ReactNative-クイックガイド
React Nativeの概念をよりよく理解するために、公式ドキュメントから数行を借ります-
React Nativeを使用すると、JavaScriptのみを使用してモバイルアプリを構築できます。Reactと同じデザインを使用しており、宣言型コンポーネントからリッチなモバイルUIを作成できます。React Nativeを使用すると、モバイルWebアプリ、HTML5アプリ、またはハイブリッドアプリを構築する必要はありません。Objective-CまたはJavaを使用して構築されたアプリと見分けがつかない実際のモバイルアプリを構築します。React Nativeは、通常のiOSおよびAndroidアプリと同じ基本的なUIビルディングブロックを使用します。JavaScriptとReactを使用して、これらのビルディングブロックをまとめるだけです。
ReactNativeの機能
以下はReactNativeの機能です-
React −これは、JavaScriptを使用してWebおよびモバイルアプリを構築するためのフレームワークです。
Native −JavaScriptで制御されるネイティブコンポーネントを使用できます。
Platforms − ReactNativeはIOSおよびAndroidプラットフォームをサポートします。
ReactNativeの利点
以下は、ReactNativeの利点です-
JavaScript −既存のJavaScriptの知識を使用して、ネイティブモバイルアプリを構築できます。
Code sharing −ほとんどのコードを異なるプラットフォームで共有できます。
Community −ReactとReactNativeを取り巻くコミュニティは大きく、必要な答えを見つけることができます。
ReactNativeの制限
以下はReactNativeの制限です-
Native Components −まだ作成されていないネイティブ機能を作成する場合は、プラットフォーム固有のコードを作成する必要があります。
React Nativeの環境をセットアップするには、インストールする必要のあるものがいくつかあります。構築プラットフォームとしてOSXを使用します。
| シニア番号 | ソフトウェア | 説明 |
|---|---|---|
| 1 | NodeJSとNPM | NodeJS環境セットアップチュートリアルに従って、NodeJSをインストールできます。 |
ステップ1:create-react-native-appをインストールします
NodeJSとNPMをシステムに正常にインストールした後、create-react-native-appのインストールを続行できます(以下に示すようにグローバルに)。
C:\Users\Tutorialspoint> npm install -g create-react-native-appステップ2:プロジェクトを作成する
以下に示すように、必要なフォルダーを参照して、新しいReactNativeプロジェクトを作成します。
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative上記のコマンドを実行すると、以下の内容で名前を指定したフォルダが作成されます。

ステップ3:NodeJS Python Jdk8
Python NodeJSとjdk8がシステムにインストールされていることを確認してください。インストールされていない場合は、インストールしてください。これらに加えて、特定の問題を回避するために最新バージョンのヤーンをインストールすることをお勧めします。
ステップ4:React NativeCLIをインストールする
以下に示すように、install -g react-native-cliコマンドを使用して、reactnativeコマンドラインインターフェイスをnpmにインストールできます。
npm install -g react-native-cli
ステップ5:ReactNativeを開始する
インストールを確認するには、プロジェクトフォルダーを参照し、startコマンドを使用してプロジェクトを開始してみてください。
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startすべてがうまくいけば、以下に示すようなQRコードを取得できます。

指示どおり、AndroidデバイスでReact Nativeアプリを実行する1つの方法は、expoを使用することです。AndroidデバイスにExpoClientをインストールし、上記で取得したQRコードをスキャンします。
ステップ6:プロジェクトを排出する
android studioを使用してandroidエミュレーターを実行する場合は、を押して現在のコマンドラインから出ます。 ctrl+c。
次に、実行を実行します eject command なので
npm run ejectこれにより、イジェクトするオプションが表示され、矢印を使用して最初のオプションを選択し、Enterキーを押します。

次に、ホーム画面でアプリの名前を提案し、AndroidスタジオとXcodeプロジェクトのプロジェクト名を提案する必要があります。

プロジェクトは正常に排出されましたが、次のようなエラーが発生する場合があります。

このエラーを無視し、次のコマンドを使用してAndroid用のreactnativeを実行します-
react-native run-androidただし、その前にandroidstudioをインストールする必要があります。
ステップ7:AndroidStudioをインストールする
Webページにアクセス https://developer.android.com/studio/ アンドロイドスタジオをダウンロードしてください。

インストールファイルをダウンロードしたら、ダブルクリックしてインストールを進めてください。

手順8:AVDManagerを構成する
AVD Managerを構成するには、メニューバーのそれぞれのアイコンをクリックします。

手順9:AVDManagerの構成
デバイス定義を選択してください。Nexus5Xをお勧めします。

[次へ]ボタンをクリックすると、[システムイメージ]ウィンドウが表示されます。を選択x86 Images タブ。

次に、マシュマロを選択し、[次へ]をクリックします。

最後に、[完了]ボタンをクリックして、AVD構成を終了します。

仮想デバイスを構成した後、[アクション]列の下にある[再生]ボタンをクリックして、Androidエミュレーターを起動します。

ステップ10:Androidを実行する
コマンドプロンプトを開き、プロジェクトフォルダーを参照して、 react-native run-android コマンド。

次に、アプリの実行が別のプロンプトで開始され、そのステータスを確認できます。

あなたのAndroidエミュレーターでは、デフォルトのアプリの実行を次のように見ることができます-

ステップ11:local.properties
を開きます android プロジェクトフォルダ内のフォルダ SampleReactNative/android(この場合)。名前付きのファイルを作成しますlocal.properties その中に次のパスを追加します。
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkここで、置き換えます Tutorialspoint あなたのユーザー名で。
ステップ12:ホットリロード
また、アプリケーションをビルドするには、App.jsを変更すると、変更はAndroidエミュレーターで自動的に更新されます。
そうでない場合は、Androidエミュレーターをクリックしてください。 ctrl+m 次に、 Enable Hot Reloading オプション。

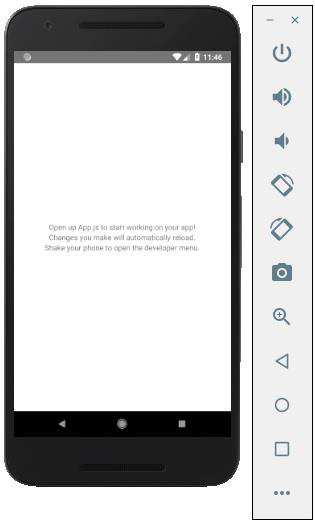
デフォルトのアプリを開くと、app.jsファイルが次のようになっていることがわかります。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});出力

こんにちは世界
「WelcometoTutorialspoint」という簡単なメッセージを表示するには、CSS部分を削除し、以下に示すように、<view> </ view>内の<text> </ text>タグでラップして印刷するメッセージを挿入します。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
Reactコンポーネント内のデータはによって管理されています state そして props。この章では、state。
州と小道具の違い
ザ・ state 変更可能 props不変です。この意味はstate 小道具は更新できませんが、将来更新することができます。
状態の使用
これがルートコンポーネントです。インポートしているだけですHome これはほとんどの章で使用されます。
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}次のスクリーンショットのような状態からエミュレータテキストで見ることができます。

状態の更新
状態は変更可能であるため、作成することで更新できます。 deleteState 関数を使用して呼び出します onPress = {this.deleteText} イベント。
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES−すべての章で、ステートフル(コンテナー)コンポーネントにはクラス構文を使用し、ステートレス(プレゼンテーション)コンポーネントには関数構文を使用します。コンポーネントについては、次の章で詳しく説明します。
また、矢印関数の構文を使用する方法についても学習します。 updateState。この構文は字句スコープを使用することを覚えておく必要があります。thisキーワードは環境オブジェクト(クラス)にバインドされます。これにより、予期しない動作が発生する場合があります。
メソッドを定義するもう1つの方法は、EC5関数を使用することですが、その場合はバインドする必要があります thisコンストラクターで手動で。これを理解するために、次の例を検討してください。
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}前の章では、可変の使用方法を示しました state。この章では、状態と状態を組み合わせる方法を示します。props。
プレゼンテーションコンポーネントは、渡すことによってすべてのデータを取得する必要があります props。コンテナコンポーネントのみが必要ですstate。
コンテナコンポーネント
これで、コンテナコンポーネントとは何か、またそれがどのように機能するかを理解できます。
理論
次に、コンテナコンポーネントを更新します。このコンポーネントは状態を処理し、小道具をプレゼンテーションコンポーネントに渡します。
コンテナコンポーネントは、状態の処理にのみ使用されます。ビューに関連するすべての機能(スタイリングなど)は、プレゼンテーションコンポーネントで処理されます。
例
前の章の例を使用する場合は、を削除する必要があります Textこの要素はユーザーにテキストを提示するために使用されるため、render関数の要素。これは、プレゼンテーションコンポーネント内にある必要があります。
以下の例のコードを確認してみましょう。をインポートしますPresentationalComponent そしてそれをレンダリング関数に渡します。
インポートした後 PresentationalComponentそれをレンダリング関数に渡すには、小道具を渡す必要があります。追加して小道具を渡しますmyText = {this.state.myText} そして deleteText = {this.deleteText} に <PresentationalComponent>。これで、プレゼンテーションコンポーネント内でこれにアクセスできるようになります。
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}プレゼンテーションコンポーネント
これで、プレゼンテーションコンポーネントとは何か、またそれがどのように機能するかを理解できます。
理論
プレゼンテーションコンポーネントは、ユーザーにビューを提示するためにのみ使用する必要があります。これらのコンポーネントには状態がありません。彼らはすべてのデータを受け取り、小道具として機能します。
ベストプラクティスは、できるだけ多くのプレゼンテーションコンポーネントを使用することです。
例
前の章で述べたように、プレゼンテーションコンポーネントにはEC6関数構文を使用しています。
私たちのコンポーネントは、小道具を受け取り、ビュー要素を返し、使用してテキストを提示します {props.myText} と呼び出す {props.deleteText} ユーザーがテキストをクリックしたときに機能します。
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent今、私たちは私たちと同じ機能を持っています State章。唯一の違いは、コードをコンテナーとプレゼンテーションコンポーネントにリファクタリングしたことです。
次のスクリーンショットのように、アプリを実行してテキストを表示できます。

テキストをクリックすると、画面から削除されます。

ReactNativeで要素のスタイルを設定する方法はいくつかあります。
あなたは使用することができます styleスタイルをインラインで追加するプロパティ。ただし、コードが読みにくい場合があるため、これはベストプラクティスではありません。
この章では、 Stylesheet スタイリング用。
コンテナコンポーネント
このセクションでは、前の章のコンテナコンポーネントを簡略化します。
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}プレゼンテーションコンポーネント
次の例では、 StyleSheet。ファイルの下部で、スタイルシートを作成し、に割り当てます。styles絶え間ない。私たちのスタイルがcamelCase 使用しません px またはスタイリングの場合は%。
テキストにスタイルを適用するには、追加する必要があります style = {styles.myText} プロパティに Text 素子。
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})アプリを実行すると、次の出力が表示されます。
さまざまな画面サイズに対応するために、ReactNativeは Flexbox サポート。
で使用したのと同じコードを使用します React Native - Styling章。変更するだけですPresentationalComponent。
レイアウト
目的のレイアウトを実現するために、flexboxには3つの主要なプロパティがあります。 flexDirection justifyContent そして alignItems。
次の表に、可能なオプションを示します。
| プロパティ | 値 | 説明 |
|---|---|---|
| flexDirection | '列行' | 要素を垂直方向に配置するか水平方向に配置するかを指定するために使用されます。 |
| justifyContent | 'center'、 'flex-start'、 'flex-end'、 'space-around'、 'space-between' | 要素をコンテナ内にどのように分散させるかを決定するために使用されます。 |
| alignItems | 'center'、 'flex-start'、 'flex-end'、 'stretched' | 2次軸(flexDirectionの反対側)に沿って要素をコンテナ内にどのように分散させるかを決定するために使用されます |
アイテムを垂直方向に配置して一元化する場合は、次のコードを使用できます。
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
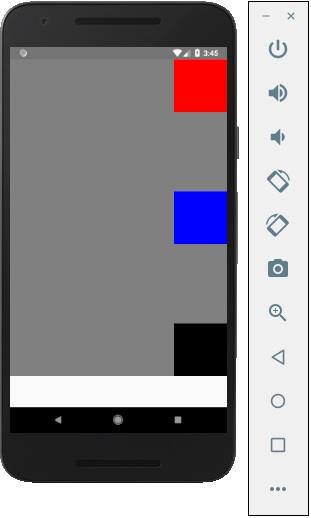
})Output

アイテムを右側に移動する必要があり、アイテムの間にスペースを追加する必要がある場合は、次のコードを使用できます。
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
この章では、ReactNativeでリストを作成する方法を説明します。輸入しますList 私たちの中で Home コンポーネントを画面に表示します。
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default Appリストを作成するには、 map()方法。これにより、アイテムの配列が繰り返され、各アイテムがレンダリングされます。
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})アプリを実行すると、名前のリストが表示されます。

リスト内の各項目をクリックすると、その名前でアラートをトリガーできます。

この章では、操作方法を説明します TextInput ReactNativeの要素。
ホームコンポーネントは、入力をインポートしてレンダリングします。
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default App入力
初期状態を定義します。
初期状態を定義した後、 handleEmail そしてその handlePassword関数。これらの関数は、状態を更新するために使用されます。
ザ・ login() 関数は、状態の現在の値を警告するだけです。
また、テキスト入力に他のいくつかのプロパティを追加して、自動大文字化を無効にし、Androidデバイスの下枠を削除し、プレースホルダーを設定します。
input.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})入力フィールドの1つを入力するたびに、状態が更新されます。クリックするとSubmit ボタンをクリックすると、入力からのテキストがダイアログボックス内に表示されます。

入力フィールドの1つを入力するたびに、状態が更新されます。クリックするとSubmit ボタンをクリックすると、入力からのテキストがダイアログボックス内に表示されます。

この章では、を使用する方法を示します ScrollView 素子。
もう一度作成します ScrollViewExample.js にインポートします Home。
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollviewは名前のリストをレンダリングします。状態で作成します。
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})アプリを実行すると、スクロール可能な名前のリストが表示されます。
この章では、ReactNativeで画像を操作する方法を理解します。
画像の追加
新しいフォルダを作成しましょう img 中 srcフォルダ。画像を追加します(myImage.png)このフォルダ内。
ホーム画面に画像を表示します。
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appローカルイメージには、次の構文を使用してアクセスできます。
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExample出力

画面密度
React Nativeは、を使用してさまざまなデバイスの画像を最適化する方法を提供します @2x, @3xサフィックス。アプリは、特定の画面密度に必要な画像のみをロードします。
以下は、内部の画像の名前になります img フォルダ。
[email protected]
[email protected]ネットワーク画像
ネットワークイメージを使用する場合、代わりに require、必要です sourceプロパティ。を定義することをお勧めしますwidth そしてその height ネットワークイメージ用。
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExample出力

この章では、使用方法を説明します fetch ネットワーク要求を処理するため。
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default Appフェッチの使用
を使用します componentDidMountコンポーネントがマウントされるとすぐにサーバーからデータをロードするライフサイクルメソッド。この関数は、サーバーにGETリクエストを送信し、JSONデータを返し、コンソールに出力を記録し、状態を更新します。
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExample出力

この章では、reactNativeのタッチ可能なコンポーネントを紹介します。それらは組み込みのアニメーションを提供し、使用できるため、「タッチ可能」と呼びます。onPress タッチイベントを処理するための小道具。
Facebookは Buttonコンポーネント。汎用ボタンとして使用できます。同じことを理解するために、次の例を検討してください。
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default Appデフォルトの場合 Button コンポーネントがニーズに合わない場合は、代わりに次のコンポーネントのいずれかを使用できます。

タッチ可能な不透明度
この要素は、タッチされたときに要素の不透明度を変更します。
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
タッチ可能なハイライト
ユーザーが要素を押すと、要素が暗くなり、下にある色が透けて見えます。
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})タッチ可能なネイティブフィードバック
これにより、要素が押されたときのインクアニメーションがシミュレートされます。
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})フィードバックなしでタッチ可能
これは、アニメーションなしでタッチイベントを処理する場合に使用する必要があります。通常、このコンポーネントはあまり使用されません。
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>この章では、使用方法を説明します LayoutAnimation ReactNativeで。
アニメーションコンポーネント
設定します myStyle国家の財産として。このプロパティは、内部の要素のスタイルを設定するために使用されますPresentationalAnimationComponent。
また、2つの関数を作成します- expandElement そして collapseElement。これらの関数は、状態から値を更新します。最初のものは使用しますspring プリセットアニメーション、2番目のアニメーションには linearプリセット。これらも小道具として渡します。ザ・Expand そしてその Collapse ボタンは expandElement() そして collapseElement() 関数。
この例では、ボックスの幅と高さを動的に変更します。以来Home コンポーネントは同じになり、変更するだけです Animations 成分。
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React Nativeは、コードのデバッグに役立ついくつかのメソッドを提供します。
アプリ開発者メニュー
を押すと、IOSシミュレータで開発者メニューを開くことができます command + D。
Androidエミュレーターでは、を押す必要があります command + M。

Reload−シミュレータのリロードに使用されます。ショートカットが使えますcommand + R
Debug JS Remotely −ブラウザ開発者コンソール内でデバッグをアクティブ化するために使用されます。
Enable Live Reload−コードが保存されるたびにライブリロードを有効にするために使用されます。デバッガーはで開きますlocalhost:8081/debugger-ui。
Start Systrace −Androidマーカーベースのプロファイリングツールを起動するために使用されます。
Show Inspector−コンポーネントに関する情報を見つけることができるインスペクターを開くために使用されます。ショートカットが使えますcommand + I
Show Perf Monitor −パフォーマンスモニターは、アプリのパフォーマンスを追跡するために使用されます。
この章では、ReactNativeでのナビゲーションについて理解します。
ステップ1:ルーターをインストールする
まず、インストールする必要があります Router。この章では、React Native RouterFluxを使用します。ターミナルのプロジェクトフォルダから次のコマンドを実行できます。
npm i react-native-router-flux --saveステップ2:アプリケーション全体
ルーターでアプリケーション全体を処理する必要があるため、ルーターを追加します。 index.ios.js。Androidの場合、同じことができますindex.android.js。
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)ステップ3:ルーターを追加する
次に、を作成します Routesコンポーネントフォルダ内のコンポーネント。戻りますRouterいくつかのシーンで。各シーンが必要になりますkey, component そして title。ルーターはkeyプロパティを使用してシーンを切り替え、コンポーネントが画面にレンダリングされ、タイトルがナビゲーションバーに表示されます。設定することもできますinitial 最初にレンダリングされるシーンのプロパティ。
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default Routesステップ4:コンポーネントを作成する
私たちはすでに持っています Home前の章のコンポーネント。今、私たちは追加する必要がありますAbout成分。追加しますgoToAbout そしてその goToHome シーンを切り替える機能。
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default Aboutアプリはイニシャルをレンダリングします Home 画面。

ボタンを押すと、アバウト画面に切り替わります。戻る矢印が表示されます。これを使用して、前の画面に戻ることができます。

iOSシミュレーターでアプリをテストする場合、必要なのは、ターミナルでアプリのルートフォルダーを開いて実行することだけです。
react-native run-ios上記のコマンドは、シミュレーターを起動してアプリを実行します。
使用するデバイスを指定することもできます。
react-native run-ios --simulator "iPhone 5sシミュレーターでアプリを開いた後、を押すことができます command + DIOSで開発者メニューを開きます。あなたは私たちのでこれについてもっとチェックすることができますdebugging 章。
を押してIOSシミュレータをリロードすることもできます command + R。
ターミナルで次のコードを実行することにより、AndroidプラットフォームでReactNativeアプリを実行できます。
react-native run-androidAndroidデバイスでアプリを実行する前に、有効にする必要があります USB Debugging 中 Developer Options。
いつ USB Debugging が有効になっている場合は、デバイスを接続して、上記のコードスニペットを実行できます。
ネイティブAndroidエミュレーターは遅いです。アプリをテストするには、Genymotionをダウンロードすることをお勧めします。
開発者メニューには、を押してアクセスできます command + M。
ビューは、ReactNativeで最も一般的な要素です。あなたはそれを同等のものと見なすことができますdiv Web開発で使用される要素。
ユースケース
ここで、いくつかの一般的な使用例を見てみましょう。
要素をコンテナ内にラップする必要がある場合は、次を使用できます。 View コンテナ要素として。
親要素内により多くの要素をネストする場合は、親と子の両方をネストできます。 View。それはあなたが望むだけ多くの子供を持つことができます。
さまざまな要素のスタイルを設定する場合は、それらを内部に配置できます View サポートしているので style プロパティ、 flexbox 等
View また、さまざまな目的に役立つ合成タッチイベントもサポートしています。
すでに使用しています View前の章で、それ以降のほとんどすべての章でも使用します。ザ・ViewReactNativeのデフォルト要素と見なすことができます。以下の例では、2つのビューと1つのテキストをネストします。
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default App出力

この章では、WebViewの使用方法を学習します。これは、Webページをモバイルアプリにインラインでレンダリングする場合に使用されます。
WebViewの使用
ザ・ HomeContainer コンテナコンポーネントになります。
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;という新しいファイルを作成しましょう WebViewExample.js 中 src/components/home フォルダ。
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})上記のプログラムは、次の出力を生成します。

この章では、ReactNativeでモーダルコンポーネントを使用する方法を示します。
新しいファイルを作成しましょう。 ModalExample.js
ロジックを内部に配置します ModalExample。を実行することで初期状態を更新できますtoggleModal。
を実行して初期状態を更新した後 toggleModal、を設定します visible私たちのモーダルへのプロパティ。この小道具は、状態が変化すると更新されます。
ザ・ onRequestClose Androidデバイスにはが必要です。
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})開始画面は次のようになります-

ボタンをクリックすると、モーダルが開きます。

この章では、ReactNativeでアクティビティインジケーターを使用する方法を説明します。
ステップ1:アプリ
App コンポーネントは、インポートして表示するために使用されます ActivityIndicator。
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default Homeステップ2:ActivityIndicatorExample
アニメーションプロパティは、アクティビティインジケータを表示するために使用されるブール値です。後者は、コンポーネントがマウントされてから6秒後に閉じます。これは、closeActivityIndicator() 関数。
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})アプリを実行すると、ローダーが画面に表示されます。6秒後に消えます。

この章では、2つの利用可能なオプションを備えた単純なピッカーを作成します。
ステップ1:ファイルを作成する
ここでは、 App.js フォルダはプレゼンテーションコンポーネントとして使用されます。
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default Appステップ2:ロジック
this.state.user ピッカー制御に使用されます。
ザ・ updateUser ユーザーが選択されると、関数がトリガーされます。
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})出力

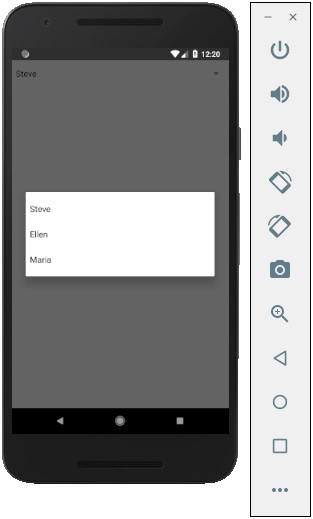
名前をクリックすると、3つのオプションすべてが-として表示されます。

そして、それらの1つを選択すると、出力は次のようになります。

この章では、ReactNativeでステータスバーの外観を制御する方法を説明します。
ステータスバーは使いやすく、プロパティを設定して変更するだけです。
ザ・ hiddenプロパティを使用してステータスバーを非表示にすることができます。この例では、次のように設定されていますfalse。これはデフォルト値です。
ザ・ barStyle 3つの値を持つことができます– dark-content, light-content そして default。
このコンポーネントには、使用できる他のいくつかのプロパティがあります。それらのいくつかはAndroidまたはIOS固有です。公式ドキュメントで確認できます。
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default Appアプリを実行すると、ステータスバーが表示され、コンテンツの色が暗くなります。
出力

この章では、 Switch いくつかのステップでコンポーネント。
ステップ1:ファイルを作成する
を使用します HomeContainer ロジックのコンポーネントですが、プレゼンテーションコンポーネントを作成する必要があります。
新しいファイルを作成しましょう。 SwitchExample.js。
ステップ2:ロジック
から値を渡します state とスイッチアイテムを切り替えるための機能 SwitchExample成分。状態の更新にはトグル機能が使用されます。
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}ステップ3:プレゼンテーション
スイッチコンポーネントは2つの小道具を取ります。ザ・onValueChangeユーザーがスイッチを押すと、propはトグル機能をトリガーします。ザ・value 小道具はの状態にバインドされています HomeContainer 成分。
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})スイッチを押すと状態が更新されます。コンソールで値を確認できます。
出力

この章では、 Text ReactNativeのコンポーネント。
このコンポーネントはネストでき、親から子にプロパティを継承できます。これは多くの点で役立ちます。最初の文字を大文字にする例、単語やテキストの一部をスタイリングする例などを紹介します。
ステップ1:ファイルを作成する
作成するファイルは text_example.js
ステップ2:App.js
このステップでは、単純なコンテナを作成します。
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default Appステップ3:テキスト
このステップでは、遺伝形式を使用します。 styles.text すべてに適用されます Text コンポーネント。
また、テキストの一部に他のスタイルプロパティを設定する方法にも気付くでしょう。すべての子要素には親スタイルが渡されていることを知っておくことが重要です。
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})次の出力が表示されます-

この章では、カスタムを作成する方法を理解します Alert 成分。
ステップ1:App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default Appステップ2:alert_example.js
トリガーするためのボタンを作成します showAlert 関数。
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})出力

ボタンをクリックすると、次のように表示されます-

この章では、使用方法を説明します Geolocation。
ステップ1:App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default Appステップ2:ジオロケーション
最初と最後の位置を保持するための初期状態を設定することから始めます。
ここで、コンポーネントを使用してマウントされたときのデバイスの現在の位置を取得する必要があります。 navigator.geolocation.getCurrentPosition。状態を更新できるように、応答を文字列化します。
navigator.geolocation.watchPositionユーザーの位置を追跡するために使用されます。このステップでは、ウォッチャーもクリアします。
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})この章では、を使用してデータを永続化する方法を示します AsyncStorage。
ステップ1:プレゼンテーション
このステップでは、を作成します App.js ファイル。
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default Appステップ2:ロジック
Name初期状態からは空の文字列です。コンポーネントがマウントされると、永続ストレージから更新されます。
setName 入力フィールドからテキストを取得し、を使用して保存します AsyncStorage 状態を更新します。
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})アプリを実行すると、入力フィールドに入力してテキストを更新できます。
