SAPUI5-クイックガイド
SAPは、ユーザーエクスペリエンスを向上させて、Webビジネスアプリケーション用の豊富なユーザーインターフェイスを備えたアプリを作成するために使用できるさまざまなツールを提供しています。最も一般的な有効化ツールは次のとおりです。
- テーマデザイナー
- NWBCとサイドパネル
- FPM画面
- SAPUI5開発ツール

SAP UI5を使用して作成したWebベースのアプリは、より一貫性のあるユーザーエクスペリエンスを提供し、タブレット、スマートフォン、ラップトップなどのデバイスからアクセスできます。UI5でNetWeaverゲートウェイを使用すると、ユーザーインターフェイスとビジネスロジックを明確に分離することができます。
SAP UI5は、次の主要な機能を提供します-
- コードおよびアプリケーションレベルでの拡張性の概念。
- 一般的なユースケース向けに複雑なUIパターンと事前定義されたレイアウトを作成する機能。
- Model-View-Controller(MVC)およびデータバインディングメソッド。
- キーボード操作のサポートとアクセシビリティ機能。
- SAP UI5は、JavaScript、CSS、HTML5などのオープンスタンダードに基づいています。
- CSSに基づくテーマのサポート。
以下は、ビジネスでSAPUIを使用する利点です。
- 生産性の向上に役立ちます。
- ユーザーの適応を高めます。
- 手動エラーが少なくなります。
- トレーニングのコストを削減します。
- SAPシステムの高性能。
- 完璧に設計されたAPIであり、簡単に使用できます。
SAPUI5─バージョン
以下は、導入された最近のUI5バージョンのリストです。各UI5は、以前のバージョンからの新機能と拡張機能、プラットフォームサポート、使いやすさの拡張機能などを提供します。
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI51.38およびSAPUI51.6に類似したその他の多く
バージョンスキーム
SAPUI5は3桁のバージョン番号を使用します。たとえば、SAPUI51.36.5です。ここで、数字(1)はメジャーバージョンを指定します。2桁目(36)は、マイナーバージョン番号を指定します。3桁目は、パッチのバージョン番号(5)を指定します。
各SAPUI5では、メジャーバージョンとマイナーバージョン、およびパッチバージョンを使用してパッチを識別できます。
SAPUI5とOpenUI5
SAPUI5とOpenUI5は、どちらもUI開発環境を提供します。ただし、以下の点で異なります。
SAP UI5はSAP製品スイートの一部であり、個別のライセンスではありません。これは、次のようなさまざまなSAP製品と統合されています。
- SAP NW7.4以降
- SAP NetWeaver AS 7.3x
- SAP HANACloudおよびオンプレミスソリューション
Open UI5は、アプリケーション開発用のオープンソーステクノロジーであり、Apache2.0でリリースされました。
| SAP UI5は個別の製品ではなく、SAP製品スイートで利用できます。 | Open UI5は、アプリケーション開発用の無料のオープンソースプラットフォームです。 |
SAPUI5はと統合されています
|
OpenUI5はApache2.0ライセンスで導入されました OpenUI5はオープンソースであり、GitHubで入手できます。 |
UI5ブラウザのサポート
SAP UI5は、最新リリースのMicrosoft、Google、Firefoxのすべてのメインブラウザをサポートしています。ただし、サポートされる機能は、ブラウザのバージョンとベンダーによって異なります。

SAP UI5アーキテクチャには、3つのレイヤーがあります-
最上部はプレゼンテーション層で、UI5コンポーネントは、モバイル、タブレット、ラップトップなどのデバイスによって消費されます。
中間層には、テーマ設定と制御のためのSAPUI5ライブラリを含むアプリケーションクライアントがあります。UI5コントロールライブラリには次のものが含まれます
Sap.viz
Sap.ui.commons(テキストフィールドやボタンなどのコントロール)
Sap.ui.table(テーブルの入力コントロール)
Sap.ui.ux3
Sap.m(モバイルデバイスの入力制御を含む)
下部には、オプションサーバーコンポーネントがあります。これには、ABAP / Java用のSAPNetWeaver Application Server、SAPバックエンド、開発用またはデータベース用のHANAXSエンジンが含まれます。

SAP UI5には、UI5アプリケーションで独立した再利用可能なオブジェクトである複数のコンポーネントがあります。これらのコンポーネントは、さまざまな人が開発でき、さまざまなプロジェクトで使用できます。
アプリケーションはさまざまな場所からコンポーネントを使用できるため、アプリケーションの構造を簡単に取得できます。SAP UI5開発では、さまざまなタイプのコンポーネントを作成できます。
フェイスレスコンポーネント
フェイスレスコンポーネントは、バックエンドシステムからデータを取得するために使用され、ユーザーインターフェイスは含まれていません。
Example−これらはクラスsap.ui.core.componentの一部です。
UIコンポーネント
UIコンポーネントは、レンダリング機能を追加し、ユーザーインターフェイスの画面領域または要素を表すために使用されます。
Example− UIコンポーネントは、いくつかのタスクを実行するための設定を備えたボタンにすることができます。これはクラスの一部です:sap.ui.core.UIComponent
Note− sap.ui.core.componentは、フェイスレスおよびUIコンポーネントの基本クラスです。拡張機能を定義するために、コンポーネントは基本クラスまたはUI開発の他のコンポーネントから継承できます。
コンポーネントのモジュール名はパッケージ名と呼ばれ、 .component ここで、パッケージ名は、コンポーネントコンストラクターに渡されるパラメーターの名前として定義されます。
SAP UI5コンポーネントは、システムランドスケープに従って分割することもできます-
- クライアント側コンポーネント:これには、
- コントロールライブラリsap.m、sap.ui.commonなど。
- コアJavascript
- テストにはHTMLとJavascriptが含まれます
- サーバー側コンポーネント
- テーマジェネレータ
- Eclipseの制御およびアプリケーション開発ツール
- リソースハンドラー
コンポーネントの構造
各コンポーネントはフォルダーの形式で表され、コンポーネントの名前とコンポーネントの管理に必要なリソースが含まれています。
各コンポーネントには、次のファイルが含まれている必要があります-
Component.json 設計時のメタデータを含み、設計時ツールにのみ使用されるファイル。
Component.js ランタイムメタデータを担当するプロパティ、イベント、およびコンポーネントメソッドを定義するために使用されます。

新しいSAPUI5コンポーネントを作成する方法は?
新しいコンポーネントを作成するには、新しいフォルダを作成する必要があります。これに名前を付けましょうbutton。
次はを作成することです component.js file
次に、UIコンポーネントの基本クラスsap.ui.core.UIComponent.extendを拡張し、コンポーネントの名前とパッケージパスを入力する必要があります。
後で、新しいコンポーネントを定義するには、 require 次のようなステートメント-
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};次のステップは、フォルダー内のcomponent.jsonを次のように定義することです-
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}コンポーネントの使用方法
コンポーネントを使用するには、コンポーネントをコンポーネントコンテナでラップする必要があります。placeAtメソッドを使用してページでUIコンポーネントを直接使用することはできません。もう1つの方法は、コンポーネントをcomponentContainerコンストラクターに渡すことです。
placeAtメソッドの使用
これには、コンポーネントをコンテナに追加して使用することが含まれます placeAt コンポーネントをページに配置する方法。
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodcomponentContainerコンストラクターの使用
コンポーネントコンテナには特定の設定があり、通常のコントロールのライフサイクルメソッドも含まれています。次のコードセグメントは、コンポーネントをcomponentContainerコンストラクターに渡す方法を示しています。
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");アプリケーション開発に組み合わせて使用できるさまざまなJavaScriptおよびCSSライブラリがあります。SAPUI5はこれらのライブラリを組み合わせて使用でき、SAPUI5制御ライブラリと呼ばれます。
一般的なSAPUI5制御ライブラリ-
- コントロールフィールド、ボタンなどのSap.ui.commons。
- Sap.mは最も一般的なコントロールライブラリであり、モバイルデバイスに使用されます
- Sap.ui.tableにはテーブルコントロールが含まれています
- Sap.ui.ux3


Note− SAPUI5制御ライブラリsap.mは最も一般的なライブラリであり、アプリケーション開発に使用されます。これらのライブラリは、他のコントロールライブラリと組み合わせることができます。
コントロールライブラリの組み合わせ
コントロールライブラリsap.mは、他のコントロールライブラリ(sap.ui.unified、sap.viz、sap.ui.table、sap.ui.layout、およびsap.suite)と一緒に使用できます。
コントロールライブラリ(sap.ui.commons、sap.ui.table、sap.ui.ux3、sap.ui.suite)を相互に組み合わせることができます。
コントロールライブラリsap.ui.commonsおよびsap.ui.ux3を、sap.ui.core、sap.ui.unified、sap.ui.layout、sap.ui.tableなどの他のライブラリと組み合わせることもできます。
sap.vizを他のすべてのライブラリと組み合わせることができます。

次の表に、主なSAPUI5コントロールライブラリとその説明を示します。
| sap.m | モバイルデバイスに特化したコントロールを備えたライブラリ。 |
| sap.makit | SAPUI5ライブラリには、市場チャートが含まれています。 |
| sap.ui.commons | 標準コントロール用の共通ライブラリ |
| sap.ui.ux3 | SAP User Experience(UX)ガイドライン3.0を実装するコントロールを備えたSAPUI5ライブラリ |
| sap.viz | VIZチャートライブラリに基づくチャートコントロールを含むSAPUI5ライブラリ。 |
HTML5用のSAPUI5開発キットは、Webベースのアプリケーションを開発するための環境を提供し、1つの一貫したユーザーエクスペリエンスをアプリケーションに提供します。SAP UI5を使用して開発したWebアプリは、ブラウザーやデバイス間で応答性が高く、スマートフォン、タブレット、デスクトップで実行できます。
UIコントロールは、各デバイスの機能に自動的に適応します。
以下のプラットフォームでSAPUI5を使用できます-
- SAP HANA
- SAPHANAクラウドプラットフォーム
- SAP NetWeaver7.4以降のSAPNetWeaver
- SAP NetWeaver Application Server7.3x用のSAPNetWeaverのユーザーインターフェイスアドオン
ライブラリの保存とデータベースからのデータの取得を含むアプリケーションをサーバーにデプロイできます。アプリケーションのデプロイにはNetWeaverアプリケーションサーバーまたはHANACloudプラットフォームを使用でき、ゲートウェイを使用したODataモデルを使用してビジネスアプリケーションからデータにアクセスできます。次の図を見てください。

ユーザーがモバイル/ラップトップからクライアント要求を送信すると、ブラウザーにアプリケーションをロードする要求がサーバーに送信され、データベースを介してデータにアクセスし、関連するライブラリにアクセスします。
UI5アプリケーションを構築するには、EclipseのSAPUI5開発者用ツールをダウンロードできます。ダウンロードしたら、ファイルを解凍してWebサーバーにデプロイできます。ABAPの場合、SAP NetWeaver用のUIアドオンをインストールできます。これには、UI5テーマデザイナも含まれます。
SAPUI5の前提条件
HTML5用のUI5開発ツールキットをインストールして更新するには、次の前提条件を満たしている必要があります-
| Eclipseプラットフォーム | 火星(4.5) |
|---|---|
| オペレーティング・システム | Windows OS(XP、Vista、7または8 / 8.1) |
| Javaランタイム | JREバージョン1.6以降、32ビットまたは64ビット |
| SAP GUI | SAP UI5ABAPリポジトリチームプロバイダーをインストールする場合にのみ関連します
|
| マイクロソフト | SAP UI5ABAPリポジトリチームプロバイダーをインストールする場合にのみ関連します Windows OSの場合:バックエンドシステムと通信するためのDLLVS2010が必要です 注:32ビットまたは64ビットのEclipseインストールに応じて、x86またはx64バリアントのいずれかをインストールします |
次に、SAPUI5開発キットをシステムにインストールする方法について説明します。
Step 1 − JDKをインストールするには、Oracle.comにアクセスして、必要なJDKバージョンを検索します。

Step 2−セットアップをダウンロードして実行します。次のスクリーンショットに示すようなメッセージが表示されます。

Step 3− Eclipseをインストールするには、www.Eclipse.org / downloadsにアクセスします。

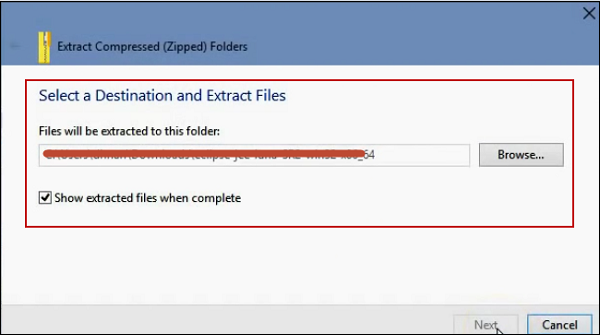
Step 4 −次のスクリーンショットに示すように、ファイルを抽出します。

Step 5 −インストールを実行するには、抽出したフォルダーに移動し、次のスクリーンショットに示すようにアプリケーションファイルを実行します。

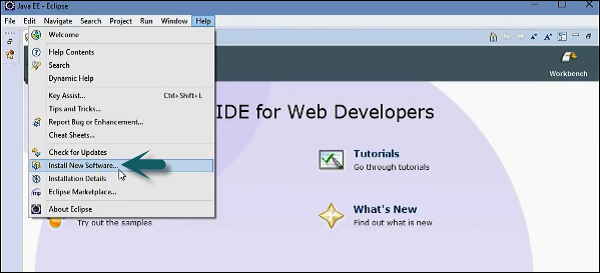
Step 6 − SAPUI5ツールをインストールするには、Eclipse→ヘルプ→新しいソフトウェアのインストールに移動します。
URLを使用するか、UI5デモキットのパスを入力して、直接インストールできます。
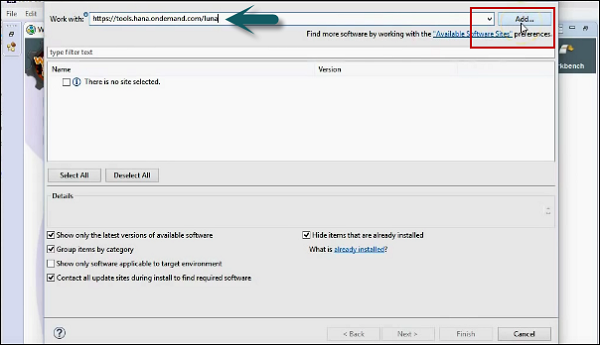
Step 7 −次に、インストールダイアログにURLを入力します https://tools.hana.ondemand.com/mars

Step 8−利用可能な機能を確認する。ENTERキーを押します。機能を選択して、[次へ]をクリックできます。インストールする機能のリストが表示されます→[次へ]をクリックします。
Step 9 −使用許諾契約に同意し、[完了]をクリックしてインストールを開始します。


Step 10 −次のリンクからHTML5用のUI開発キットをダウンロードします−
http://scn.sap.com/community/developer-center/front-end 同じフォルダにコンテンツを抽出します。

Step 11−Eclipse環境を開始します。[ヘルプ]→[新しいソフトウェアのインストール]に移動します。

Step 12 − [追加]→[ローカル]をクリックします。
Step 13 −次に、ローカルの更新サイトの場所に移動し、HTML5開発ツールキットを更新ソースとして抽出したフォルダーを含むツール更新サイトフォルダーを選択します。
Step 14 −インストールするすべてのプラグインと機能を選択します。

Step 15 −インストール中に「すべての更新サイトに連絡する」ダイアログを選択して、必要なソフトウェアを見つけます。

Step 16− [完了]ボタンをクリックしてセットアップを完了します。Eclipseを再起動します。

Step 17 − Eclipseメニューの[ファイル]→[ファイル]から新しいSAPUI5アプリケーションプロジェクトを作成することにより、インストールを確認できます。 New→下部にその他。SAP UI5アプリケーション開発フォルダを選択し、展開して新しいプロジェクトを作成します。

Step 18 −プロジェクト名を入力し、ライブラリを選択すると、チェックボックスをオンにして初期ビューを作成できます。

Step 19−プロジェクトのサンプルコードを使用してビューを作成します。ビューの名前を入力し、[次へ]ボタンをクリックします。

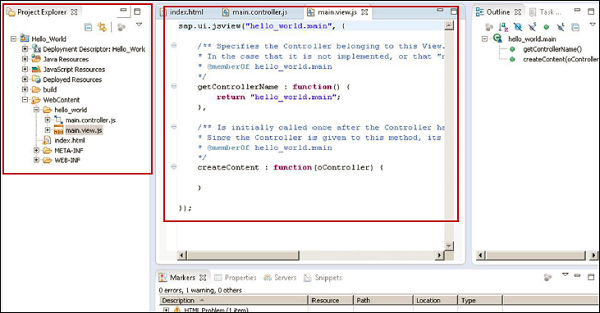
Step 20−開発パラダイムを選択し、[完了]をクリックします。次のスクリーンショットに示すように、新しいウィンドウに新しいSAPUI5開発プロジェクトが表示されます。

これで、アプリケーションを表示したり、本番環境で実行したりするために、SAPUI5アプリケーションをTomcatサーバーにデプロイできます。MAVENのようなツールがない場合は、エクスポートオプションを使用してプロジェクトを手動でエクスポートできます。「プロジェクト」→「エクスポート」を右クリックします。
Step 21 −配置する宛先パスを入力します war ファイル。

次に、war-Fileをapachetomcatのwebappsディレクトリにコピーします。このパスに移動すると、アプリケーションにアクセスできます-http://localhost:8080/<your_app> /
Note −通常のシナリオでは、多くのSAPプロジェクトがInternet Explorerで実行されますが、SAPUI5開発では、Firebugプラグインを備えたGoogle ChromeまたはFirefoxを使用することをお勧めします。どちらのシステムでも、ツールとプラグインを使用してJavaScriptをデバッグし、HTMLとCSSを使用できるためです。 。
Model-View-Controller(MVC)の概念は、SAP UI5開発で使用され、アプリケーションデータをユーザーの操作から分離します。これにより、Webアプリケーションを開発し、アプリケーションに個別に変更を加えることができます。
Model-View-Controllerは、UI開発で異なる役割を果たします-
ザ・ Model データベース/バックエンド内のアプリケーションデータの管理を担当します。
ザ・ Viewユーザーへのユーザーインターフェイスを定義する責任があります。ユーザーが自分のデバイスからリクエストを送信すると、ビューは送信されたリクエストに従ってデータビューを担当します。
ザ・ Controller ビューとモデルを更新することにより、ユーザーの操作ごとにデータとビューイベントを制御するために使用されます。

次の機能を使用して、SAPUI5でModel-View-Controllerの概念を定義できます。
モデル
- モデルは、ビューとアプリケーションデータの間のブリッジとして機能します。
- モデルは、ビューからリクエストを取得し、ユーザーの入力に従って応答するために使用されます。
- モデルはクラスに依存しません。
見る
- ビューは、ユーザーへの情報表示を管理する責任があります。
- ビューはモデルに基づいています。
コントローラ
コントローラは、デバイスから与えられた入力を受け取り、モデル/ビューと通信し、正しいアクションをトリガーする責任があります。
コントローラはモデルに基づいています。
SAP UI5は、単一ファイルの形式でビューとコントローラーを提供します-
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSONモデル
- JSONモデルはクライアント側のモデルであり、小さなデータセットに使用されます。
- JSONモデルは双方向バインディングをサポートしています。データバインディングの概念については、このチュートリアルの後半で説明します。
- JSONモデルを使用して、コントロールをJavaScriptオブジェクトデータにバインドできます。
XMLモデル
- XMLモデルを使用して、コントロールをXMLデータにバインドできます。
- XMLはクライアント側のモデルでもあるため、小さなデータセットにのみ使用されます。
- XMLモデルは、サーバーベースのページングまたはデルタのロードのためのメカニズムを提供しません。
- XMLモデルは、双方向のデータバインディングもサポートしています。
ビューは、SAPライブラリを使用して次のように定義されます-
- HTML、混合、またはスタンドアロンのXML:Library- sap.ui.core.mvc.XMLView
- JavaScript:ライブラリ-sap.ui.core.mvc.JSView
- JSON:ライブラリ-sap.ui.core.mvc.JSONView
- HTML:ライブラリ-sap.ui.core.mvc.HTMLView
JavaScriptビューのサンプル
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});HTMLビューのサンプル
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>同様に、sap.ui.core.mvc.JsonViewから派生したJSONビューを作成できます。
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}ビュータイプの比較
次の表に、MVCの概念に関連する主要な機能と、機能とのさまざまなビュータイプの比較を示します。
| 特徴 | JSビュー | XMLビュー | JSONビュー | HTMLビュー |
|---|---|---|---|---|
| 標準ライブラリとカスタムライブラリ | はい | はい | はい | はい |
| タイプstring、int Boolean、floatのプロパティ | はい | はい | はい | はい |
| 集約1:1、1:n関連付け1:1、1:n | はい | はい | はい | はい |
| シンプルなデータバインディング | はい | はい | はい | はい |
| データバインディングをカスタマイズする | はい | 番号 | 番号 | 番号 |
| 埋め込まれたHTML | 番号 | はい | 番号 | 番号 |
| コード補完 | はい | はい | 番号 | 番号 |
| テンプレート | はい | 番号 | 番号 | 番号 |
| 検証 | 番号 | はい | 番号 | 番号 |
| シングルイベントリスナー | はい | はい | はい | はい |
SAPUI5 Developer Studioは、UI5開発プロセスを容易にするツールを提供します。以下は機能です-
- コントロール開発用ウィザード
- プロジェクト作成のウィザード
- ビュー/コントローラー作成用のウィザード
リンクを使用してSAPMarketplaceからダウンロードできます。 https://support.sap.com/software.html. NetWeaverのUIアドオン1.0を検索します。

ソフトウェアのダウンロードに移動し、IDとパスワードを入力します。次に、サポートパッケージとパッチに移動します。sapui5 tools ide plugin1.00を検索します。

SAPUI5フレームワークの証跡もSCNで利用できます。あなたはこのリンクに行くことができますhttp://scn.sap.com/community/developer-center/front-end

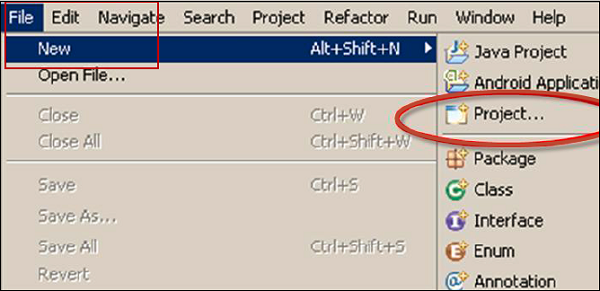
Step 1 − UI5 Developer Studioで新しいプロジェクトを作成するには、[ファイル]→[新規]→[プロジェクト]に移動します。

Step 2 −プロジェクト、ターゲットデバイスの名前を入力し、初期ビューを作成します。

Step 3 −次のウィンドウにビュー名とビュータイプを入力し、[次へ]をクリックします。

Step 4−最後のウィンドウに、プロジェクトの概要が表示されます。プロジェクトのプロパティが表示されます。[完了]ボタンをクリックして、プロジェクトを作成します。

Step 5− JavaEEパースペクティブに切り替えるように求められます。[はい]をクリックすると、初期ビュー(JSView)を含む新しいUI5プロジェクトウィンドウが開きます。

Step 6 −このビューにシェルを追加するには、ライブラリsap.ui.ux3.Shell()を使用できます。

Step 7−シェルはsap.ui.commonsの一部ではないため、sap.ui.ux3ライブラリを追加する必要があります。data-sap-ui-libsにライブラリを追加できます。

アプリケーションを実行するには、2つのオプションがあります-
- サーバーで実行
- webappで実行
サーバー上で実行することをお勧めします。これは、固定ポートがあり、ワンタイムランダムポートを使用するWebアプリで実行するのとは異なるためです。

SAPUI5─構成
次の表に示すように、SAPUI5でさまざまな設定属性を定義できます。

コア機能
SAPUI5のコア機能は次のとおりです-
Sap.ui.getCore() −これはコアインスタンスを取得するために使用されます。
Sap.ui.getCore().byid(id) −これは、idで作成されたUI5コントロールのインスタンスを取得するために使用されます。
Sap.ui.getCore().applyChanges() −これは、UI5コントロールの変更をすぐに実行してレンダリングするために使用されます。
jQuery.sap.domById(id)−これは、idを持つHTML要素を取得するために使用されます。idを持つUI5コントロールがある場合、返される要素はUI5コントロールの最上位のHTML要素です。
jQuery.sap.byId(id) −これは、指定されたIDを持つDOM要素のjQueryオブジェクトを返すために使用されます。
UI5アプリケーションの開発中に使用できるさまざまなタイプのUIコントロールがあります。これらのコントロールを使用すると、UI5アプリケーションにボタン、テーブル、画像、レイアウト、コンボボックス、およびその他のさまざまなコントロールを追加できます。
一般的な制御タイプは次のとおりです。
- シンプルなコントロール
- 複雑なコントロール
- UX3コントロール
- Dialogs
- Layout
画像制御
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);コンボボックス
コンボボックスを使用して、事前定義されたエントリを提供できます。
プロパティ-アイテム、selectedKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});シンプルなボタンコントロール
attachPresssは、プッシュアクションにイベントハンドラーを割り当てます。
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});オートコンプリート制御
入力した値をオートコンプリートします。
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}テーブルコントロールボックス
これはsap.ui.tableから派生し、各テーブルには列が含まれています。
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})SAP UI5では、 data binding conceptアプリケーションデータを保持するコントロールにデータをバインドすることにより、データを自動的に更新するために使用されます。データバインディングを使用すると、テキストフィールド、シンプルなボタンなどのシンプルなコントロールをアプリケーションデータにバインドでき、新しい値があるとデータが自動的に更新されます。
双方向のデータバインディングを使用して、バインドされたコントロールの値が変更されたときにアプリケーションデータが更新されます。値は、ユーザー入力などのさまざまな方法で変更できます。

SAP UI5では、データバインディングにさまざまなデータモデルを使用できます。これらのデータモデルはさまざまな機能をサポートしています-
JSONモデル
JSONモデルは、JavaScriptオブジェクトをコントロールにバインドするために使用されます。このデータモデルはクライアント側のモデルであり、小さなデータセットに推奨されます。サーバーサイドのページングまたはロードのメカニズムは提供されません。
主な機能は次のとおりです。
- データバインディングのJSONモデルは、JavaScript表記形式のデータをサポートします。
- 双方向のデータバインディングをサポートします。
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);XMLモデル
データバインディングのXMLモデルを使用すると、コントロールをXMLデータにバインドできます。これは、クライアント側のオブジェクトと小さなデータセットに使用されます。サーバー側のページングまたはロードのメカニズムは提供されません。
主な機能は次のとおりです。
- データバインディングのXMLモデルはXMLデータをサポートします。
- また、双方向のデータバインディングもサポートしています。
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);ODataモデル
ODataモデルはサーバー側モデルであるため、データ全体をサーバー側で利用できます。クライアント側は行とフィールドのみを表示でき、クライアント側で並べ替えとフィルタリングを使用することはできません。これらのタスクを完了するには、このリクエストをサーバーに送信する必要があります。
ODataモデルでのデータバインディングは一方向ですが、実験的な書き込みサポートを使用して双方向バインディングを有効にすることができます。
主な機能は次のとおりです。
- データバインディングのODataモデルは、Odata準拠のデータをサポートします。
- このデータモデルを使用すると、OData要求を作成し、応答を処理できます。
- 実験的な双方向バインディングをサポートします。
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);モデルの割り当て
setModelメソッドを使用して、モデルを特定のコントロールまたはコアに割り当てることができます。
Sap.ui.getcore().setModel(oModel);モデルをビューにバインドするには-
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);モデルをコントロールにバインドするには-
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);コントロールのプロパティをモデルのプロパティにバインドできます。bindpropertyメソッドを使用してモデルのプロパティをコントロールにバインドできます-
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});集約バインディング
集約バインディングを使用して、複数の行をテーブルにバインドするなど、値のコレクションをバインドできます。集計を使用するには、テンプレートとして機能するコントロールを使用する必要があります。
bindAgregationメソッドを使用して集約バインディングを定義できます。
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design PatternSAP開発またはSAPFioriシステムについて話すとき、はSAPUI5開発の新しい用語です。SAPは、UI5SDKを使用したSAPシステムでの開発をサポートする新しいデザインパターンを見つけるために懸命に取り組んでいます。
SAPはさまざまなタイプのデザインパターンをリリースしました-
マスター-詳細
これはアプリケーションバインディングの最初のステップであり、SAPUI5のSplitAppコントロールによってサポートされています。このデザインパターンはコンテンツのリストをサポートし、リードの選択と詳細ビューを可能にします。
マスター-マスターの詳細
このデザインパターンは、詳細セクションにトランザクションの詳細を表示します。
Example −オンラインで注文していて、購入したものを表示し、トランザクションの詳細を詳細ビューで表示する確認ページを表示したい。
全画面表示
このデザインパターンは、チャート、画像データ、およびさまざまなタイプのグラフを表示する場合に主に推奨されます。
マルチフロー
このデザインパターンは、複雑なアプリケーションフローを使用していて、動作するアプリケーションを構築するためにすべてのデザインパターンを利用する必要がある場合に推奨されます。
大規模なJavaScriptアプリケーション用のSAPUI5開発では、UI5フレームワークがモジュール化の組み込みサポートを提供します。 Modularizationコンセプトにより、アプリケーションをより小さな部分に分割し、実行時にそれらを組み合わせることができます。これらの小さなアプリケーションパーツは、モジュール化と呼ばれます。
クエリjQuery.sap.declare関数を呼び出すことにより、独自のJavaScriptモジュールを宣言できます。これは、モジュール名とすでにロードされているモジュールを追跡するために使用されます。
モジュールをロードするには、jQuery.sap.requireを使用する必要があります
例
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>モジュールがjQuery.sap.requireを必要とし、そのモジュールがロードされていない場合、モジュールは自動的にロードされます。これはdeclareメソッドを呼び出すため、requireが呼び出されると、モジュールがロードされたことがわかります。
SAP UI5は、Javaプラットフォームに基づくローカリゼーションの概念をサポートしています。
Identifying the Language Code −言語の識別のために、フレームワークは文字列型の言語コードを使用します。
Resource Bundles −リソースバンドルファイルはJavaプロパティファイルであり、キーと値のペアが含まれています。値は言語に依存するテキストであり、キーは言語に依存せず、アプリケーションが対応する値を識別してアクセスするために使用します。
リソースバンドルは、 *.propertiesファイル。すべてのファイルには、同じベース名(リソースバンドルを識別するプレフィックス)、各ファイルに含まれる言語を識別するオプションのサフィックス、およびfixed .properties 拡張。
言語サフィックスは、古いJDKロケール構文に従って形成されます。慣例により、言語サフィックスのないファイルが存在し、開発者の言語で未加工の未翻訳のテキストが含まれている必要があります。このファイルは、適切な言語が見つからない場合に使用されます。
リソースバンドルsap.ui.commons.message_bundleには、次のファイルが含まれています-
sap.ui.commons.message_bundle.properties −このファイルは開発者からの生のテキストを運び、キーのセットを決定します。
sap.ui.commons.message_bundle_en.properties −このファイルには英語のテキストが含まれています。
sap.ui.commons.message_bundle_en_US.properties −このファイルにはアメリカ英語のテキストが含まれています。
sap.ui.commons.message_bundle_en_UK.properties −このファイルにはイギリス英語のテキストが含まれています。
アプリケーションでのローカライズされたテキストの使用
SAPUI5には、アプリケーションでローカライズされたテキストを使用するための2つのオプション、jQuery.sap.resourcesモジュールとデータバインディングが用意されています。
次のコードは、特定の言語のリソースバンドルを取得するために使用されます-
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});次のコードは、リソースバンドル内のテキストにアクセスするために使用されます-
Var sText = oBundle.getText(sKey);次のコードは、リソースのURLを取得するために使用されます-
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);A Control外観と画面領域を定義するために使用されます。幅やテキストなどのプロパティが含まれています。これらのプロパティは、外観を変更したり、コントロールによって表示されるデータを変更したりするために使用されます。集約コントロールまたは関連するコントロールを作成できます。
Associated controlコントロールのは、子コントロールまたはメインコントロールの一部ではない、ゆるやかに関連するコントロールとして定義されます。コントロールは、明確に定義されたイベントをトリガーするために使用されます。
SAPUI5のコントロールは、ツールまたはJavaScriptファイルを使用して直接作成できます。extend()メソッドを使用して作成されたコントロールは、Notepad controls。
次のコードは、Extendメソッドを使用してコントロールを定義するために使用されます-
Sap.ui.core.control.extend (sname, oDefinition);このコントロールに渡されるパラメーター-
- コントロールの名前
- コントロールの定義
コントロールの定義には、コントロールAPI、集計、イベントなど、および実装メソッドに関する情報が含まれています。
カスタムコントロールを作成することもできます。カスタムコントロールの定義には、パブリックメソッドとプライベートメソッド、メタデータ、レンダリングメソッドなどを含めることができます。
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}新しいコントロールの作成はButtonから継承します-
Sap.ui.commons.Button.extend (sname, oDefinition);ザ・ metadata コントロール定義では、コントロールプロパティ、イベント、および集計のオブジェクトで構成されます。
プロパティ
- タイプ:制御プロパティのデータ型
- 文字列:文字列プロパティの文字列
- 数値プロパティのIntまたはfloat
- 整数配列の場合はInt []
- 文字列配列のString []
イベント
イベントは、イベントという名前でのみ定義されます。通常、空のオブジェクトをイベントに渡します。アプリケーションは、enablePreventDefaultフラグを使用してイベントを中断します。
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}リモートまたはWebIDEのいずれかであるUI5アプリケーションを拡張できます。新しい拡張プロジェクトを作成するには、リモートまたはIDE上にアプリケーションが必要です。
Step 1 −新しいプロジェクトを作成するには、[ファイル]→[拡張プロジェクト]に移動します。

Step 2 −ワークスペースを選択して、元のアプリケーションとして使用する目的のSAPFioriアプリケーションを選択します。
Step 3−アプリケーションを選択すると、[拡張プロジェクト名]フィールドに、拡張子が付いた元のアプリケーションの名前が入力されます。この名前は変更できます→次へ
Step 4 −必要に応じて、[拡張性ペインで拡張プロジェクトを開く]チェックボックスを選択して、プロジェクトの生成後に拡張性ペインを自動的に開きます。
Step 5 − [完了]をクリックします。
同様に、SAP HANACloudプラットフォームに存在するアプリケーションを拡張することもできます。以下の手順に従ってください。
Step 1 −新しいプロジェクトを作成するには、[ファイル]→[拡張プロジェクト]に移動します。

Step 2 −スタート→リモート→SAP HANA CloudPlatform→SAPHANA CloudPlatformダイアログボックスからアプリケーションを選択を選択します。
Step 3 −次のウィンドウで、SAP HANA Cloud Platformアカウント、ユーザー名、およびパスワードを入力する必要があります。
Step 4 − [アプリケーションの取得]を選択し、拡張するアプリケーションを検索します。
Step 5−目的のアプリケーションを選択→OK。拡張プロジェクト名フィールドは、ウィザードに自動的に入力されます。必要に応じて、この名前を編集できます。
Step 6− [次へ]をクリックします。[完了]を選択して、拡張プロジェクトを確認して作成します。
UIテーマデザイナは、SAPが提供するテーマテンプレートの1つを変更することにより、テーマを開発できるブラウザベースのツールです。
Example−配色を変更したり、会社のロゴを追加したりできます。このツールは、デザイン中にテーマのライブプレビューを提供します。
コーポレートブランディングを適用し、SAPUIテクノロジーで構築されたアプリケーションを検討します。UIテーマデザイナーは、クロステーマシナリオ用のブラウザーベースのツールです。SAPが提供するテーマテンプレートの1つを変更することにより、コーポレートアイデンティティテーマを簡単に構築するために使用します。たとえば、配色を変更したり、会社のロゴを追加したりできます。このツールは、開発者、ビジュアルデザイナー、管理者など、さまざまなユーザーグループを対象としています。
サポートされているプラットフォーム
- ABAPとしてのSAPNetWeaver(UIアドオン1.0 SP4経由)
- SAP NetWeaver Portal(7.30 SP10以降のバージョン)
- SAP HANA Cloud(計画中)
- SAP NetWeaver Portal(7.02予定)
主な機能と利点
Browser-based, graphical WYSIWYG editor −テーマパラメータの値を変更し、選択したプレビューページの視覚化にどのように影響するかをすぐに確認します。
Built-in preview pages −組み込みのプレビューページを選択して、カスタムテーマをアプリケーションに適用したときにどのように表示されるかを確認します。
アプリケーションのプレビュー(例:発注書の承認、SAP Fiori Launchpad)
コントロールプレビュー
Different levels of theming −
クイックテーマ(基本的なクロステクノロジーテーマ設定)
エキスパートテーマ(テクノロジー固有のテーマ設定)
手動のLESSまたはCSS編集
Color palette for reuse −コーポレートブランディングを定義する主要な色の値を使用して、一連のパラメーターを指定します。
Cross-technology theming −さまざまなSAP UIクライアントおよびテクノロジーに適用される1つの一貫したテーマを作成します−
SAPUI5標準ライブラリ(SAPFioriアプリケーションおよびSAPFiori Launchpadを含む)
統合レンダリングテクノロジ(Web DynproABAPやFloorplanManagerなど)
SAP NetWeaver Business Client
| SAPUIクライアント | UIパーツにテーマを設定できます |
|---|---|
| Web Dynpro ABAP | 次のUI要素を使用しないアプリケーションにテーマを設定できます。
SAP NetWeaver 7.0 EHP2以降、Web DynproABAPアプリケーションのUIテーマデザイナで作成されたテーマのみを利用することができます。 |
| Web Dynpro ABAP(FPM)のフロアプランマネージャ | HTMLIslandsまたはChartUIBBを使用しないアプリケーションにテーマを設定できます |
| SAPUI5 | SAP標準ライブラリにテーマを設定できます。カスタムSAPUI5ライブラリにテーマを設定することはできません |
| SAP NetWeaverビジネスクライアント(NWBC) | NWBC for Desktop(4.0以降):NWBCシェルと概要ページ(インデックスページ、新しいタブページ、サービスマップ)にテーマを設定できます。 NWBC for HTML(3.6):サービスマップにテーマを設定できます。シェルにテーマを設定することはできません。 |
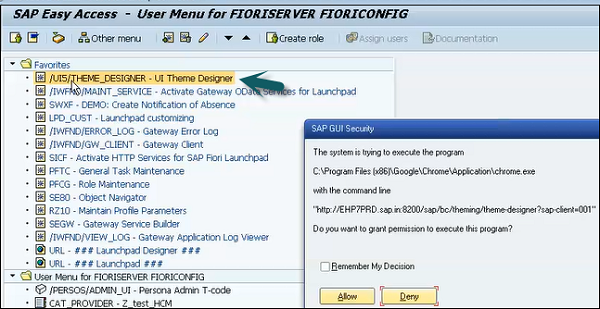
SAP Fioriでテーマデザイナを呼び出す方法は?
Step 1− SAPFioriフロントエンドサーバーにログインします。使用できますT-Code: Theme Designer または、次のスクリーンショットに示すようにショートカットを使用してログインします。

Step 2−ログインすると、SAP for ThemeDesignerが提供するすべてのデフォルトテンプレートが表示されます。デフォルトのテーマを選択し、[開く]をクリックします。

Step 3 − Fiori Launchpadリンクとアプリケーションの名前を入力し、[追加]をクリックします。


Step 4−画面パネルの右側から、色、フォント、画像、その他のプロパティを選択できます。次のスクリーンショットに示すように、色を編集できます。


Step 5−テーマを保存するには、次のスクリーンショットに示すように[保存]アイコンをクリックします。保存およびビルドオプションのオプションもあります。

[保存してビルド]をクリックすると、保存が開始され、完了すると、確認メッセージ([保存してビルドが完了しました])が表示されます。

Step 6 −このカスタムテーマのリンクを取得するには、次のスクリーンショットに示すようにTコードを使用します−

Step 7 −作成したテーマを選択し、[情報]タブをクリックします。

Step 8 − Ctrl + Yを使用して画面からURLをコピーし、これをメモします。

サポートされているテーマ
これらは、UI5に付属しているデフォルトのテーマです-
- ブルークリスタル
- ゴールドリフレクション
- モバイルビジュアル識別
- ハイコントラストブラック

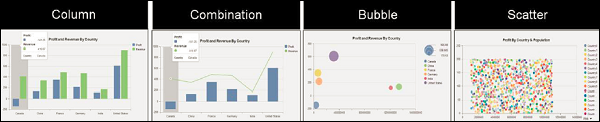
チャートタイプ
sap.viz.ui5チャートライブラリには、ビジネスデータを表すために使用できるさまざまなチャートタイプがあります。以下は、いくつかのCVOMチャートタイプです-列、バブル、線、円など。


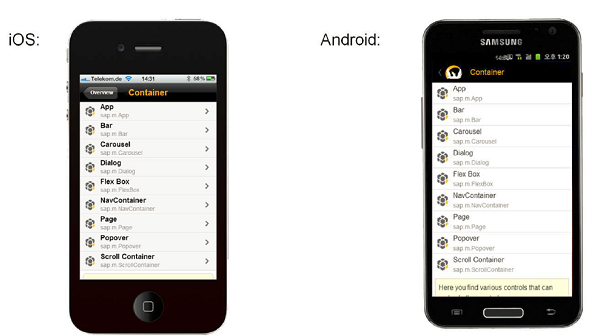
SAP UI5アプリケーションは、iPadやスマートフォンなどのさまざまなモバイルデバイスで実行されます。ただし、ユーザーエクスペリエンスを向上させるには、外観、タッチ操作、およびその他のさまざまなUIパラメーターを制御する必要があります。
UI5にはコントロールライブラリが含まれています sap.m モバイルデバイスのアプリケーション開発をサポートし、データバインディング、MVCなどのすべての主要な概念をサポートします。
主な機能
- Android、iOS、BlackBerryのプラットフォームサポート
- 40のコントロールが含まれています
- Webkitブラウザ-GoogleChrome
- UI5の概念-MVC、ローカリゼーション、モジュール化など。

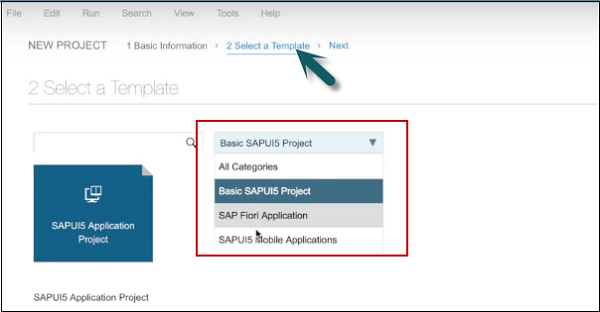
この章では、WebIDEでプロジェクトを作成する方法を学習します。ステップバイステップで行きましょう。
Step 1 −新しいプロジェクトを開始するには、[ファイル]→[新規]→[プロジェクト]に移動します

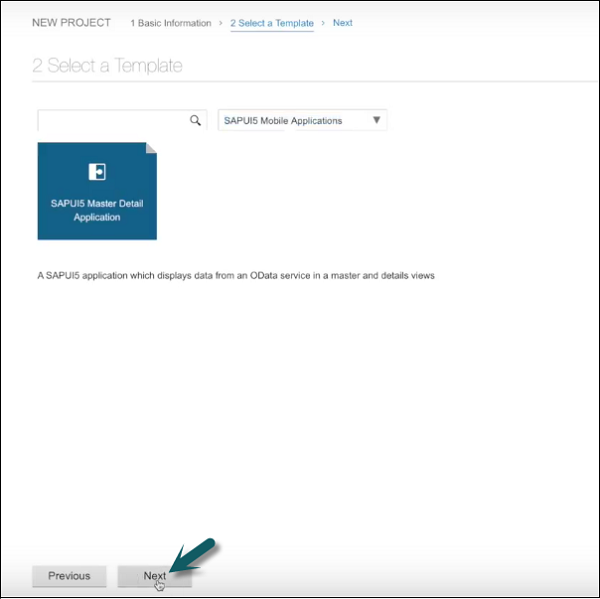
Step 2−プロジェクトの名前を入力します。次のウィンドウで、テンプレートを選択します。

Step 3 −テンプレートSAPUI5モバイルアプリケーションを選択→次へ

Step 4−次のステップは、データ接続を選択することです。サービスURLの選択→選択

Step 5 −次のステップでは、テンプレートのカスタマイズを実行する必要があります。

Step 6 − [次へ]をクリックすると、 Finish ボタン。

[完了]をクリックすると、UIアプリケーションのデフォルト構造を持つ新しいプロジェクトが作成されたことがわかります。これには、プロジェクトのビュー、モデル、および名前が含まれています。
