Ruby on Rails2.1-レイアウト
レイアウトは、HTMLページの周囲を定義します。これは、最終出力の一般的なルックアンドフィールを定義する場所です。レイアウトファイルはapp / views / layoutsにあります。
このプロセスでは、レイアウトテンプレートを定義してから、それが存在し、使用できることをコントローラーに通知します。まず、テンプレートを作成しましょう。
standard.rhtmlという新しいファイルをapp / views / layoutsに追加します。使用するテンプレートをファイルの名前でコントローラーに通知するため、同じ名前を付けることをお勧めします。
次のコードを新しいstandard.rhtmlファイルに追加し、変更を保存します-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;.
charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id="library">
<div id="container">
<div id="header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id="content">
<%= yield -%>
</div>
<div id="sidebar"></div>
</div>
</body>
</html>追加したものはすべて、標準のHTML要素です。 stylesheet_link_tagスタイルシート<link>を出力するヘルパーメソッド。この例では、style.cssスタイルシートをリンクしています。ザ・yield コマンドは、ここで呼び出されたメソッドのRHTMLを配置する必要があることをRailsに通知します。
開催中 book_controller.rb 最初の行のすぐ下に次の行を追加します-
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.find(:all)
end
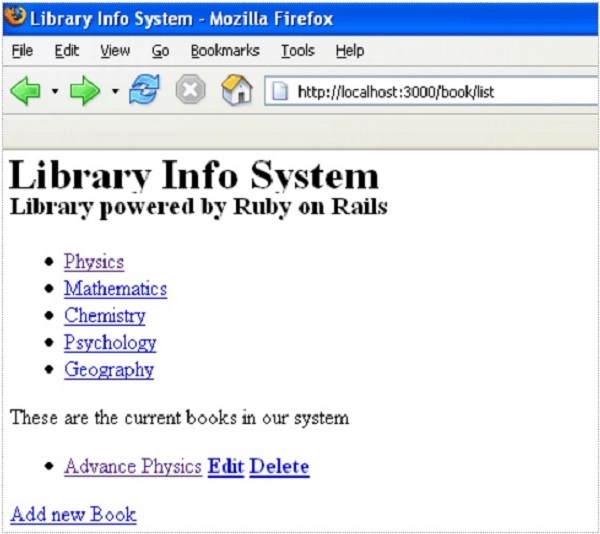
...................これは、standard.rhtmlファイルで使用可能なレイアウトを使用するようにコントローラーに指示します。次に、次の画面が表示される本を閲覧してみてください。

スタイルシートの追加
これまで、スタイルシートを作成していないため、Railsはデフォルトのスタイルシートを使用しています。それでは、style.cssという名前の新しいファイルを作成し、それを/ public / stylesheetsに保存しましょう。このファイルに次のコードを追加します。
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
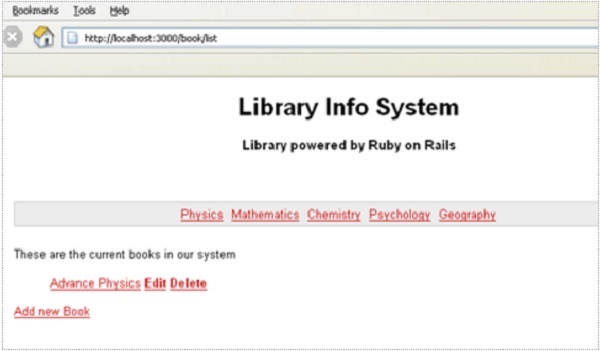
}次に、ブラウザを更新して違いを確認します-

次は何ですか?
次の章では、Rails Scaffoldingを使用してアプリケーションを開発し、ユーザーが任意のデータベースのレコードを追加、削除、および変更できるようにする方法について説明します。