RichFaces-選択コンポーネント
この章では、RichFacesテクノロジーが提供するさまざまな選択コンポーネントについて学習します。
<rich:pickList>
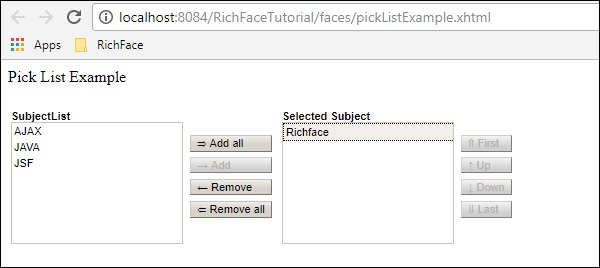
このタグを使用して、入力されたリストから1つの値を選択できます。また、リストコンポーネントを別のリストに追加および削除することもできます。次の例は、これがどのように機能するかを示しています。先に進み、1つのxhtmlファイルを作成し、「pickListExample.xhtml」という名前を付けて、次のコードをその中に配置します。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>ManagedBean.javaファイルを変更して、xhtmlファイルのリストコンポーネントにデータを入力する必要があります。以下は、変更されたJavaファイルのスナップショットです。
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}上記のコードは、ブラウザに次の出力を生成します。pickListタグの「value」属性は、Beanクラスの「getSubjectList()」に他なりません。「itemValue」はオブジェクトクラスの省略形であり、対応する「itemLabel」はインスタンス値の名前です。この例では、pickListタグにより、「sourceCaption」と「targetCaption」という名前の2つの別個のリストが自動的に作成されます。属性orderableは、ターゲットリストの選択順序を維持するために使用されます。

<rich:orderingList>
このタグは、リスト全体をレンダリングするために使用されます。<orderingList>は、リスト全体に伝播する関数のようなボタンを自動的に提供し、選択したアイテムの注文に役立ちます。次の例では、「OrderingListExample.xhtml」の次のコードを使用して1つのorderingListを作成します。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>異なる表現に異なるタグを使用して同じリストに再度データを入力するため、Beanクラスを変更する必要はありません。前の例のように、ここでも値属性は「getSubjectList()」からのリスト全体を保持します。「itemValue」と「itemLabel」は、それぞれオブジェクトクラスと対応するインスタンス変数の値を保持します。
上記のコードは、ブラウザで次の出力を生成します。

<rich:ListShuttle>
ListShuttleタグはRichFaces3で使用できます。これは、あるリストを介して伝播し、同じ値を別のリストに配置するのに役立ちます。RichFaces 4では、上記のように<rich:pickList>という名前の別の新しいタグで同じ機能を実現できるため、このタグは抑制されています。RichFaces 3.0を使用している場合は、次の方法でこのタグを使用できます。
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>このタグを使用するよりもpickListを使用すると、2行のコードを記述するだけでpickListを使用して同じ機能を実現できるため、非常に便利です。