ReactNative-ピッカー
この章では、2つの利用可能なオプションを備えた単純なピッカーを作成します。
ステップ1:ファイルを作成する
ここでは、 App.js フォルダはプレゼンテーションコンポーネントとして使用されます。
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default Appステップ2:ロジック
this.state.user ピッカー制御に使用されます。
ザ・ updateUser ユーザーが選択されると、関数がトリガーされます。
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})出力

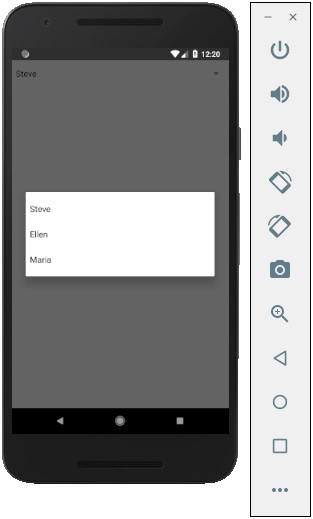
名前をクリックすると、3つのオプションすべてが-として表示されます。

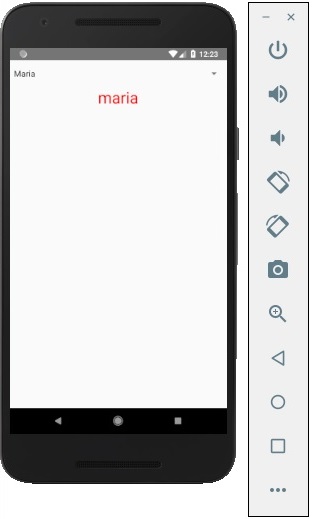
そして、それらの1つを選択すると、出力は次のようになります。