SAPUI5-開発キット
HTML5用のSAPUI5開発キットは、Webベースのアプリケーションを開発するための環境を提供し、1つの一貫したユーザーエクスペリエンスをアプリケーションに提供します。SAP UI5を使用して開発したWebアプリは、ブラウザーやデバイス間で応答性が高く、スマートフォン、タブレット、デスクトップで実行できます。
UIコントロールは、各デバイスの機能に自動的に適応します。
以下のプラットフォームでSAPUI5を使用できます-
- SAP HANA
- SAPHANAクラウドプラットフォーム
- SAP NetWeaver7.4以降のSAPNetWeaver
- SAP NetWeaver Application Server7.3x用のSAPNetWeaverのユーザーインターフェイスアドオン
ライブラリの保存とデータベースからのデータの取得を含むアプリケーションをサーバーにデプロイできます。アプリケーションのデプロイにはNetWeaverアプリケーションサーバーまたはHANACloudプラットフォームを使用でき、ゲートウェイを使用したODataモデルを使用してビジネスアプリケーションからデータにアクセスできます。次の図を見てください。

ユーザーがモバイル/ラップトップからクライアント要求を送信すると、ブラウザーにアプリケーションをロードする要求がサーバーに送信され、データベースを介してデータにアクセスし、関連するライブラリにアクセスします。
UI5アプリケーションを構築するには、EclipseのSAPUI5開発者用ツールをダウンロードできます。ダウンロードしたら、ファイルを解凍してWebサーバーにデプロイできます。ABAPの場合、SAP NetWeaver用のUIアドオンをインストールできます。これには、UI5テーマデザイナも含まれます。
SAPUI5の前提条件
HTML5用のUI5開発ツールキットをインストールして更新するには、次の前提条件を満たしている必要があります-
| Eclipseプラットフォーム | 火星(4.5) |
|---|---|
| オペレーティング・システム | Windows OS(XP、Vista、7または8 / 8.1) |
| Javaランタイム | JREバージョン1.6以降、32ビットまたは64ビット |
| SAP GUI | SAP UI5ABAPリポジトリチームプロバイダーをインストールする場合にのみ関連します
|
| マイクロソフト | SAP UI5ABAPリポジトリチームプロバイダーをインストールする場合にのみ関連します Windows OSの場合:バックエンドシステムと通信するためのDLLVS2010が必要です 注:32ビットまたは64ビットのEclipseインストールに応じて、x86またはx64バリアントのいずれかをインストールします |
次に、SAPUI5開発キットをシステムにインストールする方法について説明します。
Step 1 − JDKをインストールするには、Oracle.comにアクセスして、必要なJDKバージョンを検索します。

Step 2−セットアップをダウンロードして実行します。次のスクリーンショットに示すようなメッセージが表示されます。

Step 3− Eclipseをインストールするには、www.Eclipse.org / downloadsにアクセスします。

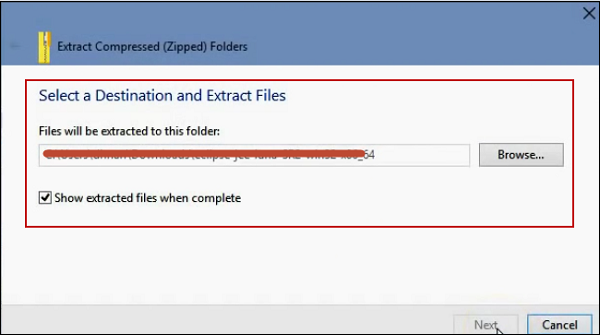
Step 4 −次のスクリーンショットに示すように、ファイルを抽出します。

Step 5 −インストールを実行するには、抽出したフォルダーに移動し、次のスクリーンショットに示すようにアプリケーションファイルを実行します。

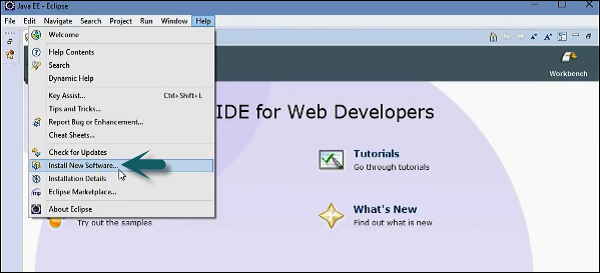
Step 6 − SAPUI5ツールをインストールするには、Eclipse→ヘルプ→新しいソフトウェアのインストールに移動します。
URLを使用するか、UI5デモキットのパスを入力して、直接インストールできます。
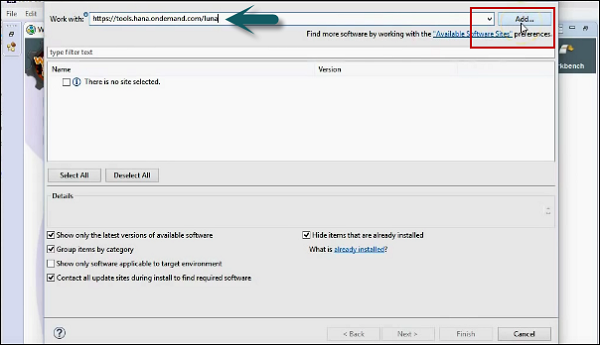
Step 7 −次に、インストールダイアログにURLを入力します https://tools.hana.ondemand.com/mars

Step 8−利用可能な機能を確認する。ENTERキーを押します。機能を選択して、[次へ]をクリックできます。インストールする機能のリストが表示されます→[次へ]をクリックします。
Step 9 −使用許諾契約に同意し、[完了]をクリックしてインストールを開始します。


Step 10 −次のリンクからHTML5用のUI開発キットをダウンロードします−
http://scn.sap.com/community/developer-center/front-end 同じフォルダにコンテンツを抽出します。

Step 11−Eclipse環境を開始します。ヘルプ→新しいソフトウェアのインストールに移動します。

Step 12 − [追加]→[ローカル]をクリックします。
Step 13 −次に、ローカル更新サイトの場所に移動し、HTML5開発ツールキットを更新ソースとして抽出したフォルダーを含むツール更新サイトフォルダーを選択します。
Step 14 −インストールするすべてのプラグインと機能を選択します。

Step 15 −インストール中に「すべての更新サイトに連絡する」ダイアログを選択して、必要なソフトウェアを見つけます。

Step 16− [完了]ボタンをクリックしてセットアップを完了します。Eclipseを再起動します。

Step 17 − Eclipseメニューの[ファイル]→[ファイル]から新しいSAPUI5アプリケーションプロジェクトを作成することにより、インストールを確認できます。 New→下部にその他。SAP UI5アプリケーション開発フォルダを選択し、展開して新しいプロジェクトを作成します。

Step 18 −プロジェクト名を入力し、ライブラリを選択すると、チェックボックスをオンにして初期ビューを作成できます。

Step 19−プロジェクトのサンプルコードを使用してビューを作成します。ビューの名前を入力し、[次へ]ボタンをクリックします。

Step 20−開発パラダイムを選択し、[完了]をクリックします。次のスクリーンショットに示すように、新しいウィンドウに新しいSAPUI5開発プロジェクトが表示されます。

これで、アプリケーションを表示したり、本番環境で実行したりするために、SAPUI5アプリケーションをTomcatサーバーにデプロイできます。MAVENのようなツールがない場合は、エクスポートオプションを使用してプロジェクトを手動でエクスポートできます。「プロジェクト」→「エクスポート」を右クリックします。
Step 21 −配置する宛先パスを入力します war ファイル。

次に、war-Fileをapachetomcatのwebappsディレクトリにコピーします。このパスに移動すると、アプリケーションにアクセスできます-http://localhost:8080/<your_app> /
Note −通常のシナリオでは、多くのSAPプロジェクトがInternet Explorerで実行されますが、SAPUI5開発では、FirebugプラグインとともにGoogle ChromeまたはFirefoxを使用することをお勧めします。どちらのシステムでも、ツールとプラグインを使用してJavaScriptをデバッグし、HTMLとCSSを使用できるためです。 。