PhantomJS-クイックガイド
PhantomJS と言われています headless browserJavaScriptコードの実行中にブラウザが関与しないためです。実行はブラウザの表示ではなく、コマンドラインプロンプトに表示されます。のような機能CSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,など、すべてコマンドプロンプトで処理されます。PhantomJSにはGUIがないため、すべての実行はコマンドラインで行われます。
PhantomJSを使用すると、ファイルへの書き込み、ファイルの内容の読み取り、ファイルのアップロード、スクリーンキャプチャの取得、WebページのPDFへの変換などを行うことができます。ヘッドレスブラウザを使用すると、すべてのブラウザの動作を取得できます。Cookies, Http Request Methods すなわち GET /POST, Clearing Cookies, Deleting Cookies、など、 Reloading of Page, Navigating to a Different Page。
PhantomJSは、有名なブラウザ(Google Chrome、Mozilla Firefox、Safariなど)と同様のブラウジング環境を持つWebKitを使用します。また、スクリーンショットの撮影、ファイルのアップロード、ファイルへの書き込み、ファイルの読み取りに役立つ多くのJavaScriptAPIも提供します。 、Webページとの対話など。
PhantomJSは、プラグインを必要とし、コマンドラインで同じものをサポートすることが難しいため、Flashまたはビデオをサポートしていません。
PhantomJSの機能
PhantomJSが提供する機能を理解しましょう。
ページの自動化
PhantomJSを使用すると、APIを使用してページのコンテンツを読み取ることができます。DOMを操作し、外部ライブラリを使用して必要なタスクを実行するのに役立ちます。
画面キャプチャ
PhantomJSは、指定されたページのスクリーンキャプチャを取得し、PNG、JPEG、PDF、GIFなどのさまざまな形式で画像と同じものを保存するのに役立ちます。スクリーンキャプチャの助けを借りて、それはウェブコンテンツが素晴らしいことを確認するのを簡単に助けることができます。
PhantomJSは、開発者がスクリーンショットのサイズを調整し、キャプチャする領域を指定できるようにするプロパティとメソッドを提供します。
ヘッドレステスト
PhantomJSは、コマンドラインでのUIのテストに役立ちます。スクリーンショットを使用すると、UIのエラーを簡単に見つけることができます。PhantomJSは、テストだけでは役に立たない場合があります。ただし、Mocha、Yoemanなどの他のテストライブラリと一緒にラップすることはできます。PhantomJSを使用してファイルをアップロードし、フォームを送信できます。
PhantomJSを使用して、サイト全体のログインをテストし、セキュリティが危険にさらされていないことを確認できます。PhantomJSは、次のような他のツールと一緒に使用できます。CasperJS, Mocha, Qunit テストをより強力にするため。
ネットワーク監視
PhantomJSの重要な機能の1つは、利用可能なAPIを使用してネットワーク接続を監視するための使用法です。PhantomJSは、ネットワークトラフィックの検査を許可します。ネットワークの動作とパフォーマンスに関するさまざまな分析を構築するのに適しています。
PhantomJSを使用して、ライブ環境でのWebページのパフォーマンスに関するデータを収集できます。PhantomJSは、次のようなツールで使用できます。Yslow Webサイトのパフォーマンスメトリックを収集します。
PhantomJSはフリーソフトウェアであり、 BSD License。インストールは簡単で、スクリプトを実行するための複数の機能を提供します。PhantomJSは、Windows、Linux、Macなどの複数のプラットフォームで簡単に実行できます。
PhantomJSをダウンロードするには、次のURLにアクセスしてください– http://phantomjs.org/ 次に、ダウンロードオプションをクリックします。
Windowsの場合
ダウンロードページには、さまざまなOSのダウンロードオプションが表示されます。zipファイルをダウンロードして解凍すると、実行可能ファイルが取得されますphantom.exe。PATH環境変数をphantom.exeファイルのパスに設定します。新しいコマンドプロンプトを開き、次のように入力しますphantomjs –v。実行中のPhantomJSの現在のバージョンが表示されます。
MAC OSXの場合
MACOS用のPhantomJSzipファイルをダウンロードし、コンテンツを抽出します。コンテンツがダウンロードされたら、PhantomJSを–に移動します/usr/local/bin/。ターミナルでPhantomJSコマンド(つまりphantomjs –v)を実行すると、PhantomJSのバージョンの説明が表示されます。
Linux64ビット
Linux64ビット用のPhantomJSzipファイルをダウンロードして、コンテンツを抽出します。コンテンツがダウンロードされたら、PhantomJSフォルダーをに移動します/usr/local/share/ そして create a symlink −
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.ターミナルでphantomjs–vを実行すると、PhantomJSのバージョンが表示されます。
Linux32ビット
Linux32ビット用のPhantomJSzipファイルをダウンロードして、コンテンツを抽出します。コンテンツがダウンロードされたら、PhantomJSフォルダーをに移動します/usr/local/share/ シンボリックリンクを作成します-
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.ターミナルでphantomjs–vを実行すると、PhantomJSのバージョンが表示されます。
PhantomJSソースコードは、次のリンクをクリックしてgitリポジトリから取得することもできます– https://github.com/ariya/phantomjs/
PhantomJSでスクリプトを実行するためのコマンドは、次のとおりです。
phantomjs jsfile arg1 arg2…この章では、4つの重要なオブジェクトPhantomJSについて説明します。それらは次のとおりです-
- CookiesEnabled
- Cookies
- LibraryPath
- Version
これらのそれぞれについて詳しく説明しましょう。
CookiesEnabled
Cookieが有効かどうかを示します。戻りますtrue、 もし、そうなら; そうでなければfalse。
構文
その構文は次のとおりです-
phantom.cookiesEnabled例
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();出力
Command − phantomjs cookieenabled.js
Cookie Enabled value is : trueクッキー
ドメインにCookieを追加および設定するのに役立ちます。ドメインで使用可能なすべてのCookieを含むオブジェクトを返します。
構文
その構文は次のとおりです-
phantom.cookies;例
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();出力
Command − phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]上記の例では、ローカルホストドメインにいくつかのCookieを追加しました。次に、を使用してフェッチしましたphantom.cookies。を使用して、すべてのCookieを含むオブジェクトを返します。JSON stringifyJavaScriptオブジェクトを文字列に変換するメソッド。使用することもできますforeach Cookieの名前/値にアクセスします。
LibraryPath
PhantomJS libraryPathは、によって使用されるスクリプトパスを格納します injectJS 方法。
構文
その構文は次のとおりです-
phantom.libraryPath例
これはバージョンを見つけるための例です。
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};上記のプログラムは以下を生成します output。
Jquery Tutorialバージョン
実行中のPhantomJSのバージョンを提供し、オブジェクトの詳細を返します。例:{"major":2、 "minor":1、 "patch":1}
構文
その構文は次のとおりです-
phantom.version例
これはバージョンを見つけるための例です。
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();上記のプログラムは以下を生成します output。
{"major":2,"minor":1,"patch":1}
2
1
1上記の例では、 console.logバージョンを印刷します。現在、バージョン2で実行しています。これは、上記のコードブロックに示されている詳細を含むオブジェクトを返します。
PhantomJSは、ブラウザーなしでJavaScriptを実行するのに役立つプラットフォームです。これを行うには、Cookieの追加、削除、クリア、スクリプトの終了、JSの挿入などに役立つ次のメソッドが使用されます。
この章では、これらのPhantomJSメソッドとその構文について詳しく説明します。同様の方法、すなわちaddcookie, injectjs Webページモジュールに存在します。これについては、以降の章で説明します。
PhantomJSは、ブラウザーなしでJavaScriptを実行するのに役立つ次のメソッドを公開しています-
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
これらの方法を例を挙げて詳しく理解しましょう。
addCookie
addcookieメソッドは、Cookieを追加し、データに保存するために使用されます。これは、ブラウザがそれを保存する方法に似ています。これは、Cookieのすべてのプロパティを備えたオブジェクトである単一の引数を取り、その構文は次のようになります。
構文
その構文は次のとおりです-
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});名前、値、ドメインは、addcookie関数に追加する必須のプロパティです。このプロパティのいずれかがCookieオブジェクトにない場合、このメソッドは失敗します。
name −Cookieの名前を指定します。
value −使用するCookieの値を指定します。
domain −Cookieが適用されるドメイン。
例
これがその例です addcookie 方法。
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});例
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>上記のプログラムは以下を生成します output。
Added 3 cookies
Total cookies :3コードコメントは自明です。
クッキーを消す
この方法では、すべてのCookieを削除できます。
構文
その構文は次のとおりです-
phantom.clearCookies();この概念は、ブラウザメニューで選択してブラウザのCookieを削除するのと同じように機能します。
例
これがその例です clearCookies 方法。
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>上記のプログラムは以下を生成します output。
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
内のCookieを削除します CookieJarcookieNameと一致する 'name'プロパティを持つ。戻りますtrue、正常に削除された場合。そうでなければfalse。
構文
その構文は次のとおりです-
phantom.deleteCookie(cookiename);理解しましょう addcookie, clearcookies そして deletecookie 例の助けを借りて。
例
これはdeleteCookieメソッドの使用法を示す例です-
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});上記のプログラムは以下を生成します output。
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0出口
phantom.exitメソッドは、開始したスクリプトを終了します。記載されている戻り値でプログラムを終了します。それは与えます‘0’、渡された値がない場合。
構文
その構文は次のとおりです-
phantom.exit(value);追加しない場合 phantom.exitの場合、コマンドラインは実行がまだオンであり、完了しないと想定します。
例
の使用法を理解するために例を見てみましょう exit 方法。
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}上記のプログラムは以下を生成します output。
phantomjs exit.js
Welcome to phantomJs
Exit 1phantom.exitはスクリプトを終了するメソッドであるため、phantom.exit以降のコードは実行されません。
injectJs
InjectJsは追加に使用されます addtionaljsファントムのファイル。現在のファイルが見つからない場合directory librarypathの場合、パスを追跡するための追加の場所としてphantomプロパティ(phantom.libraryPath)が使用されます。戻りますtrue ファイルの追加が成功した場合、それ以外の場合 false 失敗した場合、ファイルが見つからない場合に備えて。
構文
その構文は次のとおりです-
phantom.injectJs(filename);例
次の例を見て、の使用法を理解しましょう。 injectJs。
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();出力
Command − c:\ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
true上記の例では、 addfile.js ファイルを呼び出す inject.jsinjectJsを使用します。addfile.jsを実行すると、inject.jsに存在するconsole.logが出力に表示されます。また、ファイルinject.jsが正常に追加されたため、addfile変数にもtrueが表示されます。
PhantomJSは、Webページ内のコンテンツを操作するのに役立つ非常に多くのプロパティとメソッドを提供します。
require( "webpage")。create()コマンドは、Webページオブジェクトを作成します。このオブジェクトを使用して、以下にリストされているプロパティとメソッドを使用してWebページを操作します。
var wpage = require("webpage").create();次の表に、これから説明するすべてのWebページプロパティのリストを示します。
| S.No | プロパティと説明 |
|---|---|
| 1 | canGoBack このプロパティは trueナビゲーション履歴に前のページがある場合。そうでない場合は、false。 |
| 2 | canGoForward ナビゲーション履歴に次のページがある場合、このプロパティはtrueを返します。そうでない場合は、false。 |
| 3 | clipRect clipRectは、top、left、width、heightの値を持つオブジェクトであり、render()メソッドで使用されるときにWebページの画像キャプチャを取得するために使用されます。 |
| 4 | コンテンツ このプロパティには、Webページのコンテンツが含まれています。 |
| 5 | クッキー Cookieを使用すると、URLで使用可能なCookieを設定/取得できます。また、URLで利用可能なCookieとページで設定された新しいCookieも提供します。 |
| 6 | customHeaders customHeadersは、ページによって発行されたすべてのリクエストに対してサーバーに送信される追加のHTTPリクエストヘッダーを指定します。 |
| 7 | イベント イベントの長いリスト、つまり修飾子、キーの詳細を提供します。 |
| 8 | focusFrameName 現在フォーカスされているフレームの名前を返します。 |
| 9 | frameContent このプロパティは、アクティブなフレームのコンテンツを提供します。 |
| 10 | frameName 現在フォーカスされているフレームの名前を返します。 |
| 11 | framePlainText このプロパティは、現在アクティブなフレームのコンテンツも提供しますが、htmlタグのないコンテンツのみを提供します。 |
| 12 | frameTitle アクティブなフレームのタイトルを付けます。 |
| 13 | frameUrl このプロパティは、現在フォーカスされているフレームのURLを提供します。 |
| 14 | frameCount ページに存在するフレームの数を示します。 |
| 15 | frameName フレーム名の配列を提供します。 |
| 16 | libraryPath このプロパティには、page.inectJsメソッドで使用されるパスがあります。 |
| 17 | ナビゲーションロック このプロパティは、ページのナビゲーションを許可するかどうかを定義します。trueの場合、現在のページのURLになり、ページをクリックして次のページに移動することはできません。 |
| 18 | offsetStoragePath このプロパティは、window.localStorageを使用してデータが保存されるパスを提供します。パスは、コマンドラインから--local-storage-pathを使用して変更できます。 |
| 19 | offsetStorageQuota このプロパティは、window.localStorageに保存できるデータの最大量を定義します。値は5242880バイト、つまり5MBです。この値は、コマンドラインで次のコマンド--localstorage-quota = size overhereを使用して上書きできます。 |
| 20 | ownsPages Webページによって開かれたページがWebページの子である場合、ownsPagesはtrueまたはfalseを返します。 |
| 21 | pagesWindowName PagesWindowNameは、window.openを使用して開いているウィンドウの名前を示します。 |
| 22 | ページ pagesプロパティは、window.openを使用してページで開かれたページの配列を提供します。ページがURLで閉じられている場合、そのページを参照しているとは見なされません。 |
| 23 | paperSize このプロパティは、WebページをPDF形式に変換するために使用する必要がある場合のWebページのサイズ(つまり、Webページの寸法)を示します。paperSizeには、オブジェクトに必要な寸法が含まれます。 |
| 24 | 平文 このプロパティは、現在アクティブなフレームのコンテンツも提供しますが、htmlタグのないコンテンツのみを提供します。 |
| 25 | scrollPosition これには、スクロール位置を示すオブジェクトが含まれています。それは左と上を与えます。 |
| 26 | 設定 このプロパティは、page.openメソッドが使用されている場合のWebページの設定を提供します。ページが読み込まれると、設定プロパティを変更しても影響はありません。 |
| 27 | 題名 このプロパティは、あなたが読んでいるページのタイトルをあなたに与えるでしょう。 |
| 28 | url このプロパティはページのURLを提供します。 |
| 29 | viewportSize このプロパティを使用すると、ウィンドウ表示のサイズを変更できます。幅と高さが含まれており、必要に応じて読み取ったり変更したりできます。 |
| 30 | windowName ウィンドウの名前を付けます。 |
| 31 | zoomFactor このプロパティは、renderメソッドとrenderBase64メソッドのズーム率を指定します。ページをズームし、必要に応じてスクリーンキャプチャを取得するのに役立ちます。 |
Webページモジュールには、 Cookies, Frames, Page Navigation, Reload, Rendering そして Uploading of Files。
以下は、Webページで利用可能な方法です。
| S.No | 方法と説明 |
|---|---|
| 1 | addCookie() addCookieメソッドは、指定されたページにCookieを追加します。 |
| 2 | childFramesCount() このメソッドは、次のように非推奨になりました http://phantomjs.org. |
| 3 | childFramesName() このメソッドは、次のように非推奨になりました http://phantomjs.org. |
| 4 | クッキーを消す() 指定されたページのすべてのCookieを削除します。 |
| 5 | 閉じる() このメソッドは、ページを閉じて、使用されているメモリを解放するために使用されます。閉じるが呼び出されると、Webページのメソッドまたはプロパティは機能しなくなります。 |
| 6 | currentFrameName() このメソッドは、次のように非推奨になりました http://phantomjs.org. |
| 7 | deleteCookie() これにより、特定のページURLに存在するCookieの既存のリストと一致する名前のCookieが削除されます。 |
| 8 | EvaluationAsync() 現在の実行をブロックすることなく、ページ内で指定された関数を非同期的に評価します。この関数は、特定のスクリプトを非同期で実行するのに役立ちます。 |
| 9 | EvaluationJavascript() EvaluateJavaScriptは、文字列として渡された関数を実行するのに役立ちます。渡される文字列は関数のみである必要があることに注意してください。 |
| 10 | Evaluation() Evaluateは、渡された関数を実行します。関数にコンソールメッセージが含まれている場合、ターミナルには直接表示されません。コンソールメッセージを表示するには、onConsoleMessageファントムコールバックを使用する必要があります。 |
| 11 | getPage() これにより、getpageで渡されたウィンドウ名と一致する子ページが提供されます。 |
| 12 | 戻る() ナビゲーションのみがロックされていない場合は、ナビゲーション履歴の前のページが表示されます。 |
| 13 | 進む() ナビゲーションのみがロックされていない場合は、ナビゲーション履歴の次のページが表示されます。 |
| 14 | go() この方法では、ページをナビゲートできます。 |
| 15 | includeJs() Includejsは、ページ上の外部JSファイルを実行し、完了時にコールバック関数を実行します。 |
| 16 | injectJs() InjectJsには、指定したファイルからページへの外部スクリプトが含まれています。ファイルが現在のディレクトリで利用できない場合は、ファイルの追加検索にlibraryPathを使用しました。ファイルが挿入された場合はtrueを返し、それ以外の場合はfalseを返します。 |
| 17 | openUrl() OpenUrlはWebページを開きます。PhantomJSのopenメソッドに似ています。OpenUrlには、httpConf、設定、コールバック関数など、いくつかの追加パラメーターがあります。 |
| 18 | 開いた() Openは、Webページを開くために使用されます。 |
| 19 | release() リリースすると、ページのメモリヒープ使用量が解放されます。リリースが呼び出された後は、ページインスタンスメソッドを使用しないでください。このメソッドはcloseメソッドに似ており、その使用は非推奨です。代わりに、wpage.close()を使用してください。 |
| 20 | reload() 再読み込みは、現在使用されているページを再読み込みするために使用されます。 |
| 21 | renderBase64() このメソッドは、画面キャプチャを取得し、base46の文字列として画像を提供します。Renderbase64は、PNG、JPEG、JPGなどの形式をサポートしています。現在、gifはサポートされていません。clipRectプロパティを使用して、画像キャプチャの部分を定義できます。 |
| 22 | renderBuffer() RenderBufferは、Webページのキャプチャを画像バッファに取り込みます。画像バッファはサーバーに直接送信できます。サポートされている形式は、PNG、GIF、およびJPEGです。 |
| 23 | render() レンダリングは、画像バッファーを取得し、指定された形式に従って保存するのに役立ちます。 |
| 24 | sendEvent() これは、Webページにイベントを送信するために使用されます。それらはdomイベントではありません。これらの各イベントは、ユーザーの操作に基づいてWebページに送信されます。 |
| 25 | setContent() setcontentは、指定されたURLのページコンテンツを指定されたコンテンツに変更します。 |
| 26 | やめる() ページの読み込みを停止するのに役立ちます。 |
| 27 | switchToChildFrame() switchToFrame();を使用することは非推奨です。 |
| 28 | switchToFocusedFrame() ピントが合っているフレームを選択します。 |
| 29 | switchToFrame() 指定された名前で、現在のフレームの子であるフレームを選択します。 |
| 30 | switchToMainFrame() メインフレーム、つまりルートウィンドウを選択します。 |
| 31 | switchToParentFrame() 現在の子フレームの親フレームを取得します。 |
| 32 | ファイルをアップロードする() このメソッドは、htmlのフォームを使用して行われたファイルのアップロードを処理するために使用されます。PhantomJSには、フォームを使用してこれを行う直接的な方法はありません。uploadFileメソッドを使用して同じことができます。ファイルの場所とコピー先のhtmlタグセレクターが必要です。 |
次の表で、Webページモジュールで使用できるコールバックについて説明します。
| S.No | コールバックと説明 |
|---|---|
| 1 | onAlert() このコールバックは、ページにアラートがあるときに呼び出されます。コールバックは文字列を受け取り、何も返しません。 |
| 2 | onCallback() OnCallbackは、WebページからWebページオブジェクトに値を渡すために使用され、onCallback関数を内部的に呼び出すwindow.callPhantom()メソッドを使用して行われます。 |
| 3 | onClosing() これは、page.close()メソッドまたはwindow.close()メソッドのいずれかを使用してウィンドウが閉じられたときに呼び出されます。 |
| 4 | onConfirm() このコールバックは、ページからok / cancelで呼び出された確認済みメッセージがある場合に呼び出されます。 |
| 5 | onConsoleMessage() このコールバックは、Webページでコンソールメッセージが使用されている場合に使用されます。onConsoleMessageメソッドは3つの引数を取ります。 |
| 6 | onError() JavaScriptエラーが発生したときに呼び出されます。onErrorの引数は、msgと配列であるスタックトレースです。 |
| 7 | onFilePicker() これはファイルのアップロードに使用され、ユーザーがファイルをアップロードするときにコールバックが呼び出されます。 |
| 8 | onInitialized() このコールバックは、ページが読み込まれる前に呼び出されたときに呼び出されます。 |
| 9 | onLoadFinished() この関数は、開いたページが完全に読み込まれたときに呼び出されます。ロードが成功したか失敗したかを示す1つの引数があります。 |
| 10 | onLoadStarted() このコールバックは、ページの読み込みが開始されたときに呼び出されます。 |
| 11 | onNavigationRequested() このコールバックは、ナビゲーションイベントがいつ発生するかを通知します。 |
| 12 | onPageCreated() このコールバックは、ページによって新しい子ウィンドウが開かれたときに呼び出されます。 |
| 13 | onPrompt() このコールバックは、Webページによってプロンプトが呼び出されたときに呼び出されます。メッセージと回答の2つの引数を取ります。戻り値は文字列です。 |
| 14 | onResourceError() このコールバックは、Webページがファイルをアップロードできないときに呼び出されます。 |
| 15 | onResourceReceived() このコールバックは、ページによって要求されたリソースが受信されたときに呼び出されます。 |
| 16 | onResourceRequested() この関数は、ページがリソースを要求したときに呼び出されます。 |
| 17 | onResourceTimeout() このコールバックは、settings.resourceTimeoutが使用されているときに、要求されたリソースがタイムアウトしたときに呼び出されます。 |
| 18 | onUrlChanged() これは、ナビゲーションを使用してURLが現在のURLから変更されたときに呼び出されます。コールバックに対する引数が1つあります。これは、新しいURLtargetUrl文字列です。 |
Phantomjs子プロセスモジュールは、サブプロセスと対話し、を使用してサブプロセスと通信するのに役立ちます stdin /stdout/stderr。子プロセスは、次のようなタスクに使用できます。printing, sending mail またはに invoke programs別の言語で書かれています。子プロセスモジュールを作成するには、参照が必要です。
例-
var process = require("child_process");スポーン方法
スポーンチャイルドプロセスを使用すると、 stdout そして stderr データをリアルタイムで取得するためのストリーム。
構文
その構文は次のとおりです-
var spawn = require('child_process').spawn;例
スポーンメソッドの例を見てみましょう。
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})出力
上記のプログラムは、次の出力を生成します。
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0ファイルシステムモジュールには、ファイルとディレクトリを処理するための多くのAPIがあります。ファイル/ディレクトリを作成/書き込みおよび削除できます。ファイルシステムモジュールの使用を開始するには、への参照が必要です。fs module。
var fs = require('fs');ファイルシステムモジュールで使用できるプロパティは2つあります。 Separator そして Working Directory。それらを詳しく理解しましょう。
セパレーター
ファイルパスに使用される区切り文字が表示されます。
- Windowsの場合:\
- Linuxの場合: /
構文
その構文は次のとおりです-
fs.seperator例
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();上記のプログラムは以下を生成します output。
undefined作業ディレクトリ
作業ディレクトリは、PhantomJSが実行されるディレクトリです。
構文
その構文は次のとおりです-
var fs = require('fs');
fs.workingDirectory;例
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();上記のプログラムは以下を生成します output。
C:/phantomjs/bin次の表に、ファイルシステムモジュールで使用できるすべてのメソッドとその説明を示します。
| S.No | 方法と説明 |
|---|---|
| 1 | 絶対の このメソッドは、PhantomJSが実行される絶対パスを提供します。 |
| 2 | changeWorkingDirectory これにより、作業ディレクトリを変更してtrueを返し、成功した場合はfalseを返します。 |
| 3 | copyTree copyTreeは、あるパスから別のパスにディレクトリをコピーします。最初のパラメーターはソースフォルダーで、2番目のパラメーターは宛先フォルダーです。 |
| 4 | コピー この方法は、ある場所から別の場所にファイルをコピーするのに役立ちます。2つのパラメータを取ります。最初のパラメーターはソースファイルで、2番目のパラメーターはファイルパスであり、コピーする必要があります。ソースファイルまたは宛先ファイルが存在しない場合、エラーがスローされます。 |
| 5 | 存在する 指定されたファイルパスがシステムに存在するかどうかを確認します。存在する場合はtrueを返し、存在しない場合はfalseを返します。 |
| 6 | isAbsolute このメソッドは、ファイルパスが絶対パスの場合はtrueを返し、相対パスの場合はfalseを返します。 |
| 7 | isDirectory isDirectoryは、指定されたファイルがディレクトリであるかどうかを示します。ディレクトリがfalseの場合はtrueを返します。指定されたパスが存在しない場合はfalseになります。 |
| 8 | isExecutable このメソッドは、指定されたファイルが実行可能かどうかを判断します。実行可能であればtrueを返し、そうでない場合はfalseを返します。 |
| 9 | isFile これにより、指定されたファイルパスがファイルであるかどうかの詳細がわかります。ファイルの場合はtrueを返し、そうでない場合はfalseを返します。 |
| 10 | isLink これにより、ファイルパスがシンボリックリンクの場合はtrueになり、そうでない場合はfalseになります。 |
| 11 | isReadable 指定されたファイルが読み取り可能かどうかをチェックします。はいの場合はtrue、そうでない場合はfalseを返します。 |
| 12 | isWritable 特定のファイルが書き込み可能かどうかを示します。はいの場合はtrueを返し、そうでない場合はfalseを返します。 |
| 13 | 最終更新日 ファイルに対して行われた最後の変更の詳細を示します。ファイルが最後に変更された日時を示します。 |
| 14 | リスト ディレクトリに存在するすべてのファイルを提供します。 |
| 15 | makeDirectory 新しいディレクトリを作成します。 |
| 16 | makeTree makeTreeは、最終的なディレクトリを形成できるようにするために必要なすべてのフォルダを作成します。作成が成功した場合、これはtrueを返し、そうでない場合はfalseを返します。ディレクトリがすでに存在する場合は、trueを返します。 |
| 17 | 移動する ファイルをあるパスから別のパスに移動します。 |
| 18 | 開いた ファイルを開くために使用されます。 |
| 19 | readLink これにより、シンボリックリンク(またはWindowsのショートカット)が指すファイルまたはフォルダーの絶対パスが返されます。パスがシンボリックリンクまたはショートカットでない場合は、空の文字列が返されます。 |
| 20 | 読んだ これにより、指定されたファイルが読み取られます。 |
| 21 | removeDirectory これにより、指定されたディレクトリが削除されます。 |
| 22 | removeTree 指定されたフォルダからすべてのファイルとフォルダを削除し、最後にフォルダ自体を削除します。このプロセスの実行中にエラーが発生すると、エラーがスローされます–「ディレクトリツリーPATHを削除できません」と実行がハングします。 |
| 23 | 削除する 指定されたファイルを削除します。 |
| 24 | サイズ ファイルのサイズを示します。 |
| 25 | 接する 指定されたファイルを作成します。 |
| 26 | 書く 指定されたファイルに書き込みます。 |
この章では、PhantomJSのさまざまなシステムモジュールプロパティについて説明します。
引数
The system module of PhantomJS has different properties, which help to pass arguments, get to know the file that is executed, etc.
The args property basically returns the arguments passed at the command line. You can also pass the page-URL that you want to read. If you want to store the screen-capture pdf-file or upload file, the details can be passed to the command line and can be read using the args property.
Let us find the length and the way to fetch each argument passed to the command line.
Syntax
Its syntax is as follows −
var system = require('system');
system.args;Example
Take a look at the following example to understand how this property works.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();The above program generates the following output.
Command − phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]The first value is the name of the file and next value is the URL passed. You can pass more arguments in the command line and fetch the same using system.args.
env
The env property returns the details of the system.
Syntax
Its syntax is as follows −
var system = require('system');
system.env;Example
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();The above program generates the following output.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}OS
It returns the details of the operating system used. It returns an object with architecture, name of the OS, and version.
Syntax
Its syntax is as follows −
var system = require('system');
system.os;Example
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();The above program generates the following output.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
This property returns the process ID.
Syntax
Its syntax is as follows −
var system = require('system');
system.pid;Example
Let us look at an example of the pid property.
var system = require('system');
console.log(system.pid);
phantom.exit();The above program generates the following output.
2160platform
This property returns the platform we are working on.
Syntax
Its syntax is as follows −
var system = require('system');
system.platform;Example
var system = require('system');
console.log(system.platform);
phantom.exit();The above program generates the following output.
PhantomjsPhantomJS uses an embedded web server called mongoose. Right now, PhantomJS cannot connect with any other production webserver. With respect to connection, it can deal with 10 connections at a time and more than 10 requests will be waiting in a queue.
To start a webserver, we need to use the following syntax −
var webserver = require (‘webserver’);Let us understand the Port property, which is used to listen to the requests that are sent to the webserver.
port
The Port property for a webserver is used to listen to the request that are sent to it.
Syntax
Its syntax is as follows −
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});Example
Let us take an example to understand how the port property works.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);The above program generates the following output.
server started - http://localhost:8080In this chapter, we will discuss regarding the various methods of the Web Server Module of PhantomJS.
close
The close method is used to close the webserver.
Syntax
Its syntax is as follows −
var server = require('webserver').create();
server.close();Example
The following example shows how you can use the close method.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);The above program generates the following output.
server started - http://localhost:8080
8080Here, we have consoled server.port after closing the server. Hence, it will not respond, as the webserver is already closed.
listen
The server.listen method takes the port and callback function with two arguments, which are – Request Object and Response Object.
The Request Object contains the following properties −
Method − This defines the method GET /POST.
URL − This displays the requested URL.
httpVersion − This displays the actual http version.
Headers − This displays all the headers with key value pairs.
Post − Request body applicable only for the post method.
postRaw − If the Content-Type header is set to 'application/x-www-formurlencoded', the original content of the post will be stored in this extra property (postRaw) and then that post will be automatically updated with a URL-decoded version of the data.
ザ・ Response Object 次のプロパティが含まれています-
Headers−すべてのHTTPヘッダーをキーと値のペアとして持つ。初めてwriteを呼び出す前に設定する必要があります。
SetHeader −これは特定のヘッダーを設定します。
Header (name) −指定されたヘッダーの値を返します。
StatusCode −返されるHTTPステータスコードを設定します。
SetEncoding (encoding)−これはwrite()に与えられたデータを変換するために使用されます。デフォルトでは、データはUTF-8に変換されます。データがバイナリ文字列の場合は「バイナリ」を示します。データがバッファの場合は必要ありません(たとえば、page.renderBufferから)。
Write (data)−応答本文にデータを送信します。複数回呼び出すことができます。
WriteHead (statusCode, headers)−リクエストにレスポンスヘッダーを送信します。ステータスコードは、3桁のHTTPステータスコード(例:404)です。最後の引数とヘッダーは応答ヘッダーです。
Close −http接続を閉じます。
CloseGracefully − close()に似ていますが、応答ヘッダーが最初に送信されていることを確認します。
構文
その構文は次のとおりです-
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}例
例を挙げて、 listen メソッドは機能します。
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});上記のプログラムは以下を生成します output。
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJSは、キーワード「phantomjs」とファイル名を使用して実行できます。たとえば、「phantomjsfile.js」です。
次のように「file.js」に引数を渡すこともできます-
phantomjs [options] file.js arg1 arg2 ...コマンドラインで利用できるいくつかのオプションを見てみましょう。
| S.No | オプションと説明 |
|---|---|
| 1 | --help or –h すべてのコマンドラインオプションが表示されます。すぐに停止し、渡されたスクリプトを実行しません。 |
| 2 | --version or –v 実行中のPhantomJSのバージョンを出力します。これにより、実行するスクリプトの実行が停止します。 |
| 3 | --debug[true|false] 警告とデバッグメッセージを出力します。デフォルトでは、falseに設定されています。[yes | no]を使用することもできます。 |
| 4 | --cookies-file = /path/to/cookies.txt 永続的なCookieを保存するファイル名。 |
| 5 | --diskcache=[true|false] ディスクキャッシュを有効にします。また、値を取ります[yes | no] |
| 6 | --disk-cahe-path ディスクキャッシュのパス。 |
| 7 | --ignore-sslerrors=[true|false] SSLエラーを無視します。例–期限切れまたは自己署名証明書エラー。デフォルトはfalseです。また、値[yes | no]を取ります。 |
| 8 | --loadimages=[true|false] すべてのインライン画像を読み込みます。デフォルト値はtrueです。[はい|いいえ]もかかります。 |
| 9 | --local-storagepath=/some/path LocalStorageコンテンツとWebSQLコンテンツを保存するためのパス。 |
| 10 | --local-storagequota=number データを許可する最大サイズ。 |
| 11 | --local-url-access 'file:///' URLの使用を許可します(デフォルトはtrue)。 |
| 12 | --local-to-remote-urlaccess=[true|false] ローカルコンテンツがリモートURLにアクセスできるようにします。デフォルトはfalseです。また、値[yes | no]を取ります。 |
| 13 | --max-disk-cachesize=size ディスクキャッシュのサイズを制限します(KB単位) |
| 14 | --offline-storage-path オフラインストレージの場所を指定します。 |
| 15 | --offline-storage-quota オフラインストレージの最大サイズをKB単位で設定します。 |
| 16 | --outputencoding=encoding 端末出力に使用されるエンコーディングを設定します。デフォルトはutf-8です。 |
| 17 | --proxy=address:port 使用するプロキシサーバーを指定します(例– proxy = 192.168.1.1:8080) |
| 18 | --proxytype=[http|socks5|none] プロキシサーバーのタイプを指定します(デフォルトはhttp) |
| 19 | --proxy-auth プロキシの認証情報。例えば - --proxy-auth = username:password |
| 20 | --scriptencoding=encoding スクリプトに使用されるエンコーディングを設定します。デフォルトはutf8です。 |
| 21 | --script-language スクリプト言語を設定します。 |
PhantomJSは、Webページのスクリーンショットを撮り、WebページをPDFに変換するのに非常に役立ちます。ここでは、それがどのように機能するかを示す簡単な例を示しました。
例
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});上記のプログラムを実行すると、出力は次のように保存されます phantom.png。

WebページをPDFに変換する
PhantomJSは、ヘッダーとフッターが追加されたWebページをPDFに変換するのにも役立ちます。次の例を見て、それがどのように機能するかを理解してください。
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});上記のプログラムは以下を生成します output。
The above will convert the page into pdf and will be saved in test.pdfキャンバスを画像に変換する
Phantomjsは、CanvasをImageに簡単に変換できます。次の例を見て、それがどのように機能するかを理解してください。
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();上記のプログラムは以下を生成します output。

PhantomJSは、そのWebページモジュールAPIの助けを借りて、Webページを操作し、DOM操作、ボタンのクリックなどの操作を実行できます。
ページから画像を取得する
次のプログラムは、PhantomJSを使用してページから画像をフェッチする方法を示しています。
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});上記のプログラムは以下を生成します output。
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]を使用してページに外部JavaScriptを含めることができます injectJS webpage method。ページの自動化や他の多くのことを行うのに役立つ多くのプロパティとメソッドがあります。プロパティとメソッドが詳細に説明されているWebページモジュールを参照できます。
PhantomJSの助けを借りて、ネットワークを監視し、特定のWebページの動作とパフォーマンスを検証できます。PhantomJSにはコールバックがあります。onResourceRequested そして onResourceReceived、特定のページのトラフィックを監視するのに役立ちます。
例
次の例は、PhantomJSを使用して特定のページのトラフィックを監視する方法を示しています。
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}HARプレビューに与えられたlog.txtの例
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
}出力
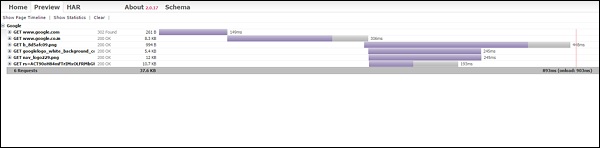
上記のプログラムは、次の出力を生成します。

すべてのログはに収集されます .txt file その後、HARプレビューを使用して上記と同じように変換されます。たとえば、(http://www.softwareishard.com/har/viewer/)
PhantomJSすべての詳細を提供するWebページ用のAPIがたくさんあります。PhantomJSは、ページのコンテンツの取得、画面共有の取得、ページのPDFへの変換などのテストに使用できます。PhantomJSと一緒に使用でき、テストに使用できる、市場には多くの人気のあるテストライブラリがあります。 。
PhantomJSで動作できる一般的なフレームワークのいくつかは次のとおりです-
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
例–Qunitを使用したPhantomJS
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>出力
Command − phantomjs qunit.js http://localhost/tasks/qunit.html
上記のプログラムは、次の出力を生成します。
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL を意味する Read Eval Print Loop。PhantomJSでは、REPLはJavaScriptコードをテストするためのインタラクティブモードです。同じことを行うことができます。これは、Google Chrome InspectorまたはFirebugで実行され、コンソールで直接コードの一部を実行します。REPLは、スクリプトを実行するための同じプラットフォームを返します。
入力されたコマンドは、即時解釈(EVAL)およびフィードバック(PRINT)のためにインタープリターに送信されます。入るPhantomJS コマンドラインで、コードを直接実行できるインタラクティブモードに移動します。
構文
その構文は次のとおりです-
Phantomjs例
次の例は、REPLがPhantomJSでどのように機能するかを示しています。
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>各コマンドが実行され、結果が表示されます。CTRL + C、CTRL + D、またはphantom.exit() インタラクティブモードから抜け出します。
使用 up/down 以前に入力したコマンドを聞くための矢印キー。
と呼ばれる別の機能があります autocompletion、コマンドを覚えておくのに役立ちます。「ファントム」と入力し、「タブ」ボタンを押すだけで、実行可能なコマンドのリストが表示されます。
出力
上記のプログラムは、次の出力を生成します。
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|この章では、PhantomJSのいくつかの重要な機能を理解するための実用的な例をいくつか紹介します。
例1-ページ速度を見つける
この例では、PhantomJSを使用して page speed 任意のページURLに対して。
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}上記のプログラムは以下を生成します output。
Command − phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msec例2-クリックイベントをページに送信する
次の例では、PhantomJSを使用して click event ページに。
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});上記のプログラムは以下を生成します output。
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/私たちのプログラムは次の2つを作成します png の画像 binフォルダ。これらの2つの画像は、上記のプログラムの実行前後の違いを示しています。


例3-フォームを送信する
次の例は、PhantomJSを使用してフォームを送信する方法を示しています。
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
次のコードは、の使用方法を示しています submitform.html ファイル。
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>フォームが送信されると、 submitform.php。
submitform.php
submitform.phpは、ファイルの詳細を出力しているだけです。
<?php
print_r($_FILES);
?>上記のプログラムは以下を生成します output。
Success
element is [object Object]
http://localhost/tasks/submitform.php画像
以下はの画像です file upload そして form submit。