Rails2.1上のAJAX
Ajaxは A同期 JavaScriptと XML。Ajaxは単一のテクノロジーではありません。それはいくつかの技術のスイートです。Ajaxには次のものが組み込まれています-
- Webページのマークアップ用のXHTML
- スタイリングのためのCSS
- DOMを使用した動的な表示と相互作用
- XMLを使用したデータ操作と交換
- XMLHttpRequestを使用したデータ取得
- これらすべてをかみ合わせる接着剤としてのJavaScript
Ajaxを使用すると、ページ全体のコンテンツを更新しなくても、Webページのデータを取得できます。基本的なWebアーキテクチャでは、ユーザーはリンクをクリックするか、フォームを送信します。フォームはサーバーに送信され、サーバーは応答を送り返します。その後、応答が新しいページにユーザーに表示されます。
Ajaxを利用したWebページを操作すると、バックグラウンドでAjaxエンジンが読み込まれます。エンジンはJavaScriptで記述されており、その責任はWebサーバーと通信し、結果をユーザーに表示することです。Ajaxを利用したフォームを使用してデータを送信すると、サーバーはサーバーの応答を含むHTMLフラグメントを返し、ページ全体を更新するのではなく、新しいデータまたは変更されたデータのみを表示します。
AJAXの詳細については、AJAXチュートリアルを参照してください。
RailsがAjaxを実装する方法
Railsには、Ajax操作を実装する方法についてのシンプルで一貫性のあるモデルがあります。ブラウザが最初のWebページをレンダリングして表示すると、さまざまなユーザーアクションにより、新しいWebページが表示されるか(従来のWebアプリケーションと同様)、Ajax操作がトリガーされます-
Some trigger fires −このトリガーは、ユーザーがボタンまたはリンクをクリックする、ユーザーがフォームまたはフィールドのデータに変更を加える、または定期的なトリガー(タイマーに基づく)である可能性があります。
The web client calls the server− JavaScriptメソッドXMLHttpRequestは、トリガーに関連付けられたデータをサーバー上のアクションハンドラーに送信します。データは、チェックボックスのID、入力フィールドのテキスト、またはフォーム全体である可能性があります
The server does processing −サーバー側のアクションハンドラー(Railsコントローラーアクション)は、データを処理してHTMLフラグメントをWebクライアントに返します。
The client receives the response − Railsが自動的に作成するクライアント側のJavaScriptは、HTMLフラグメントを受け取り、それを使用して、現在のページのHTMLの指定された部分(多くの場合、<div>タグのコンテンツ)を更新します。
これらの手順は、RailsアプリケーションでAjaxを使用する最も簡単な方法ですが、少し余分な作業を行うだけで、サーバーがAjaxリクエストに応答してあらゆる種類のデータを返すようにしたり、ブラウザーでカスタムJavaScriptを作成してさらに実行したりできます。関与する相互作用。
AJAXの例
Railsの残りの概念について説明する際に、ライブラリの例を取り上げました。そこにというテーブルがありますsubject移行時に追加した科目はほとんどありませんでした。これまで、このテーブルでサブジェクトを追加および削除する手順は提供していません。
この例では、サブジェクトテーブルに対する操作を提供、一覧表示、表示、および作成します。前の章で説明したLibraryInfo Systemについて理解がない場合は、最初に前の章を完了してから、AJAX onRailsに進むことをお勧めします。
コントローラの作成
サブジェクトのコントローラーを作成しましょう。それは次のように行われます-
C:\ruby\library> ruby script/generate controller Subjectこのコマンドは、コントローラーファイルapp / controllers /subject_controller.rbを作成します。このファイルを任意のテキストエディタで開き、次の内容になるように変更します-
class SubjectController < ApplicationController
layout 'standard'
def list
end
def show
end
def create
end
endここで、前の章で示したのと同じ方法で、これらすべての関数の実装部分について説明します。
リストメソッドの実装
def list
@subjects = Subject.find(:all)
endこれは前に説明した例に似ており、データベースで利用可能なすべてのサブジェクトを一覧表示するために使用されます。
showメソッドの実装
def show
@subject = Subject.find(params[:id])
endこれも前に説明した例と同様であり、渡されたIDに対応する特定の件名を表示するために使用されます。
createメソッドの実装
def create
@subject = Subject.new(params[:subject])
if @subject.save
render :partial => 'subject', :object => @subject
end
endこの部分は少し新しいです。ここでは、ページを他のページにリダイレクトしていません。ページ全体ではなく、変更された部分をレンダリングしているだけです。
使用時にのみ発生します partial。完全なビューファイルを書き込むのではなく、/ app / view / subjectディレクトリに部分的に書き込みます。すぐにわかります。まず、他のメソッドのビューファイルを作成しましょう。
ビューの作成
次に、パーシャルを作成するcreateメソッドを除くすべてのメソッドのビューファイルを作成します。
リストメソッドのビューの作成
/ app / view / subjectにファイルlist.rhtmlを作成し、次のコードを入力します。
<h1>Listing Subjects</h1>
<ul id="subject_list">
<% @subjects.each do |c| %>
<li><%= link_to c.name, :action => 'show', :id => c.id %>
<%= "(#{c.books.count})" -%></li>
<% end %>
</ul>ここでは、@ subject配列を反復処理し、配列内の各項目を参照しているサブジェクトへのリンクを含む<li>要素を出力しています。さらに、括弧内にその特定の主題の本の数を出力しています。Railsの関連付けにより、関係を簡単にステップスルーして、このような情報を取得できます。
次に、http:// localhost:3000 / subject / listを使用してサブジェクトリストを参照してみてください。次の画面が表示されます。

showメソッドのビューの作成
/ app / view / subjectにファイルshow.rhtmlを作成し、次のコードを入力します。
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<%= link_to c.title, :controller =>
"book", :action => "show",:id => c.id -%>
<% end %>
</ul>今、任意の主題をクリックしてみてください、そしてあなたはその主題の下で利用可能なすべての本のリストを見つけるでしょう。
createメソッドのビューの作成
のビューは作成しません create 私たちが使用しているので方法 partialビューの代わりに。次のセクションでは、createメソッドのパーシャルを作成します。
Ajaxサポートの追加
RailsアプリケーションでAjaxをサポートするには、必要なJavaScriptファイルをレイアウトに含める必要があります。Railsには、Ajaxの使用を非常に簡単にするいくつかのライブラリがバンドルされています。プロトタイプとscript.aculo.usの2つのライブラリが非常に人気があります。
プロトタイプとscript.aculo.usのサポートをアプリケーションに追加するには、app / views / layoutsでstandard.rhtmlレイアウトファイルを開き、</ head>タグの直前に次の行を追加して、変更を保存します-
<%= javascript_include_tag :defaults %>これには、テンプレートにPrototypeライブラリとscript.aculo.usライブラリの両方が含まれているため、それらのエフェクトにはどのビューからでもアクセスできます。
次に、app / views / subject /list.rhtmlの下部に次のコードを追加します。
<p id="add_link"><%= link_to_function("Add a Subject",
"Element.remove('add_link'); Element.show('add_subject')")%></p>
<div id="add_subject" style="display:none;">
<% form_remote_tag(:url => {:action => 'create'},
:update => "subject_list", :position => :bottom,
:html => {:id => 'subject_form'}) do %>
Name: <%= text_field "subject", "name" %>
<%= submit_tag 'Add' %>
<% end %>
</div>link_to_functionメソッドを使用すると、Prototype JavaScriptライブラリの機能を利用して、いくつかのきちんとしたDOM操作を実行できるため、link_toメソッドの代わりにlink_to_functionを使用しています。
2番目のセクションは、add_subject <div>の作成です。CSS表示プロパティを使用して、デフォルトで可視性を非表示に設定していることに注意してください。上記のlink_to_functionは、このプロパティを変更し、<div>をユーザーに表示して、新しいサブジェクトを追加するために必要な入力を取得します。
次に、を使用してAjaxフォームを作成しています form_remote_tag。このRailsヘルパーはstart_form_tagタグですが、ここでは、このメソッドのAjaxアクションをトリガーする必要があることをRailsフレームワークに通知するために使用されます。form_remote_tagは:action start_form_tagと同じようにパラメータ。
また、2つの追加パラメータがあります- :update そして :position。
ザ・ :updateパラメータは、RailsのAjaxエンジンに、そのIDに基づいて更新する要素を指示します。この場合、それは<ul>タグです。
ザ・ :positionパラメータは、新しく追加されたオブジェクトをDOMのどこに配置するかをエンジンに指示します。順序付けされていないリストの一番下(:bottom)または一番上(:top)に設定できます。
次に、前と同じように標準のフォームフィールドと送信ボタンを作成し、end_form_tagでまとめて<form>タグを閉じます。物事が意味的に正しく、有効なXHTMLであることを確認してください。
createメソッドのパーシャルの作成
サブジェクトを追加しながらcreateメソッドを呼び出しており、このcreateメソッド内で1つのパーシャルを使用しています。これを実装しましょうpartial 実際の実用に行く前に。
app / views / subjectの下に、という名前の新しいファイルを作成します _subject.rhtml. すべてのパーシャルは、先頭にアンダースコア(_)が付いていることに注意してください。
このファイルに次のコードを追加します-
<li id="subject_<%= subject.id %>">
<%= link_to subject.name, :action => 'show', :id => subject.id %>
<%= "(#{subject.books.count})" -%>
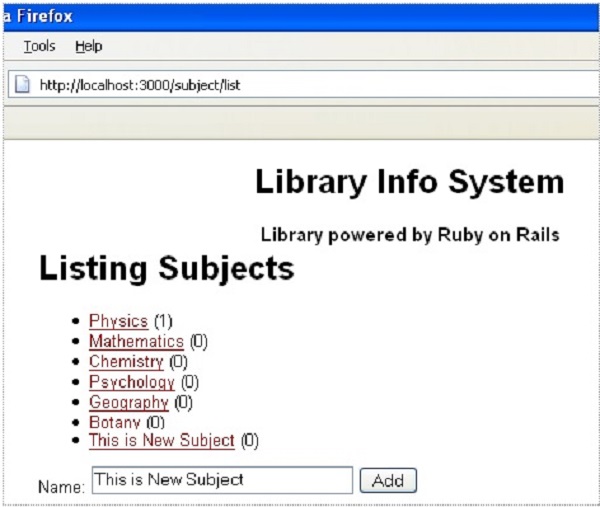
</li>これで完了です。各サブジェクトが追加された後にページが更新されるのを待たずに、複数のサブジェクトを簡単に追加できます。次に、http:// localhost:3000 / subject / listを使用してサブジェクトリストを参照してみてください。次の画面が表示されます。件名を追加してみてください。

[追加]ボタンを押すと、利用可能なすべての件名の下部に件名が追加され、ページが更新されたような感覚がなくなります。