RichFaces-リッチスキン
RichFacesには、Rich Skinと呼ばれる、Webサイトのルックアンドフィールを一元的に制御するための新機能が付属しています。スキンは古いCSSファイルの高レベルの実装であり、バックエンド開発者がWebサイトのルックアンドフィールを制御するのにより便利です。いくつかの組み込みスキンが利用可能であり、選択に応じてカスタマイズできます。
ビルトインスキン
RichFacesコンポーネントのjarファイルには多数の組み込みスキンがあります。以下は、利用可能ないくつかの組み込みのリッチスキンです。
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
次の例では、「クラシック」スキンを実装します。上記のスキンのいずれかを実装するのは非常に簡単です。先に進む前に、以下のコード行を使用して「web.xml」ファイルにスキンを追加してください。上記のリストから任意のスキンを追加できます。<param-value>タグを適切なスキン名で変更する必要があります。
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>これを追加した後、「SkinExample.xhtml」ファイルを作成し、次のコード行を追加してください。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>このページを実行すると、ブラウザの出力は次のようになります。各タブは動的に伝播して、異なる出力を生成します。次のタブを押すと、別の出力が表示されます。

上記の例では、<rich:panel>は、<rich:tab>を使用してさまざまなタブを作成するパネルを作成します。<rich:tabPanel switchType = "AJAX">は、使用されているタブのAJAX遷移を提供します。
スキンの作成/変更
スキンはCSSデザインの拡張バージョンに他ならず、実行時にWebページに適用されます。前のセクションでは、スキンの基本的な組み込み機能について学びました。このセクションでは、独自のスキンを作成するか、既存のスキンを変更します。RichFacesのスキンは、次の3つのレベルでカスタマイズできます。
Skin property file−すべてのスキンは、「rechfaces-a4j-4.5.17.Final」jarファイルに記載されているさまざまなプロパティファイルを介して生成されます。同じプロパティファイルを作成し、それをソースフォルダーの下に保持して、そのプロパティを編集するだけです。Webサイトの新しいスキンプロパティを反映するために、それに応じて「web.xml」を変更する必要があります。
Component style sheet −選択した新しいCSSファイルを実装し、アプリケーションで使用します。
Overwrite style class − xhtmlファイルでスタイルプロパティを直接参照することにより、スタイルを上書きできます。
例を考えてみましょう。以前の「クラシック」スキンをカスタマイズします。「source」パッケージ内にプロパティファイルを作成し、「custom.skin.properties」という名前を付けます。以下は、上記のjarファイルで使用可能な他のプロパティファイルからコピーされたこのプロパティファイルのエントリです。
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainスキルレベルに応じて、このプロパティファイルの任意の属性を変更できます。新しいStyleクラスを追加したり、既存のクラスを編集したりできます。新しいプロパティファイルの作成が完了したら、「web.xml」ファイルに同じものを追加します。以下は「web.xml」のエントリで、これは私たちのスキンを指しているはずです。
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note −新しいプロパティファイルがソースディレクトリ内に存在することを確認してください。存在しない場合、「NoClassFoundException」というランタイムエラーがスローされます。
先に進み、「SkinExample.xhtml」という名前の前のファイルを実行します。以下はブラウザでの出力です。ここでは、新しいプロパティファイルがruby.propertiesファイルからコピーされたため、Webサイトのルックアンドフィール全体が「Ruby」に変更されたことがわかります。

実行時のスキンの変更
この例では、実行時にスキンを変更します。次のようなスキンクラスを作成します。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}次に、「web.xml」ファイルを次のように変更して、実行時にスキン名を入力します。
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>その後、JSFアプリケーションの構成ファイルを変更する必要があります。ファイルはweb-INFフォルダーの下にあります。次のBeanプロパティを追加します。
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>以下はxhtmlファイルコードです。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
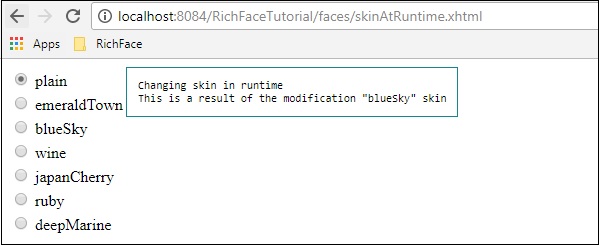
</html>上記のコードは、ブラウザで次の出力を生成します。

上記の例では、最初は「プレーン」を選択しているため、プレーンを指しています。ラジオボタンを介して伝播すると、それに応じて色が変わります。