モバイルAngularUI-クイックガイド
Mobile Angular UIは、ハイブリッドモバイルアプリを開発するためのオープンソースフレームワークです。モバイルAngularUIは、魅力的なHTML5ハイブリッドモバイルアプリとデスクトップアプリの作成に役立つTwitterBootstrapとAngularJSを利用します。
モバイルAngularUIの機能
Mobile Angular UIには、以下に示すいくつかの優れたコンポーネントがあります-
Navbars− Navbarsは、デバイス画面の上部と下部を利用します。上部のナビゲーションバーを使用して、メニュー項目またはヘッダーセクションを表示できます。下部のナビゲーションバーを使用して、フッターセクションを表示できます。
Scrollable Areas−この機能により、アプリはよりユーザーフレンドリーになります。cssクラスの追加。scrollable-header / .scrollable-footerは、必要なスクロール可能領域に固定ヘッダー/フッターを追加します。高さや位置を気にする必要はありません。cssがすべてを処理します。
Accordion−アコーディオンは主に、コンテンツがセクションタイプのビューにあると想定され、一度に1つのセクションが表示される場合に使用されます。次のセクションを非表示にして開いて、その内容を表示できます。
Dropdowns −ドロップダウンを操作するには、css.dropdown-menuをコンテナーに追加することが目的になります。
Modals and Overlays−モーダルとオーバーレイは、画面にポップアップタイプのウィンドウを表示します。オーバーレイは、コンテナの表示方法のみがモーダルと異なります。
Sections−セクションは、本体の内部に表示されるコンテナです。セクションで利用可能なクラスを使用して、デバイスのディスプレイのレイアウトを変更できます。あなたは次のようなクラスを利用することができます.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger レイアウトを変更します。
Sidebars−サイドバーは画面の左側と右側を占めます。左側または右側に接続されているアイテムをクリックすると、常に非表示になり、アクティブになります。画面上のスペースを活用するのに最適な方法です。
Toggle Switch − Mobile Angular UIは、を使用してトグルスイッチ要素を提供します ui-switch指令。ui-switchディレクティブは、ブールngModel値に適用されるとトグルします。
Tabs−タブはAngular Mobile UIで利用できる便利なコンポーネントです。タブは同じラッパーで利用でき、ブラウザーでタブを開くのと同じように、コンテンツを別のペインに表示します。一度に1つのタブのみがユーザーに表示されます。
モバイルAngularUIの利点
モバイルAngularUIの利点は次のとおりです-
Mobile Angular UIは、ナビゲーションバー、サイドバー、モーダルとオーバーレイ、スイッチなどのクールなUIモバイルコンポーネントを提供します。
習得と開始が非常に簡単なAngularJSとTwitterBootstrapを利用しているため、ハイブリッドアプリを簡単に作成できます。また、これは無料のオープンソースフレームワークです。
モバイルAngularUIコンポーネントと一緒にイオンコンポーネントを使用することが可能です。
モバイルAngularUIのデメリット
モバイルAngularUIの欠点は次のとおりです-
JavaScriptのみのフレームワークであるため、AngularJSで記述されたアプリケーションは安全ではありません。サーバー側の認証と承認は、アプリケーションを安全に保つために必要です。
AngularJSディレクティブがHTMLマークアップに追加されると、エラーが発生したときにデバッグが少し難しくなります。
この章では、モバイルAngular UIをインストールして、プロジェクトで使用できるようにします。
Mobile AngularUIをインストールするには2つの方法があります-
- Githubからダウンロード
- Npmの使用
Githubからダウンロード
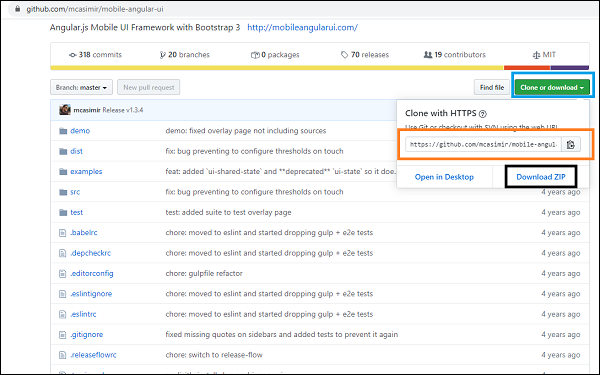
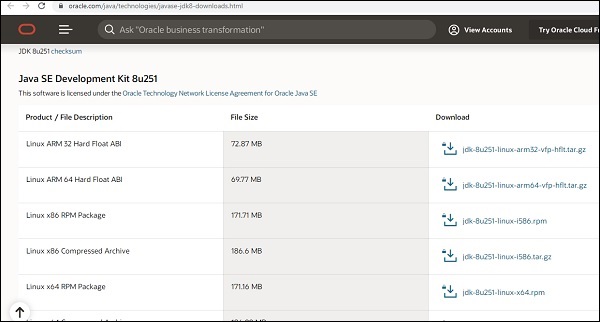
次のgithubリンクに移動します-https://github.com/mcasimir/mobile-angular-ui/releases最新のAngularモバイルUIをダウンロードできます。モバイルAngularUIのgithubリンクは次のとおりです

クローンまたはダウンロードボタン(青で強調表示)をクリックすると、クローンを作成できるGitHubリンク(オレンジで強調表示)と、Angular Mobile UIの完全なコードをダウンロードできるダウンロードZIP(黒で強調表示)が表示されます。
GitHubリンクのクローンを作成するには、gitをインストールする必要があります。GITをインストールするためにこのリンクをたどる必要がない場合は、システムにgitがインストールされていることを確認してください。
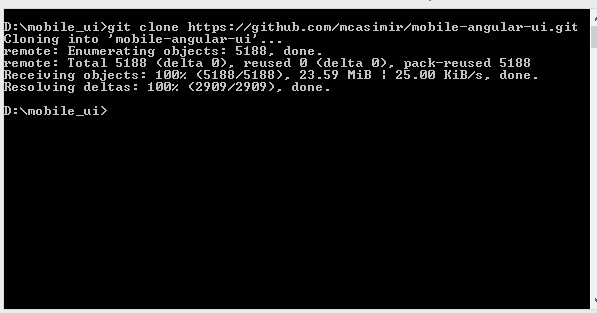
最初にgithubリンクのクローンを作成します- https://github.com/mcasimir/mobile-angular-ui.git.

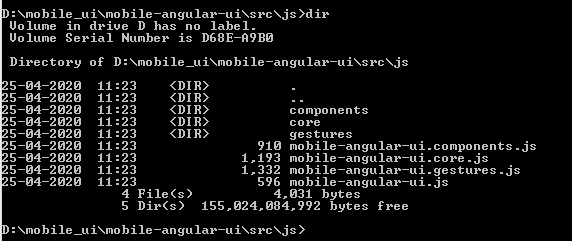
モバイルAngularUIファイルを取得するには-cdmobile-angular-ui / src / js。

必要なファイルは上記のように存在します。
Npmの使用
npmを使用するのが最も簡単なインストール方法です。nodejsとnpmがインストールされていることを確認してください。そうでない場合は、このリンクをたどってnodejsをシステムにインストールしてください。
コマンドプロンプトを開き、uiformobile /というディレクトリを作成します。cdコマンドを使用してuiformobile /の内部に移動します。
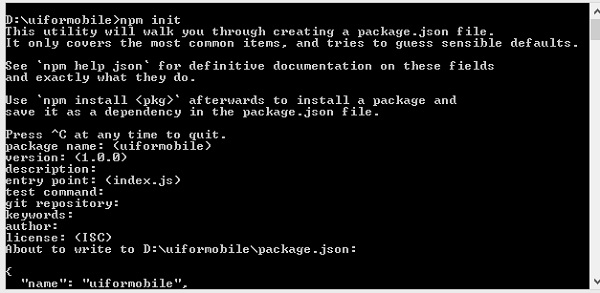
次のコマンドを実行します-
npm initコマンドnpminitは、プロジェクトを初期化します-

以下に示すようにpackage.jsonを作成します-
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
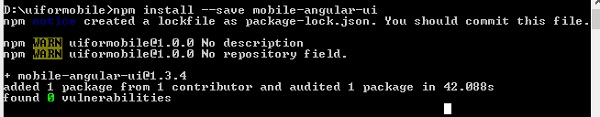
}次のコマンドを実行して、モバイルAngularUIをインストールします。
npm install --save mobile-angular-ui
モバイルAngularUIのインストールが完了しました。次に、それを使用してモバイルアプリを作成する方法を見てみましょう。
この章では、プロジェクトのセットアップについて説明します。この設定を利用して、残りの章の例を使用します。
必要なパッケージを簡単にインストールできるため、プロジェクトのセットアップはnpmを使用して行われます。
コマンドプロンプトを開き、uiformobile /というディレクトリを作成し、cdコマンドを使用してディレクトリを入力します。
次のコマンドを実行します-
npm initコマンドnpminitは、プロジェクトを初期化します-

以下に示すようにpackage.jsonを作成します-
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}次のコマンドを実行して、モバイルAngularUIをインストールします。
npm install --save mobile-angular-ui
Mobile Angular UIを使用するには、AngularJSが必要です。次のコマンドを使用してインストールしましょう-
npm install --save-dev angular
ルーティングを使用するには、angular-routeも必要です。それをインストールするには、コマンドは-です。
npm install --save-dev angular-route
ブラウザでアプリを実行するサーバーが必要になります。エクスプレスを利用します。
Expressをインストールするコマンドは次のとおりです。
npm install --save-dev expressルートフォルダ内にファイルserver.jsを作成します。このファイルには、サーバーを起動するためのexpressコマンドが含まれています。
server.jsの詳細は次のとおりです-
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))サーバーを起動するには、次のコマンドを使用します-
node server.js.サーバーはポート3000で起動します。を利用できます http://localhost:3000/ ブラウザでUIを表示します。
最終的なフォルダ構造は次のとおりです-

node_modules /フォルダーには、mobile_angular_ui、angularjs、angular-routeのすべてのパッケージがインストールされています。
ザ・ src/フォルダには、UIの開発に必要なHTMLファイルとjsファイルが含まれます。index.htmlは、ヒットしたときに表示される開始点です。http://localhost:3000/.
これで、必要なパッケージがインストールされました。ここで、必要な重要なcssファイルとjsファイルについて説明します。フレームワークはモバイルアプリケーションを対象としていますが、デスクトップアプリにも使用できます。
以下は、.htmlファイルに含めることが必須の重要なcssファイルです。
| シニア番号 | ファイル説明 |
|---|---|
| 1 | mobile-angular-ui-base.css このcssファイルは、モバイルデバイスとタブレットを対象としています。 |
| 2 | mobile-angular-ui-desktop.css デスクトップおよびモバイルデバイスで使用することを目的としたレスポンシブcssファイル。 |
| 3 | mobile-angular-ui-hover.css これには、ホバーのcssルールがあります。 |
| 4 | angular.min.js プロジェクトで開始する必要があるAngularJSファイル。 |
| 5 | mobile-angular-ui.min.js これは、AngularJSモジュールの依存関係モジュールで使用する必要があるモバイルAngular UIjsファイルです。これがコアモジュールです。 |
| 6 | angular-route.min.js これは、ルーティングに使用されるAngularJSルートファイルです。 |
上記のファイルはすべて内部に存在します node_modules/。プロジェクトのセットアップは完了しました。次の章でこのプロジェクトを利用して、最初のアプリを開発します。
この章では、モバイルとデスクトップで実行される最初のアプリを作成します。
前の章で作成したプロジェクト設定は、次の構造になっています。
uiformobile/
node_modules/
src/
package.json
index.html手順に従って、Mobile AngularUIを使用してシンプルなUIを構築します。
ステップ1
以下に示すように、htmlヘッドセクションに次のcssファイルを追加します-
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />次に、jsファイルを追加します-
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>index.htmlファイルは次のようになります-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>ステップ2
モバイルAngularUIの基本的なレイアウトは次のようになります-
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>ステップ3
作成する js/ folder in src/ と追加 app.js それに。
以下に示すように、モジュールを定義し、モバイル角度UIと角度ルートを依存関係として追加します-
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script><body>タグにng-app =” myFirstApp”を追加します−
<body ng-app="myFirstApp">mobile-angular-uiモジュールには、次のモジュールのリストがあります-
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);mobile-angular-ui.min.jsには、上記のすべてのコアモジュールとコンポーネントモジュールが含まれています。mobile-angular-ui.min.js全体をロードする代わりに、要件に従って必要なコンポーネントをロードすることもできます。
ステップ4
以下に示すように、コントローラーをボディタグに追加します-
<body ng-app="myFirstApp" ng-controller="MainController">ステップ5
基本レイアウトに追加しました <ng-view></ng-view>、それは私たちのためにビューをロードします。
ngRouteを使用してapp.jsでルートを定義しましょう。ルーティングに必要なファイルは、headセクションにすでに追加されています。
src /にhome /フォルダを作成します。次の詳細を使用してhome.htmlを追加します-
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>これで、アプリを起動するときに、デフォルトで、home.htmlを<ng-view> </ ng-view>内に表示する必要があります。
ルーティングは、以下に示すようにapp.config()内で構成されます-
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});ステップ6
以下に示すように、home.html内に{{msg}}を追加しました-
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>以下に示すように、コントローラーで同じものを定義しましょう-
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});ステップ7
次に、コマンドを実行して、以下のコマンドを使用してアプリを起動します-
node server.js
ステップ8
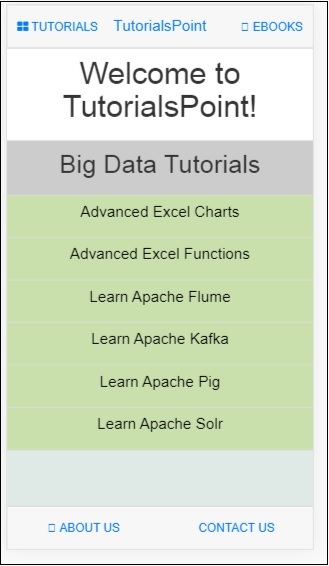
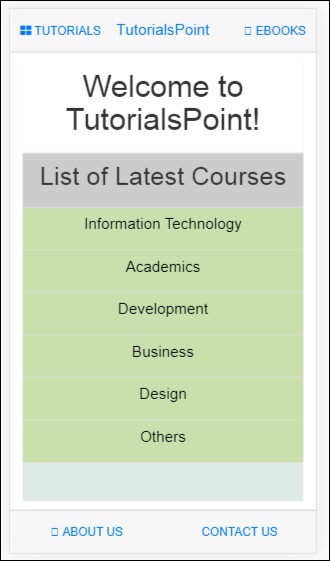
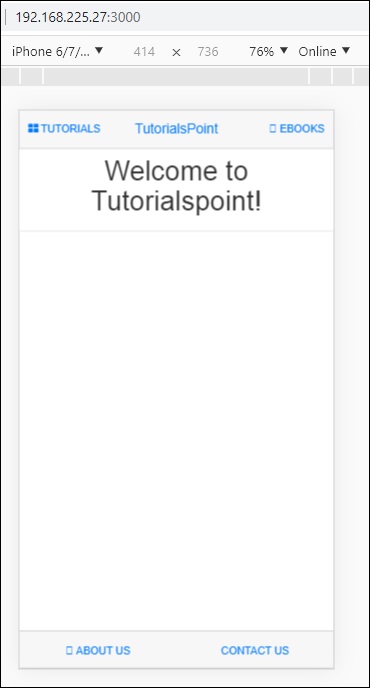
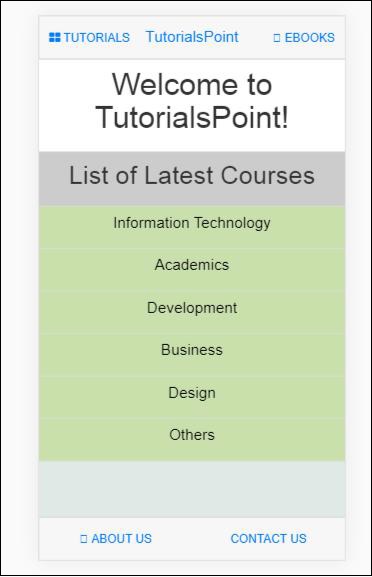
でアプリをロードします http://localhost:3000 ブラウザで-
モバイルモードでは次の画面が表示されます-

デスクトップモードで次の画面が表示されます-

次の章では、モバイルAngularUIの各コンポーネントの詳細を理解しましょう。
上記の表示の最終的なコードは次のとおりです。これまでのフォルダ構造は次のとおりです-

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>この章では、モバイルAngularUIで使用できる基本的なレイアウト表示について説明します。
基本レイアウトの構成は以下のとおりです。
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>モバイルまたはデスクトップの画面はセクションに分かれています。
サイドバー
ボディセクションはサイドバーのdivコンテナで始まり、1つは左側用、次は右側用です。
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>サイドバーは、特にモバイルでスペースを効率的に利用するのに役立ち、UIを非常にインタラクティブできれいにします。サイドバーで、窓は左側と右側から開きます。
Navbars
次のセクションはnavbarsです。以下は、表示されるnavbarのdivコンテナです-
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>それらは上部と下部に表示されます。
アプリ本体セクション
このセクションは、ユーザーが対話したり読んだりするためにコンテンツが表示される主要な場所です。
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>それは利用します <ng-view></ng-view>UIでのユーザー操作に基づいて、実際のコンテンツに置き換えられるディレクティブ。ここでは、AngularJSNgRouteを使用してビューを置き換えています。
モーダルとオーバーレイ
最後のセクションは、モーダルとオーバーレイのセクションです。モーダルとオーバーレイを表示するdivコンテナは次のとおりです-
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>この章では、モバイルAngularUIの重要なコンポーネントについて理解します。それらは次のとおりです-
- Navbars
- Sidebars
- Modals
- Overlays
Navbars
Navbarは、デバイス画面の上部と下部を利用します。上部のナビゲーションバーを使用して、メニュー項目またはヘッダーセクションを表示できます。下部のナビゲーションバーを使用して、フッターセクションを表示できます。
画面上のナビゲーションバーの簡単な表示は次のとおりです-

Navbarは、固定アプローチとオーバーフローアプローチの2つの方法で表示できます。
重要なCSSクラス
モバイルAngularUIでnavbarを表示するには、cssクラスを使用する必要があります-navbar、.navbar-app。
トップ/ボトムオーバーフローアプローチのクラス
トップナビゲーションバーの場合、cssクラス-.navbar-absolute-top。
下部のナビゲーションバーの場合、cssクラス-.navbar-absolute-bottom。
トップ/ボトム固定アプローチのクラス
トップナビゲーションバーの場合、cssクラス-.navbar-fixed-top。
下部のナビゲーションバーの場合、cssクラス-.navbar-fixed-bottom。
UIのオーバーフローナビゲーションバーで作業してみましょう。
以下は同じのHTMLコードです-
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>表示はこんな感じです−

サイドバー
サイドバーは画面の左側と右側を占めます。左側または右側に接続されているアイテムをクリックすると、常に非表示になり、アクティブになります。画面上のスペースを活用するのに最適な方法です。
これまで、navbarの動作を見てきました。次に、左側と右側のナビゲーションバーアイテムを使用してサイドバーを開きます。
サイドバーは左側または右側に配置できます。
重要なCSSクラス
左側のサイドバーのcssクラス-サイドバーのサイドバー-左。
右側のサイドバーのcssクラス-サイドバーのサイドバー-right。
サイドバーのdivコンテナは次のとおりです-
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>サイドバーとの相互作用
左側と右側に追加されたサイドバーを開いたり閉じたりするには、サイドバーを開くhtmlタグに以下を追加する必要があります。
たとえば、リンクをクリックして左側のサイドバーを開くには、次を追加できます-
サイドバーは、共有状態のuiSidebarLeftとuiSidebarRightを使用して、サイドバーの項目を切り替えます。
以前に追加したトップナビゲーションバーを利用します。ui-toggle =” uiSidebarLeft”とui-toggle = "uiSidebarRight"を追加し、クラスsidebar-toggleとsidebar-right-toggleも追加します。
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>次に、左側のサイドバーと右側のサイドバーにdivコンテナを追加しましょう。
左側のサイドバー
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>あなたは利用することができます ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'サイドバーテンプレートで、サイドバー内の任意の場所をクリックしたときにサイドバーを閉じます。サイドバーテンプレートの外側をクリックすると、サイドバーはデフォルトで閉じられます。
ユーザーがリンクをクリックすると左側のサイドバーで、追加したようにサイドバーが閉じます ui-turn-off='uiSidebarLeft' 左側のサイドバーテンプレートに。
右側のサイドバー
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>ブラウザでのサイドバーの表示は次のとおりです-
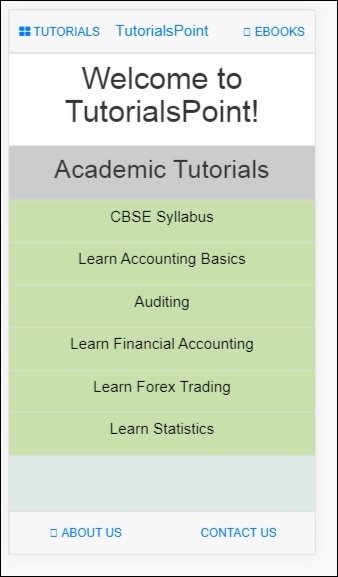
以下に示すように、チュートリアルをクリックして左側のサイドバーメニューを表示します-

以下に示すように、電子ブックをクリックして右側のメニューを表示します-

モーダルとオーバーレイ
モーダルとオーバーレイは、画面にポップアップタイプのウィンドウを表示します。オーバーレイは、コンテナの表示方法のみがモーダルと異なります。
あなたは利用する必要があります ngIf/uiIf または ngHide/uiHide uiStateとともに、オーバーレイまたはモーダルをアクティブ化/非表示にします。
モーダルのCSSは .modal、オーバーレイの場合は、 .modal-overlay。
モーダルとオーバーレイを表示するには、index.html内に次のdivコンテナを追加します。
<div ui-yield-to="modals"></div>以前に行ったナビゲーションバーフッターにモーダルを割り当てましょう。

ここで、ABOUT USはモーダルとして機能し、CONTACTUSはオーバーレイとして機能します。
ABOUTUSおよびCONTACTUSのリンクに次の変更を追加します-
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>このリンクをクリックすると、モーダルとオーバーレイが開きます。
モーダルとオーバーレイのコンテンツが追加されました inside src/home/home.html ファイル。
モーダルとオーバーレイのメインコンテンツは、次のdivコンテナ内にラップする必要があります-
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>モーダルビューとオーバーレイビューにコンテンツを追加しましょう。リンクで使用した名前、つまりui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay"、同じものが内部で使用されています aboutus モーダルコンテンツと contactus オーバーレイコンテンツ。
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>モーダルとオーバーレイの表示は次のとおりです-
ABOUT USをクリックすると、以下のようにモーダルが表示されます-

CONTACT USをクリックすると、以下のようなオーバーレイが表示されます-

モーダルウィンドウを閉じるには、閉じるボタンをクリックします。
モバイルAngularUIでドロップダウンを操作するには、クラス.dropdown-menuを使用する必要があります。
ドロップダウンを表示する例を次に示します。
に変更を追加します src/home/home.html。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
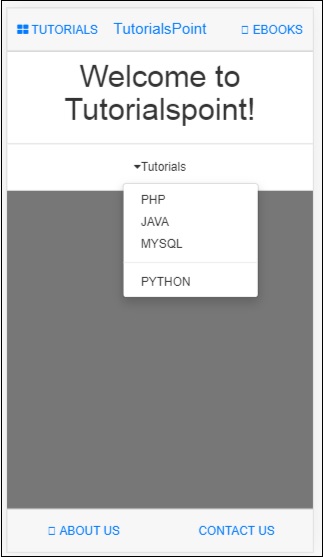
</div>ドロップダウンにチュートリアルのリストが表示されています。画面の出力は次のとおりです-

アコーディオンは主に、コンテンツがセクションタイプのビューにあると想定されており、一度に1つのセクションが表示される場合に使用されます。次のセクションを非表示にして開いて、その内容を表示できます。
モバイルAngularUIでのアコーディオンの動作を確認するための例を見てみましょう。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});アコーディオンテンプレートはsrc / home /home.html内に追加されます。
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>以下はブラウザでの表示です-

タブは、Angular MobileUIで利用できる便利なコンポーネントです。タブは同じラッパーで使用でき、ブラウザーでタブを開くのと同じように、コンテンツを別のペインに表示します。一度に1つのタブのみがユーザーに表示されます。
これはTabsコンポーネントの実際の例です。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
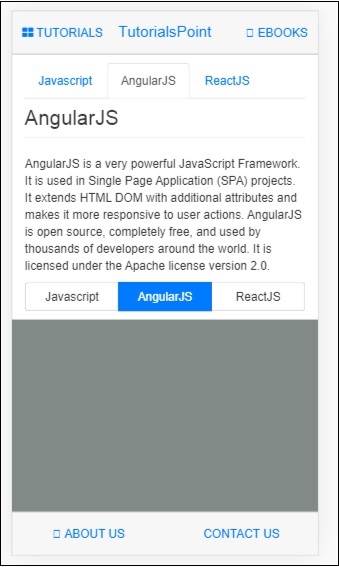
</div>以下はブラウザでの表示です-

ドラッグアンドドロップ機能を使用すると、html要素をつかんでドラッグし、別の場所に配置することで、html要素を制御できます。
Mobile Angular UIでドラッグアンドドロップ機能を使用するには、ジェスチャーモジュールを追加する必要があります。
まず、以下に示すように、index.html内にJavaScriptファイルを追加します-
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>後で、以下に示すように、app.jsの依存関係としてジェスチャーモジュールを追加します-
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);$ dragモジュールを使用して、アイテムをドラッグするカスタムディレクティブを作成する必要があります。
$ dragモジュールを使用する構文は次のとおりです-
$drag.bind(element, dragOptions, touchOptions);パラメーター
element −ドラッグするhtml要素。
dragOptions −以下の内容のオブジェクトです−
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};以下のために変換、オプションを以下を利用することができます-
$ drag.NULL_TRANSFORM-要素の変換移動はありません。
$ drag.TRANSLATE_BOTH-要素はx軸とy軸の両方で移動します。
$ drag.TRANSLATE_HORIZONTAL-要素はx軸上を移動します。
$ drag.TRANSLATE_UP-要素は負のy軸上を移動します。
$ drag.TRANSLATE_DOWN-要素は正のy軸上を移動します。
$ drag.TRANSLATE_LEFT-要素は負のx軸上を移動します。
$ drag.TRANSLATE_RIGHT-要素は正のx軸上を移動します。
$ drag.TRANSLATE_VERTICAL-要素はy軸上を移動します。
$ drag.TRANSLATE_INSIDE −以下に示す関数を使用します−
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}start、end、move、cancelは、draginfoとイベントの詳細をパラメーターとして持つ関数です。
draginfo−これは$ touchモジュールの拡張バージョンです。以下の詳細があります-
originalTransform− $ dragがバインドされる前のCSS変換に関連する$変換オブジェクト。
originalRect −ドラッグアクションの前のバインドされた要素の境界クライアント長方形。
startRect −開始イベントで登録されたバインドされた要素の境界クライアント長方形。
startTransform−開始イベントでの$変換。
rect −バインドされた要素の現在の境界クライアント長方形。
transform−現在の$変換。
reset −要素をoriginalTransformに復元する関数。
undo −startTransformに要素を復元する関数。
touchOptions −は、基礎となる$ touchサービスに渡されるオプションオブジェクトです。
以下に示すように、src / js /app.js内で$ dragモジュールを使用してディレクティブを作成します-
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);要素をドラッグする実際の例を見てみましょう-
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});ドラッグ要素はsrc / home /home.html内に追加されます-
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>以下に示すように、画像を使用してドラッグします-

ブラウザでの表示は以下のとおりです。

UIで画像をドラッグできます。マウスを離すと、end関数内でdrag.reset()を使用したため、元の位置にリセットされます。
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);固定配置要素の一部のデバイスで直面する問題があります。スクロール可能な領域を操作するために、Mobile Angular UIはoverflow:autoを利用します。
スクロール可能領域のテンプレートは次のとおりです-
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>スクロール可能な領域にヘッダーとフッターを追加する
cssクラス.scrollable-header / .scrollable-footerを追加すると、必要なスクロール可能領域に固定ヘッダー/フッターが追加されます。高さや位置を気にする必要はありません。CSSがすべてを処理します。
ヘッダー/フッターのテンプレートを以下に示します-
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>スクロール可能な領域のディレクティブ
以下は、スクロール可能な領域を操作するときに非常に役立つディレクティブです-
uiScrollTop−スクロールが一番上に達したときに何かをしたいときに使用します。たとえば、ui-scroll-top = "callyourfunc()"です。
uiScrollBottom−スクロールが一番下に達したときに何かをしたいときに使用します。たとえば、ui-scroll-bottom = "callyourfunc()"です。
uiScrollableHeader−スクロールがヘッダーに到達したときに何かをしたいときに使用します。たとえば、ui-scroll-header = "callyourfunc()"です。
uiScrollableFooter−スクロールがフッターに達したときに何かをしたいときに使用します。たとえば、ui-scroll-footer = "callyourfunc()"です。
uiScrollBottomディレクティブの例-
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>これは、スクロール可能な領域の実際の例です。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
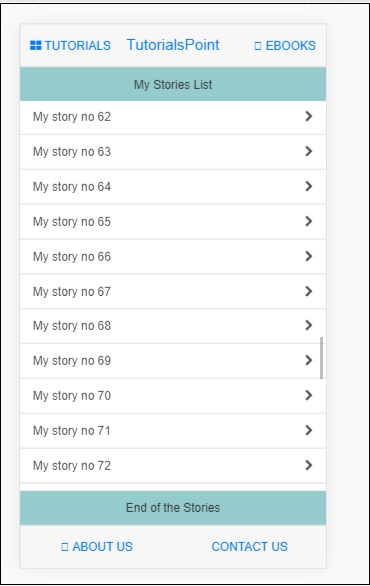
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>以下はブラウザでの表示です-

この章では、フォームに焦点を当てます。フォームをよりよく理解するために、実際の例を見てみましょう。
index.htmlでは、コードは次のようになります-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>src /app.jsには次の詳細があります-
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});ブラウザでの表示は以下のとおりです-

フォームに詳細を入力し、をクリックします Save ボタン。

タッチ、スワイプ、アイテムのドラッグなどの機能は、モバイルAngularUIのジェスチャーモジュールによって処理されます。ジェスチャモジュールには、タッチ、スワイプ、ドラッグで必要な機能を処理するためのディレクティブとサービスがあります。
Mobile Angular UIのジェスチャー機能を使用するには、ジェスチャーモジュールを追加する必要があります。
まず、以下に示すように、index.html内にJavaScriptファイルを追加します-
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>後で、以下に示すように、app.jsの依存関係としてジェスチャーモジュールを追加します-
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);ジェスチャモジュールを使用してドラッグ機能がどのように機能するかについては、すでに説明しました。同じを見てくださいDrag and Drop 章。
ここでは、スワイプ機能について説明します。
存在するディレクティブuiSwipeLeftおよびuiSwipeRightは、ユーザーがスワイプした方向を検出するのに役立ちます。
これがスワイプの実例です-
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
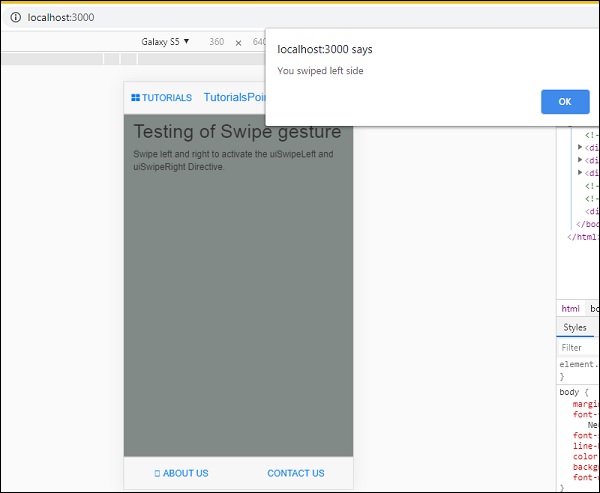
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>以下はブラウザでの表示です-

スワイプのディレクティブはhome.html内に追加されます。
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">これはメソッドtestSwipe()を呼び出し、app.jsで定義されています。
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};Mobile Angular UIは、を使用してトグルスイッチ要素を提供します ui-switch指令。ui-switchディレクティブは、ブールngModel値に適用されるとトグルします。
これがトグルスイッチの実例です。
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
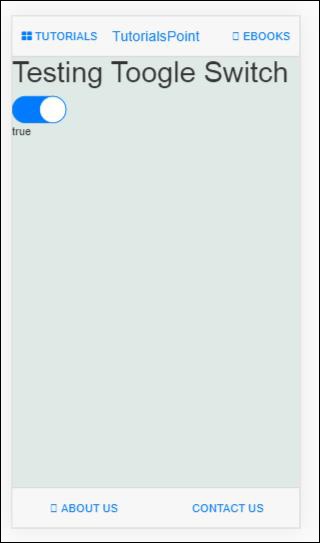
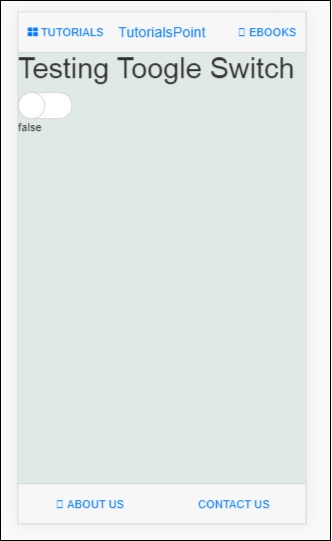
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>ブラウザでの表示は以下のとおりです。


セクションは、本体の内部に表示されるコンテナです。Mobile Angular UIは、セクションで使用可能なクラスを利用して、レイアウト構造を変更します。
これがindex.htmlです-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>クラスのあるコンテナ .appは、画面に表示される上部と下部のナビゲーションバーと主なコンテンツを保持します。クラス.app パディングや背景はありません。
クラス .section パディングと背景を追加するためのCSSがあります。
これはセクションのないレイアウトです。

class .sectionを追加すると、レイアウトにパディングが追加されます-
<div class="app section"></div>
レイアウトのセクションには、さらにいくつかのバリエーションがあります。
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen..section-default、.section-primary、.section-success、.section-info、.section-warning、.section-dangerなどの追加のクラスを試して、レイアウトを変更することもできます。
Mobile Angular Coreモジュールは、すべてのコア機能を管理します。依存関係モジュールとして「mobile-angular- ui.core」を使用して、Angularアプリ内でそれを利用できます。前の章では、コアモジュールも含む「mobile-angular-ui」を直接使用しました。ただし、スタンドアロンで「mobile-angular-ui.core」モジュールを利用できます。これは、制限された機能、つまりアプリのMobile AngularUIのコア機能のみが必要な場合に実行できます。
以下は、モバイルAngularコアモジュールで説明する重要なサブモジュールです-
activeLinks
capture
outerClick
Touchとそのイベントを操作するには、次のモジュールを追加する必要があります-
mobile-angular-ui.gesturesタッチモジュールだけに興味がある場合は、mobile-angular-ui.gestures.touchのみを追加できます。
$ touchは、タッチモジュールで利用できるサービスです。使用したいすべての入力デバイスで動作します。動き、持続時間、速度、方向などの詳細を提供します。
$ touchのメソッド
以下は、$ touch −で使用可能なメソッドです。
練る
bindメソッドを見てみましょう。
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element −タッチの詳細を処理するhtml要素。
eventHandlers−特定のタッチイベントのハンドラーを持つオブジェクト。使用可能なeventHandlerは次のとおりです。
start −これはtouchstartイベントのコールバックです。
end −タッチエンドのコールバックイベントです。
move −これはtouchmoveイベントのコールバックです。
cancel −これはtouchcancelイベントのコールバックです。
options −以下の詳細が可能なオブジェクトです−
movementThreshold−整数値。touchmoveハンドラーのトリガーを開始する前の移動のピクセル数。
valid −タッチを処理するか無視するかを決定するブール値を返す関数。
sensitiveArea−関数、要素、またはBoundingClientRectの場合があります。敏感な領域は、動きが外側にあるときにタッチを解放するための境界を定義します。
pointerTypes −これは、デフォルトのポインタイベントマップのサブセットであるキーを持つポインタの配列です。
$ touchで利用可能なタイプ
以下は$ touchで利用可能なタイプです-
| プロパティ | タイプ | 説明 |
|---|---|---|
| タイプ | ストリング | これにより、イベントの種類がわかります。例-touchmove、touchstart、touchend、touchcancel |
| タイムスタンプ | 日付 | タッチが発生したときのタイムスタンプ |
| デュレーション | int | 現在のタッチイベントとタッチスタートの違い |
| startX | 浮く | タッチスタートのX座標 |
| startY | 浮く | タッチスタートのY座標 |
| prevX | 浮く | 以前に発生したタッチスタートまたはタッチムーブのX座標 |
| 前へ | 浮く | 以前に発生したタッチスタートまたはタッチムーブのY座標 |
| バツ | 浮く | タッチイベントのX座標 |
| y | 浮く | タッチイベントのY座標 |
| ステップ | 浮く | prevX、prevYポイントとx、yポイントの間の距離 |
| stepX | 浮く | prevXポイントとxポイントの間の距離 |
| stepY | 浮く | prevYポイントとyポイントの間の距離 |
| 速度 | 浮く | 1秒あたりのタッチイベントのピクセル単位の速度 |
| 平均速度 | 浮く | 1秒あたりのタッチスタートイベントの平均速度 |
| 距離 | 浮く | startX、startYとx、yポイント間の距離 |
| distanceX | 浮く | startXポイントとxポイントの間の距離 |
| distanceY | 浮く | startYポイントとyポイントの間の距離 |
| 合計 | 浮く | 全体的な動き、つまりデバイス全体で行われる水平方向と垂直方向の動き |
| totalX | 浮く | 全体の動き、つまり水平方向。これには、ターンアラウンドと方向転換も含まれます。 |
| 合計Y | 浮く | 全体の動き、つまり垂直方向。これには、ターンアラウンドと方向転換も含まれます。 |
| 方向 | 浮く | 左、上、下、右方向のタッチ位置 |
| 角度 | 浮く | x軸とy軸からの角度(度単位) |
これは、タッチタイプを示す実際の例です。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>有る touchtest $ touch.bindメソッドを利用するディレクティブがapp.jsに追加されました。
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);app.js内の完全なコードは次のとおりです-
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
ディレクティブtouchtestは、以下に示すようにhtml内で使用されます-
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>次に、ブラウザで表示をテストしてみましょう。結果の画面は次のとおりです-

この章では、phonegapとcordovaを使用してアプリをセットアップする方法を理解します。
まず、システムに以下をインストールしましょう-
Cordova
Phonegap
この章では、Mobile AngularUIアプリのapkファイルを作成します。前の章でcordovaとphonegapを使用して行われたアプリのセットアップを利用します。だから前の章をチェックしてくださいApp Setup using PhoneGap and Cordova すでにcordova、phonegapをインストールし、cordovaにMobile AngularUIアプリを作成しました。
作成したアプリのAPKファイルを作成しましょう。そのためには、以下をインストールする必要があります-
- Java Development Kit(jdk 1.8)
- Gradle
- AndroidSDKツール
Java Development Kit(jdk 1.8)
アプリを作成してビルドするための重要な要件の1つは、JDK1.8です。これまでのところcordovaビルドで安定しているバージョンのjdkが1.8である必要があります。
次のリンクに移動して、jdk1.8をインストールします。

オペレーティングシステムに従ってJdkをインストールします。インストールが完了したら、環境パスJAVA_HOMEを更新する必要があります。Jdkのインストールで問題が発生した場合は、こちらを参照してくださいJava installation tutorial。
Windowsユーザーが環境パスを更新するには、[マイコンピューター]→[プロパティ]→[システムの詳細設定]を右クリックします。
以下のような画面が表示されます-

環境変数をクリックします。以下のような画面が表示されます-

新規ボタンをクリックすると、以下のような画面が表示されます-

変数名はJAVA_HOMEになり、変数値はjdk1.8が配置されているパスになります。
完了したら、コマンドプロンプトを閉じて、もう一度開きます。ここでjava–versionと入力すると、インストールしたJavaのバージョンが次のように表示されます。

これでJAVAのインストールは完了です。
Gradle
次に、アプリをビルドするための重要な要件の1つであるgradleをインストールします。
Gradleインストールページに移動し、オペレーティングシステムに従って最新バージョンのgradleをインストールします。ダウンロードしてシステムにインストールします。インストールしたら、環境変数のGradleのパスを更新する必要があります。インストールで問題が発生した場合は、このgradleチュートリアルを参照してください。
Windowsユーザーが環境変数を更新するには、以下に示すように、パス変数にgradleの場所を追加します-

完了したら、開いている場合はコマンドプロンプトを閉じます。コマンドプロンプトを開き、インストールされているgradleのバージョンを確認します。

このチュートリアルでは、Gradleバージョン6.2.2をインストールしました。
AndroidSDKツール
今すぐインストールAndroidのスタジオをお使いのシステムに。Android Studioに加えて、AndroidSDKパッケージもインストールされます。AndroidSDKパッケージにもっと興味があります。SDKパッケージにはツールとビルドツールが含まれます。ビルド中にcordovaがアクセスできるように、同じものを環境変数に追加する必要があります。問題が発生した場合は、AndroidStudioのインストールについてこのチュートリアルを参照してください。
Windowsユーザーの場合、Android SDKのパスを見つけて、以下に示すように変数ANDROID_SDK_ROOTを環境変数に追加します。

次に、ツールとビルドツールパスを追加します。たとえば、-
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;以下に示すように、最後のパス変数へ-

完了したら、コマンドプロンプトを閉じて、もう一度開きます。
コマンドプロンプトで次のコマンドを実行します:sdkmanager "platform-tools" "platforms; android-28"。必要なandroid-28ターゲットAPIがインストールされます。sdkmanagerの詳細については、以下のリンクを参照してください-
https://www.tutorialspoint.com/android/android_sdk_manager.htm前の章で、cordovaとphonegapを使用してプロジェクトセットアップをすでに作成しました。これは、アプリがブラウザーでどのように表示されるかです-

ここで、cordovaにアプリを構築するためのすべての詳細があるかどうかを確認しましょう。これを行うには、次のコマンドを使用できます-cordova要件。

アプリを構築する
cordovaを使用してアプリをビルドするには、コマンドは次のとおりです。
cordova build上記のコマンドは、追加したすべてのプラットフォーム用のアプリをビルドします。
次のコマンドを使用して、ビルドプラットフォームを賢く実行します-
cordova build ios
cordova build android1つのプラットフォーム、つまりandroidのみを追加したため、cordovaビルドコマンドを直接使用できます。

ビルドが成功すると、次の出力が得られるはずです-

アプリのapkファイルの場所が表示されます。これでapkができましたが、app-debug.apkであるため、同じものを公開することはできません。GooglePlayストアで公開できるリリースAPKが必要です。
アプリのリリース
アプリリリースを作成するには、キーストアを作成する必要があります。キーストアは、秘密鍵と証明書を持つファイルです。
キーストアファイルを作成するには、JAVAキーツールを使用します。JAVAキーツールは、証明書の作成に役立つツールです。
キーストアを作成するコマンドは次のとおりです-
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000使用したキーストアの名前は次のとおりです-
testapp-key.keystoreエイリアスは、名前と同じtestapp-keyです。
プロジェクトのルートフォルダからコマンドラインでコマンドを実行します。

コマンドを実行すると、パスワード、姓名、組織単位、都市、州などの質問が表示されます。情報を入力すると、キーストアが作成され、キーストアファイルが内部に保存されます。プロジェクトのルートフォルダ。
キーストアが完成したら、myfirstapp \ testapp \ platform \ android \ build.json内にbuild.jsonを作成します。
詳細は以下のとおりです。
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}キーストアの詳細と、キーストアの生成時に入力したパスワードを入力する必要があります。
keystoreとbuild.jsonが完了すると、リリース用のapkをビルドする準備が整います。
以下はそれを構築するためのコマンドです-
cordova build android --release
ビルドが成功すると、以下に示すようにリリースapkを取得します-

これで、Google Playストアでこのapkを使用して公開し、アプリを公開できます。
Google Playストア
app-release.apkの準備ができたら、GooglePlayストアにアップロードする必要があります。アップロードするには、GooglePlayストアにサインインする必要があります。初めてのユーザーは、開発者の開始価格として25ドルを支払う必要があります。それが完了したら、先に進んでapkファイルをアップロードできます。ここに記載されている手順に従って、APKファイルをアップロードできます。
この章では、アプリ開発でのAngularJSとIonicの使用について説明します。
Ionicは、モバイルアプリケーションの開発に使用されるオープンソースフレームワークです。ネイティブのルックアンドフィールでモバイルUIを構築するためのツールとサービスを提供します。Ionicフレームワークをモバイルデバイスで実行するには、ネイティブラッパーが必要です。
この章では、イオンおよびモバイルのAngularUIを使用してアプリを開発する方法の基本を学びます。
イオンの詳細については、以下を参照してください。 https://www.tutorialspoint.com/ionic/index.htm.
ionicとangularjsの使用を開始するには、最初にcordovaをインストールする必要があります。コマンドは次のとおりです-
npm install -g cordovaCordovaを使用したプロジェクトセットアップの作成
ionic_mobileui /フォルダーを作成し、その中で以下のコマンドを使用してプロジェクトセットアップを作成します-
cordova create ionic-mobileui-angularjsここで、ionic-mobileui-angularjsはアプリの名前です。
次に、プロジェクトに必要なパッケージをインストールしましょう。リストを以下に示します-
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreファイルがインストールされ、フォルダ構造が以下に表示されます-

すべての角度ファイルとイオンファイルはnode_modules内にあります。活用していきますwww/フォルダ。したがって、角度とイオンのjsファイルとcssファイルを内部に移動しますwww/css/ そして www/js/ フォルダー。
モバイルAngularUIコンポーネントを使用してindex.htmlを変更し、さらに追加してみましょう app.js に js/ フォルダ。
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>全ての js そして cssファイルはheadセクションに追加されます。モジュールとコントローラーは、以下に示すようにapp.js内に作成されます-
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});www /フォルダーにhome / home.htmlファイルを作成します。以下は、home.html内の詳細です。
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>cordovaを使用してアプリを実行するには、次のコマンドを実行します-
cordova platform add browser次に、以下のコマンドを実行して、ブラウザーでアプリをテストします-
cordova run
URLをヒット: http://localhost:8000 ブラウザで、アプリをテストします。

モバイルAngularUIアプリへのIonicコンポーネントの追加
home / home.htmlを開き、次のイオンカードテンプレートを追加します-
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>完了したら、Cordovaの実行を停止し、再度実行します。以下に示すように、イオンカードの詳細が表示されます。

これで、AngularJs、Mobile Angular UI、Ionicを使用して、選択したアプリを作成できます。
この章では、Mobile AngularUIを使用して作成されたアプリの例を見ていきます。必要なファイルは、コードの詳細とともに以下に記載されています。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.jsで、ここに記載されているすべてのルートのngrouteを構築します-
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});サイドバーのリンクのルートはここにリストされています-
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});現在、家庭用、学術用、ビッグデータ用に追加しています。同様に、上記のように、選択したアプリを設計してルートを追加できます。
home /home.htmlは次のようになります
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>ブラウザでの表示-ホームページは次のとおりです-

ユーザーがチュートリアルをクリックしたときのブラウザの表示-

次に、アカデミックチュートリアルをクリックします-

チュートリアル→ビッグデータをクリックします