PhantomJS-例
この章では、PhantomJSのいくつかの重要な機能を理解するための実用的な例をいくつか紹介します。
例1-ページ速度を見つける
この例では、PhantomJSを使用して page speed 任意のページURLに対して。
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}上記のプログラムは以下を生成します output。
Command − phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msec例2-クリックイベントをページに送信する
次の例では、PhantomJSを使用して click event ページに。
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
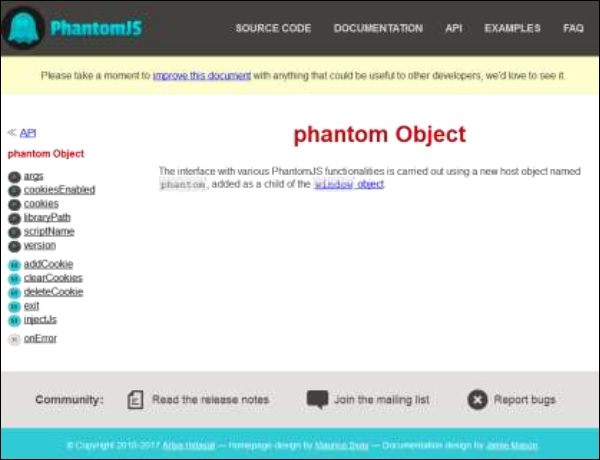
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});上記のプログラムは以下を生成します output。
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/私たちのプログラムは次の2つを作成します png の画像 binフォルダ。これらの2つの画像は、上記のプログラムの実行前後の違いを示しています。


例3-フォームを送信する
次の例は、PhantomJSを使用してフォームを送信する方法を示しています。
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
次のコードは、の使用方法を示しています submitform.html ファイル。
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>フォームが送信されると、 submitform.php。
submitform.php
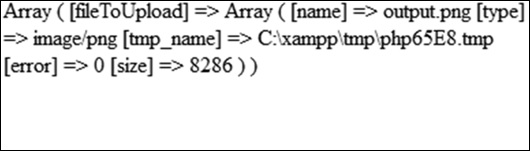
submitform.phpは、ファイルの詳細を出力しているだけです。
<?php
print_r($_FILES);
?>上記のプログラムは以下を生成します output。
Success
element is [object Object]
http://localhost/tasks/submitform.php画像
以下はの画像です file upload そして form submit。