NativeScript-クイックガイド
一般に、モバイルアプリケーションの開発は、複雑で困難な作業です。モバイルアプリケーションを開発するために利用できる多くのフレームワークがあります。AndroidはJava言語に基づくネイティブフレームワークを提供し、iOSはObjective-C / Shift言語に基づくネイティブフレームワークを提供します。ただし、両方のオペレーティングシステムをサポートするアプリケーションを開発するには、2つの異なるフレームワークを使用して2つの異なる言語でコーディングする必要があります。
この複雑さを克服するために、モバイルフレームワークはこの機能をサポートしています。クロスプラットフォームまたはハイブリッドフレームワークを使用する背後にある主な理由は、単一のコードベースを維持する方が簡単です。人気のあるフレームワークには、NativeScript、Apache Cordova、Xamarinなどがあります。
JavaScriptフレームワークの概要
JavaScriptはマルチパラダイム言語です。関数型プログラミング、オブジェクト指向およびプロトタイプベースのプログラミングをサポートします。JavaScriptは当初クライアント側で使用されていました。現在、JavaScriptはサーバー側のプログラミング言語としても使用されています。JavaScriptフレームワークは、JavaScriptの操作をより簡単かつスムーズにするツールの一種です。
このフレームワークを使用すると、プログラマーはアプリケーションをデバイス応答として簡単にコーディングできます。応答性は、このフレームワークが非常に人気になっている理由の1つです。
人気のあるJSフレームワークのいくつかを見てみましょう-
Angular
最も強力で効率的なオープンソースのJavaScriptフレームワークの1つはAngularです。モバイルおよびデスクトップアプリケーションを構築できます。Googleはこのフレームワークを使用しています。シングルページアプリケーション(SPA)の開発に使用されます。
Vue.js
VueJSは、インタラクティブなWebインターフェイスの開発に使用されるプログレッシブJavaScriptフレームワークです。これは、Web開発を簡素化するために使用される有名なフレームワークの1つです。フロントエンド開発用の大きなプロジェクトに問題なく簡単に統合できます。これはデュアル統合モードであり、ハイエンドSPAまたはシングルページアプリケーションを作成するための最も魅力的な機能の1つです。
React
ReactJSは、再利用可能なUIコンポーネントを構築するために使用されるJavaScriptライブラリです。Facebookによって開発されました。現在、最も人気のあるJavaScriptライブラリの1つであり、強力な基盤と大きなコミュニティが背後にあります。
Node.js
Node.jsは、サーバー側およびネットワークアプリケーションを開発するためのオープンソースのクロスプラットフォームランタイム環境です。これは、Google ChromeのJavaScriptエンジン(V8エンジン)上に構築されています。Node.jsアプリケーションはJavaScriptで記述されており、OS X、Microsoft Windows、およびLinuxで実行できます。Webアプリケーションの開発を簡素化するさまざまなJavaScriptモジュールの豊富なライブラリを提供します。
NativeScriptの概要
NativeScriptは、ネイティブiOSおよびAndroidモバイルアプリケーションの作成に使用されるオープンソースフレームワークです。これは、JITでコンパイルされたフレームワークです。NativeScriptコードはJS仮想マシンで実行されます。AndroidとiOSの両方のプラットフォームでV8エンジンランタイムを使用します。NativeScriptは、開発にXML、JS、CSSを使用します。PlayGroundとして知られるWebIDEがあります。このPlayGroundは、簡単に機能するインターフェイス、プロジェクトの管理、デバイスでのホットリロードとデバッグをサポートします。
NativeScriptを使用すると、開発者はネイティブのクロスプラットフォームアプリを迅速かつ効率的に作成し、開発、テスト、トレーニングのコストを節約できます。したがって、ネイティブアプリは、より良く、より使いやすくするために、今後数年間、リッチで強力なものであり続けるでしょう。
特徴
NativeScriptは活気に満ちたコミュニティサポートを持っています。以下にリストされているNativeScriptの顕著な機能のいくつか-
Extensible
ホットモジュールの交換
セットアップが簡単
豊富なアニメーション、グラフ、チャート、リストを作成できます
開発者は、アプリケーションのルートとして任意のビューを使用できます
怠惰なコーディング
利点
NativeScriptは、小規模または大規模企業がクロスプラットフォームのモバイルアプリを構築するのに役立ちます。主な利点のいくつかは次のとおりです。
開発者は既存のツールとコードを再利用できます
新しいバージョンの変更、トラブルシューティング、更新が簡単
開発経験が豊富なので、新しいツールを学ぶために時間を費やす必要はありません
JavaScriptのプラットフォーム固有のAPIにより、Cordovaプラグインを学習する必要がなくなります
さまざまなサインオンプロバイダーによる認証を容易にする
このセクションでは、NativeScriptをマシンにインストールする方法について説明します。
前提条件
インストールに移行する前に、次の前提条件が必要です-
Node.js
Android
iOS
Node.jsを確認する
Node.jsは、GoogleChromeの内部JavaScriptエンジンv8の上に構築されたJavaScriptランタイムエンジンです。NativeScriptは、スターターテンプレートアプリケーションの作成、アプリケーションのコンパイルなど、さまざまな目的でNode.jsを幅広く使用します。マシンにNode.jsが存在する必要があります。
うまくいけば、あなたはあなたのマシンにNode.jsをインストールしました。インストールされていない場合は、リンクにアクセスしてください。https://nodejs.org/ 最新のLTSパッケージをダウンロードしてインストールします。
Node.jsが正しくインストールされているかどうかを確認するには、ターミナルで次のコマンドを入力します-
node --versionあなたはバージョンを見ることができました。現在のところ、ノードの現在の安定した「LTS」バージョンは12.14.0です。
CLIセットアップ
NativeScript CLIは、ターミナル/コマンドラインベースのアプリケーションであり、NativeScriptアプリケーションを作成および開発できます。Node.jsパッケージマネージャーnpmは、マシンにNativeScriptCLIをインストールするために使用されます。
以下のコマンドを使用して、NativeScriptCLIをインストールします-
npm install -g nativescriptこのコマンドを実行すると、次の出力が表示されます。

setupcli
最新のNativeScriptCLI、tnsをシステムにインストールしました。次に、ターミナルで次のコマンドを入力します-
tnsクイックスタートガイドが一覧表示されます。次の出力を見ることができます-

cli
追加のセットアップがなくても、tnsを使用してアプリケーションを作成および開発できます。しかし、実際のデバイスにアプリケーションをデプロイすることはできませんでした。代わりに、NativeScript PlayGround iOS / Androidアプリケーションを使用してアプリケーションを実行できます。次の章で確認します。
NativeScriptプレイグラウンドアプリのインストール
iOSアプリストアまたはGooglePlayストアにアクセスして、NativeScriptPlaygroundアプリを検索します。アプリケーションが検索結果に表示されたら、インストールオプションをクリックします。これにより、NativeScriptPlaygroundアプリがデバイスにインストールされます。
NativeScript Playgroundアプリケーションは、実際のデバイスやエミュレーターにアプリケーションをデプロイせずに、AndroidまたはiOSデバイスでアプリをテストするのに役立ちます。これにより、アプリケーションの開発にかかる時間が短縮され、モバイルアプリケーションの開発を簡単に開始できます。
AndroidとiOSのセットアップ
この章では、エミュレーターまたは実際のデバイスでiOSおよびAndroidアプリをビルドして実行するようにシステムをセットアップする方法を学びましょう。
ステップ1:Windowsの依存関係
Windowsのコマンドプロンプトで以下のコマンドを実行し、管理者として実行します-
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"このコマンドの後、ダウンロードされるスクリプトは、依存関係をインストールして構成します。
ステップ2:macOSの依存関係
macOSにインストールするには、Xcodeがインストールされているかどうかを確認する必要があります。NativeScriptにはXcodeが必須です。Xcodeがインストールされていない場合は、次のリンクにアクセスしてくださいhttps://developer.apple.com/xcode/とダウンロード; 次にそれをインストールします。
次に、ターミナルで次のコマンドを実行します-
sudo ruby -e "$(curl -fsSL https://www.nativescript.org/setup/mac)"上記のコマンドを実行した後、スクリプトはiOSとAndroidの両方の開発の依存関係をインストールします。完了したら、ターミナルを閉じて再起動します。
ステップ3:Androidの依存関係
うまくいけば、次の前提条件を構成している必要があります-
JDK8以降
Android SDK
Androidサポートリポジトリ
Googleリポジトリ
AndroidSDKビルドツール28.0.3以降
Android Studio
上記の前提条件が構成されていない場合は、次のリンクにアクセスしてください https://developer.android.com/studio/インストールしてインストールします。最後に、JAVA_HOMEとANDROID_HOMEを環境変数に追加します。
ステップ4:依存関係を確認する
これですべてが完了しました。以下のコマンドを使用して依存関係を確認できます-
tns doctorこれにより、すべての依存関係が検証され、結果が次のように要約されます-
√ Getting environment information
No issues were detected.
√ Your ANDROID_HOME environment variable is set and points to correct directory.
√ Your adb from the Android SDK is correctly installed.
√ The Android SDK is installed.
√ A compatible Android SDK for compilation is found.
√ Javac is installed and is configured properly.
√ The Java Development Kit (JDK) is installed and is configured properly.
√ Local builds for iOS can be executed only on a macOS system.
To build for iOS on a different operating system, you can use the
NativeScript cloud infrastructure.
√ Getting NativeScript components versions information...
√ Component nativescript has 6.3.0 version and is up to date.
√ Component tns-core-modules has 6.3.2 version and is up to date.
√ Component tns-android has 6.3.1 version and is up to date.
√ Component tns-ios has 6.3.0 version and is up to date.問題を見つけた場合は、アプリケーションの開発に進む前に問題を修正してください。
NativeScriptは、モバイルアプリケーションを作成するための高度なフレームワークです。モバイルアプリケーションの作成の複雑さを隠し、高度に最適化された高度なモバイルアプリケーションを作成するためのかなり単純なAPIを公開します。NativeScriptを使用すると、エントリーレベルの開発者でもAndroidとiOSの両方でモバイルアプリケーションを簡単に作成できます。
この章では、NativeScriptフレームワークのアーキテクチャを理解しましょう。
前書き
NativeScriptフレームワークのコアコンセプトは、開発者がハイブリッドスタイルのモバイルアプリケーションを作成できるようにすることです。ハイブリッドアプリケーションは、プラットフォーム固有のブラウザAPIを使用して、通常のモバイルアプリケーション内でWebアプリケーションをホストし、JavaScriptAPIを介してアプリケーションへのシステムアクセスを提供します。
NativeScriptはに多額の投資をしています JavaScript language開発者に効率的なフレームワークを提供します。以来JavaScriptはクライアントサイドプログラミング(Web開発)のデファクトスタンダードであり、すべての開発者はJavaScript言語をよく知っているため、開発者はNativeScriptフレームワークに簡単にアクセスできます。低レベルでは、NativeScriptはと呼ばれるJavaScriptプラグインのコレクションを介してネイティブAPIを公開しますNative plugins.
NativeScriptは、ネイティブプラグインを基盤として構築されており、高レベルで使いやすいJavaScriptモジュールを多数提供します。各モジュールは、カメラへのアクセス、画面の設計などの特定の機能を実行します。これらすべてのモジュールを複数の方法で組み合わせて、複雑なモバイルアプリケーションを設計できます。
以下の図は、NativeScriptフレームワークの概要を示しています-

NativeScript Application − NativeScriptフレームワークにより、開発者はAngularスタイルのアプリケーションまたはVueスタイルのアプリケーションのいずれかを使用できます。
JavaScript Modules − NativeScriptフレームワークは、UIモジュール、アプリケーションモジュール、コアモジュールなどとして明確に分類されたJavaScriptモジュールの豊富なセットを提供します。すべてのモジュールは、アプリケーションからいつでもアクセスして、あらゆるレベルの複雑なアプリケーションを作成できます。
JavaScript plugins− NativeScriptフレームワークは、プラットフォーム関連の機能にアクセスするためのJavaScriptプラグインの大規模なコレクションを提供します。モジュールはJavaScriptプラグインを使用して、プラットフォーム固有の機能を提供します。
Native plugins−ネイティブプラグインは、JavaScriptプラグインによってさらに使用されるシステム機能をラップするために、プラットフォーム固有の言語で記述されています。
Platform API −プラットフォームベンダーが提供するAPI。
つまり、NativeScriptアプリケーションは、モジュールを使用して作成および編成されています。モジュールは純粋なJavaScriptで記述されており、モジュールはプラグインを介して(必要に応じて)プラットフォーム関連の機能にアクセスし、最後にプラグインがプラットフォームAPIとJavaScriptAPIをブリッジします。
NativeScriptアプリケーションのワークフロー
前に学習したように、NativeScriptアプリケーションはモジュールで構成されています。すべてのモジュールが特定の機能を有効にします。NativeScriptアプリケーションをブートストラップするためのモジュールの2つの重要なカテゴリは次のとおりです。
ルートモジュール
ページモジュール
ルートモジュールとページモジュールは、アプリケーションモジュールとして分類できます。アプリケーションモジュールは、NativeScriptアプリケーションのエントリポイントです。これはページをブートストラップし、開発者がページのユーザーインターフェイスを作成できるようにし、最後にページのビジネスロジックの実行を可能にします。アプリケーションモジュールは、以下の3つの項目で構成されています-
XMLでコード化されたユーザーインターフェイスデザイン(例:page.xml / page.component.html)
CSSでコーディングされたスタイル(例:page.css / page.component.css)
JavaScriptのモジュールの実際のビジネスロジック(例:page.js / page.component.ts)
NativeScriptは、アプリケーションページを設計するための多くのUIコンポーネント(UIモジュールの下)を提供します。UIコンポーネントは、AngularベースのアプリケーションでXML形式またはHTML形式で表すことができます。アプリケーションモジュールは、UIコンポーネントを使用してページをデザインし、デザインを個別のXML、page.xml /page.component.htmlに保存します。デザインは、標準のCSSを使用してスタイルを設定できます。
アプリケーションモジュールは、デザインのスタイルを個別のCSS、page.css /page.component.cssに保存します。ページの機能は、JavaScript / TypeScriptを使用して実行できます。JavaScript/ TypeScriptは、プラットフォームの機能だけでなく、デザインにも完全にアクセスできます。アプリケーションモジュールは、別のファイルpage.js / page.component.tsを使用して、ページの実際の機能をコーディングします。
ルートモジュール
NativeScriptは、UIコンテナーを介してユーザーインターフェイスとユーザーインタラクションを管理します。すべてのUIコンテナには、UIコンテナがUIを管理するためのルートモジュールが必要です。NativeScriptアプリケーションには2種類のUIコンテナがあります-
Application Container−すべてのNativeScriptアプリケーションには1つのアプリケーションコンテナが必要であり、application.run()メソッドを使用して設定されます。アプリケーションのUIを初期化します。
Model View Container− NativeScriptは、モデルビューコンテナを使用してモーダルダイアログを管理します。NativeScriptアプリケーションは、任意の数のモデルビューコンテナを持つことができます。
すべてのルートモジュールには、コンテンツとして1つのUIコンポーネントのみが必要です。UIコンポーネントは、その子として他のUIコンポーネントを持つことができます。NativeScriptは、子機能を備えたTabView、ScrollViewなどの多くのUIコンポーネントを提供します。これらをルートUIコンポーネントとして使用できます。1つの例外はフレームです。これには子オプションはありませんが、ルートコンポーネントとして使用できます。フレームには、ページモジュールをロードするためのオプションと、他のページモジュールに移動するためのオプションもあります。
ページモジュール
NativeScriptでは、すべてのページは基本的にページモジュールです。ページモジュールは、NativeScriptによって提供されるUIコンポーネントの豊富なセットを使用して設計されています。ページモジュールは、Frameコンポーネントを介して(defaultPage属性またはnavigate()メソッドを使用して)アプリケーションにロードされ、ルートモジュールを使用してロードされます。ルートモジュールは、アプリケーションの起動時にapplication.run()を使用して再度ロードされます。
アプリケーションのワークフローは、次の図のように表すことができます-

上記の図は、次の手順で詳細に説明されています。
NativeScriptアプリケーションが起動し、application.run()メソッドを呼び出します。
application.run()はルートモジュールをロードします。
ルートモジュールは、以下に指定されているUIコンポーネントのいずれかを使用して設計されています-
Frame
TabView
SideDrawer
任意のレイアウトビュー
フレームコンポーネントは、指定されたページ(ページモジュール)をロードしてレンダリングされます。他のUIコンポーネントは、ルートモジュールで指定されたとおりにレンダリングされます。他のUIコンポーネントにも、メインコンテンツとしてページモジュールをロードするオプションがあります。
AngularベースのNativeScriptアプリケーションのワークフロー
以前に学習したように、NativeScriptフレームワークは、さまざまなカテゴリの開発者に対応するための複数の方法論を提供します。NativeScriptでサポートされている方法論は次のとおりです。
NativeScript Core −NativeScriptフレームワークの基本またはコアコンセプト
Angular + NativeScript −角度ベースの方法論
Vuejs + NativeScript −Vue.jsベースの方法論
AngularフレームワークがNativeScriptフレームワークにどのように組み込まれているかを学びましょう。
ステップ1
NativeScriptは、Angularアプリケーションをブートストラップするためのオブジェクト(platformNativeScriptDynamic)を提供します。platformNativeScriptDynamicには、アプリケーションを起動するために使用されるメソッドbootstrapModuleがあります。
Angularフレームワークを使用してアプリケーションをブートストラップするための構文は次のとおりです-
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);ここに、
AppModule ルートモジュールです。
ステップ2
appモジュールの簡単な実装(指定されたコードの下)。
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }ここに、
AppModuleAppComponentコンポーネントをロードしてアプリケーションを起動します。Angularコンポーネントはページに似ており、設計ロジックとプログラミングロジックの両方に使用されます。
AppComponent(app.component.ts)とそのプレゼンテーションロジック(app.component.css)の簡単な実装は次のとおりです。
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }ここに、
templateUrlは、コンポーネントのデザインを参照します。
app.component.html
<page-router-outlet></page-router-outlet>ここに、
page-router-outlet Angularアプリケーションが接続される場所です。
要約すると、Angularフレームワークは、NativeScriptフレームワークと同様のモジュールで構成されていますが、わずかな違いがあります。Angularの各モジュールには、Angularコンポーネントとルーターセットアップファイル(page-routing.mocdule.ts)があります。ルーターはモジュールごとに設定され、ナビゲーションを処理します。Angularコンポーネントは、NativeSctiptコアのページに類似しています。
各コンポーネントには、UIデザイン(page.component.html)、スタイルシート(page.component.css)、およびJavaScript / TypeScriptコードファイル(page.component.ts)があります。
NativeScriptアプリケーションのワークフローを理解するために、簡単なベアボーンアプリケーションを作成しましょう。
アプリケーションの作成
NativeScript CLI、tnsを使用して簡単なアプリケーションを作成する方法を学びましょう。tnsは、NativeScriptで新しいプロジェクトを作成するために使用するコマンドcreateを提供します。
新しいアプリケーションを作成するための基本的な構文は次のとおりです。
tns create <projectname> --template <template_name>どこ、
Projectname プロジェクトの名前です。
template_nameプロジェクトテンプレートです。NativeScriptは、さまざまなタイプのアプリケーションを作成するための多くのスタートアップテンプレートを提供します。Angularベースのテンプレートを使用します。
新しいアプリケーションで動作するように、NativeScriptSamplesという名前の新しいディレクトリを作成しましょう。ここで、新しいターミナルを開き、ディレクトリに移動して、次のコマンドを入力します-
tns create BlankNgApp --template tns-template-blank-ngどこ、 tns-template-blank-ng AngularJSに基づく空のモバイルアプリケーションを指します。
出力
.....
.....
.....
Project BlankNgApp was successfully created.
Now you can navigate to your project with $ cd BlankNgApp
After that you can preview it on device by executing $ tns previewこれで、最初のモバイルアプリケーションであるBlankNgAppが作成されました。
アプリケーションの構造
この章の最初のアプリケーションBlankNgAppを分析して、NativeScriptアプリケーションの構造を理解しましょう。NativeScriptアプリケーションは複数のセクションに編成されており、次のとおりです。
構成セクション
ノードモジュール
Androidソース
iOSソース
アプリケーションのソースコード
アプリケーションの一般的な構造は次のとおりです-
│ angular.json
│ LICENSE
│ nsconfig.json
│ package-lock.json
│ package.json
│ tsconfig.json
│ tsconfig.tns.json
│ tsfmt.json
│ webpack.config.js
│
├───App_Resources
│ ├───Android
│ │
│ └───iOS
│
├───hooks
│
├───node_modules
|
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsアプリケーションの各セクションと、それがアプリケーションの作成にどのように役立つかを理解しましょう。
構成セクション
アプリケーションのルートにあるすべてのファイルは構成ファイルです。構成ファイルの形式はJSON形式であるため、開発者は構成の詳細を簡単に理解できます。NativeScriptアプリケーションは、これらのファイルに依存して、使用可能なすべての構成情報を取得します。このセクションのすべての構成ファイルを見ていきましょう。
package.json
package.jsonファイルは、アプリケーションのID(id)と、アプリケーションが適切に機能するために依存するすべてのモジュールを設定します。以下は私たちのpackage.jsonです-
{
"nativescript": {
"id": "org.nativescript.BlankNgApp",
"tns-android": {
"version": "6.3.1"
}, "tns-ios": {
"version": "6.3.0"
}
}, "description": "NativeScript Application",
"license": "SEE LICENSE IN <your-license-filename>",
"repository": "<fill-your-repository-here>",
"dependencies": {
"@angular/animations": "~8.2.0",
"@angular/common": "~8.2.0",
"@angular/compiler": "~8.2.0",
"@angular/core": "~8.2.0",
"@angular/forms": "~8.2.0",
"@angular/platform-browser": "~8.2.0",
"@angular/platform-browser-dynamic": "~8.2.0",
"@angular/router": "~8.2.0",
"@nativescript/theme": "~2.2.1",
"nativescript-angular": "~8.20.3",
"reflect-metadata": "~0.1.12",
"rxjs": "^6.4.0",
"tns-core-modules": "~6.3.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular/compiler-cli": "~8.2.0",
"@ngtools/webpack": "~8.2.0",
"nativescript-dev-webpack": "~1.4.0",
"typescript": "~3.5.3"
},
"gitHead": "fa98f785df3fba482e5e2a0c76f4be1fa6dc7a14",
"readme": "NativeScript Application"
}ここに、
Identity of the application (nativescript/id)−アプリケーションのIDをorg.nativescript.BlankNgAppとして設定します。このIDは、アプリをPlayストアまたはiTunesに公開するために使用されます。このIDは、アプリケーション識別子またはパッケージ名になります。
Dependencies (dependencies)−すべての依存ノードモジュールを指定します。デフォルトのNativeScript実装はAngularFrameworkに依存しているため、Angularモジュールが含まれています。
Development dependencies−アプリケーションが依存するすべてのツールを指定します。TypeScriptでアプリケーションを開発しているため、依存モジュールの1つとしてtypescriptが含まれています。
angular.json −Angularフレームワーク構成情報。
nsconfig.json −NativeScriptフレームワーク構成情報。
tsconfig.json, tsfmt.json & tsconfig.tns.json −TypeScript言語構成情報
webpack.config.js −JavaScriptで記述されたWebPack構成。
ノードモジュール
NativeScriptプロジェクトはノードベースのプロジェクトであるため、すべての依存関係をnode_modulesフォルダーに格納します。npm(npm install)またはtnsを使用して、すべてのアプリケーション依存関係をダウンロードしてnode_moduelsにインストールできます。
Androidのソースコード
NativeScriptは、Androidソースコードを自動生成し、App_Resources \ Androidフォルダーに配置します。AndroidSDKを使用してAndroidアプリケーションを作成するために使用されます
iOSソースコード
NativeScriptはiOSソースコードを自動生成し、App_Resources \ iOSフォルダーに配置します。iOSSDKとXCodeを使用してiOSアプリケーションを作成するために使用されます
アプリケーションのソースコード
実際のアプリケーションコードはsrcフォルダーに配置されます。このアプリケーションでは、srcフォルダーに以下のファイルがあります。
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsこのセクションでは、すべてのファイルの目的とそれらがどのように編成されているかを理解しましょう。
ステップ1
main.ts-アプリケーションのエントリポイント。
// this import should be first in order to load some required settings (like globals and reflect-metadata)
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);ここでは、AppModuleをアプリケーションのブートストラップモジュールとして設定しました。
ステップ2
app.css-アプリケーションのメインスタイルシートは次のとおりです-
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */ここに、
app.cssは、NativeScriptフレームワークのコアスタイルシートと茶色のテーマスタイルシートをインポートします。
ステップ3
app \ app.module.ts-アプリケーションのルートモジュール。
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule
],
declarations: [
AppComponent
], schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class AppModule { }ここに、
AppModuleはNgModuleに基づいて作成され、アプリケーションのコンポーネントとモジュールを設定します。2つのモジュールNativeScriptModuleとAppRoutingModule、およびコンポーネントAppComponentをインポートします。また、AppComponentをアプリケーションのルートコンポーネントとして設定します。
ステップ4
app.component.ts-アプリケーションのルートコンポーネント。
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }ここに、
AppComponentは、コンポーネントのテンプレートとスタイルシートを設定します。テンプレートは、NativeScriptUIコンポーネントを使用してプレーンなHMTLで設計されています。
ステップ5
app-routing.module.ts-AppModuleのルーティングモジュール
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", loadChildren: () =>
import("~/app/home/home.module").then((m) => m.HomeModule) }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
}
)
export class AppRoutingModule { }ここに、
AppRoutingModuleは、NativeScriptRouterModuleを使用して、AppModuleのルートを設定します。基本的に、空のパスを/ homeにリダイレクトし、/ homeをHomeModuleにポイントします。
ステップ6
app \ home \ home.module.ts-新しいモジュールHomeModuleを定義します。
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
@NgModule(
{
imports: [
NativeScriptCommonModule,
HomeRoutingModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class HomeModule { }ここに、
HomeModuleは、HomeRoutingModuleとNativeScriptCommonModuleの2つのモジュールと、1つのコンポーネントHomeComponentをインポートします。
ステップ7
app \ home \ home.component.ts-ホームコンポーネントを定義し、アプリケーションのホームページとして使用されます。
import { Component, OnInit } from "@angular/core";
@Component(
{
selector: "Home", templateUrl: "./home.component.html"
}
)
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
}ここに、
HomeComponentは、ホームコンポーネントのテンプレートとセレクターを設定します。
ステップ8
app \ home \ home-routing.module.ts-HomeModuleのルーティングモジュールであり、ホームモジュールのルーティングを定義するために使用されます。
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
const routes: Routes = [
{ path: "", component: HomeComponent }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forChild(routes)],
exports: [NativeScriptRouterModule]
}
)
export class HomeRoutingModule { }ここに、
HomeRoutingModuleは、HomeComponentへの空のパスを設定します。
ステップ9
app.component.htmlおよびhome.component.html-これらは、NativeScriptUIコンポーネントを使用してアプリケーションのUIを設計するために使用されます。
アプリを実行する
デバイスを使用せずにアプリを実行する場合は、次のコマンドを入力します-
tns previewこのコマンドを実行すると、スキャンしてデバイスに接続するためのQRコードが生成されます。
出力

QRCode
これでQRコードが生成され、次のステップでPlayGroundに接続します。
NativeScript PlayGround
iOSまたはAndroidモバイルでNativeScriptPlayGroundアプリを開き、[ QRコードのスキャン]オプションを選択します。カメラが開きます。コンソールに表示されているQRコードにフォーカスします。QRコードをスキャンします。QRコードをスキャンすると、アプリケーションのビルドがトリガーされ、次に示すようにアプリケーションがデバイスに同期されます-
Copying template files...
Platform android successfully added. v6.3.1
Preparing project...
File change detected. Starting incremental webpack compilation...
webpack is watching the files…
Hash: 1f38aaf6fcda4e082b88
Version: webpack 4.27.1
Time: 9333ms
Built at: 01/04/2020 4:22:31 PM
Asset Size Chunks Chunk Names
0.js 8.32 KiB 0 [emitted]
bundle.js 22.9 KiB bundle [emitted] bundle
package.json 112 bytes [emitted]
runtime.js 73 KiB runtime [emitted] runtime
tns-java-classes.js 0 bytes [emitted]
vendor.js 345 KiB vendor [emitted] vendor
Entrypoint bundle = runtime.js vendor.js bundle.js
[../$$_lazy_route_resource lazy recursive] ../$$_lazy_route_resource lazy
namespace object 160 bytes {bundle} [built] [./app.css] 1.18 KiB {bundle} [built] [./app/app-routing.module.ts] 688 bytes {bundle} [built]
[./app/app.component.html] 62 bytes {bundle} [built]
[./app/app.component.ts] 354 bytes {bundle} [built]
[./app/app.module.ts] 3.22 KiB {bundle} [built]
[./app/home/home.module.ts] 710 bytes {0} [built]
[./main.ts] 1.84 KiB {bundle} [built]
[@angular/core] external "@angular/core" 42 bytes {bundle} [built] [nativescript-angular/nativescript.module] external "nativescript-
angular/nativescript.module" 42 bytes {bundle} [built]
[nativescript-angular/platform] external "nativescript-angular/platform" 42
bytes {bundle} [built] [tns-core-modules/application] external "tns-core-
modules/application" 42 bytes {bundle} [built]
[tns-core-modules/bundle-entry-points] external "tns-core-modules/bundle-entry-points" 42
bytes {bundle} [built]
[tns-core-modules/ui/frame] external "tns-core-
modules/ui/frame" 42 bytes {bundle} [built]
[tns-core-modules/ui/frame/activity] external "tns-core-
modules/ui/frame/activity" 42 bytes {bundle} [built]
+ 15 hidden modules Webpack compilation complete. Watching for file changes.
Webpack build done!
Project successfully prepared (android)
Start sending initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-
b02f-3dc6d4ee0e1f).
Successfully sent initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-b02f-3dc6d4ee0e1f).
LOG from device Bala Honor Holly: HMR: Hot Module Replacement Enabled. Waiting for signal.
LOG from device Bala Honor Holly: Angular is running in the development mode.
Call enableProdMode() to enable the production mode.出力
スキャン後、デバイスにBlankNgAppが表示されます。以下に示します-

デバイスでアプリを実行する
アプリケーションで接続されたデバイスをテストする場合は、次の構文を使用して検証できます-
'tns device <Platform> --available-devices'その後、以下のコマンドを使用してアプリを実行できます-
tns run上記のコマンドは、アプリをローカルでビルドし、AndriodまたはiOSデバイスにインストールするために使用されます。Androidシミュレーターでアプリを実行する場合は、次のコマンドを入力します-
tns run androidiOSデバイスの場合、以下のコマンドに従うことができます-
tns run iosこれにより、Android / iOSデバイスでアプリが初期化されます。これについては、次の章で詳しく説明します。
LiveSync
NativeScriptは、アプリケーションの変更をプレビューアプリケーションにリアルタイムで同期します。お気に入りのエディターを使用してプロジェクトを開きましょう(視覚化を向上させるには、Visual Studio Codeが理想的です)。コードにいくつかの変更を追加して、LiveSyncでそれがどのように検出されるかを見てみましょう。
ここでファイルapp.cssを開くと、以下のコンテンツが含まれます-
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/blue.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */ここで、importステートメントはアプリの配色を示しています。青い配色をに変更しましょうbrown 以下に指定する配色-
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */デバイスのアプリケーションが更新され、以下に示すように茶色のActionBarが表示されます。
出力
以下はBlankNgAppホームページ-茶色のテーマです。

NativeScriptは、複雑なタブベースのアプリケーションに対して、単純な空白でありながら完全に機能するアプリケーションを作成するための既製のテンプレートを多数提供します。
テンプレートを使用する
前に学んだように、新しいアプリケーションはを使用して作成できます create tnsコマンドのサブコマンド。
tns create <app-name> --template <tns-template-name>ここに、
tns-template-name テンプレートの名前です。
JavaScriptを使用して、1ページでカスタムスタイルのないテンプレートを作成する場合は、次のコマンドを使用します-
tns create <app-name> --template tns-template-blank上記の同じテンプレートは、TypeScriptを使用して次のように作成できます-
tns create <app-name> --template tns-template-blank-tsナビゲーションテンプレート
ナビゲーションテンプレートは、中程度から複雑なアプリケーションを作成するために使用されます。事前設定されたものが付属していますSideDrawer いくつかのページを持つコンポーネント。 SideDrawerコンポーネントには、ナビゲーションUIまたは一般的な設定の非表示ビューが含まれています。以下のコマンドを使用して、ナビゲーションベースのアプリケーションを作成します-
tns create <app-name> --template tns-template-drawer-navigationタブナビゲーションテンプレート
タブナビゲーションテンプレートは、タブベースのアプリケーションを作成するために使用されます。事前設定されたものが付属していますTabViewいくつかのページを持つコンポーネント。以下のコマンドを使用して、タブベースのアプリケーションを作成します-
tns create <app-name> --template tns-template-tab-navigationマスター-詳細テンプレート
マスター-詳細テンプレートは、リスト内のすべてのアイテムの詳細ページとともにリストベースのアプリケーションを作成するために使用されます。
tns create <app-name> --template tns-template-master-detailカスタムテンプレート
単純なカスタマイズされたテンプレートを作成するには、空白のテンプレートのクローンを作成する必要があります。ご存知のとおり、NativeScriptはJavaScript、TypeScript、Angular、Vue.jsテンプレートをサポートしているため、任意の言語を選択してカスタマイズしたものを作成できます。
たとえば、以下のコマンドを使用して、gitリポジトリからシンプルでカスタマイズされたテンプレートのクローンを作成します-
git clone https://github.com/NativeScript/template-blank-ts.gitこれで、モバイルアプリの構造が作成されるため、変更を加えてAndroid / iOSデバイスを実行できます。この構造はガイドラインのリストに基づいています。ガイドラインを簡単に見てみましょう。
構造
カスタマイズしたテンプレートは、次の要件を満たしている必要があります-
アプリのルートフォルダー内にコードを配置しないでください。
別のフォルダを作成し、その中に機能領域を追加します。
ページ、ビューモデル、およびサービスは、機能領域に配置する必要があります。これは、きちんとしたクリーンなコードを作成するのに役立ちます。
ページフォルダを作成し、.ts、.xml、.scss / cssなどのファイル内に配置します。
package.json
Place package.json file in the root folder of your app template. Provide a value for the name property using the format −
{
"name": "tns-template-blank-ts",
displayName": "template-blank",
}Assign a value for the version property. It is defined below −
"version": "3.2.1",Assign a value for the main property specifying the primary entry point to your app. It is defined below −
"main": "app.js",Assign a value for the android property. It is defined below −
"android": {
"v8Flags": "--expose_gc"
},The repository property should be specified inside your code as follows −
"repository": {
"type": "git",
"url": "https://github.com/NativeScript/template-master-detail-ts"
},Style
Import styles and themes in your app template using the below syntax −
@import '~nativescript-theme-core/scss/light';We can also assign custom background color using the below code −
/* Colors */
$background: #fff;
$primary: lighten(#000, 13%);NativeScript provides a large set of user interface components and are called as ‘widgets’. Each widget does a special task and comes with a set of methods. Let’s understand NativeScript widgets in detail in this section.
Button
Button is a component to execute tap event action. When a user taps the button it performs the corresponding actions. It is defined below −
<Button text="Click here!" tap="onTap"></Button>Let us add the button in our BlankNgApp as below −
Step 1
Open the src\app\home\home.component.html. This is the UI design page of our home component.
Step 2
Add a button inside the GirdLayout component. The complete code is as follows −
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Output
Below is the output of the button −

Step 3
We can style the button using CSS as specified below −
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Here, −primary class is used to represent the primary button.
Output
Below is the output of ButtonPrimary −

Step 4
NativeScript provides formatted option to provide custom icons in the button. The sample code is as follows −
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Here,
 specifies the location of the icon in the font, FontAwesome. Download the latest Font Awesome font and place the fontawesome-webfont.ttf in src\fonts folder.
Output
Below is the output of ButtonPrimary −

Step 5
Rounded button can be created using the below syntax −
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Output
Below is the output of ButtonPrimary −

Label
Label component is used to display static text. Change the home page as below −
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>ここで、ラベルが画面の幅を超えている場合、textWrapはラベルのコンテンツをラップします。
出力
以下はラベルの出力です-

テキストフィールド
TextFieldコンポーネントは、ユーザーから情報を取得するために使用されます。以下のようにホームページを変更しましょう−
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>ここに、
色はテキストの色を表します
backgroundColorは、テキストボックスの背景を表します
高さはテキストボックスの高さを表します
出力
以下はテキストフィールドの出力です-

TextView
TextViewコンポーネントは、ユーザーから複数行のテキストコンテンツを取得するために使用されます。以下のようにホームページを変更しましょう−
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>ここで、maxLengthは、TextViewで受け入れられる最大長を表します。
出力
以下はTextViewの出力です-

検索バー
このコンポーネントは、クエリの検索やリクエストの送信に使用されます。以下に定義されています-
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
スタイルを適用できます-
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>以下はSearchBarStyleの出力です-

スイッチ
スイッチは、オプションから選択するためのトグルに基づいています。デフォルトの状態はfalseです。以下に定義されています-
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>上記のプログラムの出力を以下に示します-

スライダー
スライダーは、数値範囲を選択するためのスライドコンポーネントです。以下に定義されています-
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>上記のプログラムの出力を以下に示します-

進捗
進行状況ウィジェットは、操作の進行状況を示します。現在の進捗状況はバーで表されます。以下に定義されています-
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>以下はProgressウィジェットの出力です-

ActivityIndicator
ActivityIndicatorは、進行中のタスクを表示します。以下に定義されています-
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>以下はActivityIndicatorの出力です-

画像
画像ウィジェットは、画像を表示するために使用されます。'ImageSource'URLを使用してロードできます。以下に定義されています-
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>画像ウィジェットの出力は次のとおりです-

WebView
WebViewはWebページを表示します。WebページはURLを使用してロードできます。以下に定義されています-
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>上記のコードの出力は次のとおりです-

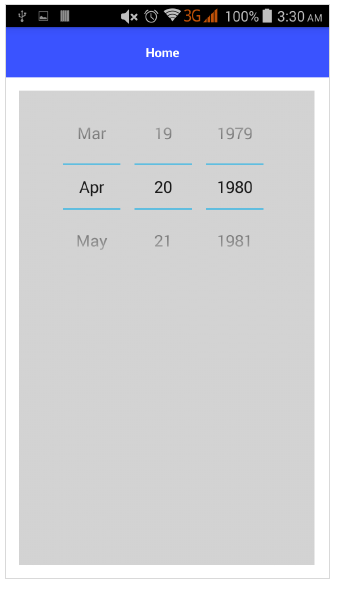
DatePicker
DatePickerコンポーネントは、日付を選択するために使用されます。以下に定義されています-
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>DatePickerコンポーネントの出力は次のとおりです-

TimePicker
TimePickerコンポーネントは、時間を選択するために使用されます。以下に定義されています-
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>以下はTimePickerコンポーネントの出力です-

NativeScriptは、UIウィジェットコンポーネントをレイアウトすることのみを目的として、コンテナコンポーネントのコレクションを提供します。レイアウトコンテナは親コンポーネントとして機能し、1つ以上の子コンポーネントを持つことができます。レイアウトコンテナのすべての子コンポーネントは、その親レイアウトコンテナによって提供される手法に基づいて配置できます。
NativeScriptは6つのレイアウトコンテナをサポートしており、それらは次のとおりです。
絶対レイアウトコンテナ
ドックレイアウトコンテナ
グリッドレイアウトコンテナ
スタックレイアウトコンテナ
レイアウトコンテナをラップします
FlexBoxレイアウトコンテナ
この章では、すべてのレイアウトコンテナの概念について詳しく学びましょう。
絶対レイアウト
AbsoluteLayoutコンテナは、NativeScriptで最も単純なレイアウトコンテナです。AbsoluteLayoutは子に制約を適用せず、左上隅を原点とする2次元座標系を使用して子をその中に配置します。
AbsoluteLayoutは、子の4つのプロパティを使用してそれらを配置し、次のようになります。
top −原点からy方向に下向きに移動する子の配置を定義します。
left −原点からx方向に横方向に移動する子の配置を定義します。
width −子の幅を定義します。
height −子供の身長を定義します。
以下のように、アプリケーションのホームページにAbsoluteLayoutコンテナを追加しましょう-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<AbsoluteLayout width="200" height="300" backgroundColor="blue">
<Label text="Top Left" left="0" top="0" width="100" height="150" backgroundColor="green">
</Label>
<Label text="Top Right" left="100" top="0" width="100" height="150" backgroundColor="blue"></Label>
<Label text="Bottom Left" left="0" top="150" width="100" height="150" backgroundColor="orange">
</Label>
<Label text="Bottom Right" left="100" top="150" width="100" height="150" backgroundColor="red"></Label>
</AbsoluteLayout>出力
AbsoluteLayoutの出力は次のとおりです-

DockLayout
Docklayoutコンテナコンポーネントを使用すると、子をその中にドッキングできます。コンテナの両側(上、下、左、右)は、子コンポーネントをドッキングできます。DockLayoutコンテナは、子のdockプロパティを使用して、子を正しくドッキングします。
dockプロパティの可能な値は次のとおりです-
top −レイアウトコンテナは、子コンポーネントを上隅にドッキングします。
bottom −レイアウトコンテナは、子コンポーネントを下隅にドッキングします。
left −レイアウトコンテナは、子コンポーネントを左隅にドッキングします。
right −レイアウトコンテナは、子コンポーネントを右隅にドッキングします。
デフォルトでは、 DockLayoutコンテナは最後の子コンポーネントをドッキングします。StretchLastChildプロパティをゼロに設定することでオーバーライドできます。
追加しましょう DockLayout 以下のように、アプリケーションのホームページのコンテナ-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<DockLayout width="250" height="300" backgroundColor="blue" stretchLastChild="false">
<Label text="left" dock="left" width="50" backgroundColor="green"></Label>
<Label text="top" dock="top" height="50" backgroundColor="orange"></Label>
<Label text="right" dock="right" width="50" backgroundColor="red"></Label<
<Label text="bottom" dock="bottom" height="50"
backgroundColor="orange"></Label>
</DockLayout>出力
以下はDockLayoutの出力です-

グリッドレイアウト
GridLayoutコンテナコンポーネントは、複雑なレイアウトコンテナの1つであり、行と列を含む表形式で子要素を配置します。デフォルトでは、1つの行と1つの列があります。以下の特性があります-
columns−、で区切られた各列のデフォルト幅を表すために使用されます。可能な値は、number、*、およびautoキーワードです。
どこ、
数値は絶対列幅を示します。
他の列に対する列の幅を示します。列幅が他の列に対して何倍になるかを示すために、数字を前に付けることができます。たとえば、2 *は、列の幅が最小の列の幅の2倍であることを示します。
autoは、最も幅の広い子と同じ幅の列の幅を示します。
たとえば、*、2 *は2つの列を意味し、2番目は最初の列の2倍のサイズになります。
rows −、で区切られた各行のデフォルトの高さを表すために使用されます。値の表現は列に似ています。
GridLayoutは、子の以下に指定されたプロパティを使用して子をレイアウトします-
row −行番号
rowSpan −子コンテンツがレイアウト内にまたがる行の総数。
colSpan −子コンテンツがレイアウト内にまたがる列の総数。
以下のように、アプリケーションのホームページにGridLayoutコンテナを追加しましょう-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="50, auto, *" rows="50, auto, *" width="210" height="210"
backgroundColor="blue">
<Label text="Row: 0; Column 0" row="0" col="0" backgroundColor="green"></Label>
<Label text="Row: 0; Column 1" row="0" col="1" colSpan="1" backgroundColor="brown"></Label>
<Label text="Row: 1; Column 0" row="1" col="0" rowSpan="1" backgroundColor="red"></Label>
<Label text="Row: 1; Column 1" row="1" col="1" backgroundColor="orange"></Label>
</GridLayout>出力
以下はGridLayoutの出力です-

StackLayout
StackLayoutは、子を水平または垂直に1次元の線で編成します。レイアウトオプションを使用して、レイアウト内のスペースに基づいてサイズを変更できます。水平または垂直の方向を指定するために使用できるorientationプロパティがあります。
以下のように、アプリケーションのホームページにStackLayoutコンテナを追加しましょう-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout orientation="vertical" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="50" height="50" backgroundColor="green"></Label>
<Label text="Label2" width="50" height="50" backgroundColor="brown"></Label>
<Label text="Label3" width="50" height="50" backgroundColor="red"></Label>
<Label text="Label4" width="50" height="50" backgroundColor="orange"></Label>
</StackLayout>出力
StackLayoutの出力は次のとおりです-

WrapLayout
WrapLayoutは、新しい行または列のコンテンツをラップするために使用されます。
次の3つの特性があります-
orientation −水平または垂直に表示します。
itemWidth −各子のレイアウト幅。
itemHeight −各子のレイアウトの高さ。
以下のように、アプリケーションのホームページにWrapLayoutコンテナを追加しましょう-
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <WrapLayout orientation="horizontal" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="70" height="70" backgroundColor="green"></Label>
<Label text="Label2" width="70" height="70" backgroundColor="brown"></Label
<Label text="Label3" width="70" height="70" backgroundColor="red"></Label>
<Label text="Label4" width="70" height="70" backgroundColor="orange"></Label>
</WrapLayout>出力

Flexboxレイアウト
FlexboxLayoutコンテナコンポーネントは、高度なレイアウトコンテナの1つです。単純なレイアウトを非常に複雑で洗練されたレイアウトにレンダリングするオプションを提供します。これはCSSFlexboxに基づいています。
FlexboxLayoutコンポーネントには多くのプロパティがあり、それらは次のとおりです。
flexDirection
これは、子コンポーネントが配置される方向を表します。flexDirectionの可能な値は次のとおりです-
row −子コンポーネントは並べて配置されます。
row-reverse −子コンポーネントは並べて配置されますが、逆方向に配置されます。
column −子コンポーネントは上下に配置されます。
column-reverse −子コンポーネントは上下に配置されますが、方向は逆になります。
以下のように、アプリケーションのホームページにFlexLayoutコンテナを追加しましょう-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>出力
以下は、FlexLayout – Row −の出力です。

ここで、flexDirection値を行から行反転に変更し、それがレイアウトにどのように影響するかを確認しましょう。
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <FlexboxLayout flexDirection="row-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>出力
以下は、Flex Layout-Row Reverse-の出力です。

flexDirectionの値をrow-reverseからcolumnに変更し、それがレイアウトにどのように影響するかを確認しましょう。
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>出力
FlexLayout –列の出力を以下に示します-

flexDirectionの値をcolumnからcolumn-reverseに変更し、それがレイアウトにどのように影響するかを確認しましょう。
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>出力
以下は、FlexLayout – Column Reverse −の出力です。

flexWrap
これは、子コンポーネントが単一の行/列でレンダリングされるか、flexDirectionで設定された方向に折り返されることによって複数の行に流れるかを表します。
可能な値は次のとおりです-
wrap −指定された方向(flexDirection)に使用可能なスペースがない場合、子コンポーネントをラップします。
wrap-reverse −コンポーネントが反対方向に流れることを除いて、ラップと同じです。
flexWrapプロパティを追加してから、その値をwrapとして設定しましょう。また、以下に指定されているように、さらに3つの子を追加します-
<ActionBar>
<Label text="Home"></Label>
&tl;/ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>出力
以下はflexWrapの出力です-

JustifyContent
これは、子コンポーネントが相互にどのように配置されているか、および全体的な構造を表しています。以下に指定する3つのプロパティがあります-
flex-end −子コンポーネントをエンドラインに向かってパックします。
space-between −一列に均等に分散することにより、子コンポーネントをパックします。
space-around − space-betweenに似ていますが、子コンポーネントを一列に均等に分散し、それらの周りに等間隔で配置することを除いて。
justifyContentも追加して、その動作を確認しましょう-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap" justifyContent="space-around">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>出力
以下は、Flex Layout – JustifyContent −の出力です。

FlexLayoutコンテナは、子にさらに2つのプロパティを提供して、縮小する順序と機能を指定します。それらは次のとおりです-
order −FlexLayoutコンテナの子がレンダリングされる順序を決定します。
flexShrink −レベル0に縮小する子供たちの能力を決定します。
ナビゲーションを使用すると、ユーザーは目的の画面にすばやくスワイプしたり、アプリ内を移動したり、特定のアクションを実行したりできます。ナビゲーションコンポーネントは、単純なボタンクリックを使用してより複雑なパターンへのナビゲーションを実装するのに役立ちます。
ナビゲーションは、NativeScriptのコアバージョンとAngularバージョンで大幅に異なります。コアフレームワークナビゲーションはナビゲーションプロセスの基盤ですが、NativeScriptのAngularモデルはコアナビゲーションの概念を採用し、それを拡張してAngularフレームワークと互換性を持たせています。
この章では、コアナビゲーションの概念とナビゲーションの角度の採用の両方を見てみましょう。
コアコンセプト
この章では、コアNativeScriptでナビゲーションがどのように機能するかを理解しましょう。
NativeScriptでは、ナビゲーションは、以下に指定されているように、適用される方向に基づいて4つの異なるカテゴリに分割されます-
フォワードナビゲーション
後方ナビゲーション
横方向のナビゲーション
下部ナビゲーション
フォワードナビゲーション
フォワードナビゲーションとは、階層の次のレベルの画面にユーザーをナビゲートすることです。これは、2つのNativeScriptコンポーネントに基づいています。Frame そして Page.
Frame
フレームは、ナビゲーションのルートレベルコンポーネントです。表示されるコンテナではありませんが、ページ間の遷移のコンテナとして機能します。
簡単な例は次のとおりです-
<Frame id="featured" defaultPage="featured-page" />ここに、
フレームは、注目ページのページコンポーネントに移動(またはロード)してレンダリングします。
Page
ページはフレームコンポーネントの隣にあり、UIコンポーネントのコンテナとして機能します。簡単な例を以下に定義します-
<Page loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<AbsoluteLayout>
<Label text="Label"/<
<Button text="navigate('another-page')" tap="onTap"/>
</AbsoluteLayout>
</Page>ここに、
最初に、Pageは画面のすべてのUIコンポーネントをロードし、それをレンダリングします。
ユーザーがボタンをクリックすると、ユーザーは次の場所に移動します。 another-page ページ。
後方ナビゲーション
後方ナビゲーション方式では、1つのアプリ内または異なるアプリ間で画面を後方に移動できます。前方ナビゲーションの反対方向です。単純なgoBack()メソッドを使用して、前のページに戻ります。
以下に定義されています-
<Page class="page" loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="Back" tap="goBack"/>
</StackLayout>
</Page>ここに、
goBack() ユーザーがボタンをタップすると、メソッドがトリガーされます。 goBack() 利用可能な場合は、ユーザーを前のページに移動します。
ラテラルナビゲーション
横方向のナビゲーションとは、同じ階層レベルの画面間のナビゲーションを指します。ハブパターンに基づいています。これは、BottomNavigation、Tabs、TabView、SideDrawer、ModalViewなどの特定のナビゲーションコンポーネントを介して有効になります。
簡単な例を以下に定義します-
<Page class="page" xmlns="http://www.nativescript.org/tns.xsd">
<ActionBar title="Hub" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('featured-page')" tap="navigateToFeatured" />
<Button class="btn btn-primary" text="navigate('search-page')" tap="navigateToSearch" />
</StackLayout>
</Page>ここに、
navigateToFeatured 関数はnavigate()メソッドを使用して、ユーザーを注目のページにナビゲートします。
同様に、 navigateToSearch 関数はユーザーを検索ページにナビゲートします。
ハブページには、ページ画面で使用可能なナビゲートメソッドを使用してアクセスすることもでき、goBack()メソッドを使用してハブページから移動することもできます。
簡単な例は次のとおりです-
<Page class="page">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('hub-page')" tap="navigateToHub" />
<Button class="btn btn-primary" text="goBack()" tap="goBack" />
</StackLayout>
</Page>下部とタブのナビゲーション
モバイルアプリのナビゲーションの最も一般的なスタイルは、タブベースのナビゲーションです。タブナビゲーションは、画面の下部またはヘッダーの下の上部に配置されています。これは、TabViewおよびBottomNavigationコンポーネントを使用して実現されます。
角度ベースのナビゲーション
NativeScriptは、ナビゲーションの概念を拡張して、Angularルーティングの概念に対応します。NativeScriptは、Angular RouterModuleを拡張することにより、新しいモジュール、NativeScriptRouterModuleを提供します。
NativeScript角度ナビゲーションの概念は、以下のセクションに分類できます-
page-router-outletタグ
魅力的なnsRouterLink
RouterExtensionクラス
カスタムRouterReuseStrategy
このセクションでは、上記のすべての角度ナビゲーションについて学びましょう。
ページルーターアウトレット
前に学習したように、page-router-outletはAngularのrouter-outletに代わるものです。page-router-outletは、Nativescriptコアナビゲーションフレームワークのフレームおよびページ戦略をラップします。各page-router-outletは新しいFrameコンポーネントを作成し、outletで構成された各コンポーネントはPageコンポーネントを使用してラップされます。次に、ネイティブのナビゲート方法を使用して、別のページ/ルートにナビゲートします。
ルーターリンク(nsRouterLink)
nsRouterLinkは、AngularのRouterLinkに代わるものです。これにより、UIコンポーネントはルートを使用して別のページにリンクできます。nsRouterLinkは、以下の2つのオプションも提供します-
pageTransition−ページ遷移アニメーションを設定するために使用されます。trueは、デフォルトの遷移を有効にします。falseは、遷移を無効にします。スライド、フェードインなどの特定の値は、特定の遷移を設定します。
clearHistory − trueは、nsRouterLinkのナビゲーション履歴をクリアします。
簡単なサンプルコードは次のとおりです-
<Button text="Go to Home" [nsRouterLink]="['/home']"
pageTransition="slide" clearHistory="true"></Button>ルーター拡張
NativeScriptはRouterExtensionsクラスを提供し、コアNativeScriptのナビゲーション機能を公開します。
RouterExtensionsによって公開されるメソッドは次のとおりです-
navigate
navigateByUrl
back
canGoBack
backToPreviousPage
canGoBackToPreviousPage
RouterExtensionsを使用した簡単なサンプルコードは次のとおりです。
import { RouterExtensions } from "nativescript-angular/router";
@Component({
// ...
})
export class HomeComponent {
constructor(private routerExtensions: RouterExtensions) { }
}カスタムルート再利用戦略
NativeScriptは、カスタムルート再利用戦略(RouterReuseStrategy)を使用して、モバイルアプリケーションのアーキテクチャに対応します。モバイルアプリケーションは、Webアプリケーションと比較して特定の面で異なります。
たとえば、ユーザーがページから離れるとページを破棄し、ユーザーがページに移動するとページを再作成できます。ただし、モバイルアプリケーションでは、ページは保持され、再利用されます。これらの概念は、ルーティングの概念を設計する際に考慮されます。
ルート
NativeScriptAngularアプリケーションの簡単なルーティングモジュールは次のようになります-
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
import { SearchComponent } from "./search.component";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", component: HomeComponent },
{ path: "search", component: SearchComponent },
];
@NgModule({
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
})
export class AppRoutingModule { }ここに、
ルーティングモジュールは、ごくわずかな例外を除いて、Angularバージョンと非常によく似ています。実際には、NativeScriptは、Angularフレームワークと同様の方法で公開することにより、コアナビゲーション戦略を使用します。
すべてのGUIアプリケーションで、イベントはユーザーとの対話を可能にする非常に重要な役割を果たします。ユーザーがアプリケーションを操作するたびに、イベントが発生し、対応するアクションが実行されます。
たとえば、ユーザーがアプリケーションのログインページで[ログイン]ボタンをクリックすると、ログインプロセスがトリガーされます。
イベントには2人の俳優が関与します-
Event sender −実際のイベントを発生させるオブジェクト。
Event listener −関数。特定のイベントをリッスンし、イベントが発生したときに実行されます。
観測可能なクラス
これは、イベントを処理するための事前定義されたクラスです。以下に定義されています-
const Observable = require("tns-core-modules/data/observable").Observable;NativeScriptでは、ほとんどすべてのオブジェクトがObservableクラスから派生しているため、すべてのオブジェクトがイベントをサポートします。
イベントリスナー
この章では、オブジェクトを作成し、イベントリスナーをオブジェクトに追加する方法を理解しましょう。
ステップ1
以下に指定するように、イベントを生成するために使用されるボタンを作成します-
const Button = require("tns-core-modules/ui/button").Button;
const testButton = new Button();ステップ2
次に、以下に指定されているようにボタンにテキストを追加します-
testButton.text = "Click";ステップ3
以下に指定するように、onTap関数を作成します-
let onTap = function(args) {
console.log("you clicked!");
};ステップ4
次に、以下に指定するように、tapイベントをonTap関数にアタッチします-
testButton.on("tap", onTap, this);イベントリスナーを追加する別の方法は次のとおりです-
testButton.addEventListener("tap", onTap, this);ステップ5
イベントを添付する別の方法は、以下に指定するUI自体を使用することです。
<Button text="click" (tap)="onTap($event)"></Button>ここに、
$ eventのタイプはEventDataです。EventDataには2つのプロパティが含まれており、それらは次のとおりです。
Object−イベントを発生させるために使用される監視可能なインスタンス。このシナリオでは、それはButtonオブジェクトです。
EventName−イベント名です。このシナリオでは、タップイベントです。
ステップ6
最後に、イベントリスナーは、以下に指定されているように、いつでもデタッチ/削除できます。
testButton.off(Button.onTap);以下に示すように、別の形式を使用することもできます-
testButton.removeEventListener(Button.onTap);BlankNgAppの変更
NativeScriptのイベントをよりよく理解するために、BlankNgAppアプリケーションを変更してみましょう。
ステップ1
ホームコンポーネントのUIを開き、 src/app/home/home.component.html 以下のコードを追加します-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout>
<Button text='Fire an event' class="-primary" color='gray' (tap)='onButtonTap($event)'></Button>
</StackLayout>ここに、
タップはイベントで、ボタンはイベントレイザーです。
onButtonTapはイベントリスナーです。
ステップ2
ホームコンポーネントのコードを開き、 ‘src/app/home/home.component.ts’ 以下のコードを更新します-
import { Component, OnInit } from "@angular/core";
import { EventData } from "tns-core-modules/data/observable";
import { Button } from "tns-core-modules/ui/button"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData): void {
console.log(args.eventName);
const button = <Button>args.object;
console.log(button.text);
}
}ここに、
新しいイベントリスナーonButtonTapが追加されました。
イベント名を印刷し、テキストをタップしてボタンを押し、コンソールでイベントを発生させます。
ステップ3
アプリケーションを実行し、ボタンをタップします。以下の行をコンソールに出力します。
LOG from device <device name>: tap
LOG from device <device name>: Fire an eventデータバインディングは、NativeScriptでサポートされている高度な概念の1つです。NativeScriptは、Angularデータバインディングの概念に可能な限り準拠しています。データバインディングにより、UIコンポーネントは、プログラミング作業なしでアプリケーションデータモデルの現在の値を表示/更新できます。
NativeScriptは、2種類のデータバインディングをサポートしています。それらは次のとおりです-
One-Way data binding −モデルが変更されるたびにUIを更新します。
Two-Way data binding−UIとモデルを同期します。モデルが更新されるたびに、UIは自動的に更新され、UIがユーザーからデータを取得する(UIが更新される)たびに、モデルが更新されます。
このセクションでは、両方の概念を学びましょう。
一方向のデータバインディング
NativeScriptは、UIコンポーネントで一方向のデータバインディングを有効にする簡単なオプションを提供します。一方向のデータバインディングを有効にするには、ターゲットUIのプロパティに角かっこを追加してから、必要なモデルのプロパティを割り当てます。
たとえば、Labelコンポーネントのテキストコンテンツを更新するには、UIコードを次のように変更します-
<Label [text]='this.model.prop' />ここに、
this.model.prop モデルのプロパティthis.modelを参照します。
一方向のデータバインディングを理解するためにBlankNgAppを変更しましょう。
ステップ1
次のように、新しいモデルUser(src / model / user.ts)を追加します-
export class User {
name: string
}ステップ2
コンポーネントのUIを開き、 src/app/home/home.component.html 以下のようにコードを更新します-
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>ここに、
ラベルのテキストは、ユーザーモデルのプロパティ名に設定されます。
ボタンタップイベントはonButtonTapメソッドにアタッチされます。
ステップ3
ホームコンポーネントのオープンコード、 src/app/home/home.component.ts 以下のようにコードを更新します-
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}ここに、
ユーザーモデルがインポートされます
ユーザーオブジェクトはコンポーネントのコンストラクターで作成されます
onButtonTapイベントが実装されています。onButtonTapを実装すると、Userオブジェクトが更新され、プロパティの名前がUser2として設定されます。
ステップ4
アプリケーションをコンパイルして実行し、ボタンをクリックしてモデルを変更すると、自動的に変更されます Label テキスト。
アプリケーションの初期状態と最終状態は次のとおりです。
初期状態
一方向のデータバインディングの初期状態を以下に示します-

最終状態
一方向のデータバインディングの最終状態を以下に示します-

双方向データバインディング
NativeScriptは、高度な機能のための双方向データバインディングも提供します。モデルデータをUIにバインドし、UIで更新されたデータをモデルにバインドします。
双方向のデータバインディングを行うには、ngModelプロパティを使用してから、以下のように[]と()で囲みます。
<TextField [(ngModel)] = 'this.user.name'></TextField>双方向のデータバインディングをよりよく理解するために、BlankNgAppアプリケーションを変更してみましょう。
ステップ1
NativeScriptFormsModuleをHomeModuleにインポートします(src/app/home/home.module.ts)以下に指定されているように-
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }ここに、
NativeScriptFormsModuleは、双方向のデータバインディングを有効にします。そうしないと、双方向のデータバインディングが期待どおりに機能しません。
ステップ2
以下のようにホームコンポーネントのUIを変更します-
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>ここに、
ラベルコンポーネントのテキストプロパティは、一方向のデータバインディングで設定されます。モデルユーザーが更新されると、そのテキストプロパティが自動的に更新されます。
TextFieldコンポーネントは、ngModelをthis.user.nameとして設定します。モデルユーザーが更新されると、そのテキストプロパティが自動的に更新されます。同時に、ユーザーがTextFieldの値を変更すると、モデルも更新されます。モデルが更新されると、Labelのテキストプロパティの変更もトリガーされます。したがって、ユーザーがデータを変更すると、そのデータはLabelのtextプロパティに表示されます。
ステップ3
アプリケーションを実行し、テキストボックスの値を変更してみてください。
アプリケーションの初期状態と最終状態は、以下に指定されているようになります-
初期状態
双方向データバインディング–初期状態を以下に示します-

最終状態
双方向データバインディング–最終状態を以下に示します-

A NativeScriptモジュールは、単一のライブラリとしてパッケージ化され、関連する機能のセットが含まれています。NativeScriptフレームワークによって提供されるモジュールを学びましょう。
これには、NativeScriptフレームワークのコア機能が含まれています。この章のコアモジュールを理解しましょう。
応用
アプリケーションには、モバイルアプリケーションのプラットフォーム固有の実装が含まれています。単純なコアモジュールは以下に定義されています-
const applicationModule = require("tns-core-modules/application");コンソール
コンソールモジュールは、メッセージをログに記録するために使用されます。以下の方法があります-
console.log("My FirstApp project");
console.info("Native apps!");
console.warn("Warning message!");
console.error("Exception occurred");アプリケーションの設定
application-settingsモジュールには、アプリケーション設定を管理するためのメソッドが含まれています。このモジュールを追加するには、次のコードを追加する必要があります-
const appSettings = require("tns-core-modules/application-settings");アプリケーション設定で利用できる方法は次のとおりです。
setBoolean(key:string、value:boolean)-ブールオブジェクトを設定します
setNumber(key:string、value:number)-セット番号オブジェクト
setString(key:string、value:string)-文字列オブジェクトを設定します
getAllKeys()-保存されているすべてのキーが含まれます
hasKey(key:string)-キーが存在するかどうかを確認します
clear-保存された値をクリアします
remove-キーに基づいてエントリを削除します。
アプリケーション設定を使用した簡単な例は次のとおりです。
function onNavigatingTo(args) {
appSettings.setBoolean("isTurnedOff", false);
appSettings.setString("name", "nativescript");
appSettings.setNumber("locationX", 54.321);
const isTurnedOn = appSettings.getBoolean("isTurnedOn");
const username = appSettings.getString("username");
const locationX = appSettings.getNumber("locationX");
// Will return "not present" if there is no value for "noKey"
const someKey = appSettings.getString("noKey", "not present");
}
exports.onNavigatingTo = onNavigatingTo;
function onClear() {
// Removing a single entry via its key name
appSettings.remove("isTurnedOff");
// Clearing the whole settings
appSettings.clear();
}http
このモジュールは処理に使用されます http要求と応答。このモジュールをアプリケーションに追加するには、次のコードを追加します-
const httpModule = require("tns-core-modules/http");以下の方法でデータを送信できます-
getString−リクエストを行い、URLから文字列としてデータをダウンロードするために使用されます。以下に定義されています-
httpModule.getString("https://.../get").then(
(r) => {
viewModel.set("getStringResult", r);
}, (e) =>
{
}
);getJSON−JSONからデータにアクセスするために使用されます。以下に定義されています-
httpModule.getJSON("https://.../get").then((r) => {
}, (e) => {
});getImage−指定されたURLからコンテンツをダウンロードし、ImageSourceオブジェクトを返します。以下に定義されています-
httpModule.getImage("https://.../image/jpeg").then((r) => {
}, (e) => {
});getFile −URLとファイルパスの2つの引数があります。
URL −データをダウンロードします。
File path−URLデータをファイルに保存します。以下に定義されています-
httpModule.getFile("https://").then((resultFile) => {
}, (e) => {
});request−オプション引数があります。オプションを要求し、HttpResponseオブジェクトを返すために使用されます。以下に定義されています-
httpModule.request({
url: "https://.../get",
method: "GET"
}).then((response) => {
}, (e) => {
});画像ソース
image-sourceモジュールは画像の保存に使用されます。以下のステートメントを使用して、このモジュールを追加できます-
const imageSourceModule = require("tns-core-modules/image-source");リソースから画像をロードする場合は、以下のコードを使用してください-
const imgFromResources = imageSourceModule.fromResource("icon");ローカルファイルから画像を追加するには、以下のコマンドを使用します-
const folder = fileSystemModule.knownFolders.currentApp();
const path = fileSystemModule.path.join(folder.path, "images/sample.png");
const imageFromLocalFile = imageSourceModule.fromFile(path);画像をファイルパスに保存するには、以下のコマンドを使用します-
const img = imageSourceModule.fromFile(imagePath);
const folderDest = fileSystemModule.knownFolders.documents();
const pathDest = fileSystemModule.path.join(folderDest.path, "sample.png");
const saved = img.saveToFile(pathDest, "png"); if (saved) {
console.log(" sample image saved successfully!");
}タイマー
このモジュールは、特定の時間間隔でコードを実行するために使用されます。これを追加するには、を使用する必要がありますrequire −
const timerModule = require("tns-core-modules/timer");それは2つの方法に基づいています-
setTimeout−実行を遅らせるために使用されます。ミリ秒で表されます。
setInterval −特定の間隔で繰り返し適用するために使用されます。
痕跡
このモジュールはデバッグに役立ちます。ロギング情報を提供します。このモジュールは次のように表すことができます-
const traceModule = require("tns-core-modules/trace");アプリケーションで有効にする場合は、以下のコマンドを使用します-
traceModule.enable();ui / image-cache
image-cacheモジュールは、画像のダウンロード要求を処理し、ダウンロードされた画像をキャッシュするために使用されます。このモジュールは、次のように表すことができます-
const Cache = require("tns-core-modules/ui/image-cache").Cache;接続性
このモジュールは、接続されたネットワークの接続情報を受信するために使用されます。−として表すことができます
const connectivityModule = require("tns-core-modules/connectivity");機能モジュール
機能モジュールには、多くのシステム/プラットフォーム固有のモジュールが含まれます。重要なモジュールのいくつかは次のとおりです-
platform−デバイスに関する情報を表示するために使用されます。以下のように定義できます-
const platformModule = require("tns-core-modules/platform");fps-meter−1秒あたりのフレーム数をキャプチャするために使用されます。以下のように定義できます-
const fpsMeter = require("tns-core-modules/fps-meter");file-system−デバイスファイルシステムの操作に使用されます。以下に定義されています-
const fileSystemModule = require("tns-core-modules/file-system");ui/gestures −UIジェスチャを操作するために使用されます。
UIモジュール
UIモジュールには、UIコンポーネントとそれに関連する機能が含まれています。重要なUIモジュールのいくつかは次のとおりです-
frame
page
color
text/formatted-string
xml
styling
animation
npmパッケージは、ネイティブ機能を追加するために使用されます。このパッケージを使用して、プラグインをインストール、検索、または削除できます。このセクションでは、プラグインについて詳しく説明します。
コマンド
add −プラグインのインストールに使用されます。
update −指定されたプラグインを更新し、その依存関係を変更します。
remove −プラグインを削除します。
build −iOSまたはAndroidプロジェクト用のプラグインを構築するために使用されます。
create −プロジェクトのプラグインを作成します。
プラグインの追加
以下の構文は、新しいプラグインを追加するために使用されます-
tns plugin add <plugin-name>たとえば、nativescript-barcodescannerを追加する場合は、次のコードを使用できます-
tns plugin add nativescript-barcodescanner次の応答を見ることができます-
+ [email protected]
added 1 package from 1 contributor and audited 11704 packages in 8.76snpmモジュールを使用して上記のプラグインを追加することもできます-
npm install nativescript-barcodescannerこれで、NativeScript CLIはnpmからプラグインをダウンロードし、node_modulesフォルダー内に追加します。
プラグインを直接追加したい場合 package.json すべての依存関係の問題を解決するには、前のコマンドの代わりに以下のコマンドを使用できます-
npm i nativescript-barcodescanner開発中に開発者の依存関係をインストールする場合は、以下のコードを使用してください-
npm i tns-platform-declarations --save-devここに、
tns-platform-declarationsは、開発プロセス中にintelliSenseにのみ必要な開発者の依存関係です。
プラグインのインポート
今、私たちはインストールしました nativescript-barcodescanner plugin。以下のコマンドを使用して、プロジェクト内に追加しましょう-
const maps = require("nativescript-barcodescanner");
maps.requestPermissions();プラグインの更新
このメソッドは、指定されたプラグインを更新するために使用されるため、以前のプラグインをアンインストールし、新しいバージョンをインストールして、その依存関係を変更します。以下に定義されています-
tns plugin update <Plugin name version>プラグインの削除
プラグインを削除したい場合、必要がなければ、以下の構文を使用できます-
tns plugin remove <plugin-name>たとえば、上記でインストールされたnativescript-google-maps-sdkを削除する場合は、以下のコマンドを使用します-
tns plugin remove nativescript-barcodescanner次の応答を見ることができます-
Successfully removed plugin nativescript-barcodescannerプラグインの構築
これは、platforms / androidにあるプラグインのAndroid固有のプロジェクトファイルをビルドするために使用されます。以下のコマンドを使用して、nativescript-barcodescannerpuginを作成しましょう-
tns plugin build nativescript-barcodescannerプラグインの作成
NativeScriptプラグインは単純なJavaScriptモジュールです。これは、アプリケーションのsrc \ package.jsonファイル内で定義されています。このモジュールは、NativeScriptプラグイン開発用の新しいプロジェクトを作成するために使用されます。以下に定義されています-
tns plugin create <Plugin Repository Name> [--path <Directory>]このセクションでは、JavaScriptを使用したネイティブAPIへのアクセスの概要について説明します。
マーシャリング
NativeScriptランタイムは、AndroidプラットフォームとiOSプラットフォームの両方に暗黙的な型変換を提供します。この概念はマーシャリングとして知られています。たとえば、NativeScript-iOS paltformは、JavaScriptとObjective-Cのデータ型を同様に暗黙的に変換でき、Java / KotlinはJavaScriptプロジェクトの型と値に簡単にマッピングできます。各タイプのマーシャリングを1つずつ簡単に実行する方法を理解しましょう。
数値
iOSとAndroidの数値データ型をJavaScriptの数値に簡単に変換できます。iOSからJavaScriptへの単純な数値変換を以下に定義します-
console.log(`max(7,9) = ${max(7,9)}`);ここに、
ネイティブのmax()関数はJavaScript番号に変換されます。
Android環境
Javaは、byte、short、int、float、double、longなどのさまざまな数値タイプをサポートしています。JavaScriptには数値型しかありません。
以下に示す単純なJavaクラスについて考えてみます。
class Demo extends java.lang.Object {
public int maxMethod(int a,int b) {
if(a>b) {
return a;
} else {
return b;
}
}
}ここに、
上記のコードには、2つの整数引数が含まれています。以下に示すように、JavaScriptを使用して上記のコードオブジェクトを呼び出すことができます-
//Create an instance for Demo class
var obj = new Demo();
//implicit integer conversion for calling the above method
obj.maxMethod(7,9);文字列
Androidの文字列はjava.lang.stringで定義され、iOSの文字列はNSSringで定義されます。両方のプラットフォームでマーシャリングを実行する方法を見てみましょう。
アンドロイド
文字列は不変ですが、文字列バッファは可変文字列をサポートしています。
以下のコードは、単純なマッピングの例です-
//Create android label widget
var label = new android.widget.Label();
//Create JavaScript string
var str = "Label1";
//Convert JavaScript string into java label.setText(str);
// text is converted to java.lang.Stringブールクラスはjava.lang.Booleanで定義されています。このクラスは、ブール値をオブジェクトにラップします。ブール値を文字列に、またはその逆に簡単に変換できます。簡単な例は次のように定義されています-
//create java string
let data = new java.lang.String('NativeScript');
//map java String to JavaScript string,
let result = data.startsWith('N');
//return result
console.log(result);// trueiOS環境
NSStringクラスは不変ですが、そのサブクラスNSMutableStringは不変です。このクラスには、文字列を操作するためのメソッドのコレクションが含まれています。以下のように宣言されています-
class NSString : NSObject以下に示すような単純なobjective-c宣言について考えてみます。
NSString *str = @"nativescript";
//convert the string to uppercase
NSString *str1;
str1 = [str uppercaseString];
NSLog(@"Uppercase String : %@\n", str1 );NSStringsはJavaScript文字列に簡単にマッピングできます。
アレイ
このセクションでは、配列でマーシャリングを実行する方法について説明します。まず、iOS環境の例を見てみましょう。
配列宣言
class NSArray : NSObjectここに、
NSArrayは、配列と呼ばれるオブジェクトの順序付けられたコレクションを管理するために使用されます。静的配列を作成するために使用されます。そのサブクラスNSMutableArray 動的配列を作成するために使用されます。
NSArrayオブジェクトは、以下に示すように配列リテラルを使用して作成できると考えてください。
let array: NSArray = ["React","Vue","TypeScript"]これで、以下に示すように、この配列をJavaScriptにマップできます。
//create native array
let nsArr = NSArray.arrayWithArray("React","Vue","TypeScript"]);
//create simple javascript array
let jsArr = ["Hello,World","NativeScript"];
//Now compare the two arrays,
let compare = nsArr.isEqual(jsArr);
console.log(comapre);これにより、出力がfalseとして返されます。
Android配列宣言
Java配列はで定義されています java.util.Arrays。このクラスには、配列を操作するためのさまざまなメソッドが含まれています。例を以下に示します-
//javascript array
let data = [12,45,23,56,34,78,50];
//create java array
let result = ns.example.Math.maxElement(data);
console.log(result);クラスとオブジェクト
クラスとオブジェクトは、オブジェクト指向プログラミングの基本的な概念です。クラスはユーザー定義のプロトタイプです。オブジェクトはクラスのインスタンスです。クラスは、1つのタイプのすべてのオブジェクトに共通するプロパティまたはメソッドのセットを表します。両方のモバイル開発環境のネイティブクラスとオブジェクトを理解しましょう。
Android環境
JavaクラスとKotlinクラスには、完全なパッケージ名で示される一意の識別子があります。
例えば、
android.view.View−これは、画面レイアウトとユーザーとの対話のための基本的なユーザーインターフェイスクラスです。以下に示すように、JavaScriptでこのクラスにアクセスできます-
const View = android.view.View;まず、以下のステートメントを使用してクラスをインポートします-
import android.view.View;次に、以下のようにクラスを作成します-
public class MyClass {
public static void staticMethod(context) {
//create view instance
android.view.View myview = new android.view.View(context);
}
}上記の同じクラスで、以下のコードを使用してJavaScript関数にアクセスできます-
const myview = new android.view.View(context);同様に、java.langパッケージ内のインターフェース、定数、および列挙にアクセスできます。
iOS環境
Objective-Cクラスは、@ interfaceと@implementationの2つのセクションで定義されています。クラス定義はキーワードで始まります@interface 続いて interface(class)名前。Objective-Cでは、すべてのクラスはNSObjectと呼ばれる基本クラスから派生しています。
これは、すべてのObjective-Cクラスのスーパークラスです。Simple Circleクラスは、次のように定義されます。
@interface Circle:NSObject {
//Instance variable
int radius;
}
@end以下に示すように、1つのメソッドを持つクラスを考えてみましょう-
@interface MyClass : NSObject
+ (void)baseStaticMethod;
@endこのクラスは、以下のコードを使用してjavascriptに変換できます-
function MyClass() { /* native call */ };
Object.setPrototypeOf(MyClass, NSObject);
BaseClass.baseStaticMethod = function () { /* native call */ };JavaScript instanceof演算子は、オブジェクトが特定のクラスから継承されているかどうかを確認するために使用されます。これは次のように定義できます-
var obj = MyClass.alloc().init(); // object creation
console.log(obj instanceof NSObject); //return trueここに、
Objective-Cインスタンスは、alloc、init、またはnewメソッドを使用して作成されます。上記の例では、以下のように新しいメソッドを使用してオブジェクトの初期化を簡単に作成できます。
var obj = MyClass.new();同様に、静的メソッドとプロパティにアクセスできます。
アプリを作成して公開すると、Androidアプリケーションをすべてのユーザーが利用できるようになります。GooglePlayは堅牢なパブリッシングプラットフォームです。これは、Androidアプリケーションを公開し、世界中のすべてのユーザーに配布するのに役立ちます。この章では、ネイティブアプリをGooglePlayで公開する方法について説明します。
NativeScript Sidekick
SideKickはGUIクライアントであり、あらゆる種類のOSをサポートします。NativeScript CLIプロセスを簡素化し、モバイルアプリケーションの作成に役立ちます。
SidekickからGooglePlayConsoleにアプリを公開する
サイドキックのダウンロードとインストールは、OSによって異なります。Sidekickでアプリを実行するには、以下の手順に従ってください。
Step 1: Launch Sidekick
Sidekickを起動しましょう。下の画像のように見えます-

Step 2: Build your device
次に、デバイスからアプリを開き、ツールバーからビルドオプションを選択して、Androidを選択します。以下の画像のような応答が得られます-

Step 3: Properties
[プロパティ]タブをクリックして、Android構成を追加します。画面は以下のようになります-

Step 4: Plugins
Sidekickは、アプリケーションに依存しているプラグインを見つけるのに役立ちます。プラグインタブをクリックすると、以下が一覧表示されます-

Step 5: Android Certificates
アンドロイドから歯車アイコンをクリックし、参照オプションを選択してから、ファイルシステムに保存されている証明書を選択します。以下に示します-

それを選択したら、ダイアログボックスを閉じます。
Step 6: Build your application
最後に、ビルドタイプからローカルビルドオプションをクリックし、構成からリリースオプションを選択します。その後、アプリケーションをビルドします。
Step 7: Application package
ビルドが完了すると、パスが生成され、 apkファイル。アプリケーションパッケージの場所を保存します。このapkファイルは、GooglePlayストアにアップロードするために使用されます。
Step 8: Publish in Google Play
ツールバーから公開オプションを選択し、GooglePlayを選択します。次に、[GooglePlayストアのAndroid証明書の管理]ダイアログを追加します。以下に示します-

その後、ビルドタイプを選択し、サービスアカウントのJSONキーを指定してから、アルファ、ベータ、またはプロダクショントラックを選択し、最後に[アップロード]をクリックします。
GooglePlayでアプリを公開する
Google Play Consoleでアプリを公開するには、次の前提条件を満たしている必要があります。
前提条件
GooglePlayに登録する必要があります
有効なGooglePlay自己署名コード署名IDを持っています
アプリを公開するための手順
以下の手順は、GooglePlayストアでアプリをリリースする方法を理解するのに役立ちます。
Step 1: Login Google Play console
Google Play Consoleを開き、アカウントでログインします。
Step 2: Create an app
[すべてのアプリケーション]タブに移動し、[アプリケーションの作成]をクリックして、新しいアプリを作成します。次に、デフォルトの言語を追加し、アプリケーションのタイトルを最後に[続行]をクリックして先に進みます。
Step 3: Fill required fields
[ストアリスト]タブに移動して必要なフィールドに入力し、必要なアセットを入力してすべての変更を保存します。
Step 4: Price and distribution
[価格と配布]タブに移動し、すべての設定を完了して、すべての変更を保存します。
Step 5: Release your app
[アプリのリリース]タブを選択し、[アルファ]、[ベータ]を選択します。これは、アプリケーションのテストに使用されます。そして、プロダクショントラックを選択します。アプリをGooglePlayに公開するために使用されます。最後に、アプリケーションパッケージ(apk)を追加します。
Step 6: Review your app
これが最後のステップです。レビューで、問題がないか確認します。問題がない場合は、ロールアウトを確認してアプリを公開します。
この章では、ネイティブアプリをAppStoreで公開する方法について説明します。以下の手順を実行して、アプリを公開します。
前提条件
これを実行するには、次の前提条件が必要です-
配布用証明書
配布プロビジョニングプロファイル
iOS開発センターにバンドルIDを登録
iTunesConnectのアプリレコード
アプリを公開する手順
以下は、アプリを公開する手順です-
ステップ1:NativeScriptSidekickを開く
NativeScript Sidekickを起動し、Sidekickでアプリを開きます。
ステップ2:公開を選択する
ツールバーに移動し、ツールバーから公開オプションを選択します。以下に示します-

次に、Apple AppStoreオプションを選択します。下の画像のように見えます-

ステップ3:iOSのプロビジョニングと証明書を管理する
Apple App Storeの歯車アイコンをクリックし、参照オプションを選択して詳細を追加します。

ステップ4:アプリを作成する
次に、ビルドオプションをクリックしてアプリをビルドし、プロセスが完了するまで待ちます。
ステップ5:資格情報を提供する
これが最後のステップです。アカウントにAppleのユーザー名とパスワードを指定し、[アップロード]をクリックして確認メッセージを確認します。レビューのためにアプリを送信する場合は、iTunesConnectにアクセスして送信してください。
テストは、アプリケーションの開発ライフサイクルにおいて非常に重要なフェーズです。アプリケーションの品質を保証します。慎重な計画と実行が必要です。また、開発の中で最も時間のかかるフェーズです。NativeScriptフレームワークは、アプリケーションの自動テストを広範囲にサポートします。
テストの種類
一般に、アプリケーションのテストには3種類のテストプロセスを利用できます。それらは次のとおりです-
ユニットテスト
単体テストは、アプリケーションをテストする最も簡単な方法です。これは、コードの一部(一般に関数)またはクラスのメソッドの正確性を保証することに基づいています。しかし、それは実際の環境とその後を反映していません。バグを見つけるのは最小限のオプションです。
通常、NativeScriptは、Jasmine、MochaとChai、およびQUnitユニットテストフレームワークを使用します。
これを実行するには、最初に以下のコマンドを使用してプロジェクトで構成する必要があります-
tns test initこれで、次の応答が得られます-
? Select testing framework: (Use arrow keys)
> jasmine
mocha
qunitここで、 jasmine フレームワークと画面は次のようになります-
? Select testing framework: jasmine
+ [email protected]
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ [email protected]
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> [email protected] postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN [email protected] requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ [email protected]
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ [email protected]
updated 1 package and audited 12014 packages in 7.328s
+ @types/[email protected]
> [email protected] postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ [email protected]
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test <platform>" command.これで、テストファイルがsrc \ tests \ example.ts内に作成されます。
テストを作成する
以下に示すように、example.tsファイル内に簡単なテストを追加しましょう-
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});ここに、
まず、カウンターが10に等しいかどうかを確認し、メッセージが残り10タップであるかどうかを確認します。
次のステップでテストを実行しましょう。
テストを実行する
次に、以下のコマンドを使用して、AndroidまたはiOSに接続されたデバイスでテストを実行します-
tns test androidこれにより、次のステータスが返されます-
? To continue, choose one of the following options: (Use arrow keys)
> Configure for Cloud Builds
Configure for Local Builds
Configure for Both Local and Cloud Builds
Skip Step and Configure Manually次に、以下のオプションを選択します-
? To continue, choose one of the following options: Configure for Local Builds
Running the setup script to try and automatically configure your environment.
These scripts require sudo permissions
.....Androidシミュレーターでテストスイートを実行するには、次のコマンドを実行します-
tns test android --emulatorこれで、karmaサーバーがビルドを準備してプロジェクトをデプロイします。
エンドツーエンド(E2E)テスト
単体テストは小さく、シンプルで高速なプロセスですが、E2Eテストフェーズでは複数のコンポーネントが関与し、アプリケーションのフローをカバーするように連携して機能します。これは、ユニットテストと統合テストでは達成できませんでした。
NativeScript Appiumプラグインは、E2E自動化テストを実行するために使用されます。Appiumは、モバイルアプリ向けのオープンソースのテストフレームワークです。このフレームワークをプロジェクトに追加するには、25.3.0以降の最新バージョンのXCodeまたはAndroidSDKが必要です。
Appiumをインストールします
npmモジュールを使用してAppiumをグローバルにインストールしましょう-
npm install -g appiumこれで、次の応答が表示されます-
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> [email protected] install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> [email protected] postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> [email protected] postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ [email protected]
added 671 packages from 487 contributors in 28.889sプラグインを追加
追加しましょう nativescript-dev-appium 以下のコマンドを使用して、プロジェクトへのdevDependencyとしてプラグイン-
$ npm install -D nativescript-dev-appiumこれを実行した後、 mocha フレームワークを使用すると、次のような応答が得られます-
> node ./postinstall.js
? What kind of project do you use
? javascript ? Which testing framework do you prefer? mocha
+ [email protected]これで、ファイルはプロジェクトフォルダ内に保存されます。

デバイスを構築する
以下のコマンドを使用してAndroidデバイスを構築しましょう-
tns build android上記のコマンドは、対象の機能を指定する必要があるテストを実行します。iOSデバイスをお持ちの場合は、iOS 端末。
テストを実行する
これで、デバイスが構成されました。以下のコマンドを使用してテストを実行しましょう-
npm run e2e -- --runType <capability-name>ここに、
機能名はアプリケーション内で定義されます e2e/config/appium.capabilities.json。
出力

NativeScript-結論
NativeScriptは、Web開発者が余分な労力をかけることなく、非常に簡単な方法でアプリケーションを完全にテストするための優れたモバイルアプリです。開発者は、短期間で問題なく見栄えが良く、成功するアプリケーションを自信を持って開発できます。