NativeScript-データバインディング
データバインディングは、NativeScriptでサポートされている高度な概念の1つです。NativeScriptは、Angularデータバインディングの概念に可能な限り準拠しています。データバインディングにより、UIコンポーネントは、プログラミングを行わなくても、アプリケーションデータモデルの現在の値を表示/更新できます。
NativeScriptは、2種類のデータバインディングをサポートしています。それらは次のとおりです-
One-Way data binding −モデルが変更されるたびにUIを更新します。
Two-Way data binding−UIとモデルを同期します。モデルが更新されるたびに、UIは自動的に更新され、UIがユーザーからデータを取得する(UIが更新される)たびに、モデルが更新されます。
このセクションでは、両方の概念を学びましょう。
一方向のデータバインディング
NativeScriptは、UIコンポーネントで一方向のデータバインディングを有効にする簡単なオプションを提供します。一方向のデータバインディングを有効にするには、ターゲットUIのプロパティに角かっこを追加してから、必要なモデルのプロパティを割り当てます。
たとえば、Labelコンポーネントのテキストコンテンツを更新するには、UIコードを次のように変更します-
<Label [text]='this.model.prop' />ここに、
this.model.prop モデルのプロパティthis.modelを参照します。
一方向のデータバインディングを理解するためにBlankNgAppを変更しましょう。
ステップ1
次のように、新しいモデルUser(src / model / user.ts)を追加します-
export class User {
name: string
}ステップ2
コンポーネントのUIを開き、 src/app/home/home.component.html 以下のようにコードを更新します-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>ここに、
ラベルのテキストは、ユーザーモデルのプロパティ名に設定されます。
ボタンタップイベントはonButtonTapメソッドにアタッチされます。
ステップ3
ホームコンポーネントのオープンコード、 src/app/home/home.component.ts 以下のようにコードを更新します-
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}ここに、
ユーザーモデルがインポートされます
ユーザーオブジェクトはコンポーネントのコンストラクターで作成されます
onButtonTapイベントが実装されています。onButtonTapを実装すると、Userオブジェクトが更新され、プロパティの名前がUser2として設定されます。
ステップ4
アプリケーションをコンパイルして実行し、ボタンをクリックしてモデルを変更すると、自動的に変更されます Label テキスト。
アプリケーションの初期状態と最終状態は次のとおりです。
初期状態
一方向のデータバインディングの初期状態を以下に示します-

最終状態
一方向のデータバインディングの最終状態を以下に示します-

双方向データバインディング
NativeScriptは、高度な機能のための双方向データバインディングも提供します。モデルデータをUIにバインドし、UIで更新されたデータをモデルにバインドします。
双方向のデータバインディングを行うには、ngModelプロパティを使用してから、以下のように[]と()で囲みます。
<TextField [(ngModel)] = 'this.user.name'></TextField>双方向のデータバインディングをよりよく理解するために、BlankNgAppアプリケーションを変更してみましょう。
ステップ1
NativeScriptFormsModuleをHomeModuleにインポートします(src/app/home/home.module.ts)以下に指定されているように-
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }ここに、
NativeScriptFormsModuleは、双方向のデータバインディングを有効にします。そうしないと、双方向のデータバインディングが期待どおりに機能しません。
ステップ2
以下のようにホームコンポーネントのUIを変更します-
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>ここに、
ラベルコンポーネントのテキストプロパティは、一方向のデータバインディングで設定されます。モデルユーザーが更新されると、そのテキストプロパティが自動的に更新されます。
TextFieldコンポーネントは、ngModelをthis.user.nameとして設定します。モデルユーザーが更新されると、そのテキストプロパティが自動的に更新されます。同時に、ユーザーがTextFieldの値を変更すると、モデルも更新されます。モデルが更新されると、Labelのテキストプロパティの変更もトリガーされます。したがって、ユーザーがデータを変更すると、そのデータはLabelのtextプロパティに表示されます。
ステップ3
アプリケーションを実行し、テキストボックスの値を変更してみてください。
アプリケーションの初期状態と最終状態は、以下に指定されているようになります-
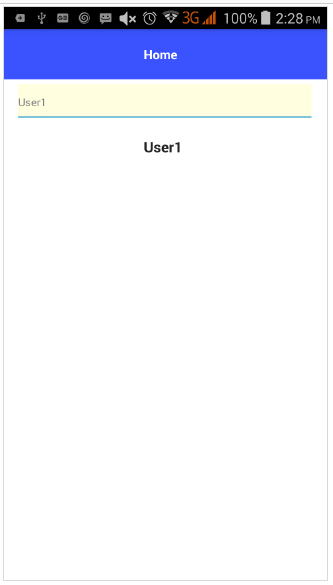
初期状態
双方向データバインディング–初期状態を以下に示します-

最終状態
双方向データバインディング–最終状態を以下に示します-
