Ruby on Rails2.1-ファイルのアップロード
サイトの訪問者にサーバーにファイルをアップロードしてもらいたいという要件がある場合があります。Railsを使用すると、この要件を非常に簡単に処理できます。次に、単純で小さなRailsプロジェクトを進めます。
いつものように、という新しいRailsアプリケーションから始めましょう。 upload。簡単なrailsコマンドを使用して、アプリケーションの基本構造を作成しましょう。
C:\ruby> rails -d mysql uploadアップロードしたファイルをどこに保存するかを決めましょう。これがdataパブリックセクション内のディレクトリ。したがって、このディレクトリを作成し、権限を確認してください。
C:\ruby> cd upload
C:\ruby\upload> mkdir upload\public\data次のステップは、通常どおり、コントローラーとモデルを作成することです。
モデルの作成
これはデータベースベースのアプリケーションではないため、わかりやすい名前を維持できます。を作成する必要があると仮定しますDataFile モデル。
C:\ruby\upload> ruby script/generate model DataFile
exists app/models/
exists test/unit/
exists test/fixtures/
create app/models/data_file.rb
create test/unit/data_file_test.rb
create test/fixtures/data_files.yml
create db/migrate
create db/migrate/001_create_data_files.rb次に、というメソッドを作成します save に data_file.rbモデルファイル。このメソッドは、アプリケーションコントローラーによって呼び出されます。
class DataFile < ActiveRecord::Base
def self.save(upload)
name = upload['datafile'].original_filename
directory = "public/data"
# create the file path
path = File.join(directory, name)
# write the file
File.open(path, "wb") { |f| f.write(upload['datafile'].read) }
end
end上記の関数はCGIオブジェクトを取ります upload ヘルパー関数を使用してアップロードされたファイル名を抽出します original_filenameそして最後に、アップロードされたファイルを「public / data」ディレクトリに保存します。ヘルパー関数を呼び出すことができますcontent_type アップロードされたファイルのメディアタイプを知るため。
ここに File ルビーオブジェクトであり、 join は、ディレクトリ名とファイル名を連結し、完全なファイルパスを返すヘルパー関数です。
次に、書き込みモードでファイルを開くために、によって提供されるオープンヘルパー関数を使用しています。 Fileオブジェクト。さらに、渡されたデータファイルからデータを読み取り、出力ファイルに書き込みます。
コントローラの作成
それでは、アップロードプロジェクトのコントローラーを作成しましょう-
C:\ruby\upload> ruby script/generate controller Upload
exists app/controllers/
exists app/helpers/
create app/views/upload
exists test/functional/
create app/controllers/upload_controller.rb
create test/functional/upload_controller_test.rb
create app/helpers/upload_helper.rb次に、2つのコントローラー関数を作成します。最初の機能index ビューファイルを呼び出してユーザー入力を取得し、2番目の関数 uploadFileユーザーからファイル情報を取得し、それを「DataFile」モデルに渡します。アップロードディレクトリを、前に作成した「uploads」ディレクトリ「directory = 'data'」に設定します。
class UploadController < ApplicationController
def index
render :file => 'app\views\upload\uploadfile.html.erb'
end
def uploadFile
post = DataFile.save( params[:upload])
render :text => "File has been uploaded successfully"
end
endここでは、モデルファイルで定義されている関数を呼び出しています。ザ・render 関数は、ファイルを表示するためにリダイレクトするため、およびメッセージを表示するために使用されています。
ビューの作成
最後に、ビューファイルを作成します uploadfile.rhtml,これはコントローラーで説明しました。このファイルに次のコードを入力します-
<h1>File Upload</h1>
<% form_tag ({:action => 'uploadFile'},
:multipart => true) do %>
<p><label for="upload_file">Select File</label> :
<%= file_field 'upload', 'datafile' %></p>
<%= submit_tag "Upload" %>
<% end %>ここでは、すべてが前の章で説明したものと同じです。唯一の新しいタグはfile_field、ユーザーのコンピューターからファイルを選択するためのボタンを作成します。
multipartパラメーターをtrueに設定することにより、アクションがファイルからのバイナリデータを適切に渡すようにします。
ここで注意すべき重要な点は、 "uploadFile" のメソッド名として :action、をクリックすると呼び出されます Upload ボタン。
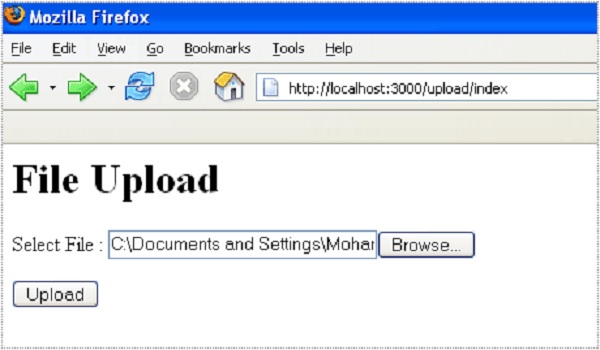
次のような画面が表示されます-

ここで、ファイルを選択してアップロードします。このファイルは実際のファイル名でapp / public / dataディレクトリにアップロードされ、「ファイルは正常にアップロードされました」というメッセージが表示されます。
NOTE −同じ名前のファイルが出力ディレクトリにすでに存在する場合、そのファイルは上書きされます。
InternetExplorerからアップロードされたファイル
Internet Explorerでは、送信されるファイル名にファイルのパス全体が含まれているため、 original_filename ルーチンは次のようなものを返します-
C:\Documents and Files\user_name\Pictures\My File.jpgただの代わりに-
My File.jpgこれは簡単に処理できます File.basename、ファイル名の前のすべてを削除します。
def sanitize_filename(file_name)
# get only the filename, not the whole path (from IE)
just_filename = File.basename(file_name)
# replace all none alphanumeric, underscore or perioids
# with underscore
just_filename.sub(/[^\w\.\-]/,'_')
end既存のファイルを削除する
既存のファイルを削除したい場合、それは非常に簡単です。あなたがする必要があるのは次のコードを書くことだけです-
def cleanup
File.delete("#{RAILS_ROOT}/dirname/#{@filename}")
if File.exist?("#{RAILS_ROOT}/dirname/#{@filename}")
endの完全な詳細については File オブジェクト、あなたは私たちを通過する必要があります Ruby Reference Manual。