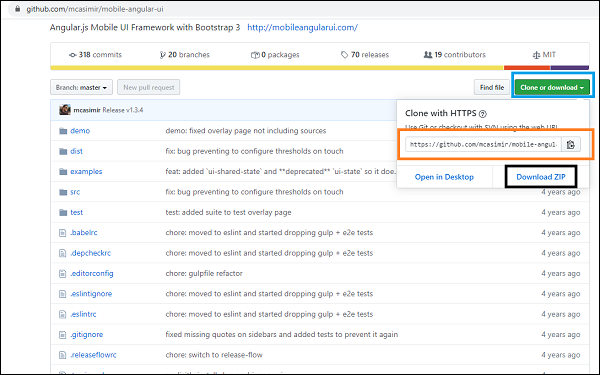
次のgithubリンクに移動します-https://github.com/mcasimir/mobile-angular-ui/releases最新のAngularモバイルUIをダウンロードできます。モバイルAngularUIのgithubリンクは次のとおりです

クローンまたはダウンロードボタン(青で強調表示)をクリックすると、クローンを作成できるGitHubリンク(オレンジで強調表示)と、Angular Mobile UIの完全なコードをダウンロードできるダウンロードZIP(黒で強調表示)が表示されます。
GitHubリンクのクローンを作成するには、gitをインストールする必要があります。GITをインストールするためにこのリンクをたどる必要がない場合は、システムにgitがインストールされていることを確認してください。
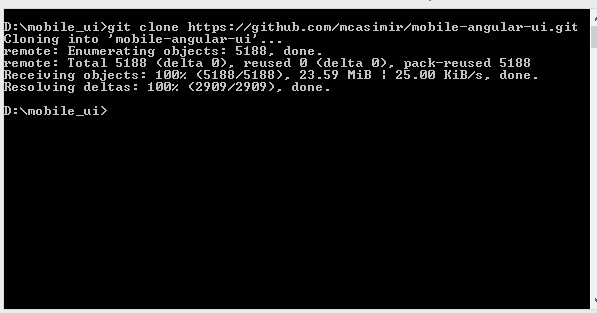
最初にgithubリンクのクローンを作成します- https://github.com/mcasimir/mobile-angular-ui.git.

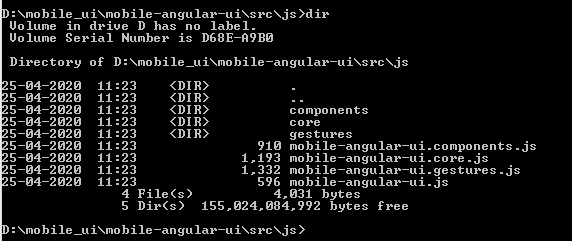
モバイルAngularUIファイルを取得するには-cdmobile-angular-ui / src / js。

必要なファイルは上記のように存在します。
Npmの使用
npmを使用するのが最も簡単なインストール方法です。nodejsとnpmがインストールされていることを確認してください。そうでない場合は、このリンクをたどってnodejsをシステムにインストールしてください。
コマンドプロンプトを開き、uiformobile /というディレクトリを作成します。cdコマンドを使用してuiformobile /の内部に移動します。
次のコマンドを実行します-
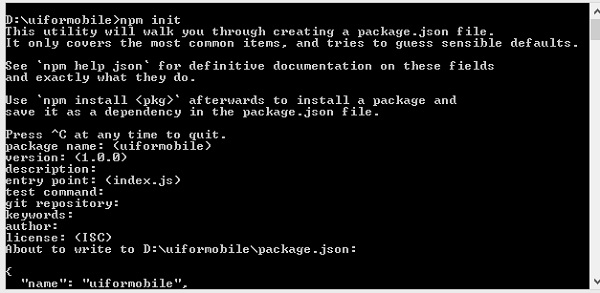
npm initコマンドnpminitは、プロジェクトを初期化します-

以下に示すようにpackage.jsonを作成します-
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}次のコマンドを実行して、モバイルAngularUIをインストールします。
npm install --save mobile-angular-ui
モバイルAngularUIのインストールが完了しました。次に、それを使用してモバイルアプリを作成する方法を見てみましょう。