RichFaces-反復コンポーネント
前の章では、さまざまな入力コンポーネントと出力コンポーネントについて学習しました。この章では、Webサイトのさまざまなデータ構造を反復処理する方法を学習します。
<rich:dataTable>
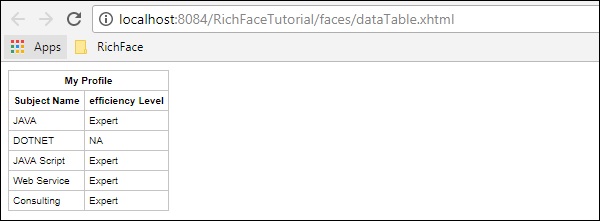
このタグは、Webサイトで結果としてテーブルをレンダリングするために使用されます。次の例では、サブジェクトテーブルを効率レベルとともにレンダリングします。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>リストをレンダリングするには、それに応じてsubject.javaを変更する必要があります。以下はsubject.javaの例です。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}上記の例では、ブラウザに次の出力が生成されます。

<リッチ:dataDefinitionList>
これは、モデルからデータ定義を生成するために使用されるタグです。RichFaces 4が発明されて以来、このタグはJBossでサポートされていません。RichFaces3をまだ使用している場合は、次の方法でこのタグを使用できます。
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>上記の例では、「dataTableScrollerBean」は、車のさまざまな値を生成するために使用されるJavaクラスです。これは、<datatable>タグを使用してオブジェクト値の束を設定した前のタグに似ています。
<rich:dataOrderedList>
RichFaces 4は、RichFaces 3から幅広いモデレーションを考案しました。<dataOrderedList>は、リストを順序付けてレンダリングするために使用されるタグです。これもRichFaces4では抑制されています。これは、Javaで実行した場合、オブジェクトまたはリストの順序付けがはるかに簡単で時間もかからないためです。アプリケーションがRichFaces3を使用している場合、このタグは次の方法で使用できます。
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>上記の例では、「airlinesBean」は「airlinesBean()」という名前のメソッドを持つJavaBeanクラスです。このメソッドは、「air」タイプのオブジェクトを返します。後で、このairオブジェクトを使用して、さまざまなプロパティをテーブル形式で入力できます。
<rich:dataList>
タグ名が示すように、このタグは順序付けられていないリストをブラウザにレンダリングするために使用されます。ただし、<orderedList>と同様に、このタグも最新バージョンのRichFacesでは抑制されています。次の方法で<a4j:Repeat>タグと<rich:dataTable>タグを使用して、リストをブラウザに簡単にレンダリングできます。
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>上記の例では、「subjectList()」というメソッドの出力であるリストをレンダリングしています。アプリケーションがRichFaces3に組み込まれている場合は、このタグを次のように使用できます。
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich:dataGrid>
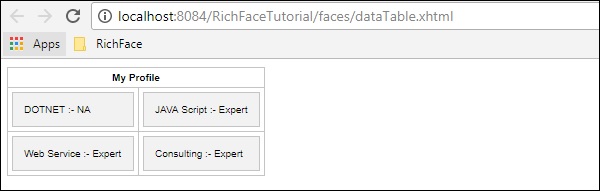
<datatable>タグを使用すると、リストをテーブルとしてレンダリングできますが、<dataGrid>はオブジェクトまたはリストをレンダリングするのに役立ちます。前の<rich:datatable>の例では、xhtmlページを次のように変更して、同じ出力が何であるかを確認します。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>上記のコードは、ブラウザに次の出力を生成します。

<rich:datascroller>
このタグは、テーブルデータを入力するときにスクロールバーを作成するのに役立ちます。これは、JSFのページネーション機能と非常によく似ています。前のdataTableの例を次の方法で変更します。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>上記の例では、スタイルを追加してルックアンドフィールを向上させることができます。ファセット値が異なる個別の<dataScroller>タグを実装しました。上記のファイルの出力は次のとおりです。テーブルとデータスクローラーを同期するために、stylesheer属性を更新します。
